Webデザイン レイアウト 基本

このデザイン なんかダメ その理由は もっとクイズで学ぶデザイン レイアウトの基本 が教えます Markezine マーケジン

Webサイト制作に関する執筆 講師 講演について Webサイト制作 株式会社シロクロ

今さら聞けない Webデザインの定番とも呼べるレイアウト方法 グリッドレイアウト の基本 Ferret

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

格安 お手軽 ホームページ制作 Web制作 ホームページ制作屋さん 太洋堂 デザイン レイアウト

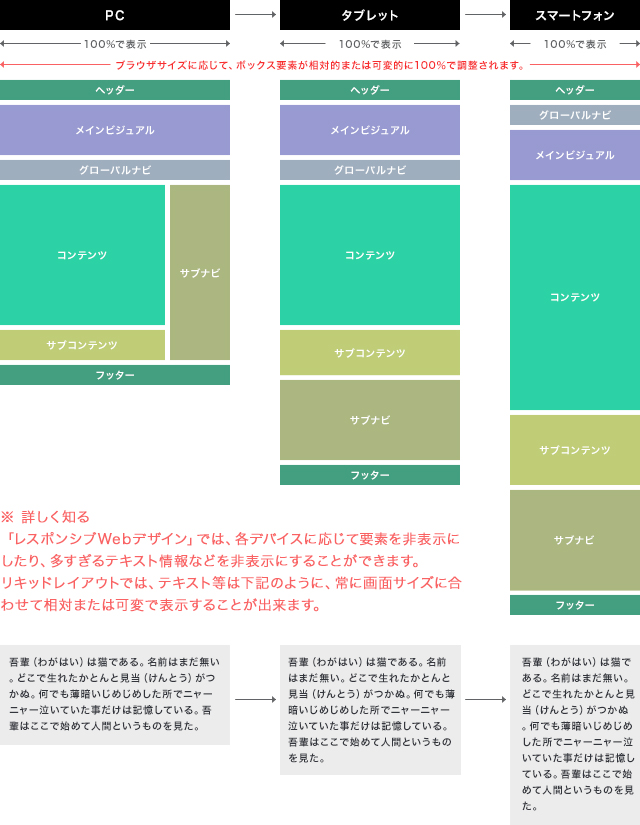
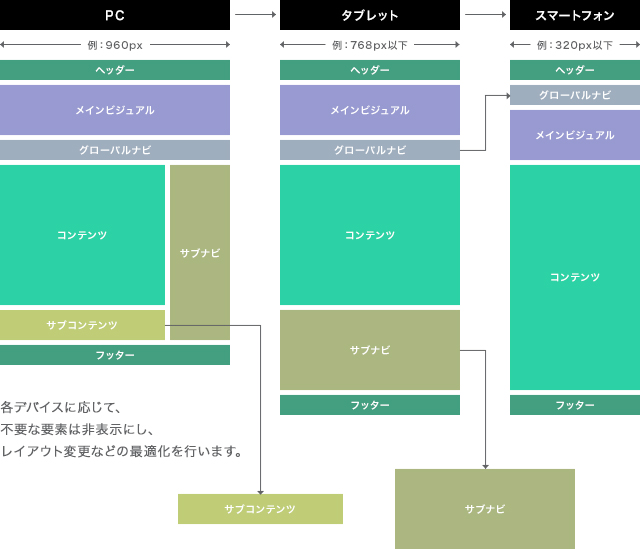
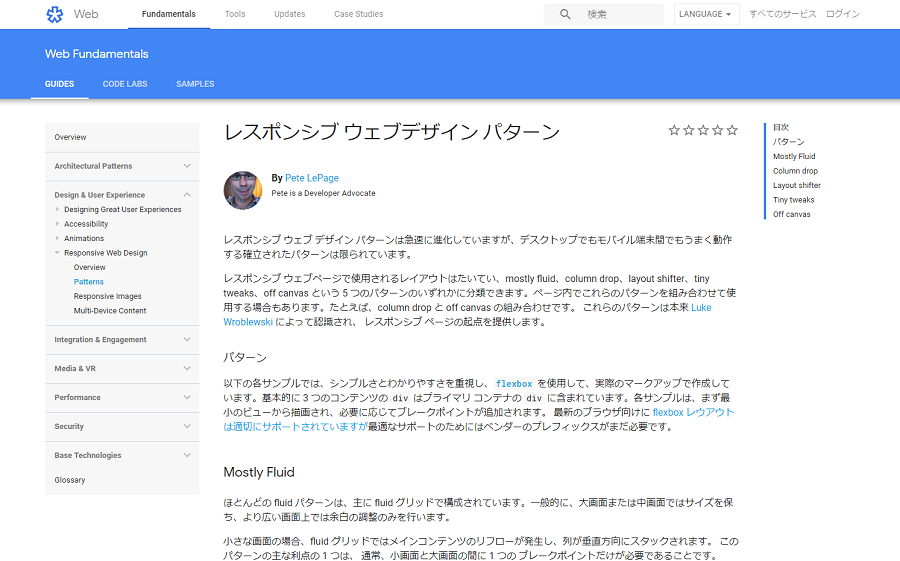
必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig
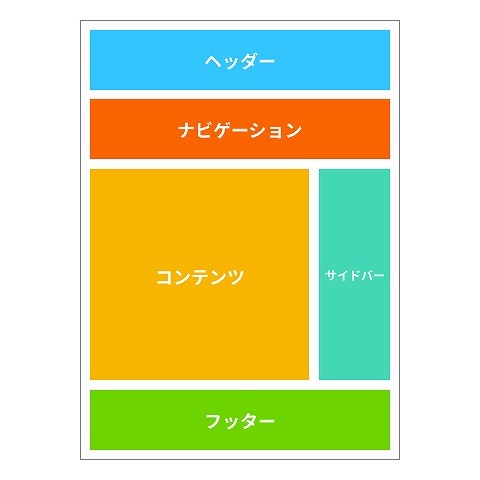
Webサイト作ってみたいけど、 どこから手をつけていいのか? どうやったらセンスのいいWebサイトがデザインできるのか知りたい と思っている方も多いのではないでしょうか? そこでここでは、 Webサイトを構成する5つのパーツ Webデザインの基本のレイアウト 良いWebデザインのレイアウトを.

