Adobe Xd レスポンシブ

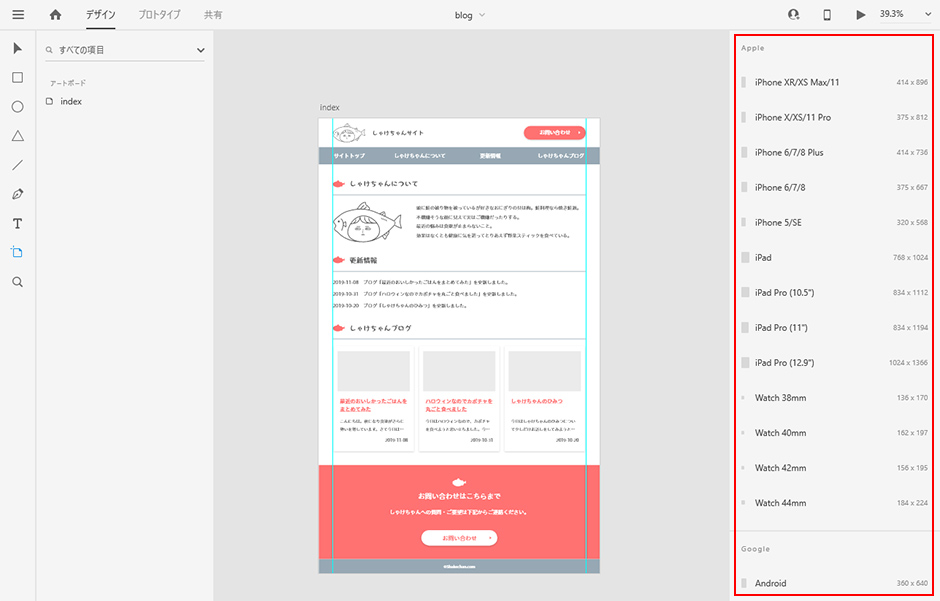
19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

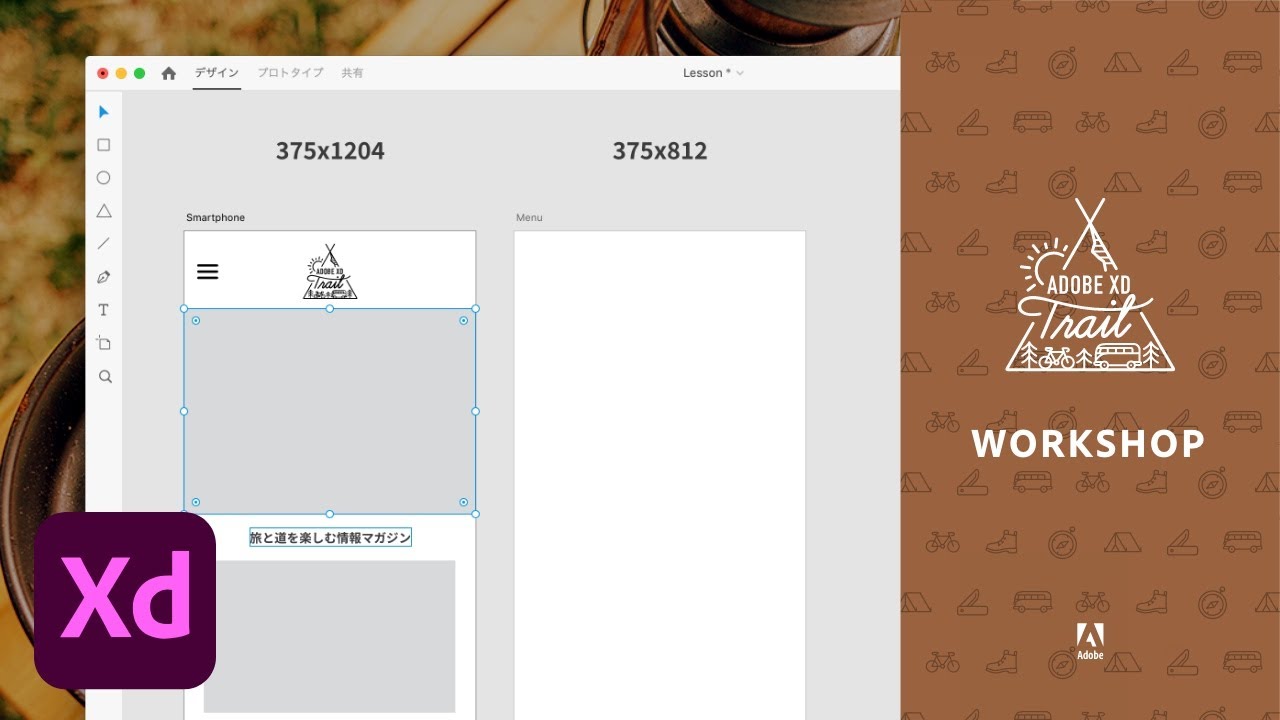
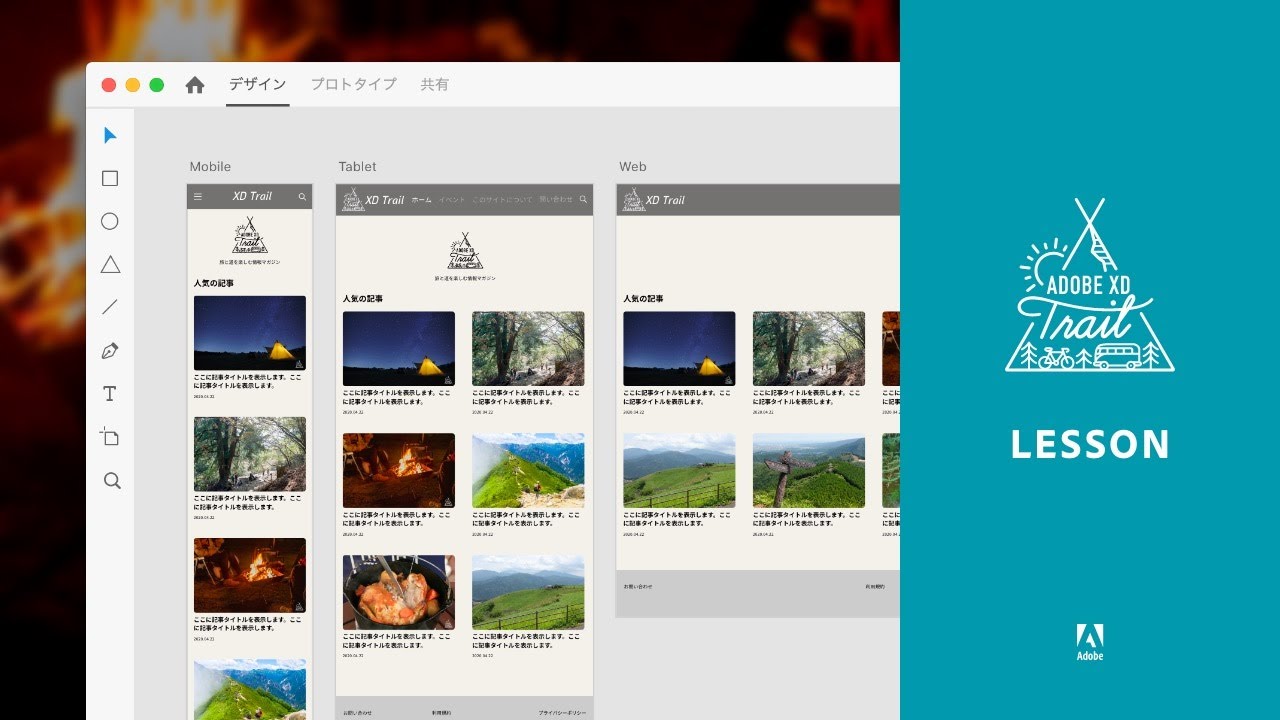
Adobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Adobexd アドビ公式 Youtube

Adobe Xd User Guide

Adobe Xdもくもく 雑誌からレスポンシブサイトを設計する 第1回 Connpass

Adobe Xd のレスポンシブリサイズについて Adobe Xd Advent Calrendar Yatのblog

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog
Adobe XDカンプからレスポンシブWebページを世界最速コーディング」 – アドビ公式 - Duration:.

