ホームページ レイアウト Html

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

3 4 Css Flexの簡単な書き方 Flex Direction Orderを駆使 ホームページ作成 All About

ホームページ作成 ページ全体をレイアウト その2 上 1 下 3 Webサイト作成 フリー素材コード の1uphp Com スタイルシート Htmlやfirefox Operaなどのブラウザの表示結果まで

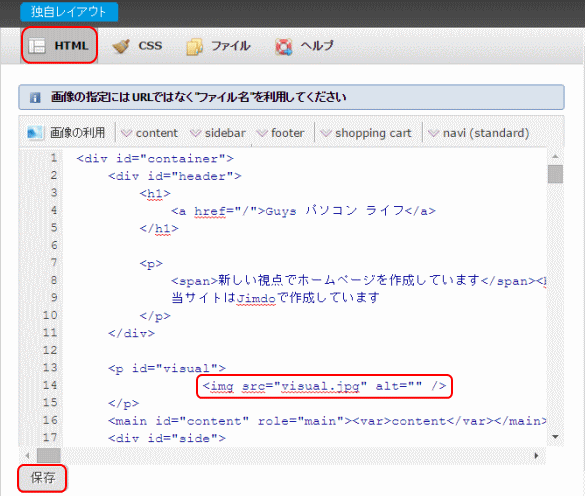
独自レイアウト Html デザインのカスタマイズ Jimdo逆引きコラム はじめてweb

デザイン レイアウトに関して Wordpressで更新できる企業ホームページ制作 ウエブスタイル 千葉 東京

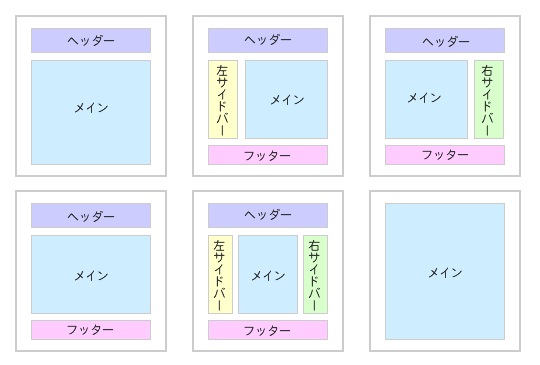
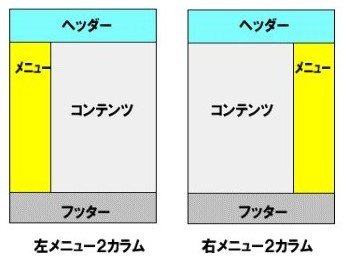
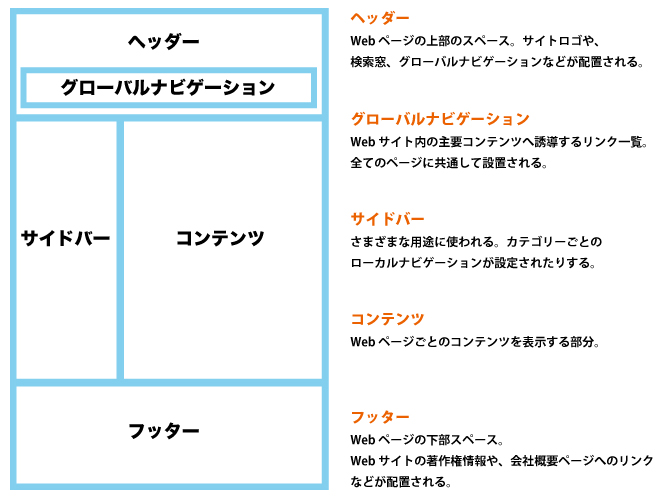
Webサイトにベストなページレイアウトとは 新米web担のためのホームページの作り方 第12回 コアースのブログ
もちろんだよ!じゃあ、あっくんはレイアウトを変更するところから教えていくね。 見た目が変わると楽しいよね! では、まずホームページの デザインから決めよう! ログインをして画面右に出る管理のメニューから「レイアウト」を押してみて!.

ホームページ レイアウト html. テンプレート + CMS システム開発業者様にCMSを開発依頼。 弊社の無料テンプレートをセットしました。 その他 WordPressテーマ, フォームプログラム, フリープログラム. 費用:★★☆ 手軽さ:★☆☆ デザイン性:★★★ パソコン用のホーム ページ を作るのと同じく、 html と cs sを使って自分で一からスマートフォンの環境に最適化した専用サイトを作る方法があります。. 初心者向け無料ホームページテンプレート tp_beginner6 公開 ホームページ初心者でも編集しやすいシンプルな作りです。1カラムレイアウト。 1ページ完結レイアウト。 1カラム.
グリッド レイアウト (グリッドデザイン、グリッドシステム)はホーム ページ のデザイン手法の一つで、画面や ページ を縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法のことです。. スマートフォン専用のホーム ページ の場合. HTMLテンプレート - 商用利用可能な無料ホームページテンプレート・WordPressテーマ | スマートフォン(iPhone、Android)・タブレット端末(iPadなど)対応のレスポンシブウェブデザインWordPressテーマ・HTMLテンプレートが無料でダウンロードできます。.
必要最小限のHTMLダグです。これだけで立派なウェブサイトがつくれます。 ホームページ作成--- ここがメインです floatとpositionでの段組み解説です。. Htmlの基本 は理解できたでしょうか? 大丈夫今はなんとな~く理解できてればokです ニコv(。´ー`。)vニコ とりあえず「3日で作るホームページ」で一通りのことは行ったということを前提に進めていき. 無料ホームページ作成情報 トップ > html入門 > 2-4)レイアウトを設定するhtml ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。.
作り方を知りたい人は、1時間で作る htmlとcssは よく使うhtmlとcss 本で学ぶ人は ホームページ作成本 写真素材を探している 写真素材リンク テンプレートは cssデザインテンプレート 配色は、カラーコードパレット. HTMLの中に以下のコードを入力します。このコードを削除することはできません。 <var>content</var> sidebar ・・・ ホームページのサイドバー部分です。. 装飾・レイアウトの動的変更 (HTML,CSS,JavaScript) 文字や画像の動的変更 (HTML,CSS,JavaScript) サブウインドウの表示・活用 (HTML,JavaScript) アクセス制限・認証、サイト内検索;.
Dl要素を使ったスタイリング dl・dt・dd要素を使ってデザインをする時、tabel要素の様に表組みにしたいと思う事はありませんか? 私も実際にホームページを作成していると、レスポンシブWEBデザインで作る関係上tab ….