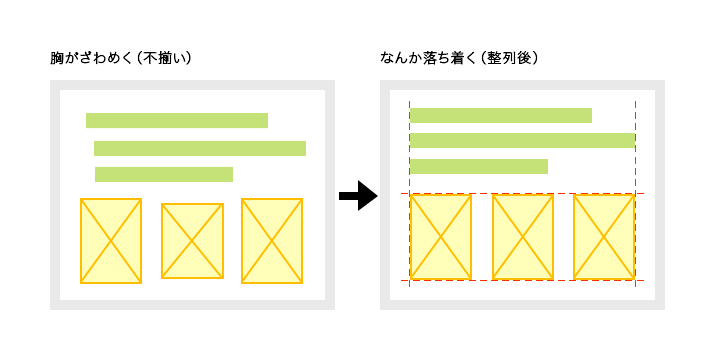
Webデザイン レイアウト 基本. Webレイアウトの基本「近接(グループ化)」 レイアウトデザインにおける「 近接 」は、見出しと文章のように互いに関連性の高い要素同士を意識的に近づけて配置することで、 読み手に対して関連性を示すテクニック です。. “CSSでWebサイトのレイアウト組み+装飾の基本プロセス” への2件のフィードバック Yosuke Kimura より:. グリッド レイアウト (グリッドデザイン、グリッドシステム)はホーム ページ のデザイン手法の一つで、 画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法 のことです。.
Page 1 > Page 2 > Page 3. 一生使えるWebデザインのテクニック集! 絶対に外せない! レイアウト4つの原則とレスポンシブWebデザイン 今日から使える! 配色の基本と、実例デザインの配色見本集 ユーザーの心を動かす! 写真と図版の使い方、タイポグラフィの選び方. 12年11月8日 6:54 am 僕は今大学生なんですけど、半年前くらいにこのサイトを知りました。 webデザインに興味は持ってたんですが、このサイトが勉強する.

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ Webデザイン グリッドレイアウト レイアウト

Webデザイナー ディレクター初級者向けの いちばんよくわかるwebデザインの基本きちんと入門 を共著で執筆しました 株式会社シロクロ

全ての人が知っておくべきデザイン レイアウトの基本ルールとテクニック15選 Literally

全ての人が知っておくべきデザイン レイアウトの基本ルールとテクニック15選 Literally

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

美術専門学校講師によるデザインの基礎理論 レイアウト の基本 14 11 19 Schoo

Amazon Co Jp いちばんよくわかるwebデザインの基本きちんと入門 レイアウト 配色 写真 タイポグラフィ 最新テクニック Ebook 伊藤 庄平 益子 貴寛 久保 知己 宮田 優希 伊藤 由暁 Kindleストア