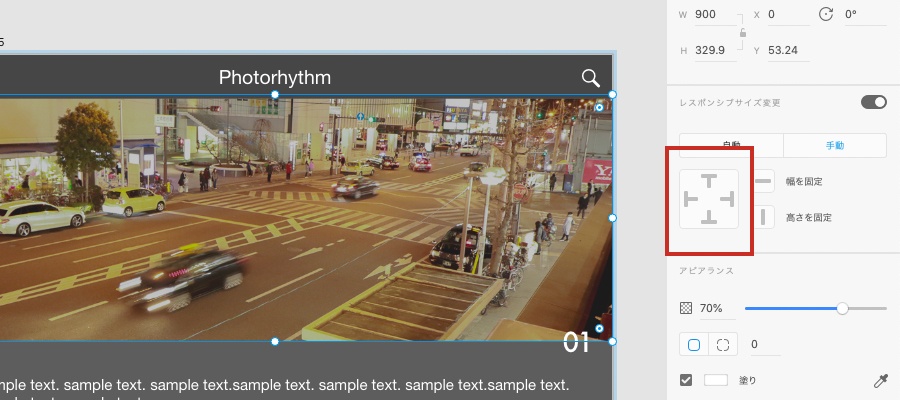
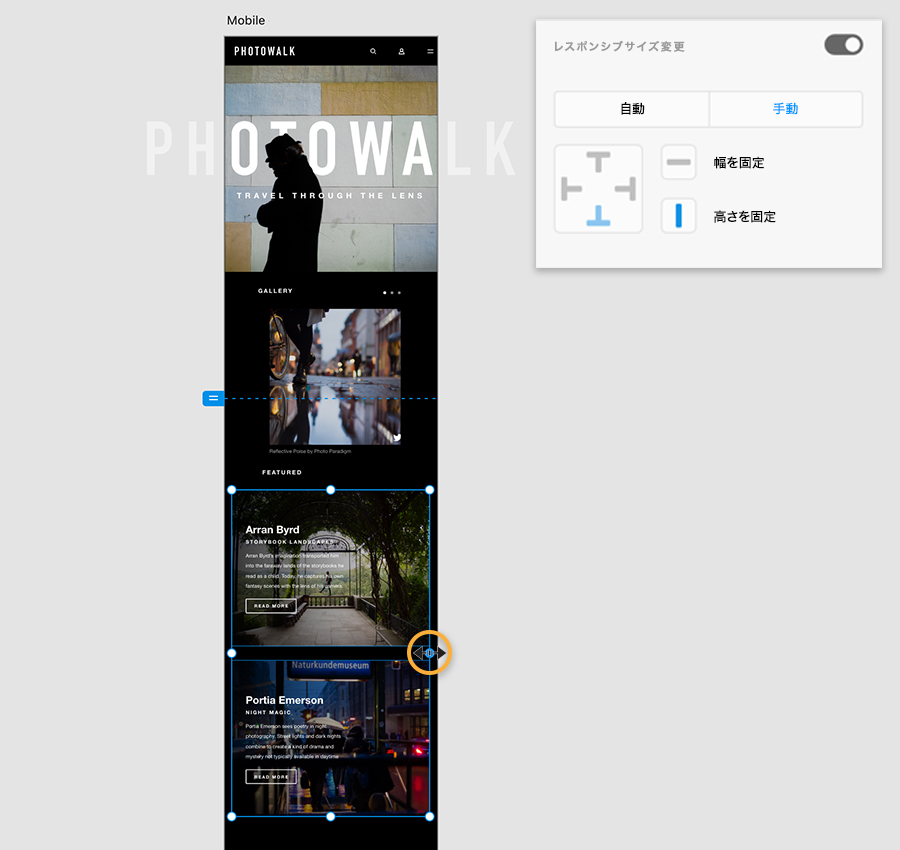
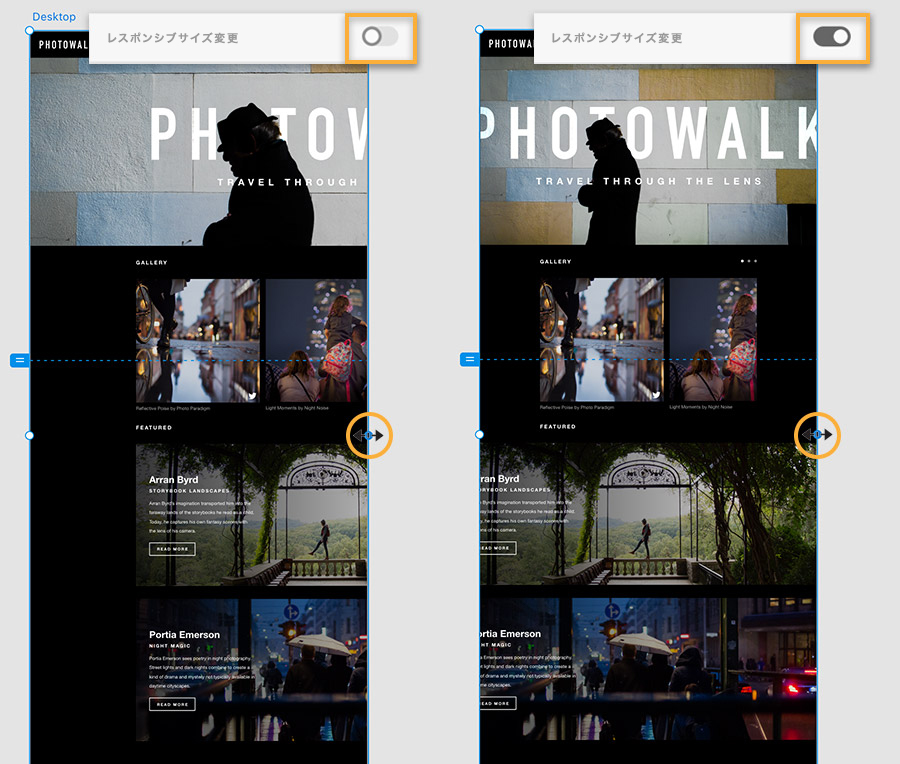
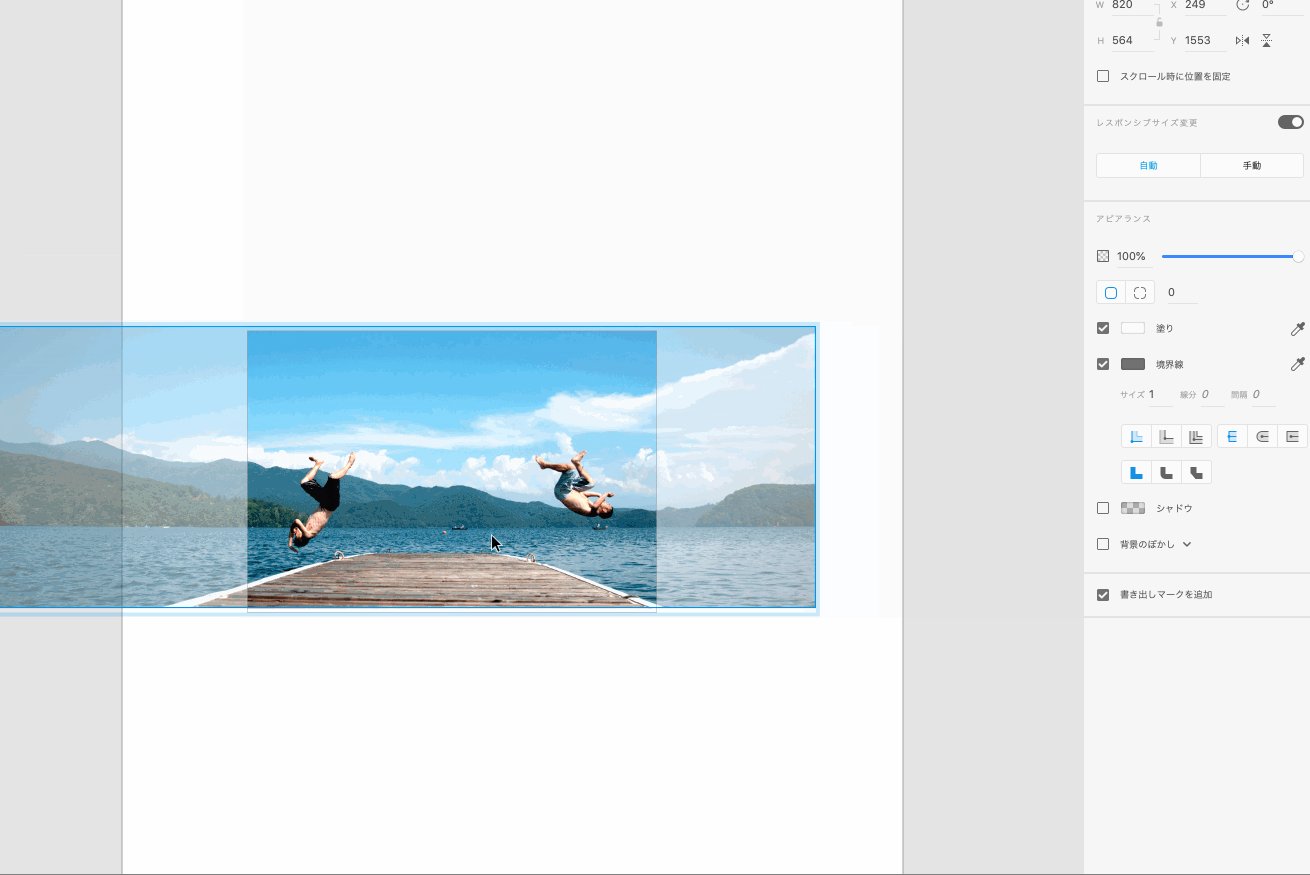
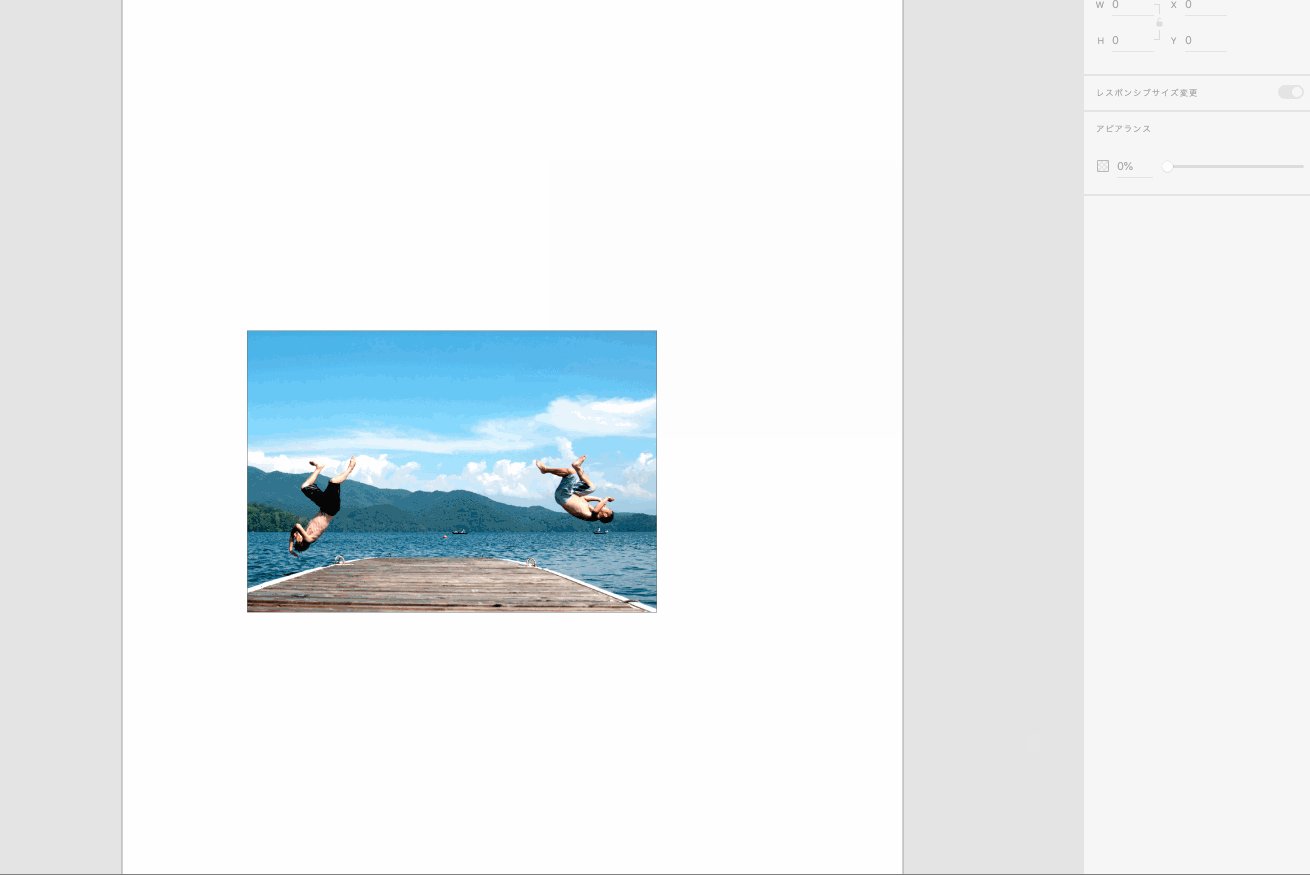
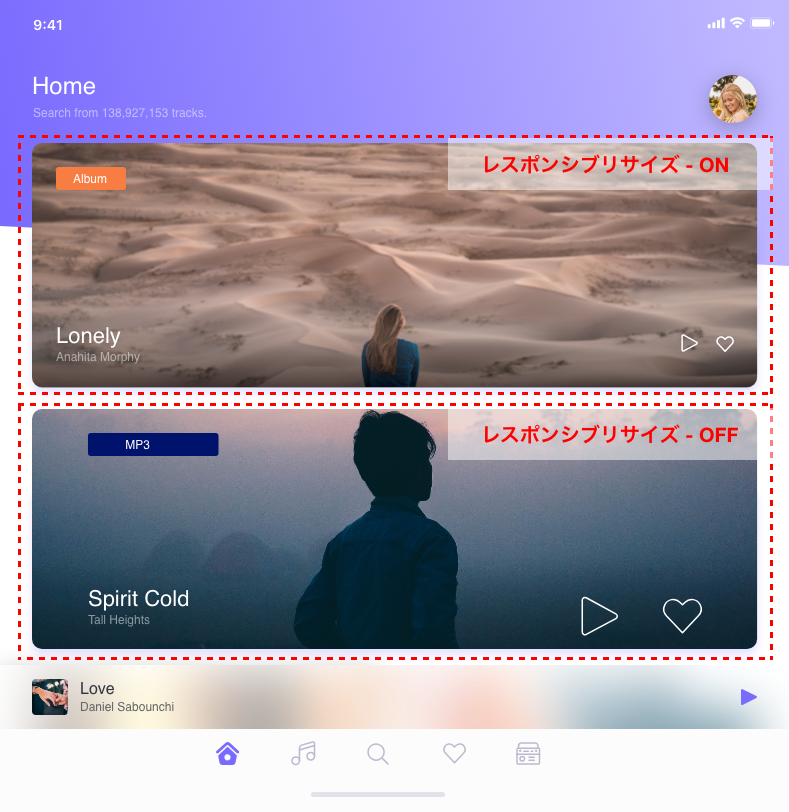
Adobe xd レスポンシブ. September 18 Release of Adobe XD. レスポンシブサイズ変更は複数選択やグループのサイズ変更のデフォルトのサイズ変更動作ですが、次のことができます。 Shift キーを押して、通常の(スケーリング)サイズ変更のレスポンシブ動作をオーバーライドし、縦横比を維持したまま拡大縮小でき. Adobe XDを使ってワイヤーフレームを作る その2ツールとアセットパネル、レイヤーパネル コメントは利用できません。 PageSpeed Insightsの「Webページの読み込み時間」を改善するにはどうしたら良いのか?.
レスポンシブリサイズ機能を使用すると、アートボードの大きさに合わせてオブジェクトのサイズや配置が自動で調整されますが、 オブジェクトをシンボル化すると自動調整されなくなります。 現状ではシンボルをレスポンシブリサイズ方法はないのでしょうか? 作業環境 Adobe XD バージョン. Adobe XDで手早く作ったデザインカンプ。その後のコーディングもスピーディに進めるために、知名度の高いCSSフレームワーク「Bootstrap」ありきで制作してみませんか?このセッションでは、バージョンアップしてより便利になったBootstrap 4のこと、BootstrapをベースにしたXDカンプの構成、Dreamweaver. こんにちは。 レスポンシブサイズの変更に関しまして、 共有リンクにて、 ウィンドウサイズに応じて サイズの可変はできるのでしょうか? リサイズは別データで作り直す必要があるのでしょうか? データの作り方がわかる方がいらっしゃいましたらご教授願います。.
Adobe XDを使ってレスポンシブサイトの設計トレーニングをしてみませんか? 題材として雑誌のレイアウトをレスポンシブサイトにすることを考えてみましょう。 サイトとして成立するかなどディスカッションする場を提供いたします! * * * 参加費:500円(会場費)スタートアップキャンペーン. Adobe XD での Illustrator アセットの操作;. AdobeCreativeStation 2,553 views 55:34.