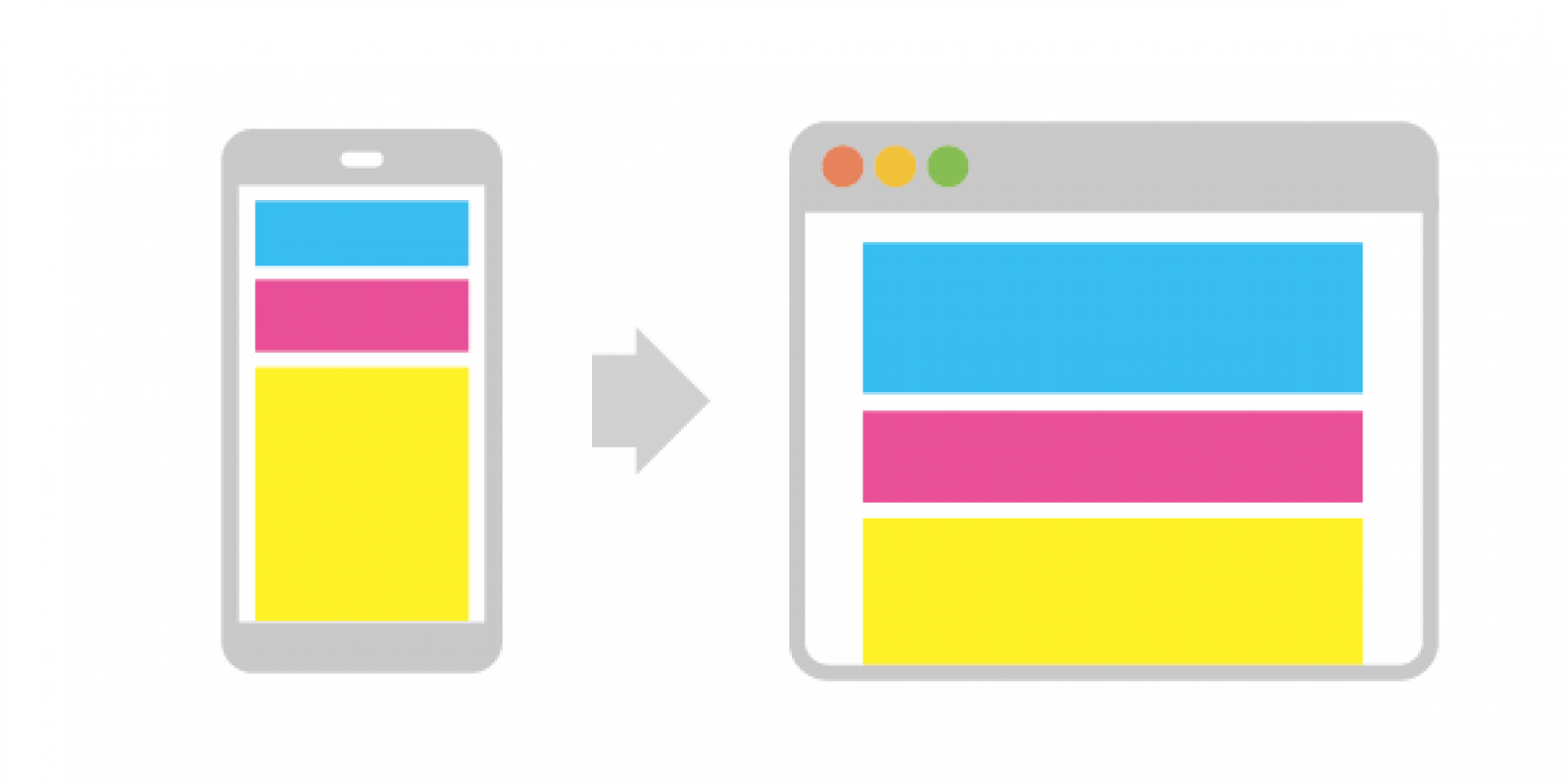
入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

Cssレイアウトはdivタグで作る 人気ホームページが作れる簡単作成講座

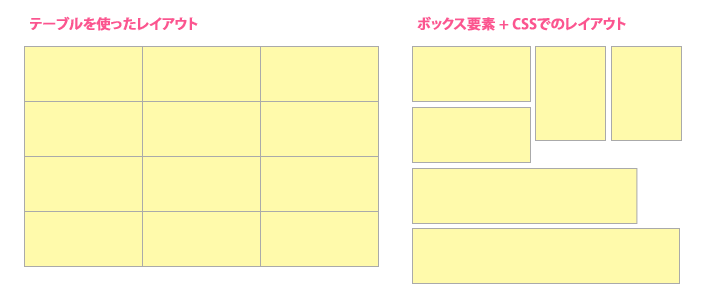
Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Navi

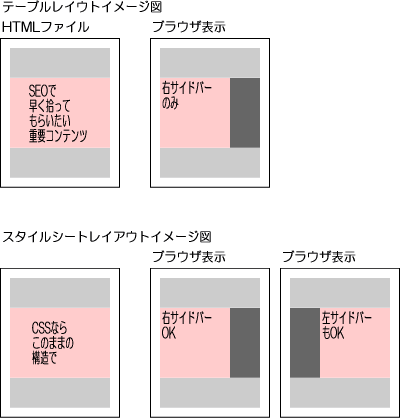
ホームページのレイアウトはテーブルではなくcssを使う理由 大阪のホームページ制作会社ycom