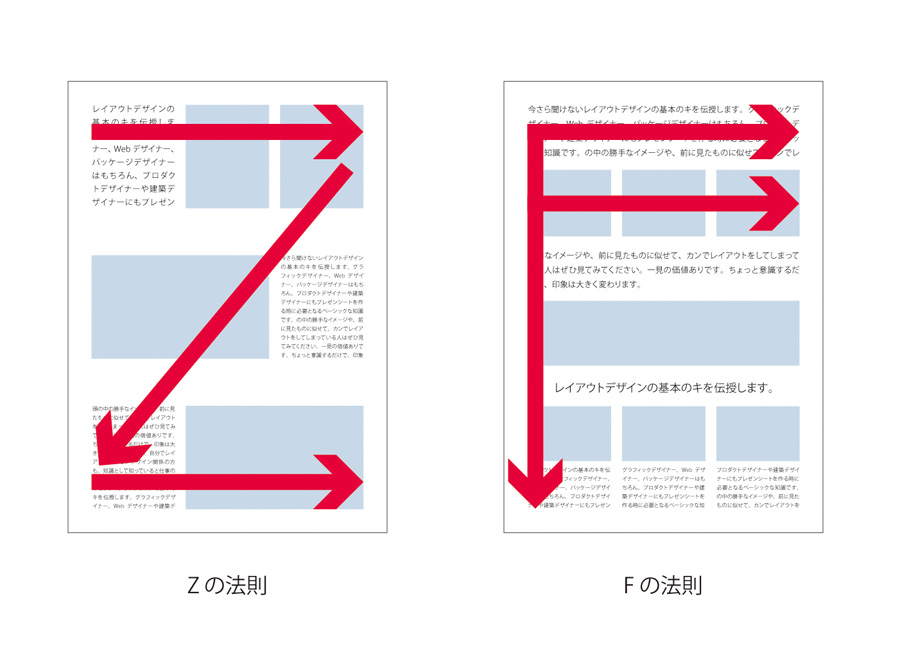
Webサイトを美しく見せるためのレイアウトデザインの基本原則

現代webデザインの基本 Css Flexboxの使い方を徹底解説 Part1 基本編 株式会社esolab

Amazon Co Jp いちばんよくわかるwebデザインの基本きちんと入門 レイアウト 配色 写真 タイポグラフィ 最新テクニック Ebook 伊藤 庄平 益子 貴寛 久保 知己 宮田 優希 伊藤 由暁 Kindleストア

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインの基本要素と構成 Bridge System Co Ltd

格安 お手軽 ホームページ制作 Web制作 ホームページ制作屋さん 太洋堂 デザイン レイアウト

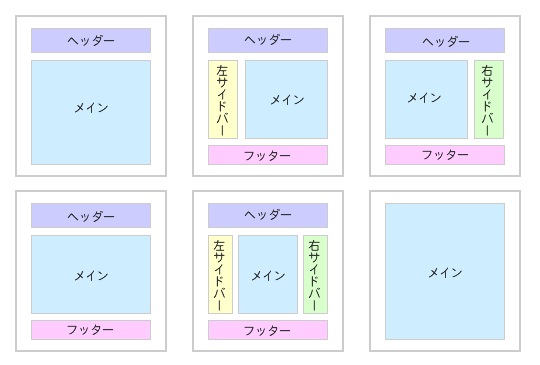
初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

クイズで学ぶ デザイン レイアウトの基本 Seshop Com 翔泳社の通販

Webデザイン入門を学ぶのにおすすめの書籍 実際に学習してみた

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト グリッドレイアウト Webデザイン レイアウト

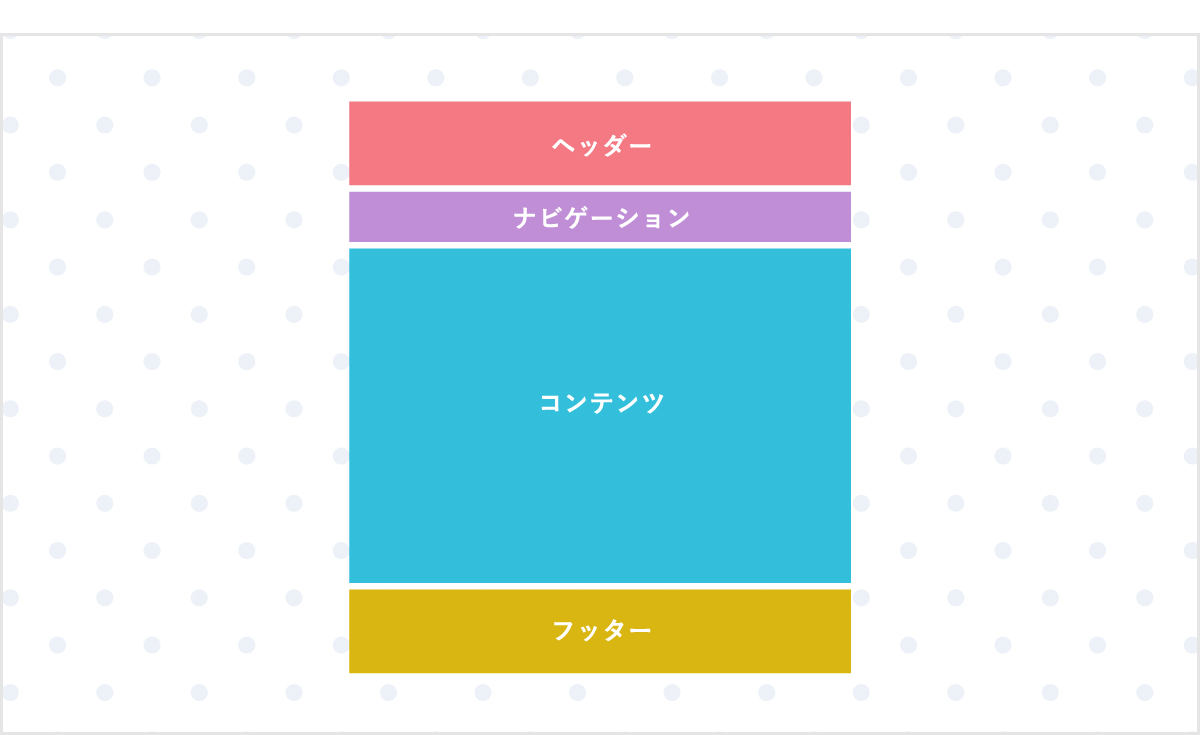
Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

