Wordpress Slider Image Size

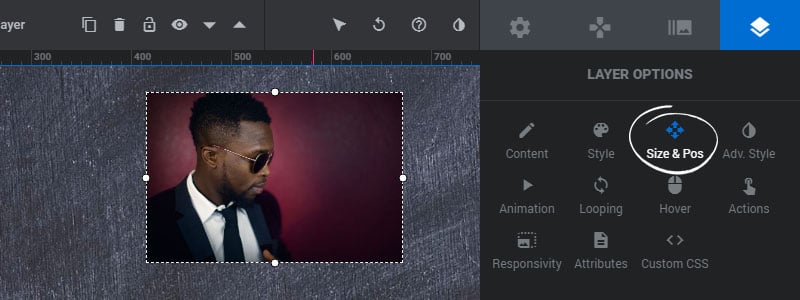
Size Position Slider Revolution

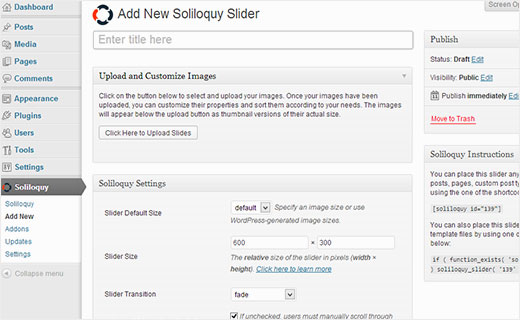
Smart Slider Review A Beautiful Wordpress Animated Slider Plugin You Can Download For Free

How To Set The Slider S Height In The Customizr Wordpress Theme Press Customizr Documentation

How To Create Beautiful Slides For Your Wordpress Website With Smart Slider 3 Wpkube

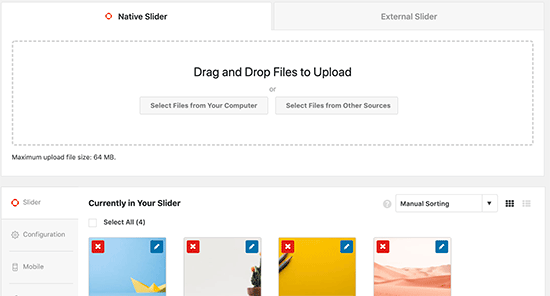
Responsive Wordpress Slider Wordpress Plugin

6 Best Wordpress Slider Plugins Performance Quality Compared
You may need to upload and edit images in WordPress to the size you require for thumbnails and featured photos.