Dreamweaver CS6 の新機能「可変グリッドレイアウト」を使って「レスポンシブWebデザイン(Responsive Web Design)」といわれる、CSS3の Media Queries を使用してワンソースでマルチデバイス対応させる機能を実装してみます。. いつもAdobe XDをご愛顧いただきありがとうございます! 18/9/18に、Adobe XD バージョン12がリリースされましたのでお知らせします。 アップデート内容 Adobe XD バージョン12 複数選択、グループ化もしくは複数の要素内でもサイズが異なるアートボードをレスポンシブにリサイズできるようになり. Webデザインの初心者や、 まだAdobe XDを使ったことがない、 始めたばかりの方向けに、 Adobe XDでできること、 XDを中心にしたワークフローをご紹介します。 ディレクターさんが資料やワイヤーフレームを作成、 デザイナーさんがUIデザインを作成する、 コーダーさんがコーディングに必要な.
Adobe XD Trail 部屋キャンプ!レスポンシブデザインを作る #AdobeXD を公開しました!. Illustrator から XD へのべクターのコピー;. レスポンシブのデザインを作る上で、かなり便利そうだなーと思っています。これから実際にいじって検証してみようと思います! アドビ公式で記事が出ています。 Adobe XD 9月アップデートリリース!.
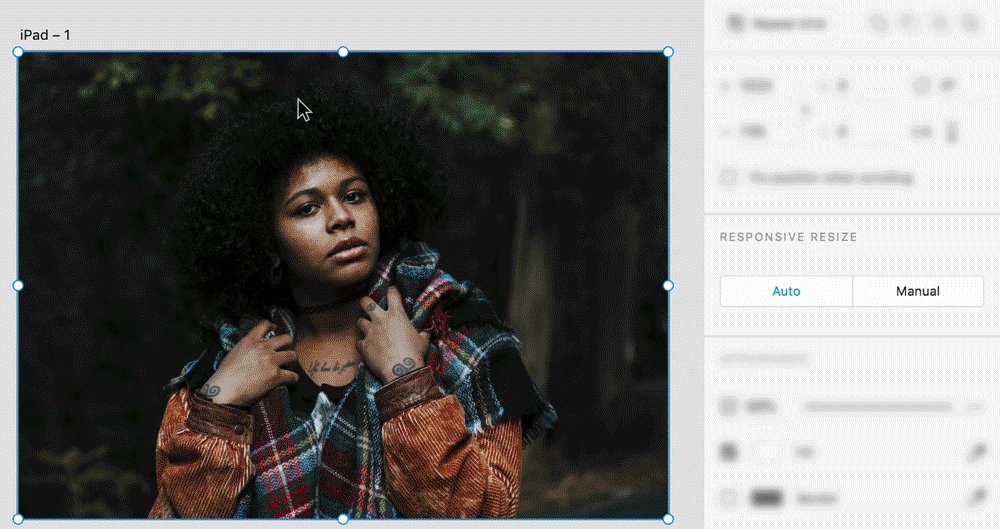
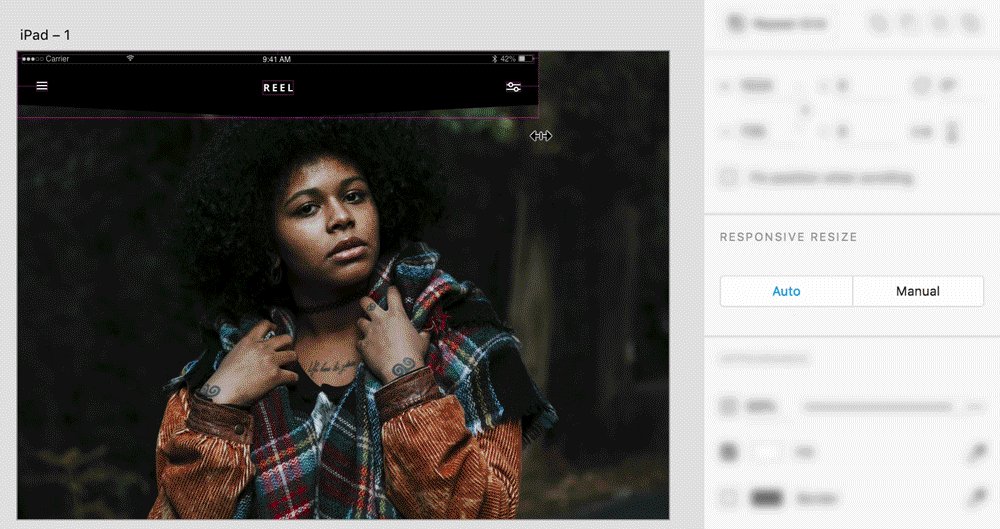
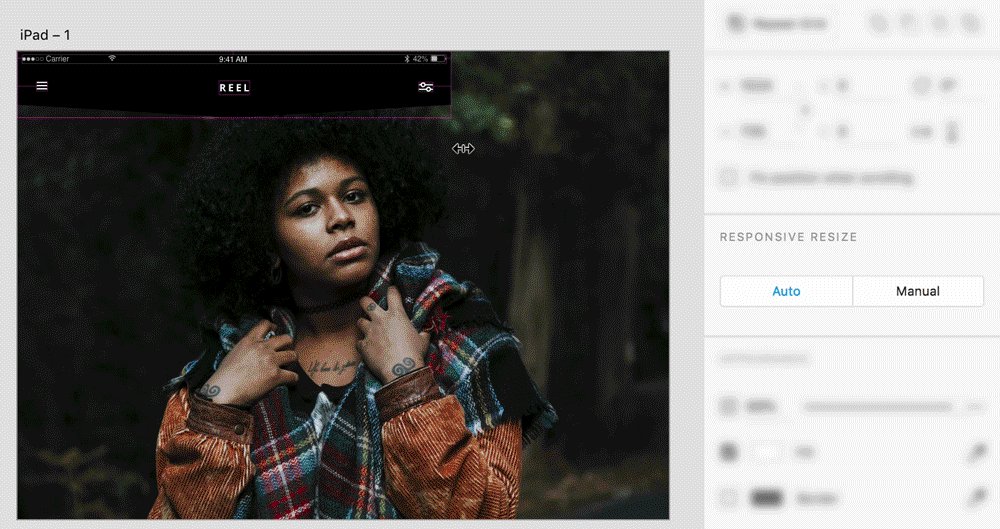
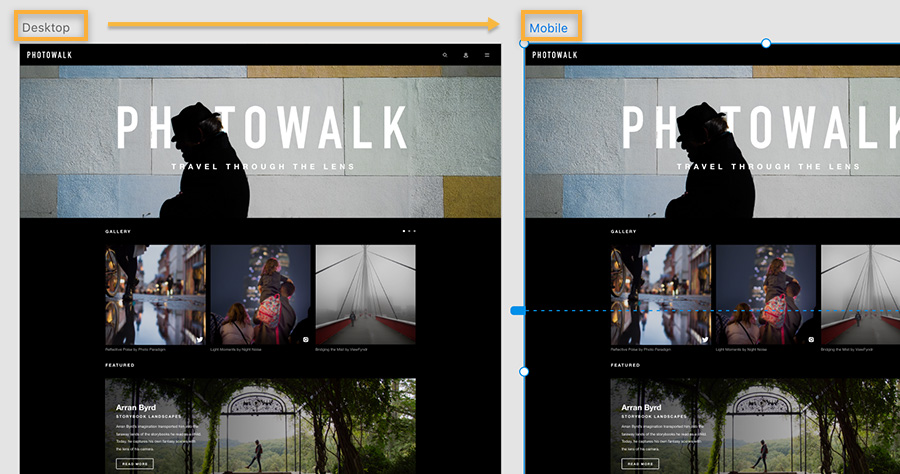
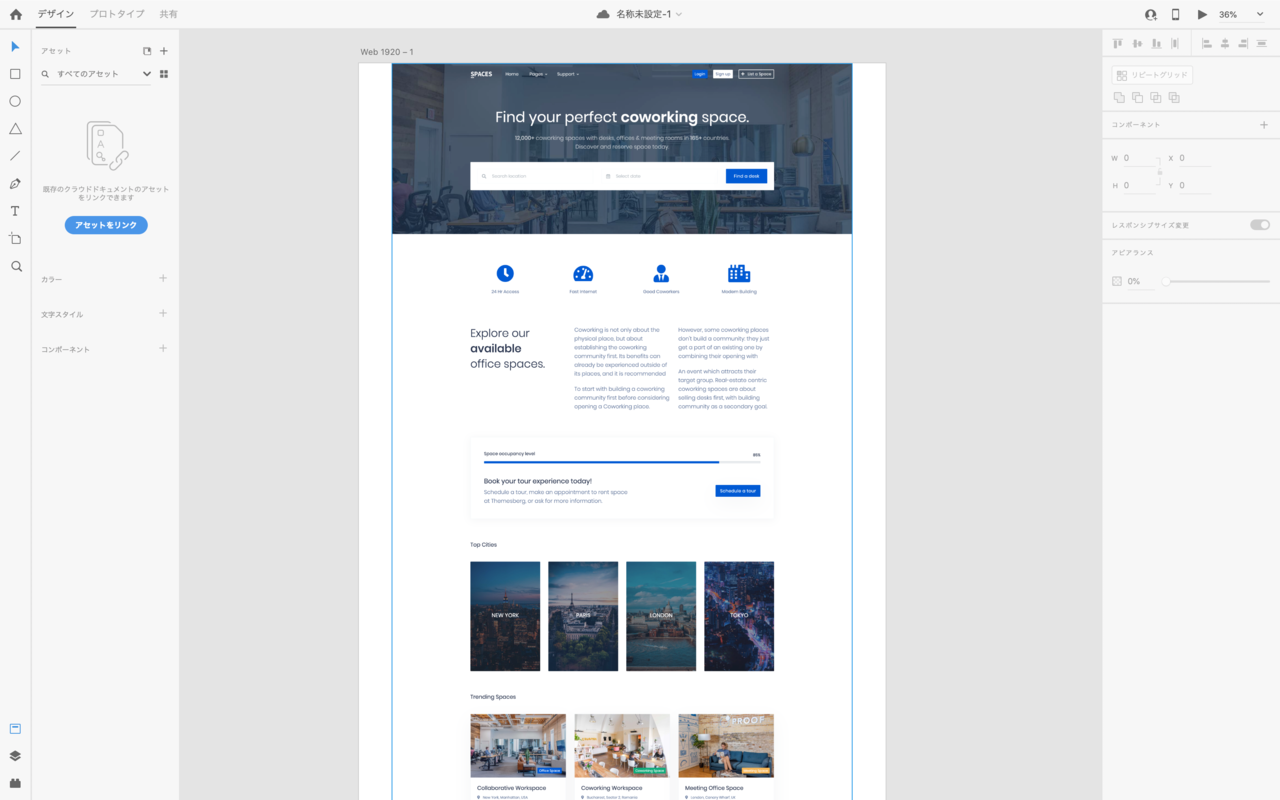
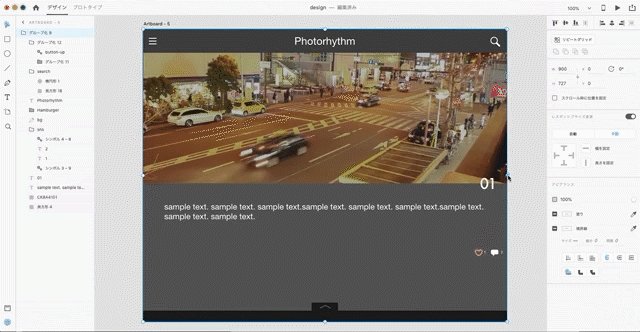
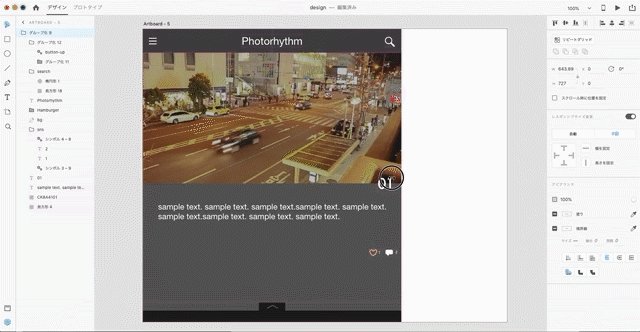
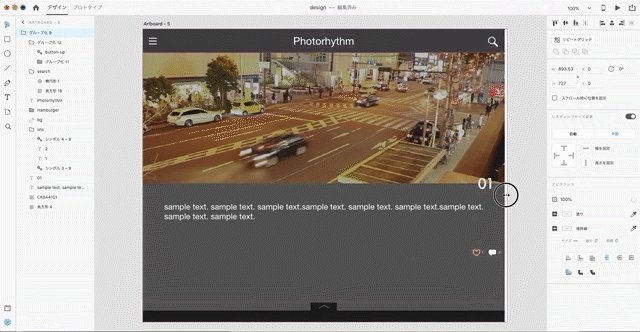
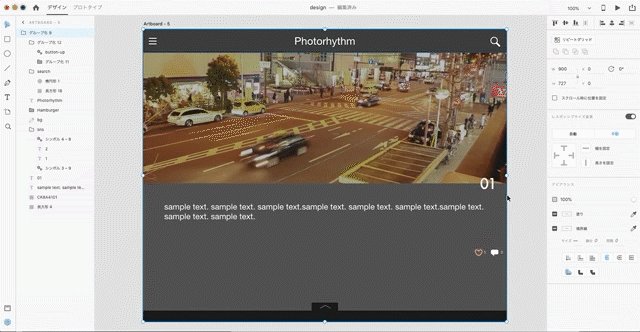
グループに対してレスポンシブリサイズを使う #adobexd #protip New in the September release:. アートボードのサイズを変更・拡大・縮小するとき、 そのアートボードのサイズに合わせて、アートボード内の要素(図形等)も拡大縮小する方法はあるのでしょうか? (Photoshopの編集>解像度変更機能みたいなイメージです) -. Adobe XDは、レスポンシブサイズ変更やリピートグリッド等の機能を使って素早くレスポンシブデザインを実現できます。 このレッスンでは、モバイル画面用のデザインをPCの画面に合わせて展開し、レスポンシブなWebサイトを効率よくデザインする方法を.
How to check the responsive site preview レスポンシブサイトを作成しています。プレビューでの確認の方法がわかりません q012. レスポンシブデザインを作る #AdobeXD を公開しました。 12:56. This new feature is enabled for all groups and can be controlled through the property inspector.