初めてでも直感的にレイアウト 編集 ホームページ ビルダー22 ジャストシステム

Html無料テンプレートダウンロード レスポンシブ 日本語向け 商用利用もok 著作権フリー テンプレどん ポポデザイン

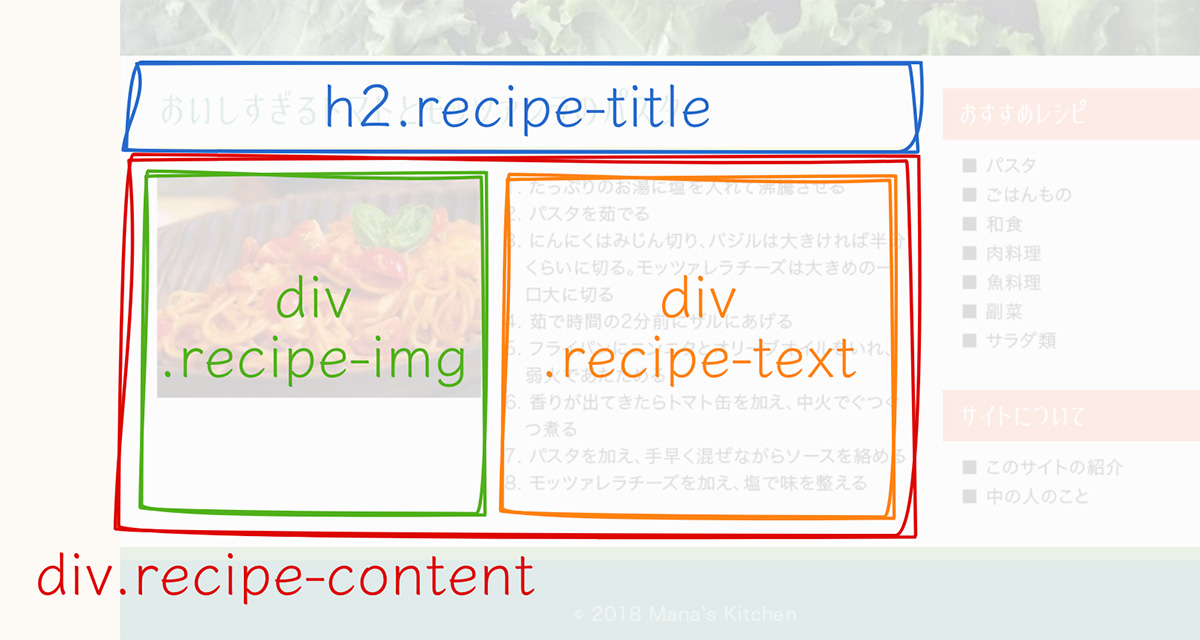
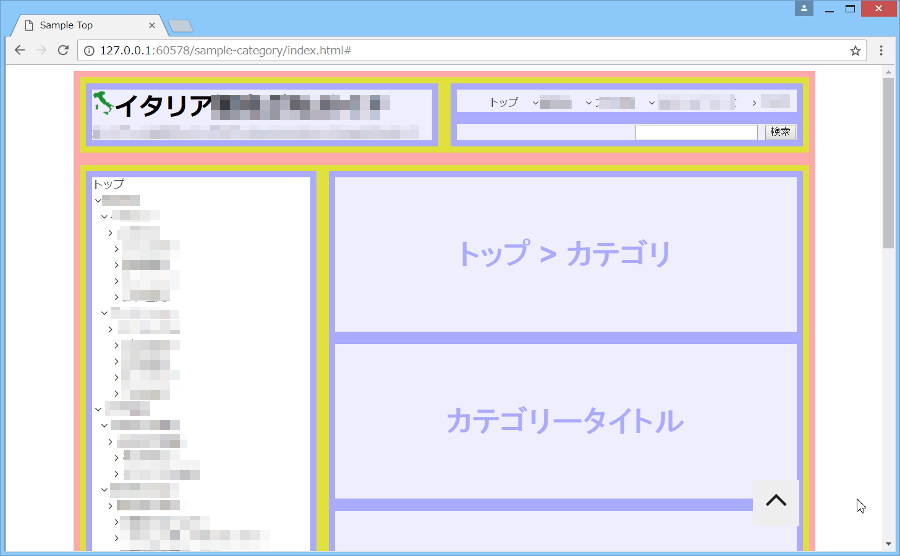
初心者でもわかるhtml Css講座 イタリアンレストランホームページを作る Inoma Create