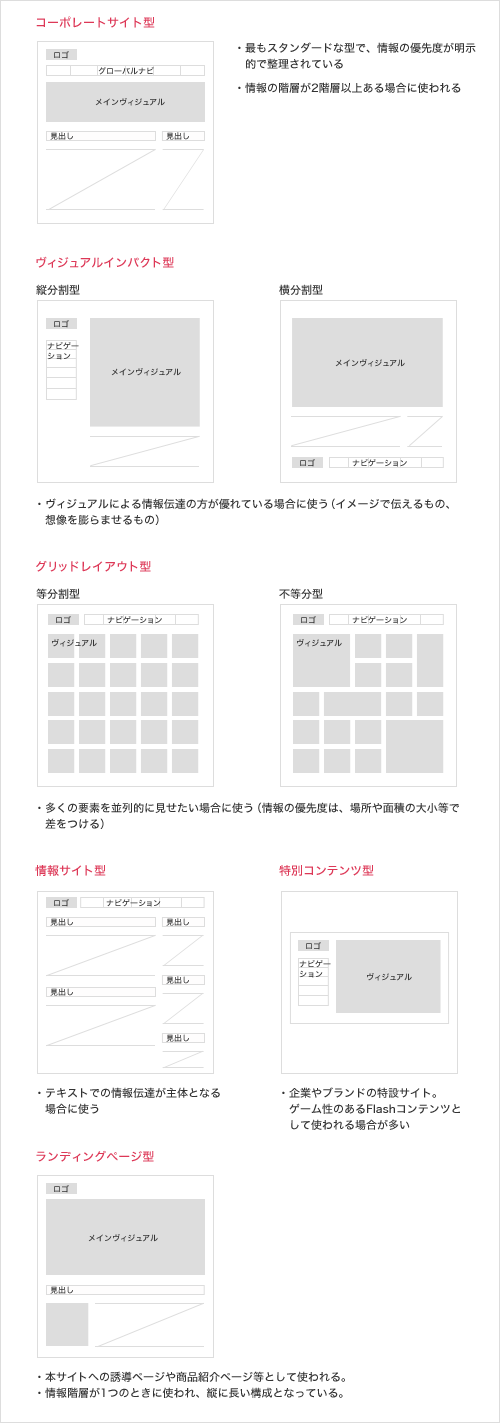
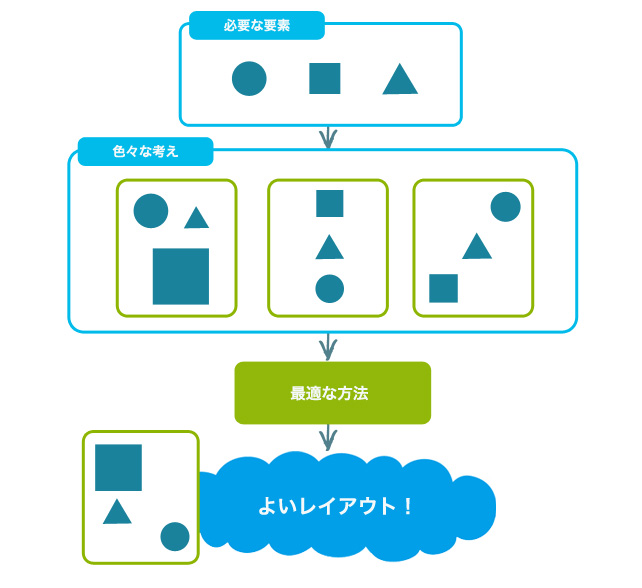
レイアウトの基本的な型と レイアウトからデザインまでの流れ Arch

いちばんよくわかるwebデザインの基本きちんと入門 伊藤 庄平 益子 貴寛 久保 知己 宮田 優希 伊藤 由暁 著 紀伊國屋書店ウェブ ストア オンライン書店 本 雑誌の通販 電子書籍ストア