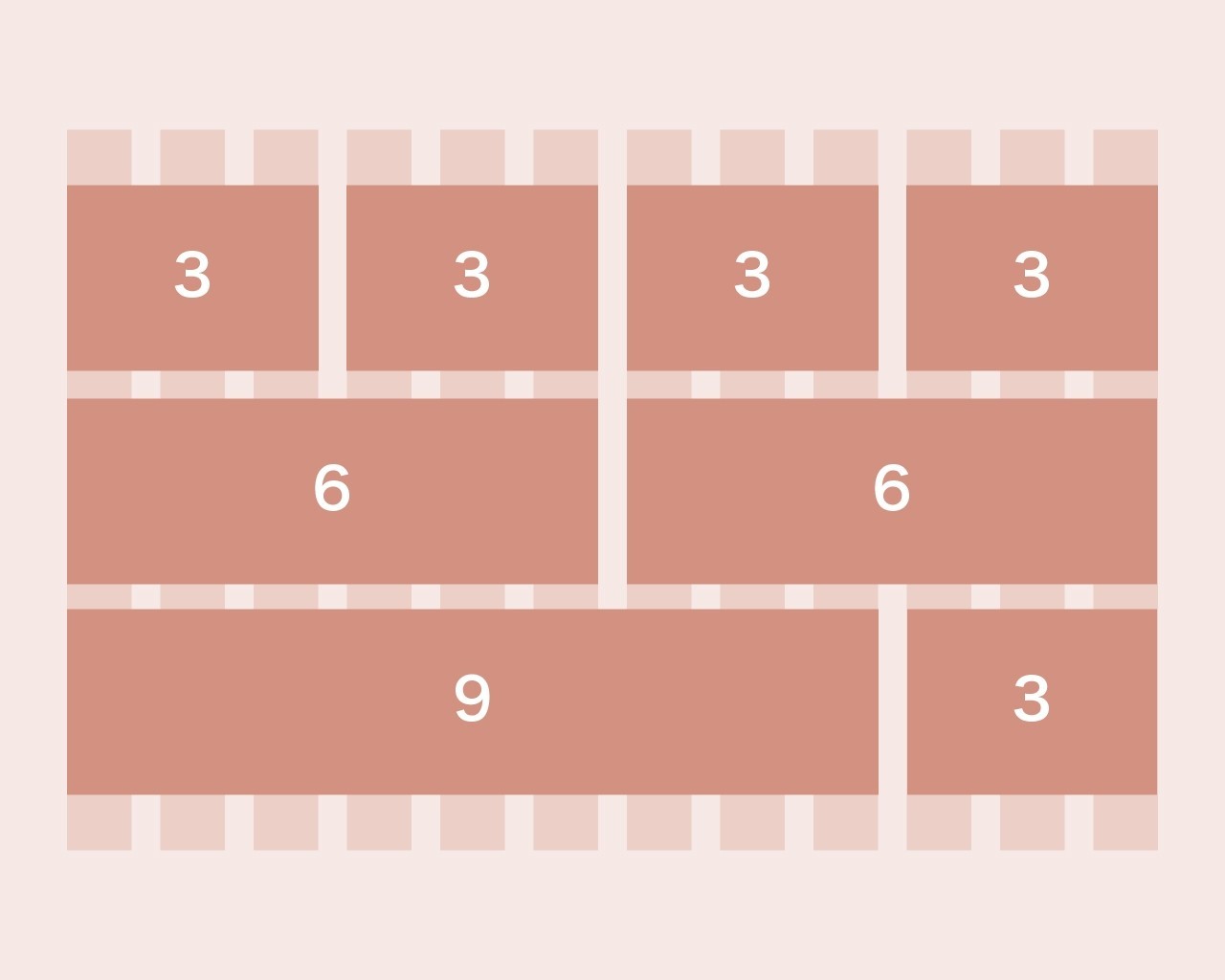
AdobeCreativeStation 2,523 views 55:34. Adobe XD Trail のオンラインイベント「XD Trail 部屋キャンプ」の第2回です。Adobe XD に興味があって、実際に簡単なデザイン作業をする機会が欲しい人. ざっくりですが、ここまでがグリッドシステムを使ったレスポンシブ WEBデザインの考え方でした。 Adobe XDでレイアウトグリッドを作る.
もっとAdobe XDを使いこなしたいと思っている方へ、 誰もが一度は悩む「レスポンシブサイズ変更」についてわかりやすく紹介している記事もあるので、ぜひ読んでみてください! 関連記事 19年8月最新版Adobe XDのレスポンシブサイズ変更方法まとめ. Adobe XDカンプからレスポンシブWebページを世界最速コーディング」 – アドビ公式 - Duration:. Adobe XD モバイル版に関する FAQ;.
Adobe XD 9月アップデート レスポンシブリサイズ (Adobe公式サイトより拝借) 兼ねてから噂されていたレスポンシブ機能がついに追加!. レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! Creative Cloud UI/UX & Web 前回 は、アセットパネルでスタイルを管理して効率よく見た目を仕上げる方法と、複数箇所で使用する要素を. New Here, Sep 19, 19.
XD iOS 版および Android 版. XDは 初めての方でも簡単に使える UI/UXデザインツールです。 XDの 主要機能の使い方をまとめて学べる スターターキットを使えば、 XDを業務で使う 大きなスタートを切れます。 ぜひ、 お試しください。 Adobe XD スターターキット基礎編&中級編. Adobe Muse の以前のバージョンでは、代替レイアウトを使用してサイトを作成していました。レスポンシブレイアウトを導入すると、すべてのデバイスに対して 1 つの .muse ファイルを保持するだけで済みます。.
今回のアップデートの目玉と言えるのがレスポンシブ・リサイズ機能です。これにより デバイス ごとのデザイン、 レイアウト を簡単に作ることができます。 レスポンシブデザイン、モバイル最適化が推進される昨今、非常に重要な機能と言えるでしょう。. オンラインイベント「XD Trail 部屋キャンプ」の第二弾はレスポンシブデザインがテーマです。 Adobe XD に興味があって、実際に簡単なデザイン作業をする機会が欲しい人を対象に、シンプルなモバイルサイト用デザインから、PCサイト用のレイアウトを制作する手順を全4パートにまとめた. XDはどんな人でもつかうことができるシンプルなUI / UXデザインツールです。 UI / UXデザインについて『世界一わかりやすいAdobe XD UIデザインとプロトタイプ制作の教科書』では次のように説明されています。.

Adobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Adobexd アドビ公式 Youtube

Q Tbn And9gcr2wzf75h4pfsyksiaddu Umphning4po6u9w Usqp Cau

Adobe Xd Responsive Resize レスポンシブ リサイズ機能 Youtube

レスポンシブデザインにも対応 Adobe Xdの4つの新機能 Ferret

Adobe Xd Trail レスポンシブサイズ変更とレイアウトの制約 Uiデザイン編 アドビ公式 Youtube

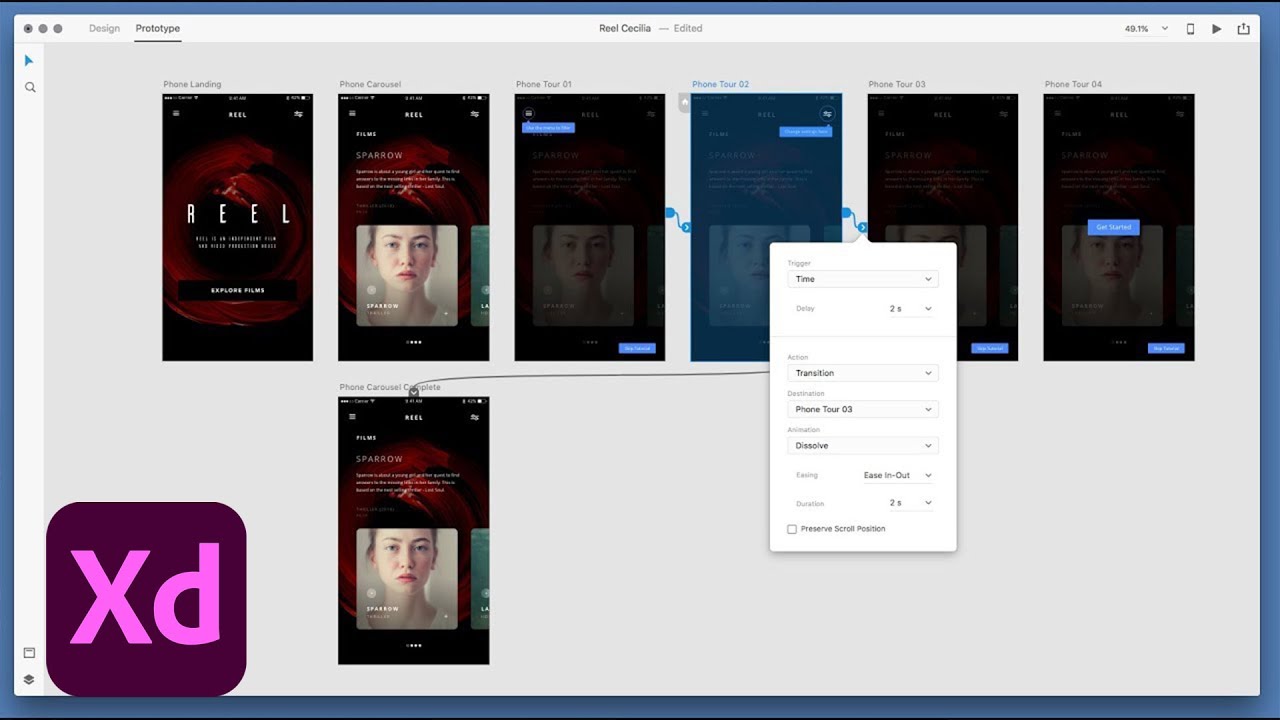
Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media

Q Tbn And9gcqryda7vvoyaxymjaefoyxm2nv 9zuqndnj5a Usqp Cau

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

Web制作現場の心強い味方になるか Adobe Xd ブログ Web ホームページ制作の株式会社アウラ 大阪