17年大本命 Html Cssで表現できる 参考にしたいカード型レイアウト60個まとめ Photoshopvip

初心者でも簡単にホームページが作れる Google Sites の使い方 Dime アットダイム

独自レイアウト Html デザインのカスタマイズ Jimdo逆引きコラム はじめてweb

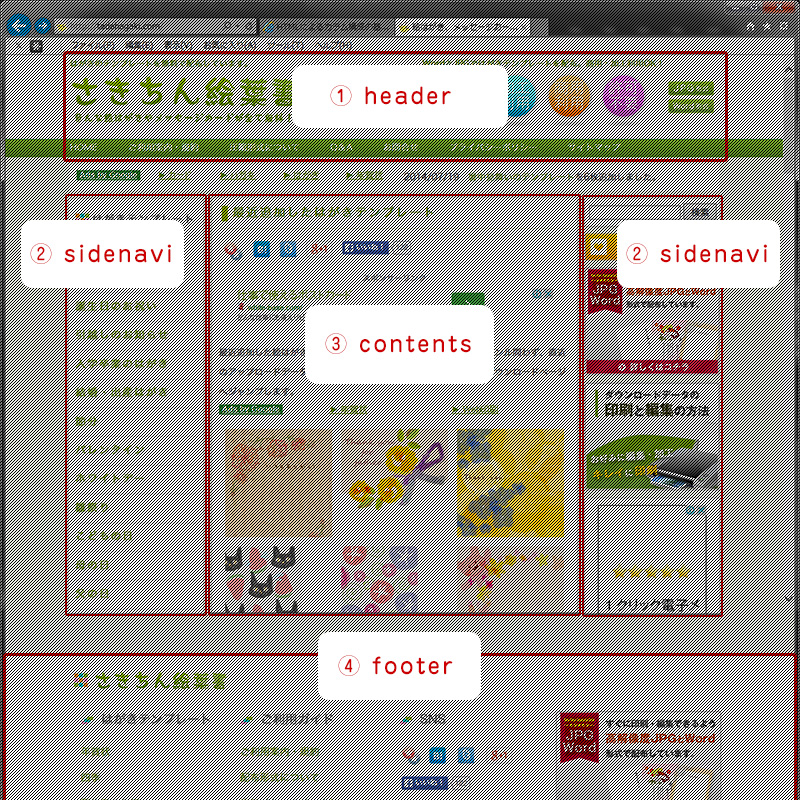
Webの基本レイアウトまとめとサンプルコード 備忘録

Doctype 文書構造の定義 Tempnate Hp設置マニュアル

枠線でレイアウトを区切る 人気ホームページが作れる簡単作成講座

Htmlタグ フォント レイアウト 全て無料 ホームページテンプレートの部屋

19年 ホームページ制作におすすめ 無料htmlテンプレート10選 4選 新宿のweb制作会社btiesが教える ホームページ制作のすべて

初心者にwebページレイアウトの作り方を教えてくれる本 Html5 Css3デザインブック

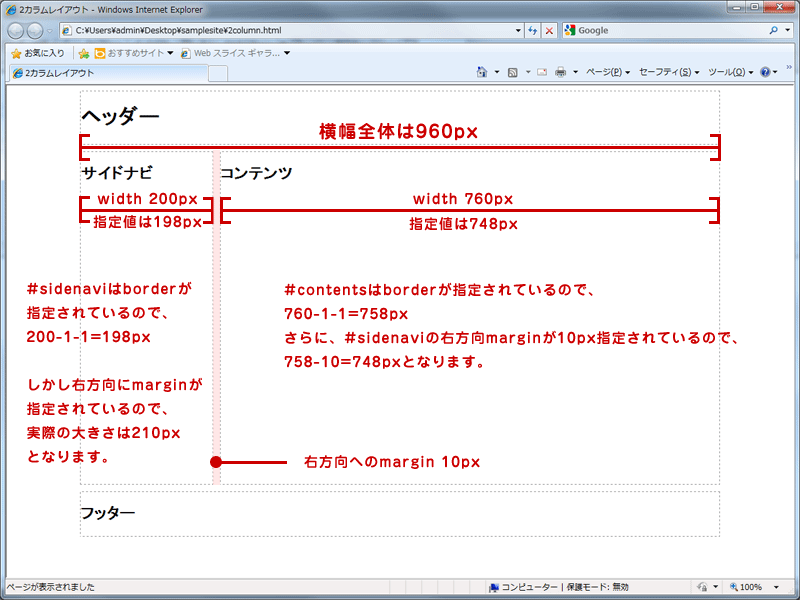
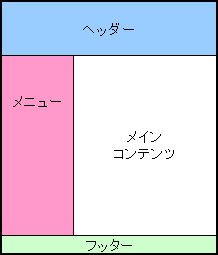
2カラムcssレイアウト例

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 株式会社エムディエヌコーポレーション

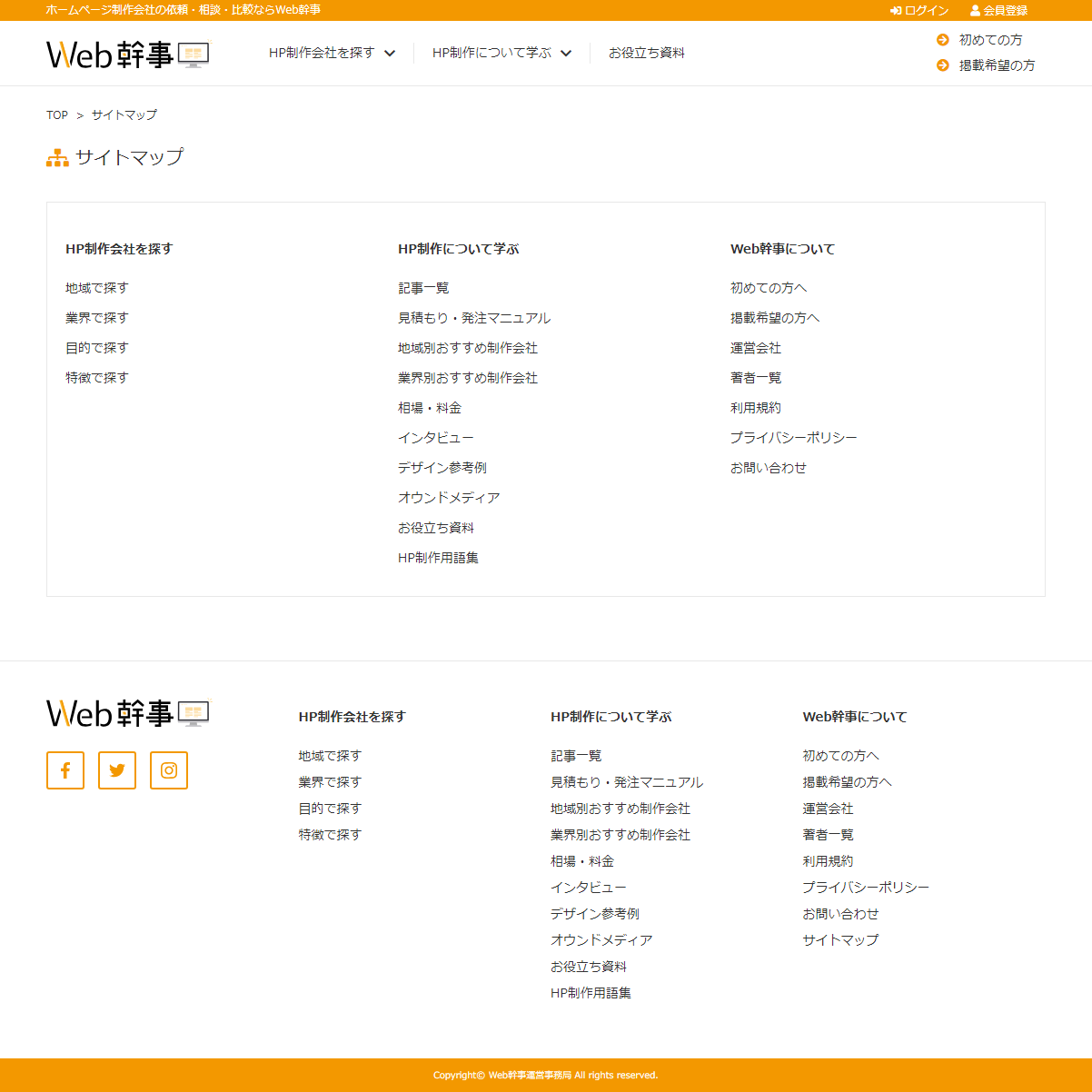
見やすくて使いやすいサイトマップページのデザインパターンをご紹介 Web幹事

初心者向け おすすめのhtmlのテンプレート7選 Webcamp Navi

レスポンシブwebデザイン テンプレートサイト Html Webクリエイターへの道

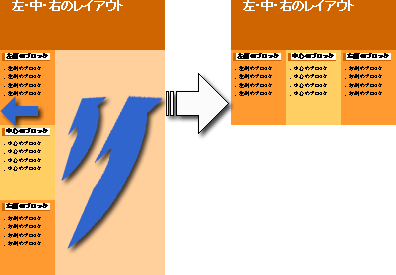
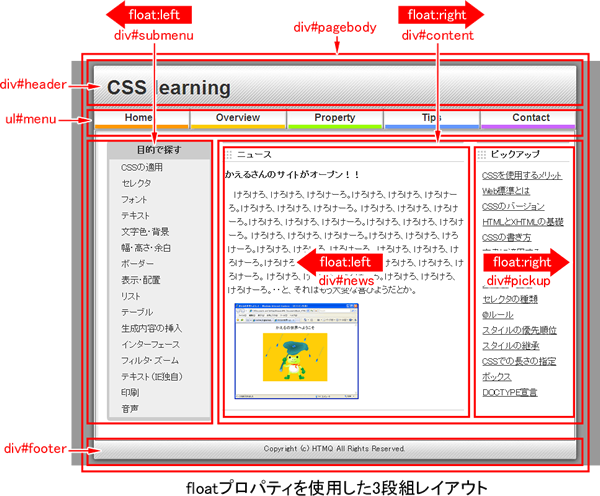
3カラム レイアウトを作ってみよう 新米web担のためのホームページの作り方 第13回 コアースのブログ

