スライドショー おしゃれ Js

スライドショーの切替えエフェクトが豊富なjqueryプラグイン Vegas2 株式会社dct

超多機能 スライドショープラグイン Smart Slider3 Wordpress Cocoon環境

Jqueryスライダープラグイン9選 スライドショーを手軽に作成 Ferret

Q Tbn And9gcsfriszo8vqqviie5zwioixvuqj394xxnnncq Usqp Cau

フリック対応のスライドショー Flickity の使い方

Css3でケン バーンズエフェクトを使ったスライドショー実装 Subtle Slideshow Js Phpspot開発日誌
レスポンシブ対応のPhotoSwipeをLightboxのように簡単設置できるjQueryに 15年7月25日 PC&スマホサイトのレスポンシブ対応、ギャラリー系ライブラリで人気の PhotoSwipe を簡単に導入できるようにjQuery版にカスタマイズしました 複数の画像が数.

スライドショー おしゃれ js. Swiper.js を利用したスライダーのサンプルをご紹介しましたが、Swiper.js は jQueryが不要 であるだけでなく、特に 3次元のトランジション動作を施したスライダーでも非常に簡単に実装 できることが、定番の Slick や bxSlider などと比べても優れていると感じました。. JSの勉強を兼ねて、JQueryを使わずにJSとCSSで背景画像のスライドショーを作成しました。 ※まだまだ勉強中なのでミス等あればコメントで教えていただければありがたいです。 結果 まずは結果を表示します。こんな感じに仕上がり. ItemSlide.jsは、モバイルフレンドリーで全画面カルーセルに対応したjQueryスライダー プラグイン です。 不要なスライドをスワイプアウトして消すことができたり、マウスホイールによるスクローリングにも対応しています。.
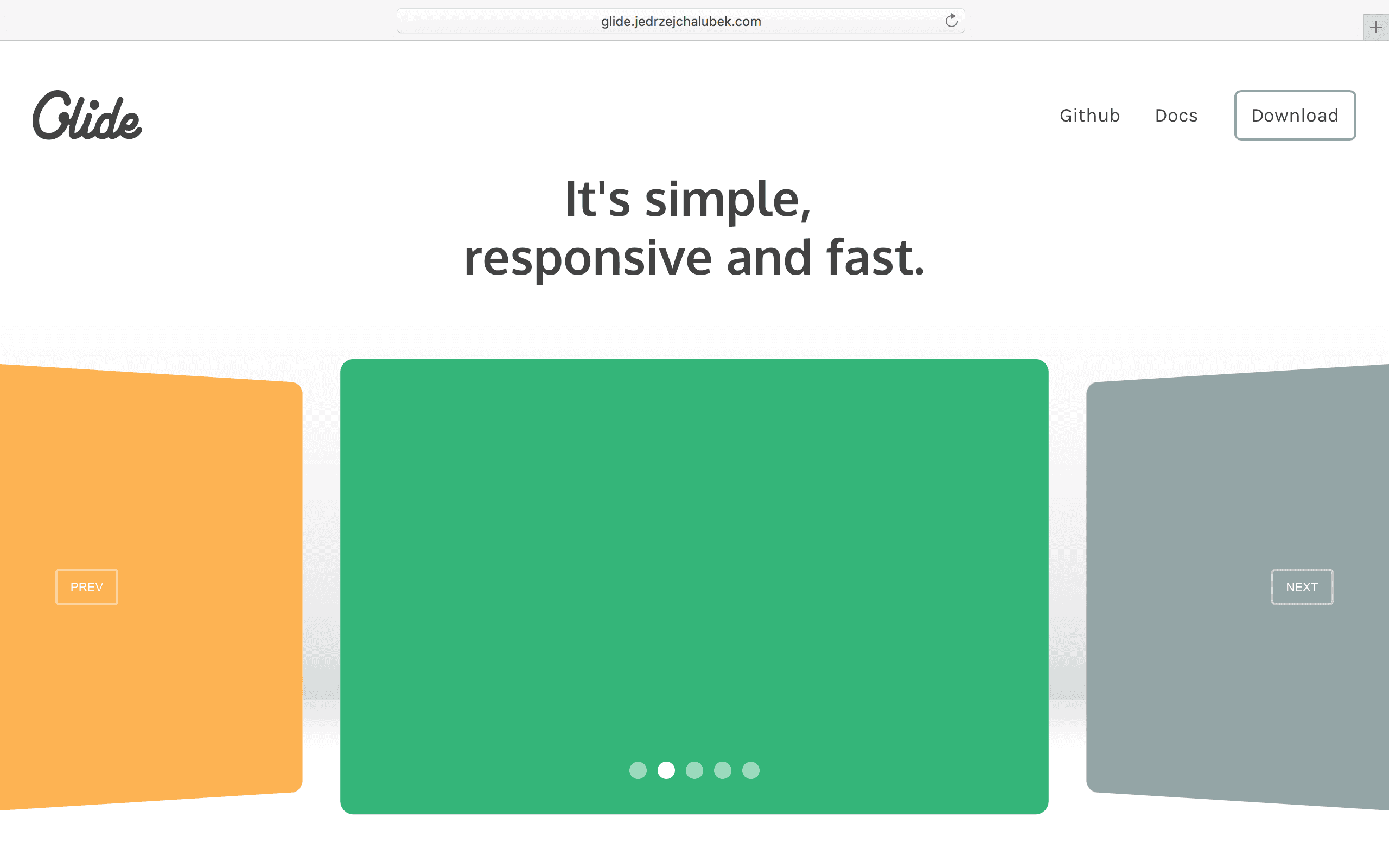
こんにちは、ma-ya's CREATEまーやずくりえいとです。 長く親しまれているWEBサイト上のスライドショー。 色々なプラグインが開発されて、中には超多機能なものもあります。 ただ、超個人的な話をすると、スライドショーはシンプルで良いと思ってます。. JQueryレスポンシブ対応のスライドショーには最新版のGlide.jsがオススメです。 15年8月17日 月曜日 15年8月17日 月曜日 開発ブログ. JavaScriptで簡単なスライドショーを作る方法を学んでいきます。 ドットインストール - 3分動画でマスターできるプログラミング学習サービス レッスン一覧.