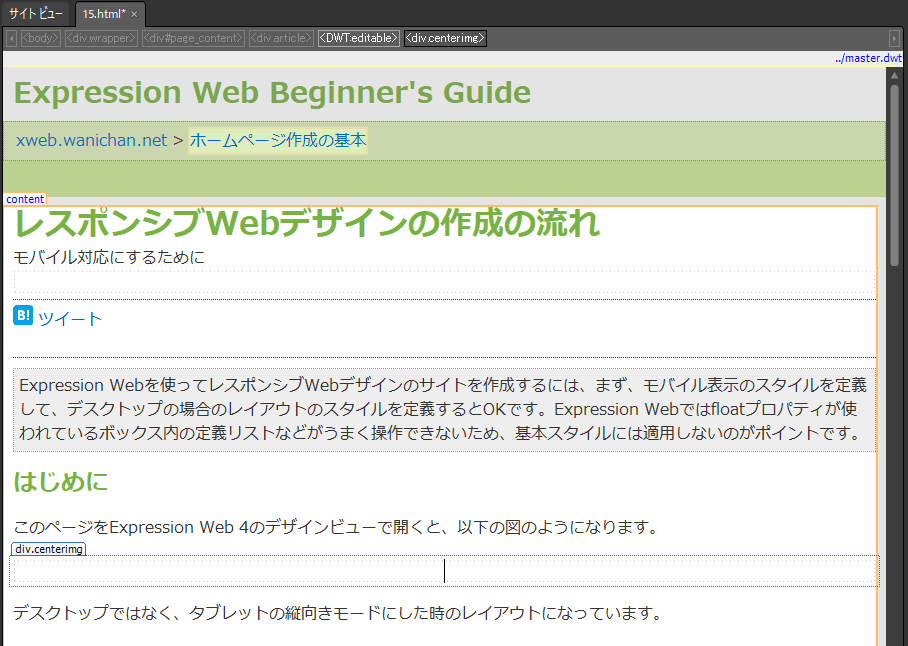
レスポンシブwebデザインの作成の流れ Expression Web 4 Beginner S Guide

8 クイズで学ぶデザイン レイアウトの基本 教室集客 Webデザイン 本の紹介 パン お菓子 料理教室 開業集客講座 コンサルティング 横浜 東京 大阪zoom全国対応

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

稼ぐためのwebデザイン入門 Lesson03 サイトデザインの基本 配色 ウェブカツ公式blog

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

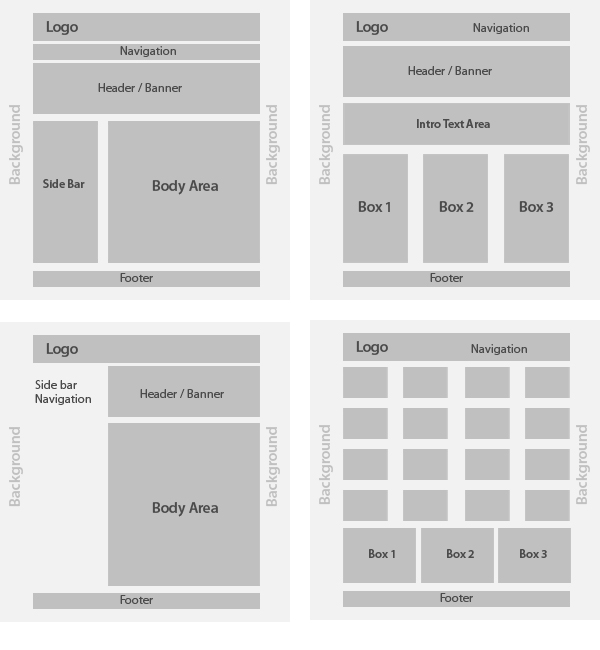
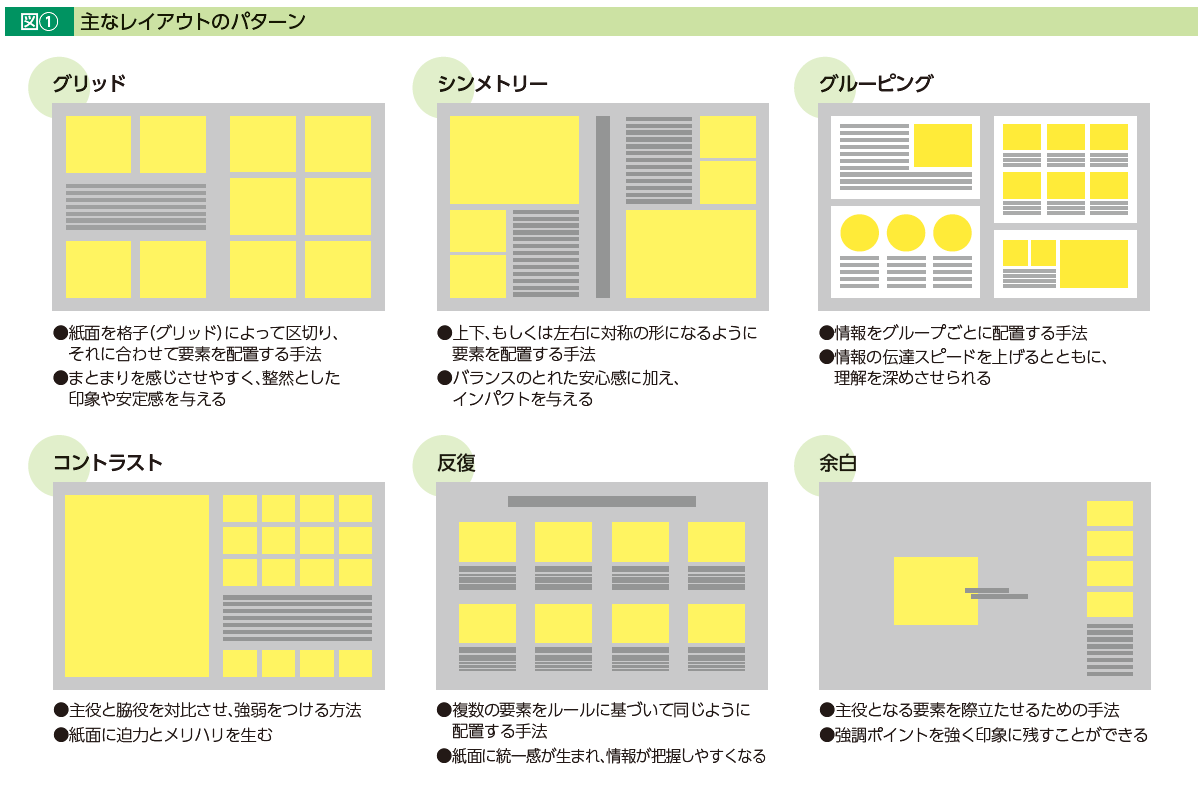
Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ
3