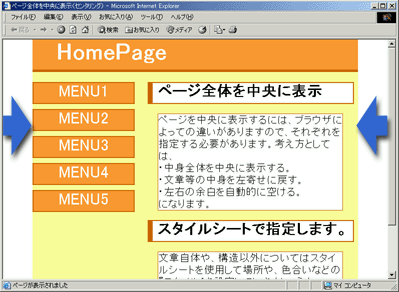
ページ全体を中央に表示 センタリング Webサイト作成 フリー素材コード の1uphp Com スタイルシート Html やfirefox Operaなどのブラウザの表示結果まで

Cssのfloatとclearで簡単に段組レイアウトを作る方法 ホームページ作成 All About

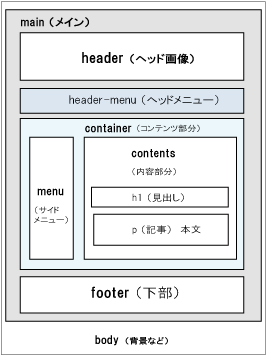
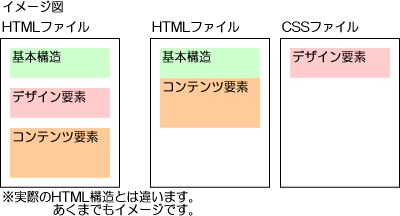
スタイルシートレイアウトについて ホームページの構造