See the Pen Tabs with slide animation by francisco antonio on CodePen. オシャレなスライドショーを簡単に作れちゃう reveal.js の使い方を reveal.js を使って解説してみた. スライス効果スライドショー特集・メニュー 画像がスライスされたように、次の画像に切り替わるスライドショーです。 スライス効果のスライドショーの数が多くなったので、コーナーをこちらに作成しました。 コーナー作成日 :.
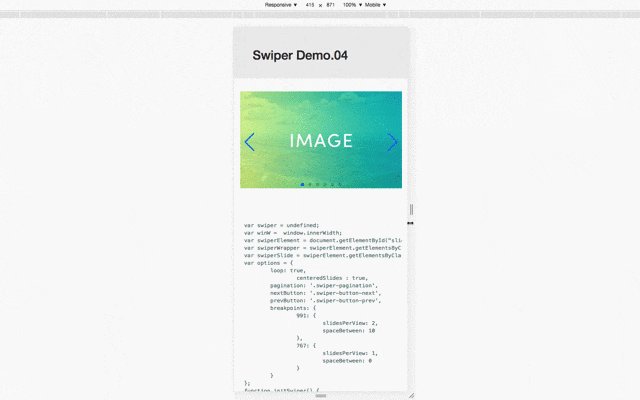
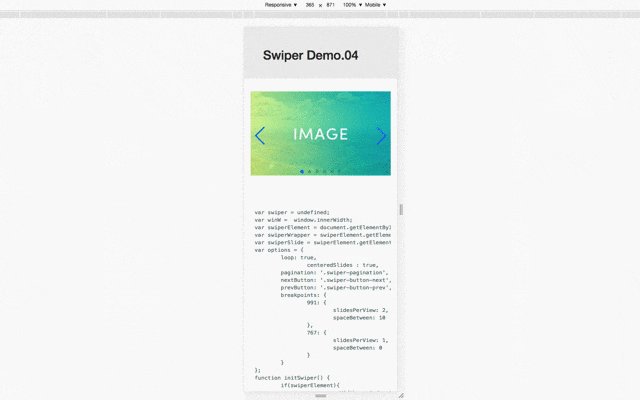
Swiperとは スライダー(カルーセル)が作れるJavaScriptライブラリです。 しかもPCでもスマホでも使えて、レスポンシブ対応可能! jQueryにも依存せず、カスタマイズの自由度も高く、見た目も美しいスライダーがサクッとできちゃう。 でも、公式ドキュメントは英語のみ…。. スライドショーの長さを設定します。 15秒と30秒の2つから、素材の動画に合わせた長さを選択しましょう。 スライドショーに使う写真を選択しよう 使いたい写真をどんどん追加しよう. 今度の人事考課のプレゼン資料はこれとnode.js使ってiPhoneで操作するか オシャレなスライドショーを簡単に作れちゃう reveal.js の使い方を reveal.js を使って解説してみた.
アニメーションのスライドショーもおしゃれに表示してみませんか? ぜひコピペで実装してみてください! トップに欲しい! 写真を使っておしゃれ感をプラス! See the Pen Slideshow Parallax with TweenMax by Bruno Carvalho on CodePen. ResponsiveSlides.jsは、レスポンシブで792KBの軽量かつシンプルなスライドショーのjQueryプラグインです。Internet Explorer 6,7,8,9 にも対応していて、サポートしているブラウザも幅広いので、定番として使えそうです。. ダウンロードしたら、お手元のテンプレートのjsフォルダに移動しておいて下さい。 htmlの最後の方に読み込みタグ追加 ↓以下タグをコピペして下さい。 <!--スライドショースクリプト-->.
世の中にはたくさんのスライダープラグインがありますが、今回はレスポンシブ・タッチデバイスに対応、オプション設定も豊富なスライダープラグイン「slick」の使い方を詳しく解説していきます。slickの機能概要 レスポンシブ対応 ブレークポイントごとに別々の設定が可能 スワイプ. Slideshow with jQuery, CSS Transitions and Canvas - example with Flickr HTML5&CSS3をフルに活用したスライドショー 実装 ライブラリ「Slider.js」 スライドショー ライブラリは色々あり. みなさんこんにちは!Kotonoです。 今回はJavaScriptで画像のスライドショーを作る方法について解説していきたいと思います。 この記事では スライドショーとは 簡単なスライドショーを作成する方法 といった初歩的な内容から 工夫したスライドショーを作成する方法.