プロトタイピング クリエイティブツールデータベース Choicely

Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

Adobe Xdがかなり便利になってる スマホやwebサイトの制作に使える Uiやワイヤーフレームの無料素材のまとめ コリス

Q Tbn And9gct8jgvglqppplwozqyw2wlfxhzcxdm Evresq Usqp Cau

Adobe Xdの新機能とは レスポンシブデザインに対応する4つの機能を紹介 For The Win フォーザウィン

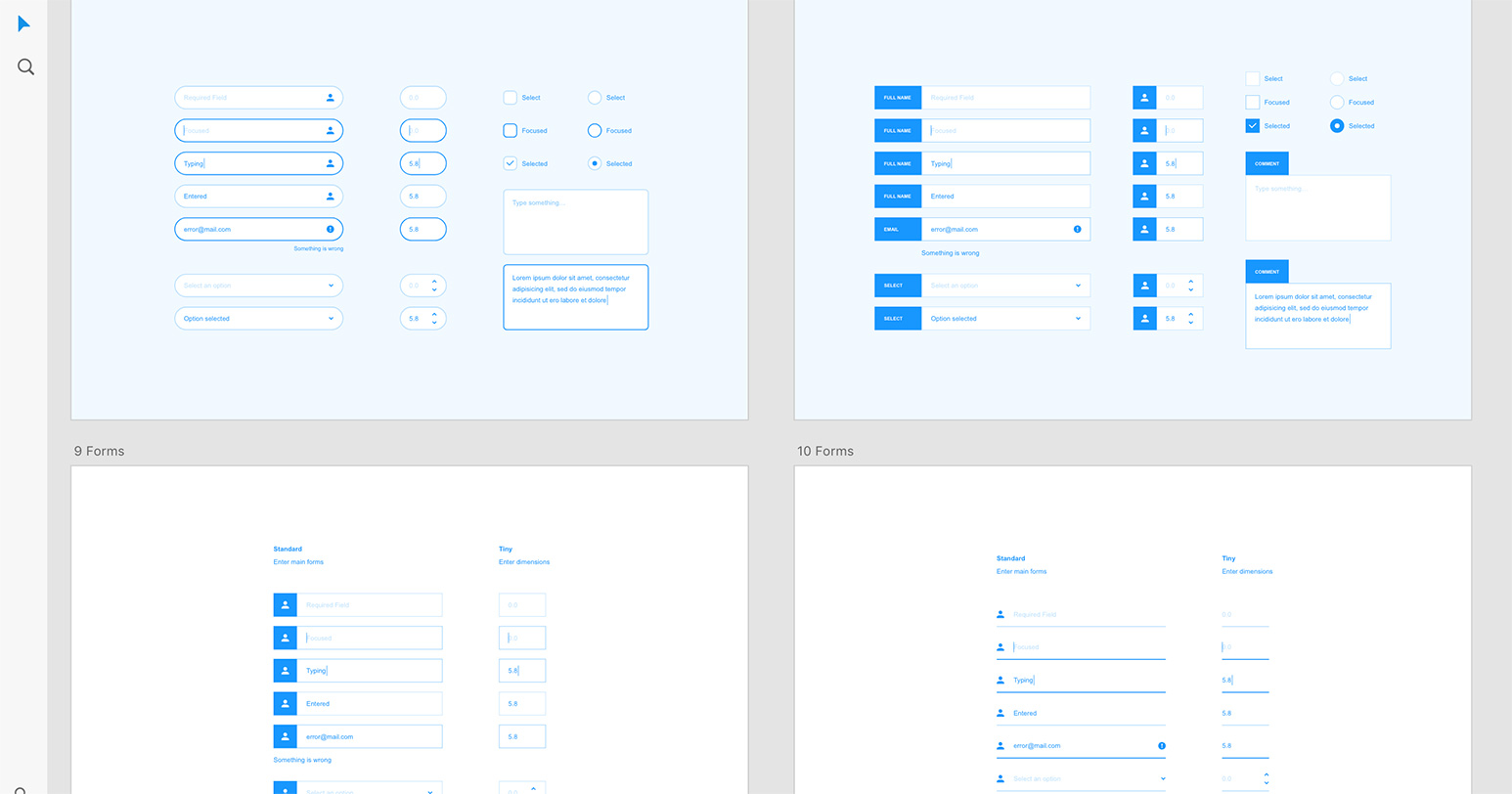
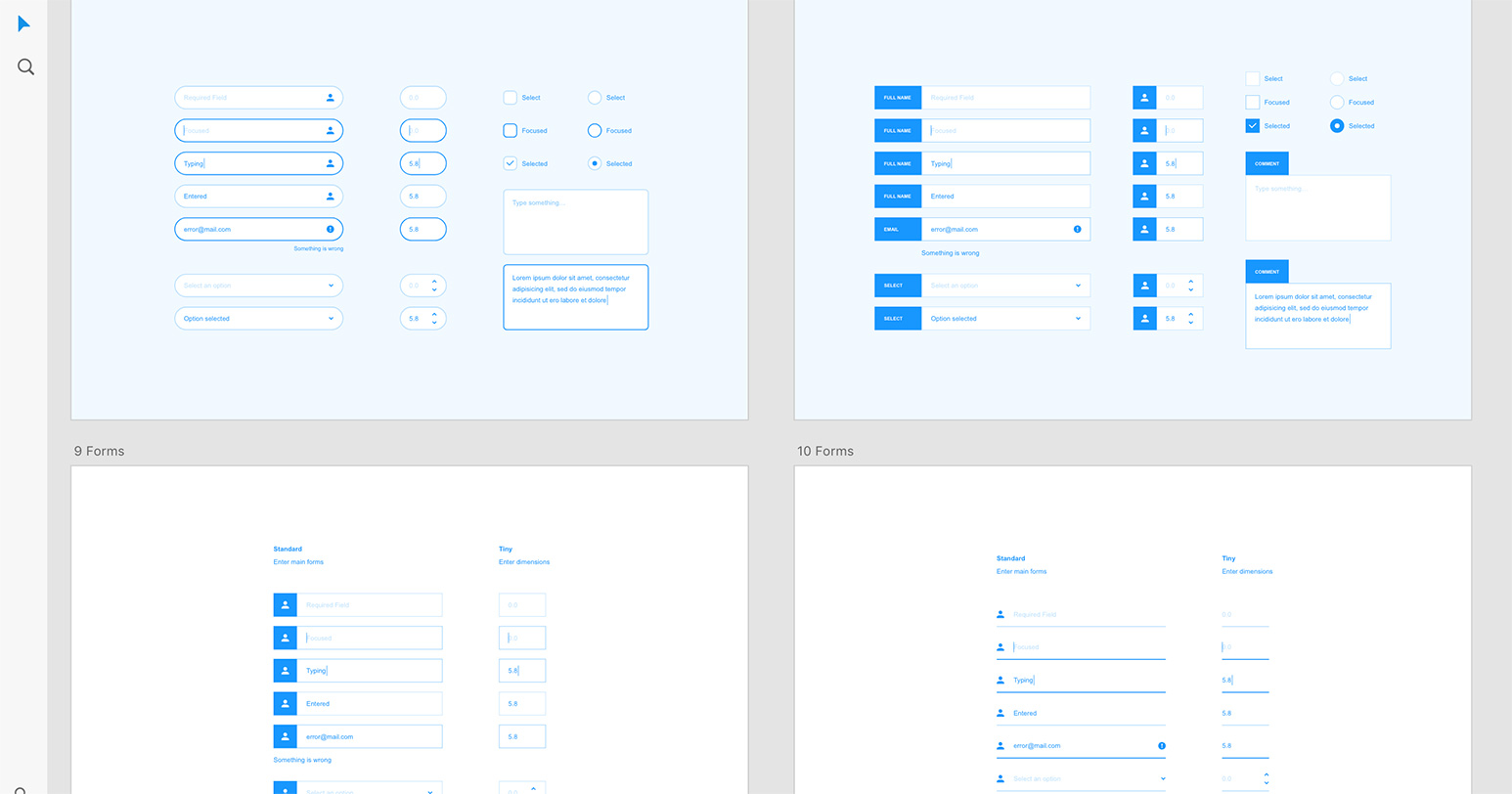
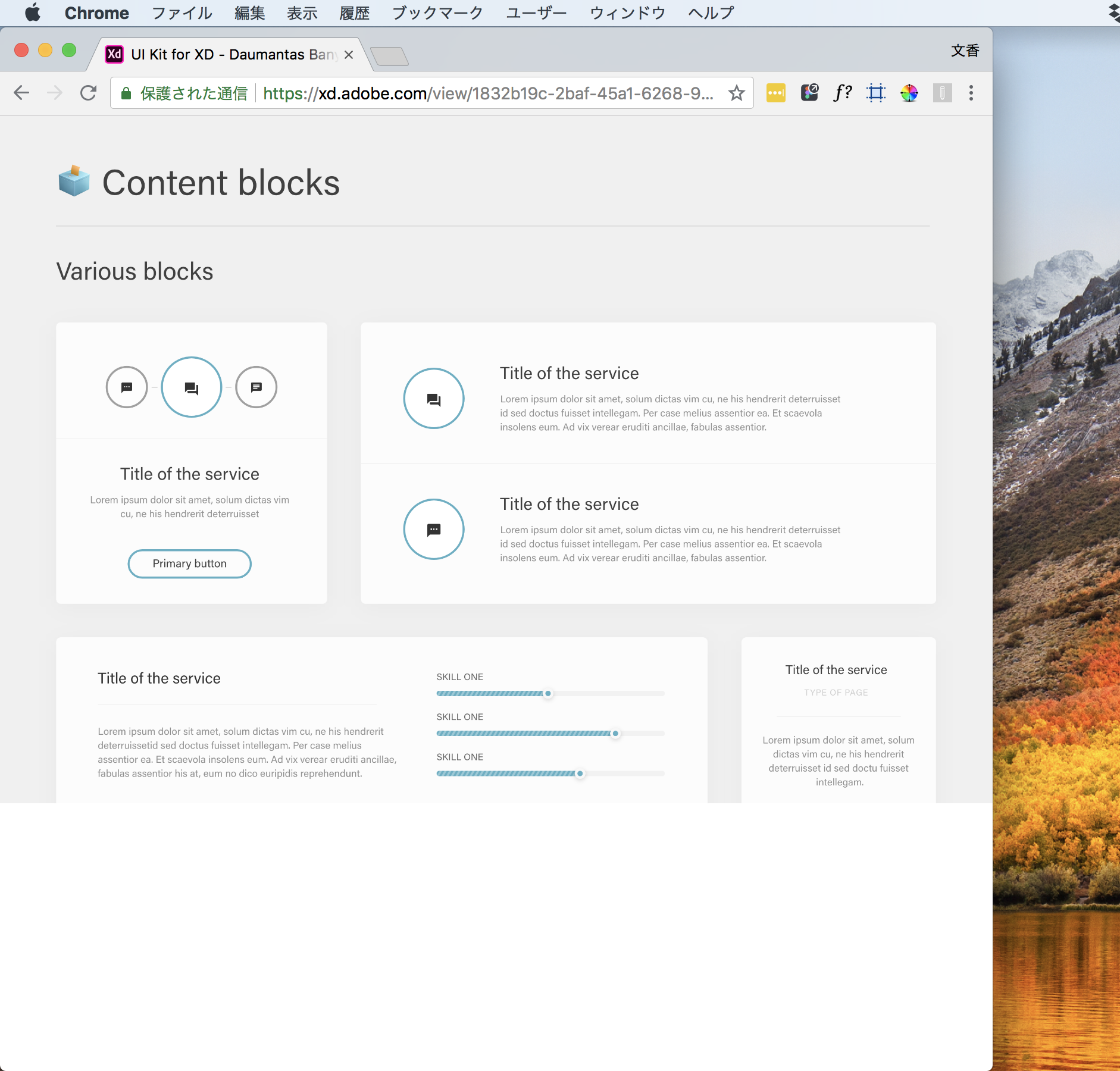
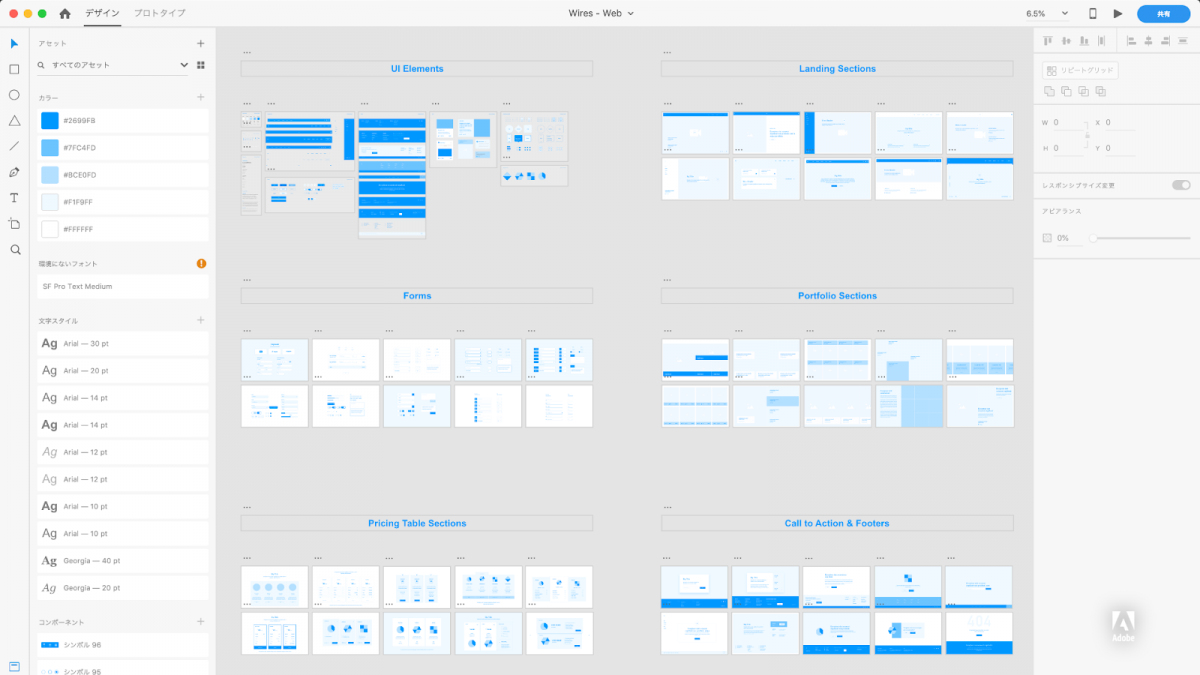
Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Webデザイン ホムペディア