12 Cssを書いてレイアウトやデザインを施す 前編 ハイファイブクリエイト

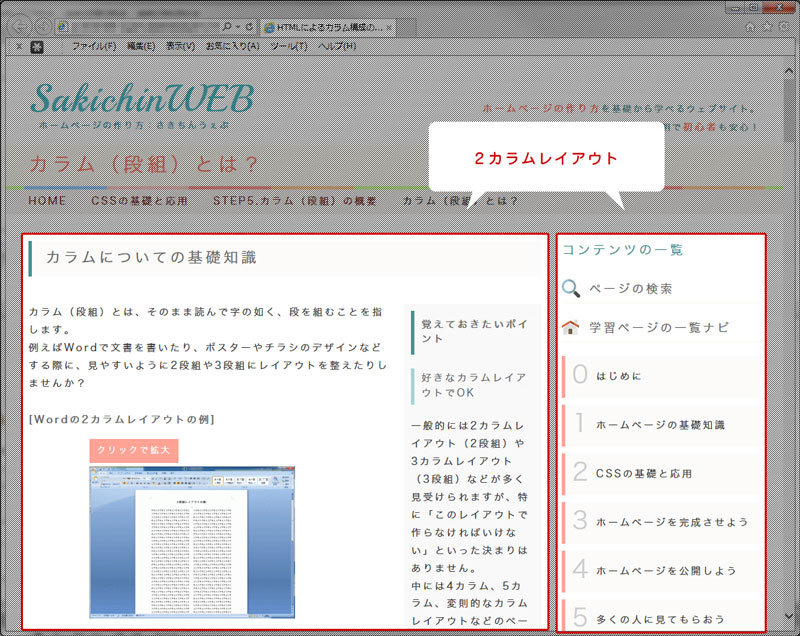
Htmlによるカラム構成の基礎知識 さきちんweb

トップページのトップ画像のみを変更

よく使用されるwebページのレイアウトやui要素91種類をシンプルなcssで実装するコードのまとめ Css Layout コリス

55 Webページのレイアウトフォーマット ドコドア

Cssとxhtmlで作るページ レイアウト

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 著 本 雑誌 Neowing

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

2 4 Css段組2 スタイルシートで作る段組レイアウトの例 ホームページ作成 All About

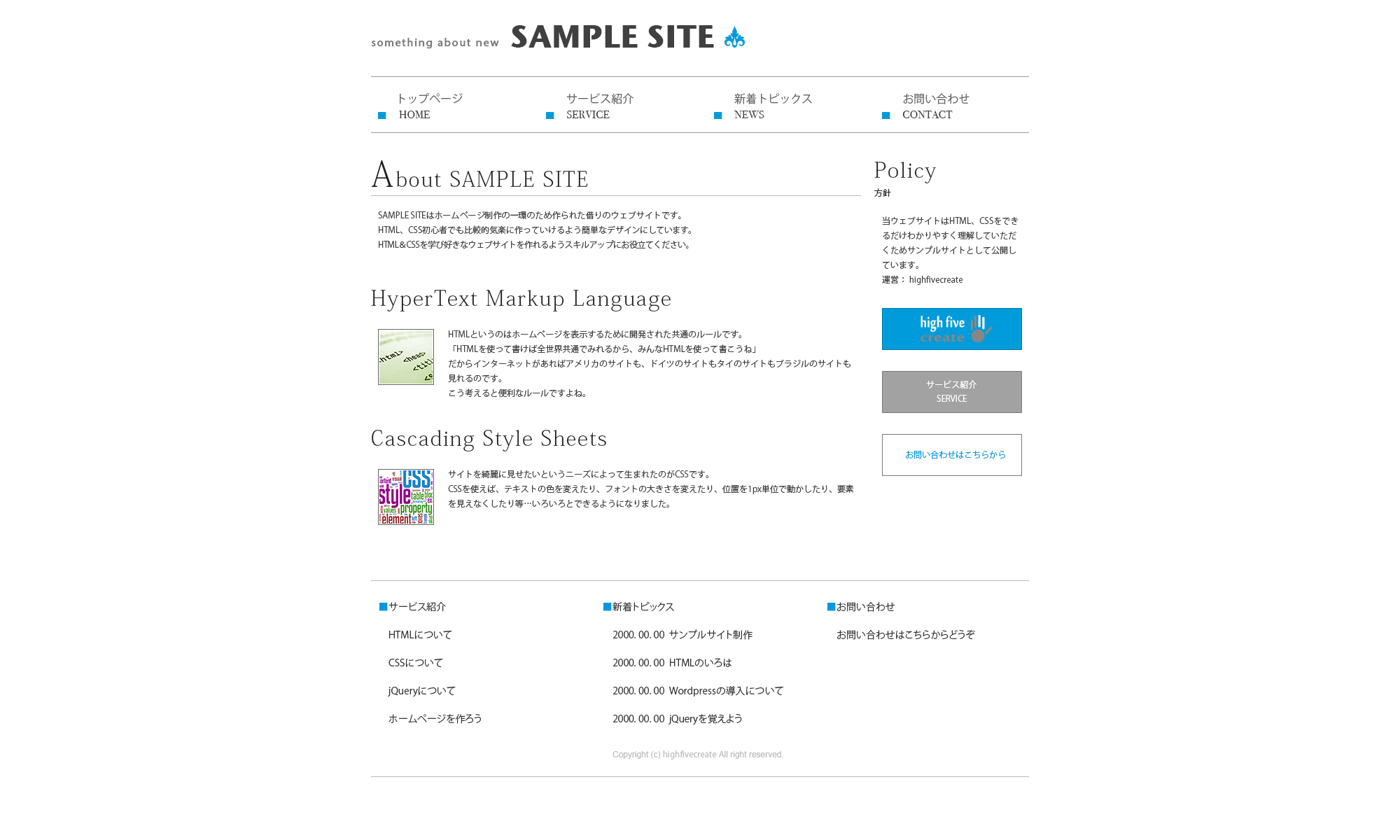
Html Cssによるウェブページ制作例 Cssの基本

初心者でもわかるhtml Css講座 イタリアンレストランホームページを作る Inoma Create

Webの基本レイアウトまとめとサンプルコード 備忘録

初心者向け Htmlとcssで2カラムのサイトを作ろう コピペで完成

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

スタイルシート Css について Tempnate Hp設置マニュアル

Html Cssによるウェブページ制作例 Cssの基本

2カラムレイアウトの作り方 さきちんweb

レイアウトの背景を指定する 人気ホームページが作れる簡単作成講座

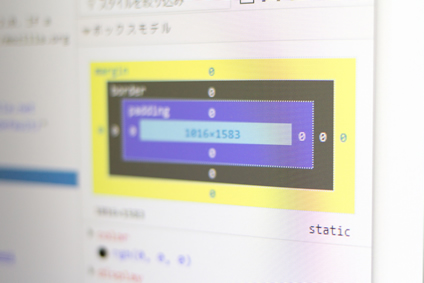
初心者でもわかるhtml Css講座 第4回ボックスで作るwebレイアウト Inoma Create

初心者でもわかるhtml Css講座 第4回ボックスで作るwebレイアウト Inoma Create

無料 Ecサイトで使えるhtmlテンプレート16個まとめ

1 はじめてのhtml Cssレイアウト プロ級のサイトを目指そう Youtube

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

初心者さんのためのwebサイト制作に役立つリンク集 Webクリエイターボックス

Cssはレイアウトの専門家 Htmlでは表現できないものを実現する 第7回 今さら人に聞けないwebの仕組み Web担当者forum

3日で作るホームページ中級偏 Htmlとcssを使ったレイアウトの基本を理解しましょう

2 4 レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About

レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介

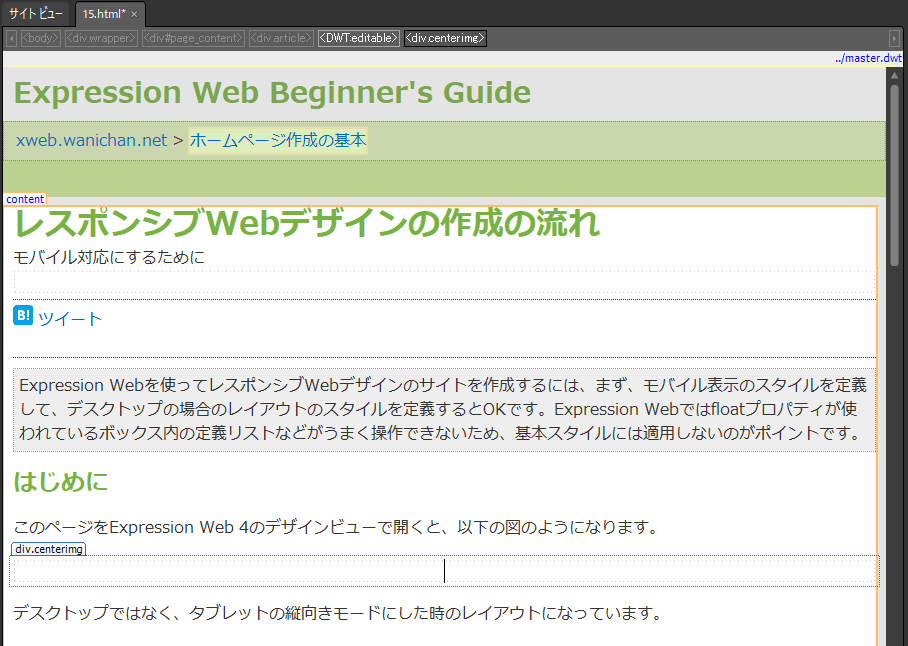
レスポンシブwebデザインの作成の流れ Expression Web 4 Beginner S Guide

Webの基本レイアウトまとめとサンプルコード 備忘録

Htmlによるカラム構成の基礎知識 さきちんweb

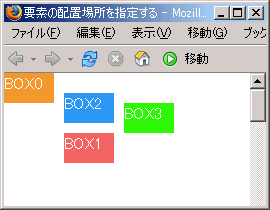
ホームページ作成 要素の配置場所を指定する Webサイト作成 フリー素材コード の1uphp Com スタイルシート Html やfirefox Operaなどのブラウザの表示結果まで

Dl Dt Ddを使ったホームページレイアウト作成 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Q Tbn And9gctrdskkempw0qwfgdngqhugunlkcmkepmf9yq Usqp Cau

トップページ作成 レイアウトコンテナを作成

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ホームページを作成しよう 無料で使える高品質htmlテンプレート26個まとめ 18年4月度 Photoshopvip

初心者でもわかるhtml Css講座 第4回ボックスで作るwebレイアウト Inoma Create

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

3カラム レイアウトを作ってみよう 新米web担のためのホームページの作り方 第13回 コアースのブログ

テンプレートのレイアウト構成について

独自レイアウト Html デザインのカスタマイズ Jimdo逆引きコラム はじめてweb

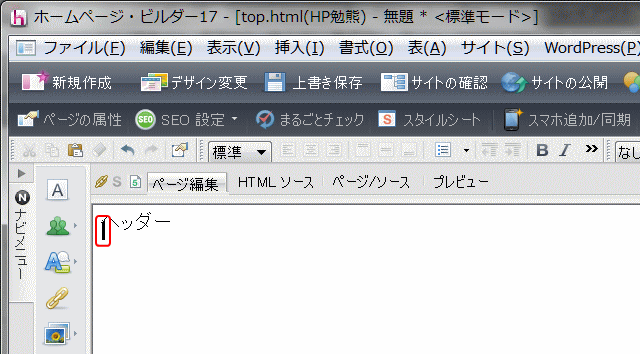
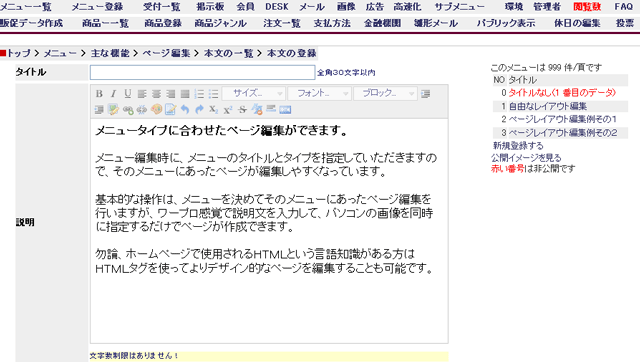
ページ編集 Win Hp Com 簡単ホームページ作成

スタイルシートレイアウトについて ホームページの構造

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

独自レイアウトの編集方法 Jimdoベネフィットサポーター Jimdo みんビズの制作代行

フラットのホームページ デザインのアイコンは ブランディング サイト インターフェイス Ui Ux コーディング Html Css レイアウト テンプレート ビデオ アプリ データの可視化を設定します 最新の Web では インフォ グラフィック スタイル ベクトル図概念コレクション

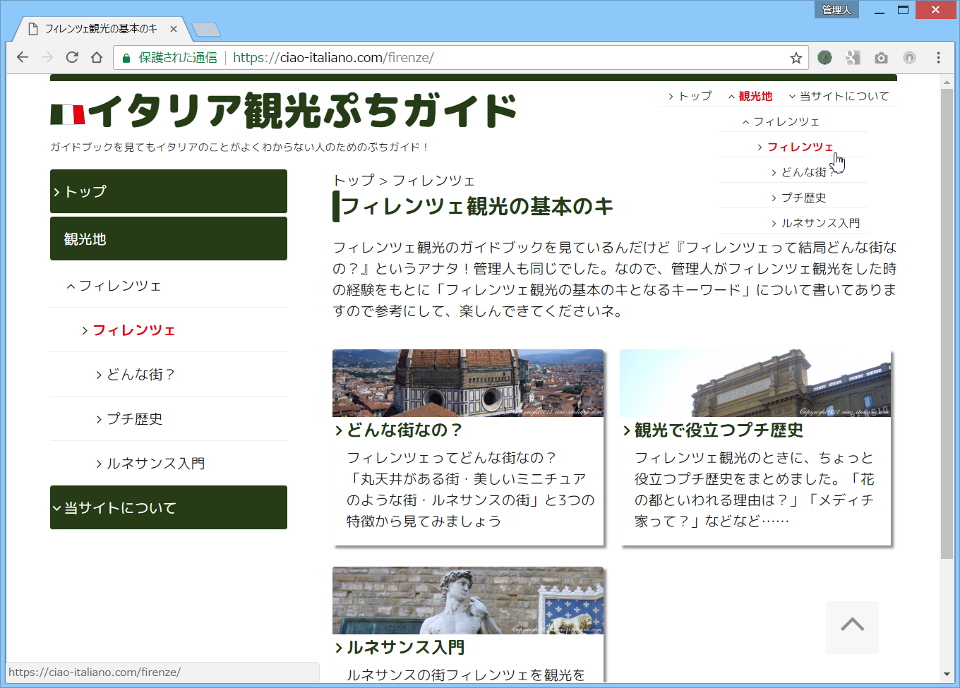
自作ホームページ イタリア観光ぷちガイド を公開しました

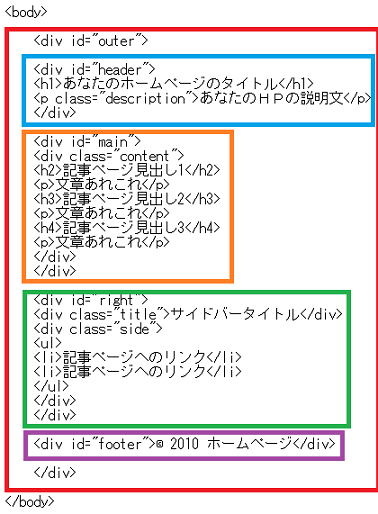
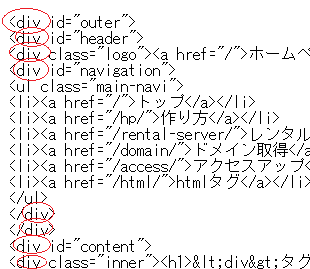
Div タグはブロック分けのhtml