今回はスライドショーアニメーションのデザインを集めました! スライドショーのアニメーションにもこだわってみませんか? ぜひコピペで実装してみてください! カードが出現!. スライドショーソフト2.Windows Movie Maker (無料) 次にWindows Movie Makerですが、こちらはWindowsの初期標準搭載として使用されており、本格的な物を作ることはできないのですが、ビデオの追加や写真の追加をドラッグ&ドロップで移動して簡単にスライドショーを作る事が可能になります。. ストックフォトからスライドショーへ 撮りためた写真・動画から無料で簡単にスライドショーを作りたい。 そんな思いを持った方にこちらの記事をご覧いただいているかと思います。 cm映像などを手掛けた映像のプロである私がオススメするスライドショーの無料ソフト・サービスを厳選して3.
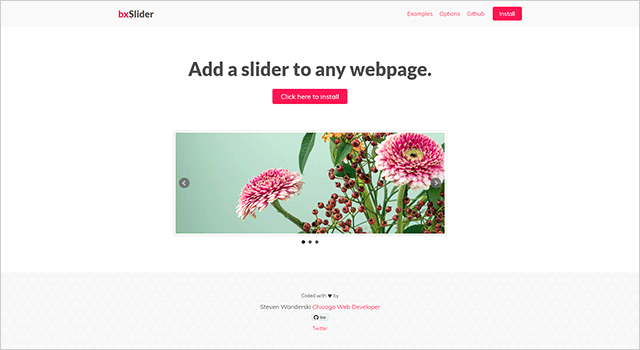
スライドショーが欲しい。 画像をオシャレにスライドショーにしたい! jQueryで画像のスライドショーを表示するプラグインはたくさんあるのですが、その中でも自分が気に入ったものを紹介します! 商用、オープンソース共にフリーの. 今日は大胆な動きのスライドショーが魅力のjQueryプラグインFullscreen Slit Sliderを紹介します。まずは実際にFullscreen Slit Sliderを使ったサンプルをご覧ください。実装. スライドショーを表示する方法というのは、インターネット上に様々な「jQueryプラグイン」があったりもするのですが、 今回は 「bxslider」 というものを使った方法で、画像のフェードイン、フェードアウトでのシンプルな方法をご紹介.
Slider Gallery with jQuery. Pinterest のようなピンボード風画像配置 jqFloat.js. 滋賀 大津 京都 エリアでホームページ作成・WEBデザインをしているカエルズデザインの谷川です。 今回は最近クライアントワークで利用したjQueryプラグインCameraについての使い方備忘録です。詳細にはまとめておりませんので予めご了承ください。 スライド時のエフェクトが豊富で、レスポン.
すごい。 「当たり前」の機能を全てカバーできてるから、すごい。 Swiper.jsの利用方法は簡単。 まず、ここ からSwiper.jsのパッケージをダウンロードして、ダウンロードした中の・・・うわぁ~なんかいっぱい入ってる。 その中の、「package」→「css」→「swiper.css」をデスクトップに、あともう.