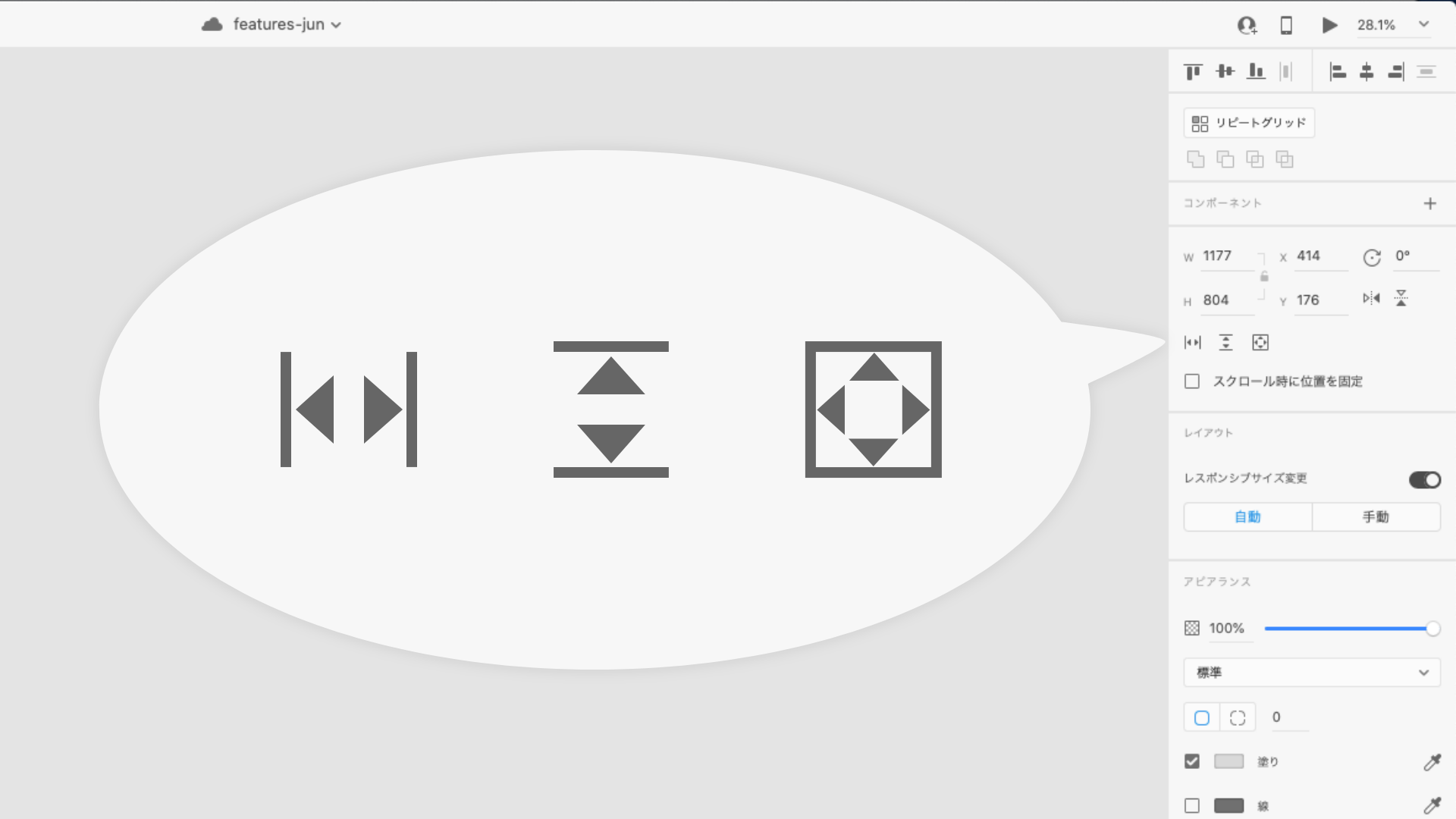
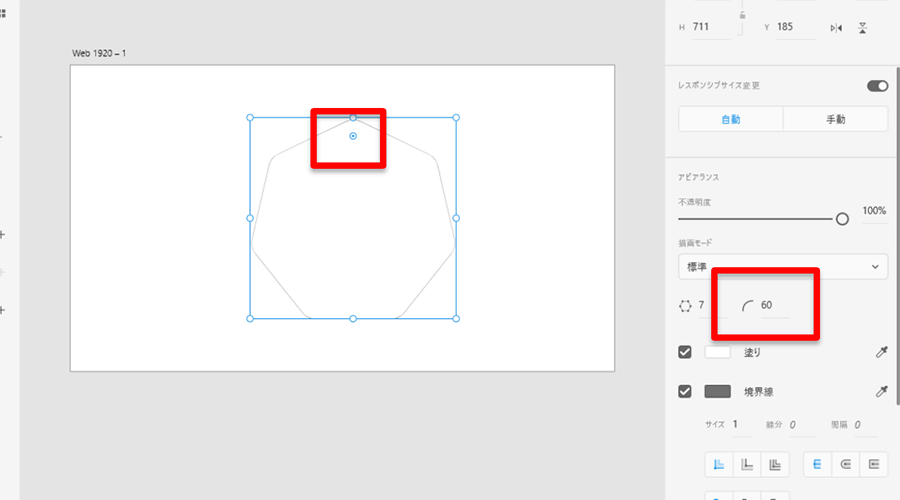
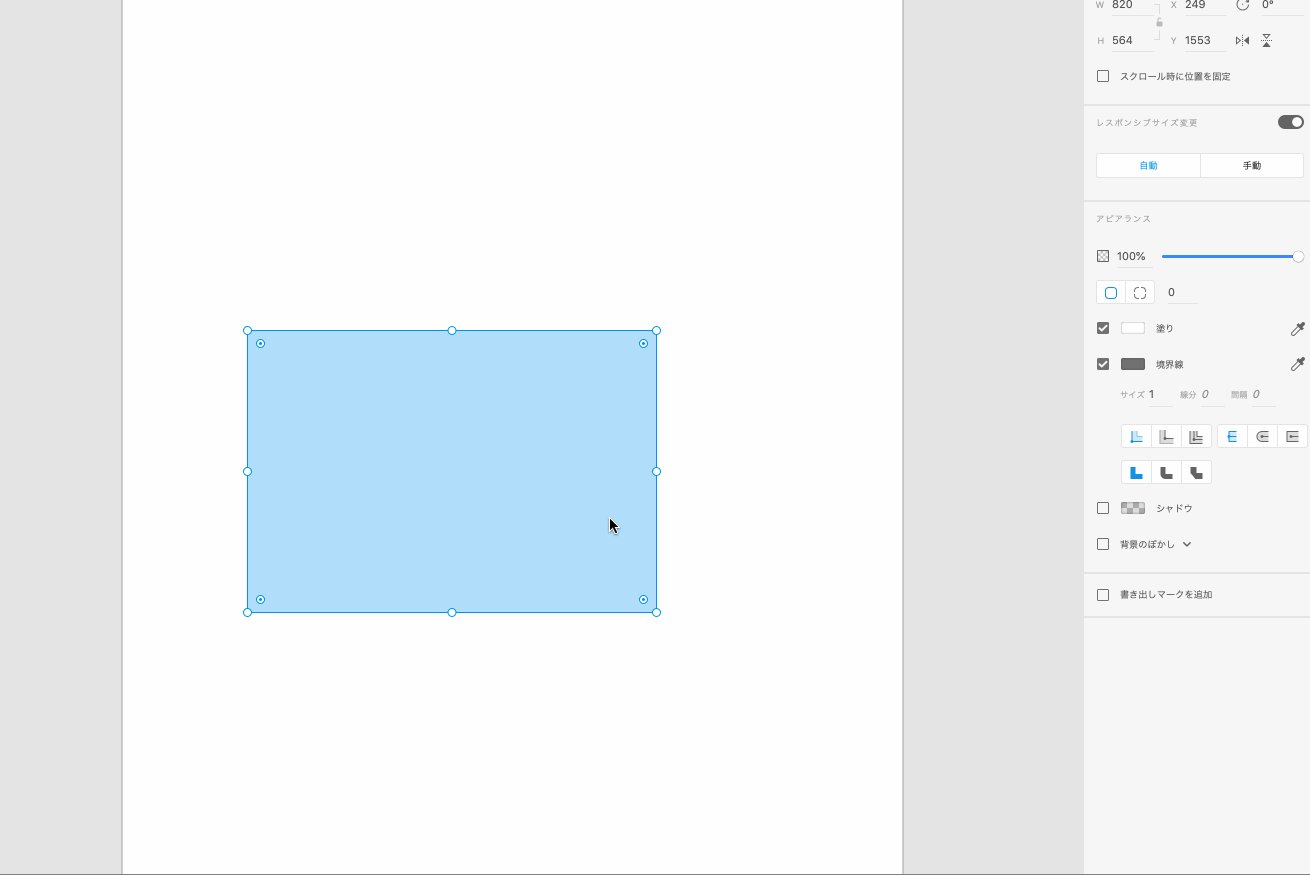
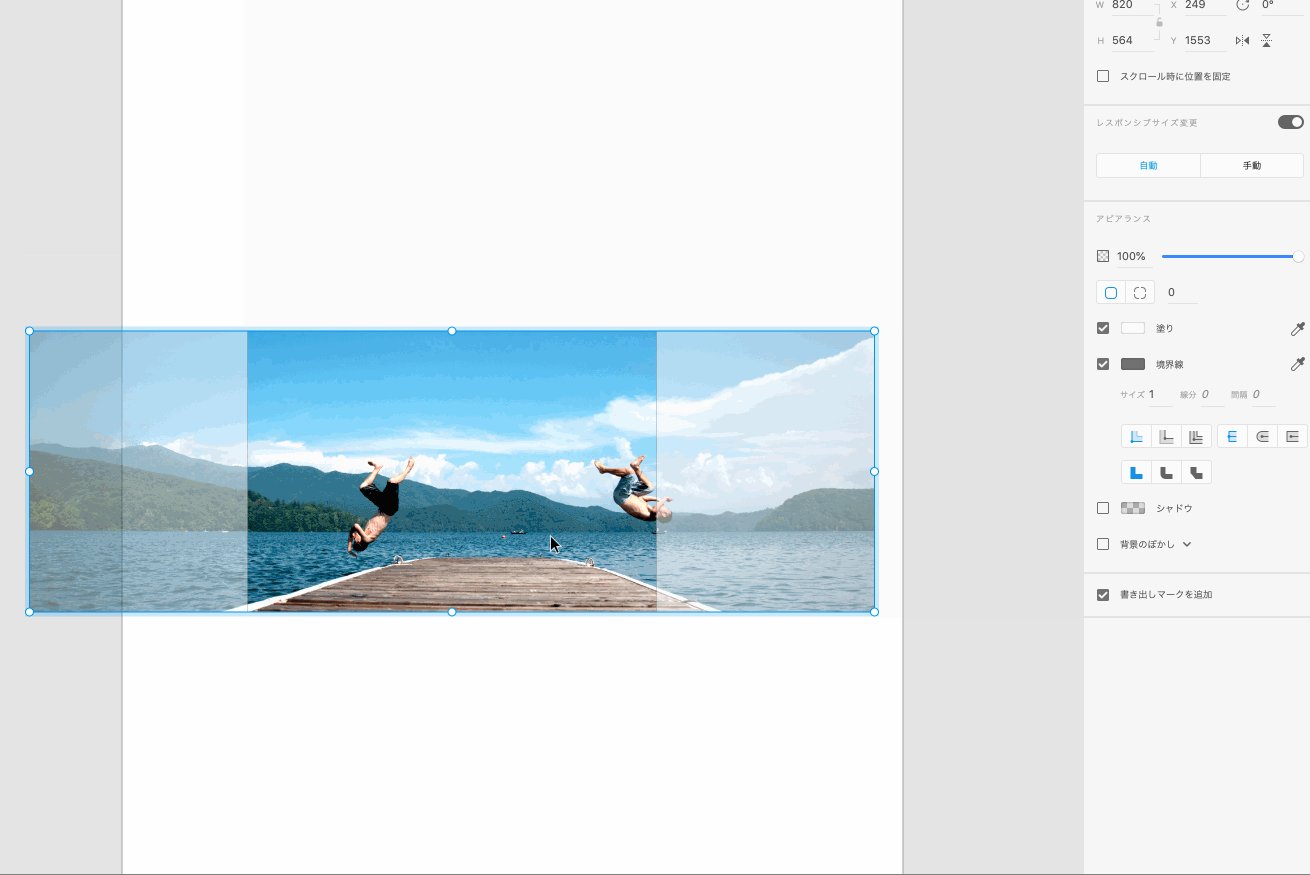
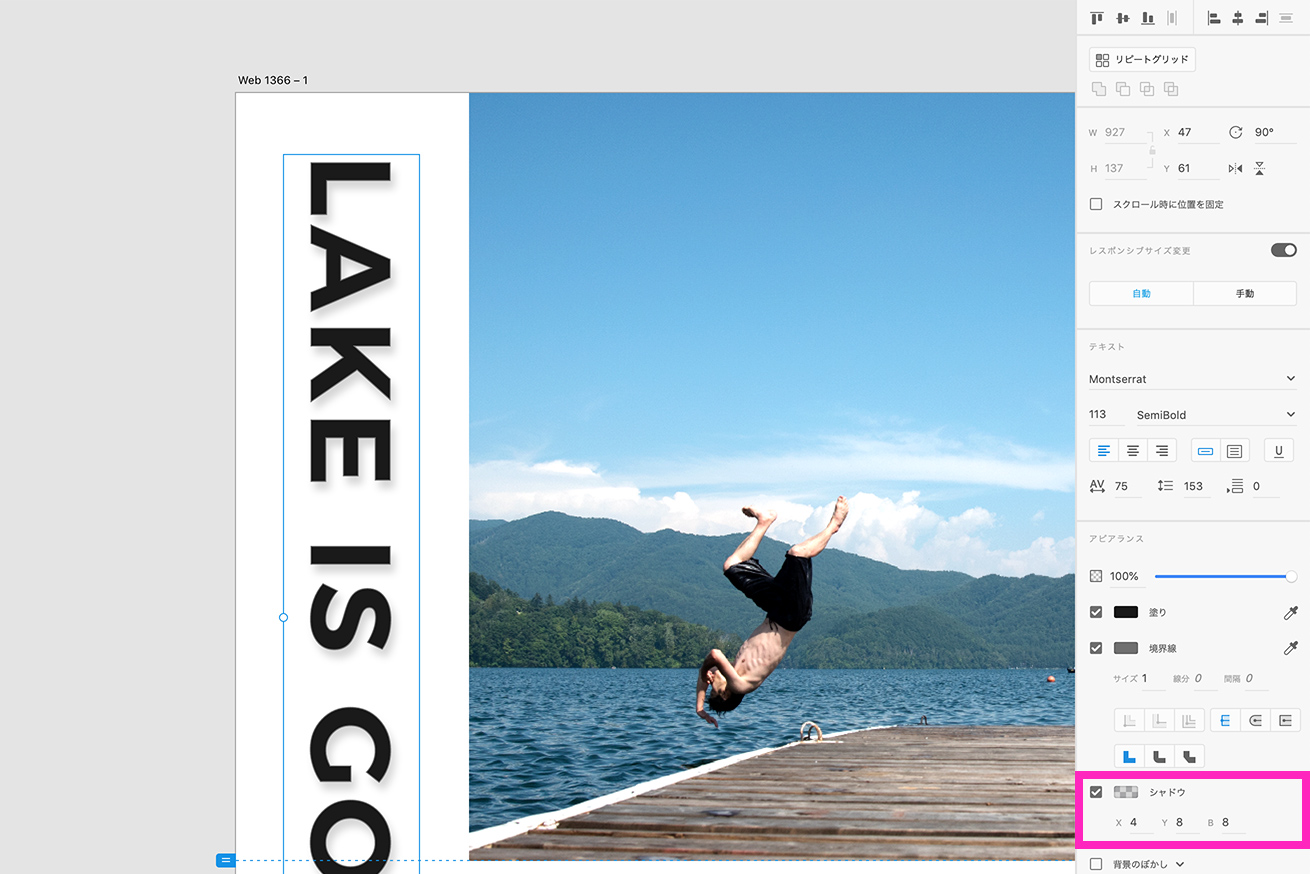
3 3 プロパティインスペクター 画面右パネル の見方 Ui Uxデザインツール Adobe Xd 入門 Chot Design