ホームページレイアウトは Cssでシンプル構築 人気ホームページが作れる簡単作成講座

Html Cssによるウェブページ制作例 Cssの基本

Step2 ホームページの制作 編集方法 Tempnate Hp設置マニュアル

おすすめのホームページテンプレート 作成時の時間短縮に最適 Mixhost サーバーコラム

Html Cssとwebデザインが 1冊できちんと身につく本 書籍案内 技術評論社

ホームページ初心者がhtml Cssを学べる超神サイト フォーデザイン

サイトの目的に応じて 適切なレイアウトを考える ドコドア

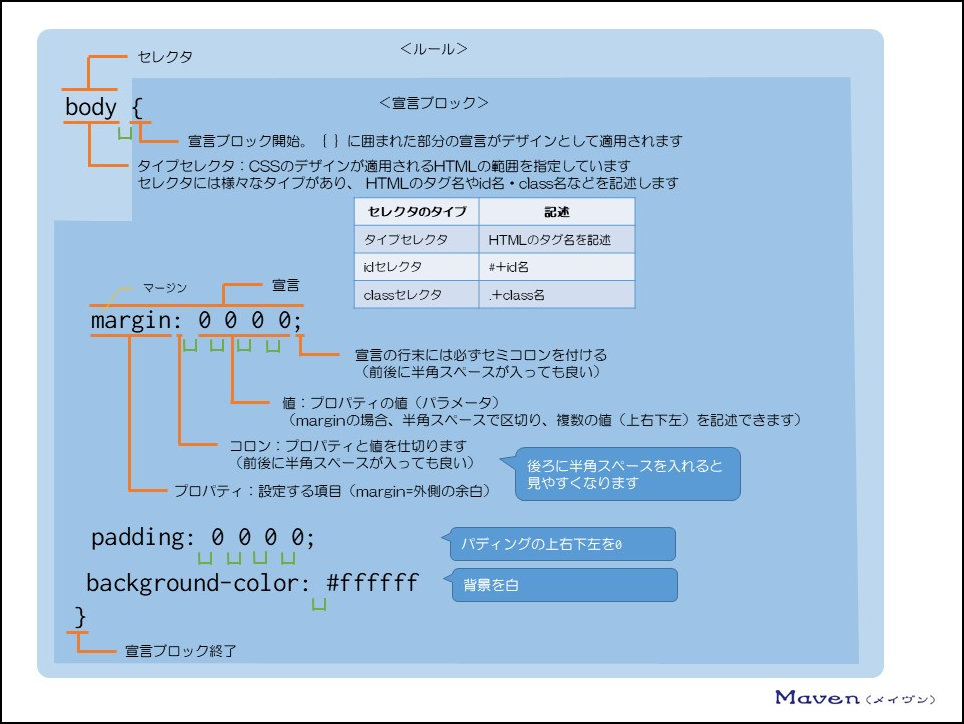
初心者向け7 Cssの書き方と構造 ホームページをデザインしよう Webサイト作成のmorph モーフ

19年 ホームページ制作におすすめ 無料htmlテンプレート10選 4選 新宿のweb制作会社btiesが教える ホームページ制作のすべて

コンテンツ全体を左右の中央にする レイアウト Html Cssまとめページ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Amp Html タグの属性で指定されたレイアウトが無効です Video 動画のサイズ指定 ちいラボ

Html Cssによるウェブページ制作例 Cssの基本

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

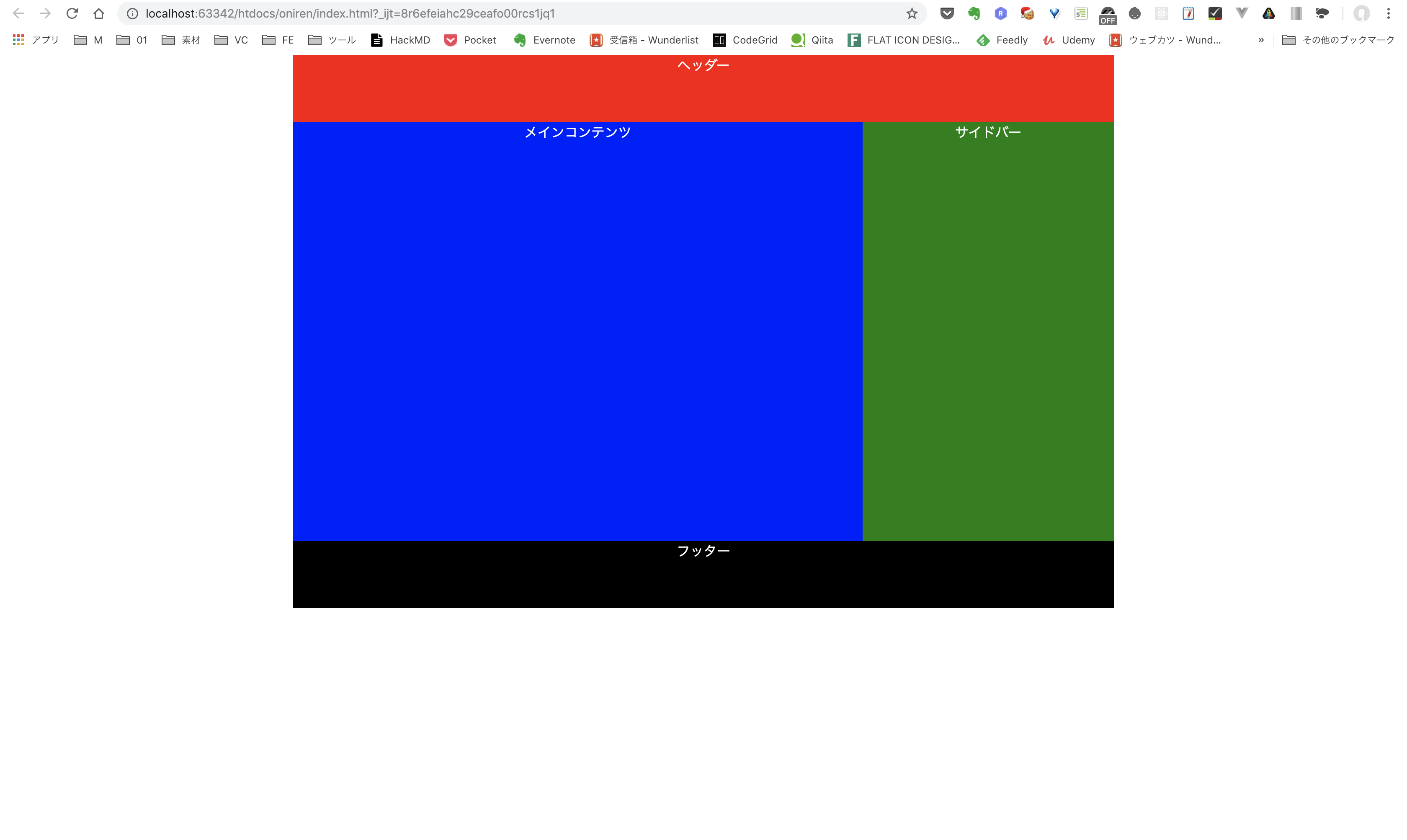
未経験 初心者向け Html Cssのレイアウト鬼練1 4 ウェブカツ公式blog

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Cssレイアウトはdivタグで作る 人気ホームページが作れる簡単作成講座

レイアウトが崩れる原因と対処 ホームページ入門サイト

Htmlレイアウトのサンプル紹介 Html Css最速攻略

スタイルシートのidとは