Q Tbn And9gcqbdlzd2uxsbbqrslfdxhiay Ytigmxm2dneg Usqp Cau

知っておくと効率的 コーポレートサイト制作が捗るjquery プラグインや使い方まとめ コムテブログ

Q Tbn And9gcsnsgvokhaw4ivcxudyqvhbk01odhrfnau2ya Usqp Cau

Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

Q Tbn And9gcsf6toyxvmx6y3zr5uclk 2stp Bl8o50xflw Usqp Cau

オシャレなスライドショーができる Swiper おすすめのjquery画像スライダー Weblogger Webシステム屋のメディア

サイト内にスライドショーを手軽に実装 カルーセルスライダー 7選

Cssのみで実装するスライドショーのcssを自動生成してくれるツール D Grip システム 制作部

サイト内にスライドショーを手軽に実装 カルーセルスライダー 7選

3dオブジェクトを爆発させて散らばらせる派手なthree Jsを使ったデモ Phpspot開発日誌

Cssのみで実装するスライドショーのcssを自動生成してくれるツール D Grip システム 制作部

オシャレなスライドショーができる Swiper おすすめのjquery画像スライダー Weblogger Webシステム屋のメディア

Q Tbn And9gcsprv3pc8dkkwxmhmkba6n U Uhrkveiizvg Usqp Cau

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル

Q A Wordpressサイトのスライドショーが急に動かなくなりました 全ての画像が並んで表示されてしまいます シンプルでおしゃれなwordpressテーマ Minimal Wp

Js 普通のかっこいいスライドから 予想の斜め上いく3dのアニメーションにも対応したコンテンツスライダー Adaptor コリス

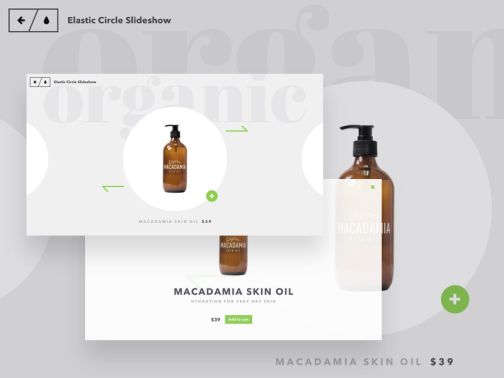
オシャレなアニメーションで動作するスライドショー Elastic Circle Slideshow Phpspot開発日誌

Javascript 11 自動で画像が動くスライドショーを作る方法

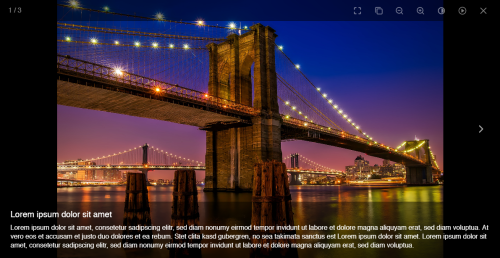
軽量のイメージギャラリー Spotlight Js Phpspot開発日誌

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス
タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Jqueryでサムネイル付きスライドショーをシンプルに作成する方法 Blackflag

初心者向けfullpage Jsの使い方をまとめました Demodemo Webデザイン アプリ開発 フロトエンド開発のスキルデモ

2 3 複数の画像がふわっと切り替わるスライドショーを作る ホームページ作成 All About

オシャレなスライドショーができる Swiper おすすめのjquery画像スライダー Weblogger Webシステム屋のメディア

最近のwebサイトで見かけるhtml Cssスニペット Jsライブラリ33個まとめ Wordpressのための便利帳

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス

Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です

フリック対応のスライドショー Flickity の使い方

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル

Javascriptサンプル集 画像系 Saetl Net

Jquery 超カンタン ループするスライドショーの作り方 Web制作会社スタイル

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル

今すぐ使いたくなる 個性的でわくわくする動きのスライダー12選 Javascript Css3 株式会社lig

背景画像をスライドショーやフェードで切り替える Jquery Bgswitcher Fit Blog フィットブログ

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 各種ナビゲーションカスタマイズ編 ガリガリコード

Q Tbn And9gcsbeiz57nqminiaehl03lohx2i8qegtcg Opw Usqp Cau

超多機能 スライドショープラグイン Smart Slider3 Wordpress Cocoon環境

Jqueryスライダープラグイン9選 スライドショーを手軽に作成 Ferret

レスポンシブ対応のスライダー Slick が使いやすくておすすめ 株式会社チップディップ

Web全般 コラム Semラボラトリー

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

イメージスライダーを魅力的に コピペ実装できるhtmlスニペット24個まとめ Photoshopvip

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス

Css3で背景をフルスクリーン表示しスライドショーになる Css3 Fullscreen Slideshow の組み込み

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Q Tbn And9gcr0ezxtvvk2auzg0bhohs 2eawlzqvg9lekyq Usqp Cau