Webデザイン初心者におすすめの参考本 モバイルラボ

サイトの目的に応じて 適切なレイアウトを考える ドコドア

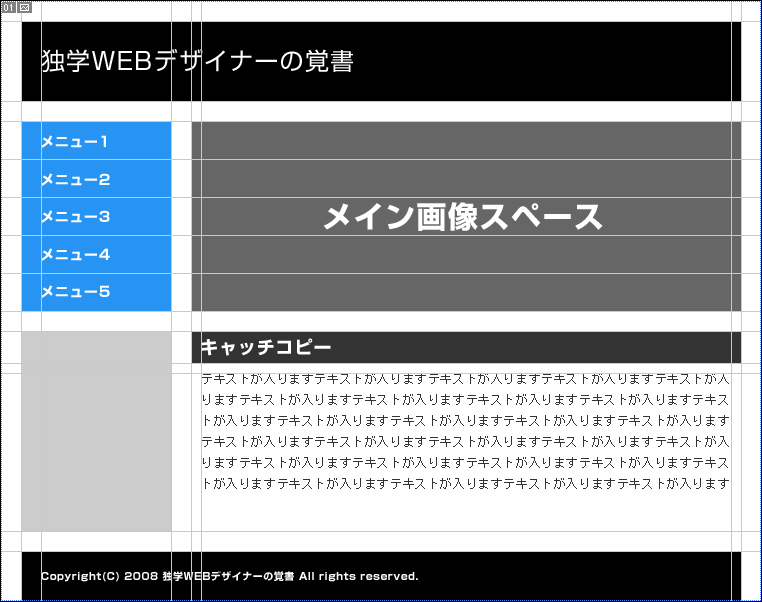
Webデザインの原則 整列 グリッドレイアウト 勉強内容 独学webデザイナーの覚書