Web制作現場の心強い味方になるか Adobe Xd ブログ Web ホームページ制作の株式会社アウラ 大阪

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

Q Tbn And9gcqfvtnj9vjxxsi1nfrg0 Dsahj104 Wmktjug Usqp Cau

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Q Tbn And9gcto8n8pbzdybawklyzsnwwifpocy9teahr3ha Usqp Cau

Adobexd Bootstrap4のグリッドの作り方 レスポンシブ対応 ホムペディア

Adobe Creative Cloud Cc道場 もっとadobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Facebook

Adobe Xdの使い方がこれでよく分かる Adobe公式 ワイヤーフレーム プロトタイプのチュートリアルファイル コリス

Q Tbn And9gcr0jkjrm24gjz24oyodoyi129apdknkifnilg Usqp Cau

Adobe Xdから無料利用可能な Apple Google Microsoftのuiキットがリリース Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xd Adobe Experience Design Cc Preview版を触ってみた バニデザノート

Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

Adobe Xdを業務フローに取り入れるには まずは 何をするソフトなのか を理解しよう 株式会社アントのブログ

第100回 Adobe Xdの紹介と今後の可能性 コーディング代行ならコーディングファクトリー

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

Q Tbn And9gcrrzh9qccjg2x3p0kjrzaidpp87ywoqtay8kq Usqp Cau

ついにレスポンシブに対応 Adobe Xd 18年9月アップデート Technical Creator

Learn Adobe Xd Step 12 レスポンシブリサイズ機能を習得しよう Youtube

第23回 ワーキング グループを開催しました Working Group 人材育成委員会 活動報告 活動内容 I C E Interactive Communication Experts

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xd Responsive Resize レスポンシブ リサイズ機能 Youtube

Adobe Xdをもっと使いこなすヒント 第15回 レスポンシブリサイズの特徴を掴む Adobe Blog

Q Tbn And9gcqfr3hmlq6nohuqwo46huh6csfdvsmfvfmoiw Usqp Cau

エンジニアから見たadobe Xd デザインスペック機能はコーディングの強い味方 Your Shopify Team Non Standard World株式会社

ついにレスポンシブに対応 Adobe Xd 18年9月アップデート Technical Creator

Adobe Xd Trail 部屋キャンプ レスポンシブデザインを作る 1 4 基礎を理解する アドビ公式 Youtube

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

レスポンシブデザインにも対応 Adobe Xdの4つの新機能 Ferret

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

これだけ見れば5分でok Adobe Xd 18年9月のアップデート 福岡のホームページ制作会社 シンス株式会社

Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Xdでサクッとワイヤーフレームを作る方法 サンプル ファッション系

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

結局どっちがいいの Adobe Xdとsketchを9項目で比較してみた 19年最新版 Workship Magazine ワークシップマガジン

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

Q Tbn And9gcraxkssw6ue4sjk4zagfgqoyy Kbgtnugnxgg Usqp Cau

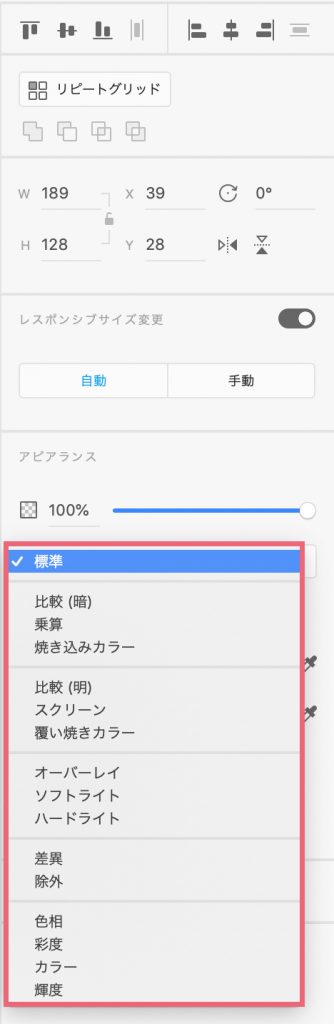
Adobe Xd 描画モードの効果まとめ ホワイトボードオフィシャルブログ

Q Tbn And9gcq72anohyoqkxzigcdfmmkvbvlzdxiz 7rbca Usqp Cau

Adobe Xdの18年9月アップデート情報 レスポンシブリサイズやタイマートランジションなどが登場 Web Design Trends

Adobe Xd入門 Xdでは何ができる Webデザイン特化ツール さめって参る

Adobe Xdの18年9月アップデート情報 レスポンシブリサイズやタイマートランジションなどが登場 Web Design Trends

Adobexd おすすめ無料プラグイン10選 ホムペディア

春だし ついにphotoshopからadobe Xdにデザイン作業も乗り換えます 宣言 株式会社lig

Adobe Xd のレスポンシブリサイズについて Adobe Xd Advent Calrendar Yatのblog

レスポンシブデザインを手軽につくる レスポンシブデザインを手軽につくる Adobe Xd Trail

春だし ついにphotoshopからadobe Xdにデザイン作業も乗り換えます 宣言 株式会社lig

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Adobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Adobexd Connpass

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xd Trail コンポーネントの操作 3 3 レスポンシブサイズ変更機能との併用 デザインシステム編 アドビ公式 Youtube

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Q Tbn And9gcto6n M7foq9i 9 8roevqlrkdpwdyeiuujrq Usqp Cau

Adobe Xdでワイヤーフレーム制作するなら知っておくべき機能 Ferret

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Adobe Xd の異常な開発スピードを 見える化 Xdが 無料でフル機能使える 共有機能のみ制限 プロトタイピングツールであることを知っていますか Creative Edge School Books Note

Adobe Xd パディング機能 コンテンツに応じたレイアウト ブログ 愛媛のホームページ制作会社 Web制作会社 株式会社ナナサン

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

316 もっとadobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Adobe Blog Ccdojo

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

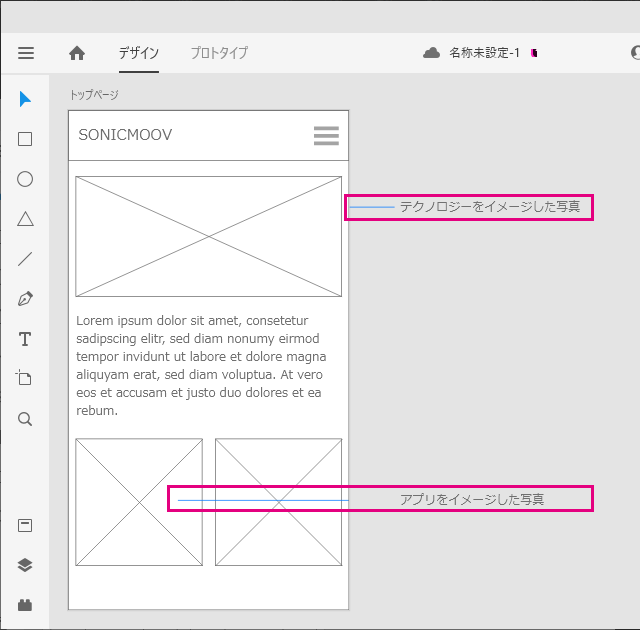
Adobe Xdで仕様書 指示書を書く方法まとめ Sonicmoov Lab

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

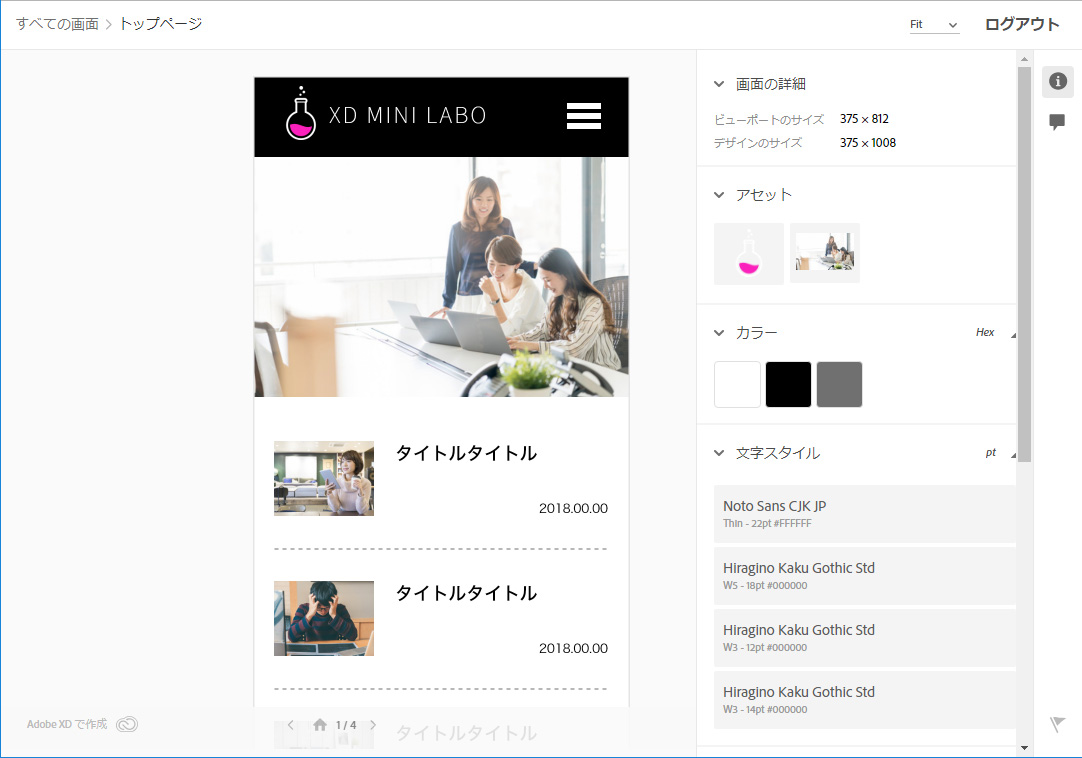
スクリーンサイズとリアルタイムビュー これからはじめるxd Bagelee ベーグリー

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

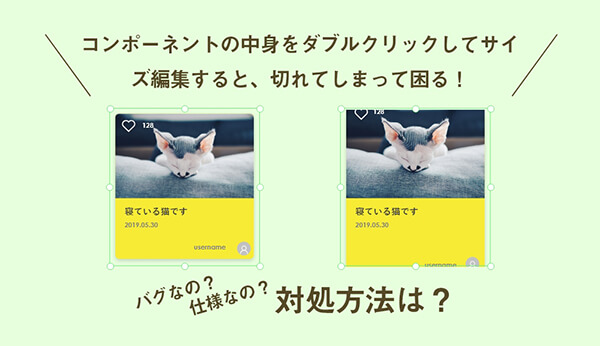
コンポーネントのサイズ変更が難しい 上手なリサイズ方法は Adobe Xd Aunブログ

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Adobe Xdをもっと使いこなすヒント 第33回 コンポーネントで使いやすくなったレスポンシブリサイズ Adobe Blog

Webサイト制作 東京のホームページ制作会社 ゼロセット

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog