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

Q Tbn And9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

Javascript入門 即実践できる スライドショーの作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Q Tbn And9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

実例12パターン 画像スライダーはswiper使っておけば間違いない 実用的な使い方を紹介 Hpcode

簡単にできる Jqueryでスライドショーを設置する方法 Techacademyマガジン

レスポンシブ対応のカルーセル Owl Carousel を使ってみる Vdeep

Js かっこいい ブラウザや要素いっぱいに背景画像やスライドショーをアニメーションで表示するスクリプト Vegas 2 コリス

フリック対応のスライドショー Flickity の使い方

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

Jqueryで人気のおすすめプラグイン15選 初心者でも分かる使い方も解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

レスポンシブ対応などコンテンツスライダー スライドショー用jqueryプラグイン50 Co Jin

Javascriptサンプル集 画像系 Saetl Net

スライドがすごいサイトのまとめ バシャログ

入門 Jqueryの導入方法から使い方まで わかりやすく解説します Creive

Js 超軽量 設置も簡単 オプションも豊富なスライドショーのスクリプト Orbit コリス

現場で使えるjqueryプラグイン22選 サービス プロエンジニア

コピペで使うcss スライドショー 23選 Sonicmoov Lab

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Jqueryでサムネイル付きスライドショーをシンプルに作成する方法 Blackflag

Ajax Javascriptなスライドショーを比較 Webpark

Jqueryでおしゃれなスライドショーを作る Fotoramaの紹介 Qiita

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

今すぐ使いたくなる 個性的でわくわくする動きのスライダー12選 Javascript Css3 株式会社lig

10 件 背景画像 おすすめの画像 背景画像 コーディング 実装

コピペで使うcss スライドショー 23選 Sonicmoov Lab

かわいい おしゃれなスライドショーアプリ Slideplus 孫の誕生日にカンタン動画のプレゼント 窪田千紘フォトスタイリングwebマガジン Klastyling Powered By ライブドアブログ

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday
Web Oi9du9bc8tgu2a Com Js Swiper Sample

Slick Js の使い方応用編 Takblog

スライドショーで実装されているページネーションのデザインショーケース Nxworld

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

T1ptop4puweelm

卒園記念のdvd制作担当になって苦労した話 Hal Bump Of Kiharu

動画を背景にフルスクリーンで表示できるjsライブラリ Bideo Js Wordpressのための便利帳

オシャレなアニメーションのスライドショーをcssコピペで実装 Html Css デシノン

オシャレなスライドショーができる Swiper おすすめのjquery画像スライダー Weblogger Webシステム屋のメディア

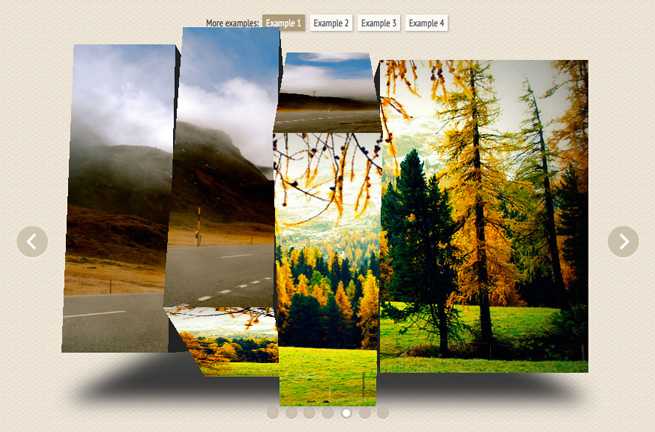
複数画像を傾けた感じの画像スライドショー のご紹介 Webデザイン参考記事まとめアプデ

コピペで簡単 超シンプルスライドショー Html Css Jquery Ma Ya S Create Web Design

セレクトボックスをオシャレにスタイリングしてくれるjs Cssライブラリ Select Js Bl6 Jp