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス Webデザイン デザイン ウェブデザイン

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

いちばんよくわかるwebデザインの基本きちんと入門 Honto電子書籍ストア

新宿 代々木の Css3基本セミナー レスポンシブwebデザイン設計実装編 By 草野 あけみ ストアカ

楽天ブックス いちばんよくわかるwebデザインの基本きちんと入門 レイアウト 配色 写真 タイポグラフィ 最新テクニック 伊藤 庄平 本

構成図で考えるwebのレイアウトデザインのスキルアップ方法 ニシザワのブログ

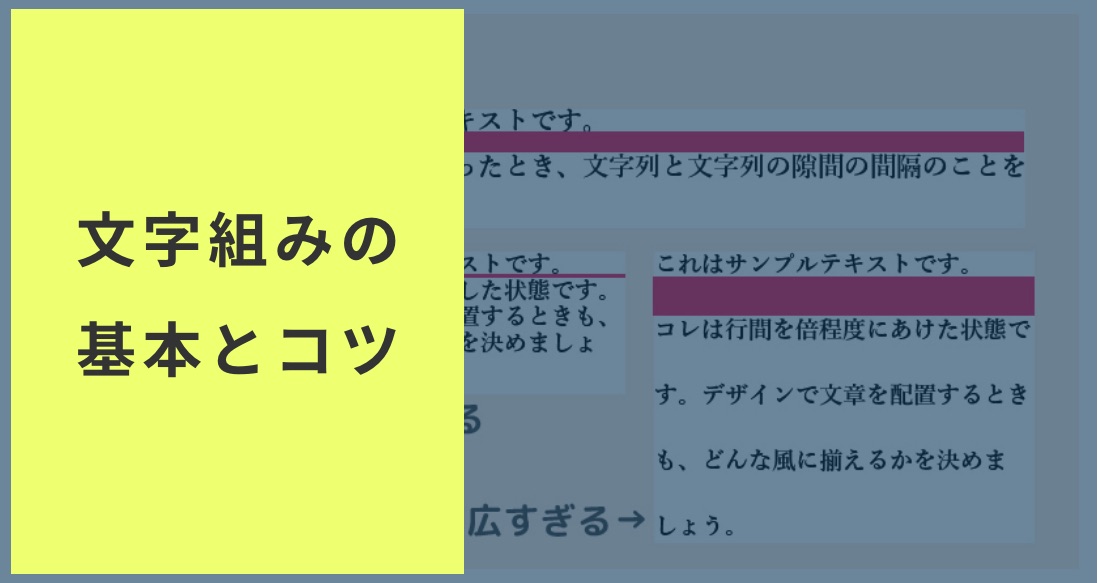
初心者デザイナー向け 文字組み の基本と気をつけたいポイントを解説 Webデザイナー 副業フリーランスを目指す 大阪webデザインスクール Creators Factory

デザイン レイアウトに関して Wordpressで更新できる企業ホームページ制作 ウエブスタイル 千葉 東京

今さら聞けない Webデザインの定番とも呼べるレイアウト方法 グリッドレイアウト の基本 Ferret

ブログ運営を始めたら いちばんよくわかるwebデザインの基本きちんと入門 がおすすめ Webサイトデザインの基本がわかりやすく学べる Sohofreak ソーホーフリーク

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

いちばんよくわかるwebデザインの基本きちんと入門 読書メーター

Expression Web 3 基本的なレイアウトとは Webデザインレイアウトの基本 2

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事
Q Tbn And9gcsokz5eruykjrjiord A Vpwbcsqc98tejw5iwywzs Usqp Cau

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

これからのweb制作に必要な知識や気になるテクニックがよく分かるオススメの本 新webデザインの大原則 コリス

いちばんよくわかるwebデザインの基本きちんと入門 レイアウト 配色 写真 タイポグラフィ 最新テクニック Design Idea 伊藤 庄平 益子 貴寛 久保 知己 宮田 優希 伊藤 由暁 本 通販 Amazon

Css グリッドレイアウトの基本 Designmemo デザインメモ 初心者向けwebデザインtips

プロとして恥ずかしくない新webデザインの大原則 でレイアウトについて考える 建設現場デジタルサイネージの モニたろう と モニすけ ブログ

チラシやwebデザインで頻出 Q Aの4つの基本デザインを紹介 デザイン研究所 読んでデザインを学ぶ参考サイト Lp デザイン パンフレット デザイン テキストデザイン

いちばんよくわかるwebデザインの基本きちんと入門 レイアウト 配色 写真 タイ 伊藤庄平 著 益子貴寛 著 久保知己 著 宮田優希 著 伊藤由暁 著 電子版 紀伊國屋書店ウェブ ストア オンライン書店 本 雑誌の通販 電子書籍ストア

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

個人的に実践しているwebデザインガイドライン レイアウト編 Tak Web Creator Note

Webデザイン入門 7 まずはレイアウトの基本の き Sonicmoov Lab

レスポンシブデザインのレイアウトパターンと実装方法 デザイン Symmetric Web開発ブログ

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

図解 レスポンシブデザインとは 定義 特徴 メリットとデメリットを解説 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

Q Tbn And9gcspwkfsti7b8z Awncy40rfwp7wba5npz4vtq Usqp Cau

Html Cssの基本がゼロから身につく Webデザイン見るだけノート 絵本ナビ 服部 雄樹 みんなの声 通販

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

いちばんよくわかるwebデザインの基本きちんと入門 レイアウト 配色 写真 タイポグラフィ 最新テクニック Design Idea 伊藤 庄平 益子 貴寛 久保 知己 宮田 優希 伊藤 由暁 本 通販 Amazon

これでもう迷わない Webデザインの基本レイアウト5選と メリット デメリット Sheshares

幼稚園とかのトンマナの基本 Dsきりぎりすフォント 絵本風イラスト カラフル 正円ではなくいびつな円 子どもの写真 パンフレット デザイン ウェブレイアウト ウェブデザイン

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

Webサイトを美しく見せるためのレイアウトデザインの基本原則

なっとくレイアウト 感覚やセンスに頼らないデザインの基本を身につける Mdn Design Interactive パンフレット デザイン デザイン 本 デザイン

レイアウトに取り入れたいデザインの4つの基本原則 Tech Dig

今さら聞けない Webデザインの定番とも呼べるレイアウト方法 グリッドレイアウト の基本 Ferret

いちばんよくわかるwebデザインの基本きちんと入門 Sbクリエイティブ

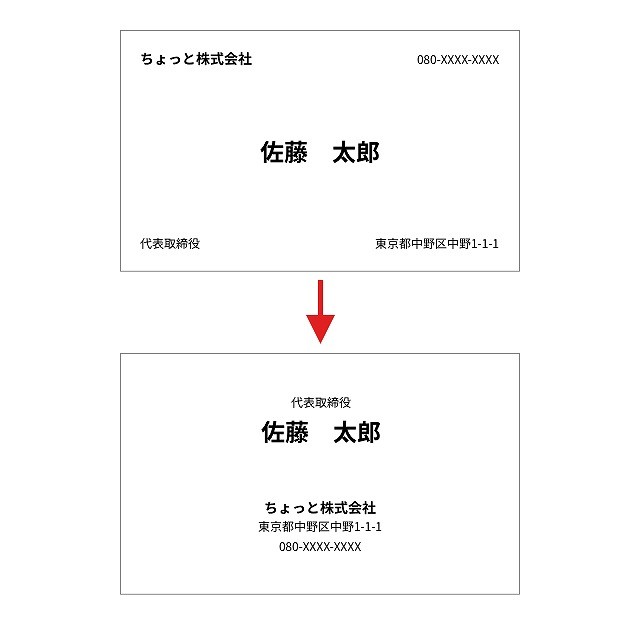
何を どこに どのように配置するか情報を効果的に伝えるためのレイアウト の考え方 Idea4u 株式会社フジプラス 付加価値を創造する コミュニケーションプロバイダー

Webデザインの基本 本のご紹介 Web制作会社トライム

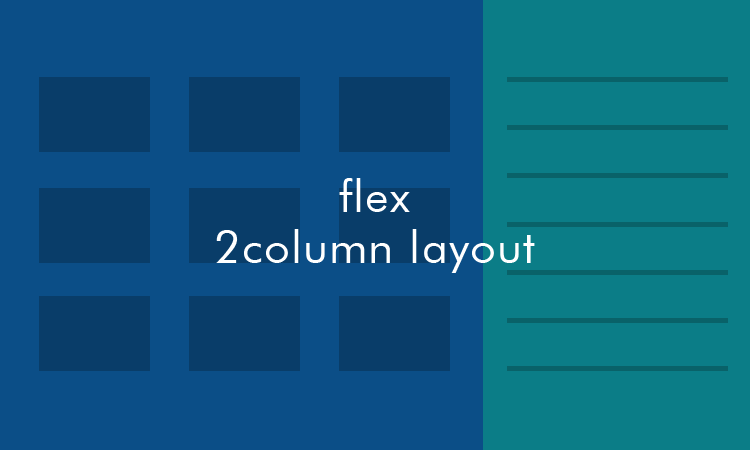
Flexレイアウトの基本 2カラムレイアウト Designmemo デザインメモ 初心者向けwebデザインtips

レイアウトの4つの基本原則 ミキロク

いちばんよくわかるwebデザインの基本きちんと入門 Honto電子書籍ストア

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

サイトの目的に応じて 適切なレイアウトを考える ドコドア

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webデザイナー ディレクター初級者向けの いちばんよくわかるwebデザインの基本きちんと入門 を共著で執筆しました 株式会社シロクロ

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

Webデザインのトレース分析とトレースの役割を考える ズー Note

良いwebデザインって デザインをする上で気をつけたい基本的なこと 岐阜のホームページ制作会社 株式会社サイバーインテリジェンス

プロとして恥ずかしくない 新 Webデザインの大原則 株式会社エムディエヌコーポレーション

プロが教えるレスポンシブwebデザイン 現場のメソッド レイアウト Uiのマルチデバイス対応手法 株式会社エムディエヌコーポレーション

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

Webデザイン スタンダード 伝わるビジュアルづくりとクリエイティブの最新技法 株式会社エムディエヌコーポレーション

おさらい レイアウトの5つの基本 第1回 レイアウトが苦手なデザイナー必見 優クリ Lab For Creator

サイトの目的に応じて 適切なレイアウトを考える ドコドア

レイアウトデザイン見本帳 レイアウトの意味と効果が学べるガイドブック Mdn

ブログ運営を始めたら いちばんよくわかるwebデザインの基本きちんと入門 がおすすめ Webサイトデザインの基本がわかりやすく学べる Sohofreak ソーホーフリーク

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip

保存版 Webデザインにおけるレイアウトの基本をやさしく解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト