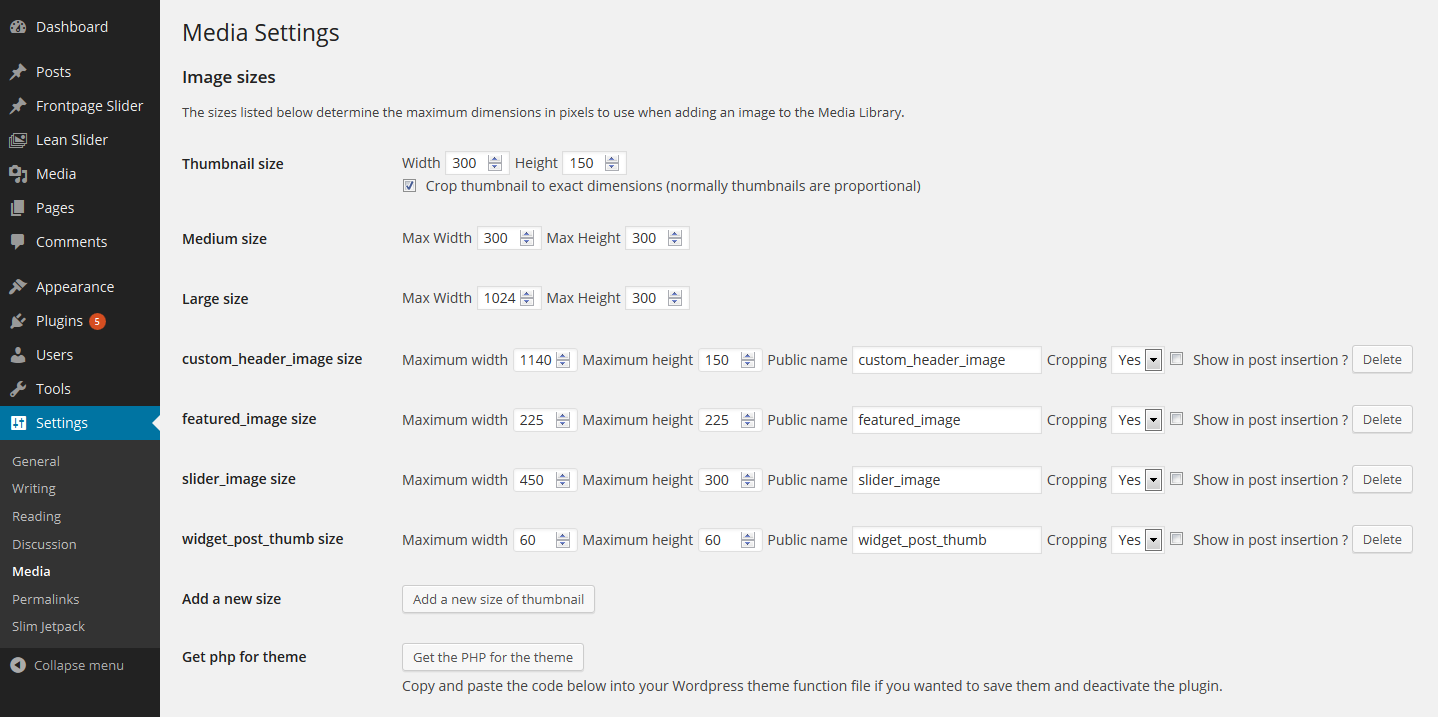
Wordpress slider image size. Tools that help you create a responsive WordPress slider. Jquery scroller, jquery slider example, javascript image slider, slider javascript, javascript gallery, photo slideshow creator, picture slideshow, jquery mobile slider, html5 gallery, gallery. By default, WordPress has its default image sizes, so when you upload an image it creates additional files for these default sizes.
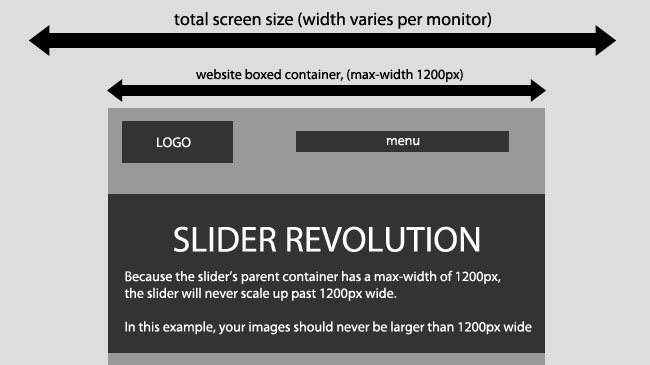
If all you want to do is create simple image slide shows, then any of the free WordPress slider plugins on this list can do the job. A WordPress hero image can be described as a large banner image prominently placed on a web page. A full page slider is practically synonymous with the concept of a hero image, which refers to any large header design.
User experience was high on the developers’ minds when the plugin was made as it is straightforward to browse through the options and make the perfect media slider for your WordPress website in minutes. Once you are done with all the settings. Especially the misconception about the size and dimensions of the images to be used for the slider.
What size should the background image be?. How to Crop Images in WordPress. As the size of the screen gets smaller on mobile devices, screen real estate becomes more precious.
The recommended image size for the slider is 1400 pixels in width by 480 pixels in height… This is to reduce loading time while still having a highest quality image. Admin can set the height of the slider. Press Set Watermark to add the watermark text or image to main images of your slider.
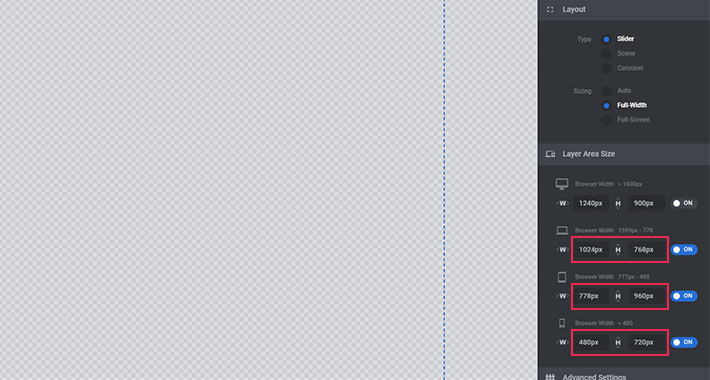
The optimal slides dimensions are 1170px in width and 500px in height. You’ll find numerous settings here to alter the look and behaviour of your slider. With today’s multi format, multi device world, deciding what image size you need to upload to your new WordPress site can be very confusing.
Set the image size by resizing the image proportionally (without distorting it):. Next, click and drag your mouse on the image to start the cropping process. For basic slider settings, you should check out this guide on how to create an image slider in WordPress.
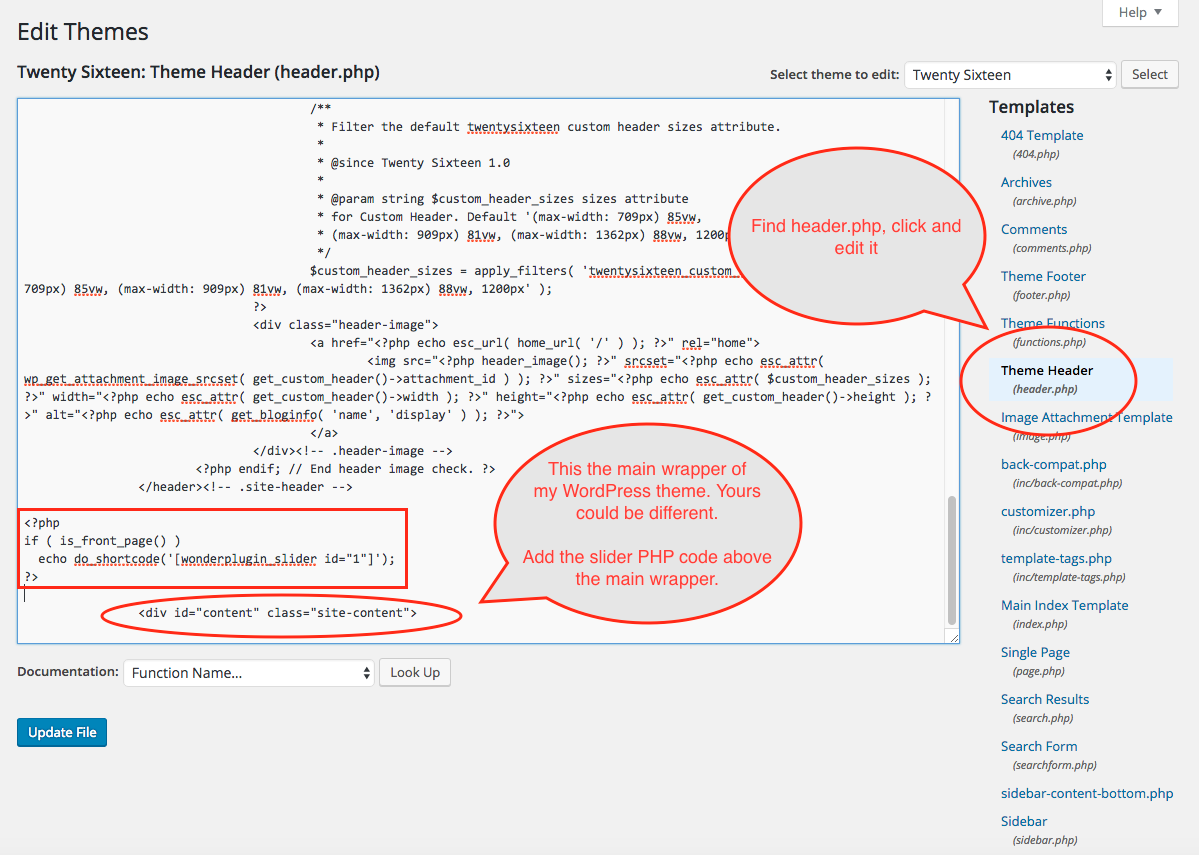
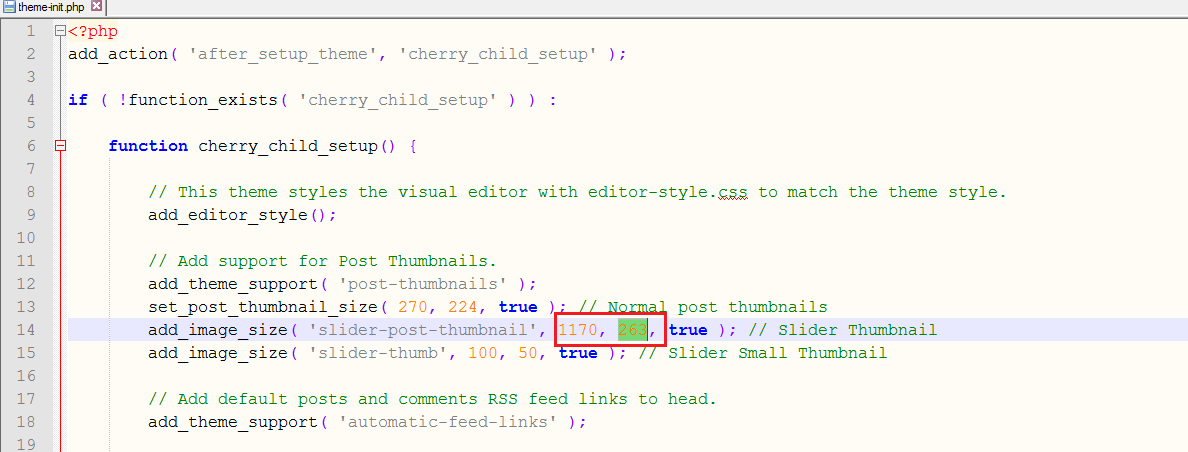
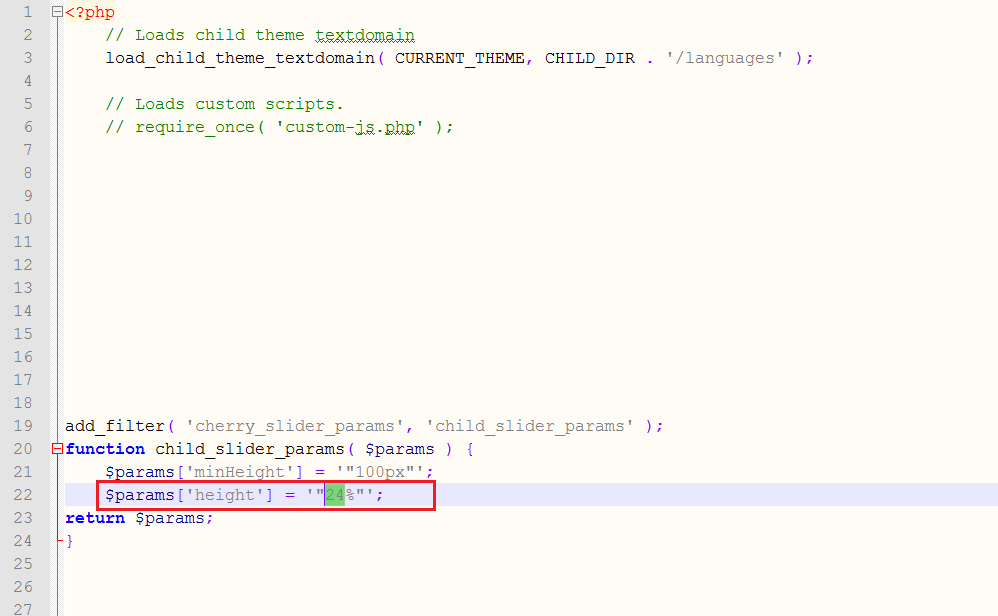
In order to change slider image dimensions, you should edit \themes\themeXXXXX\includes\theme-init.php file:. With a lightbox slider, your visitor can click on any of your images to view them at a larger size. Especially if you have just switched your WordPress theme, you could experience slider issues with inconsistent images.
They are fully responsive sliders and look equally beautiful on all devices and screen sizes. When you upload a picture with other dimensions than those, the theme will automatically resizes the pictures (without stretching theme) to fit the slider default dimensions. Kevin Stratvert 140,416 views.
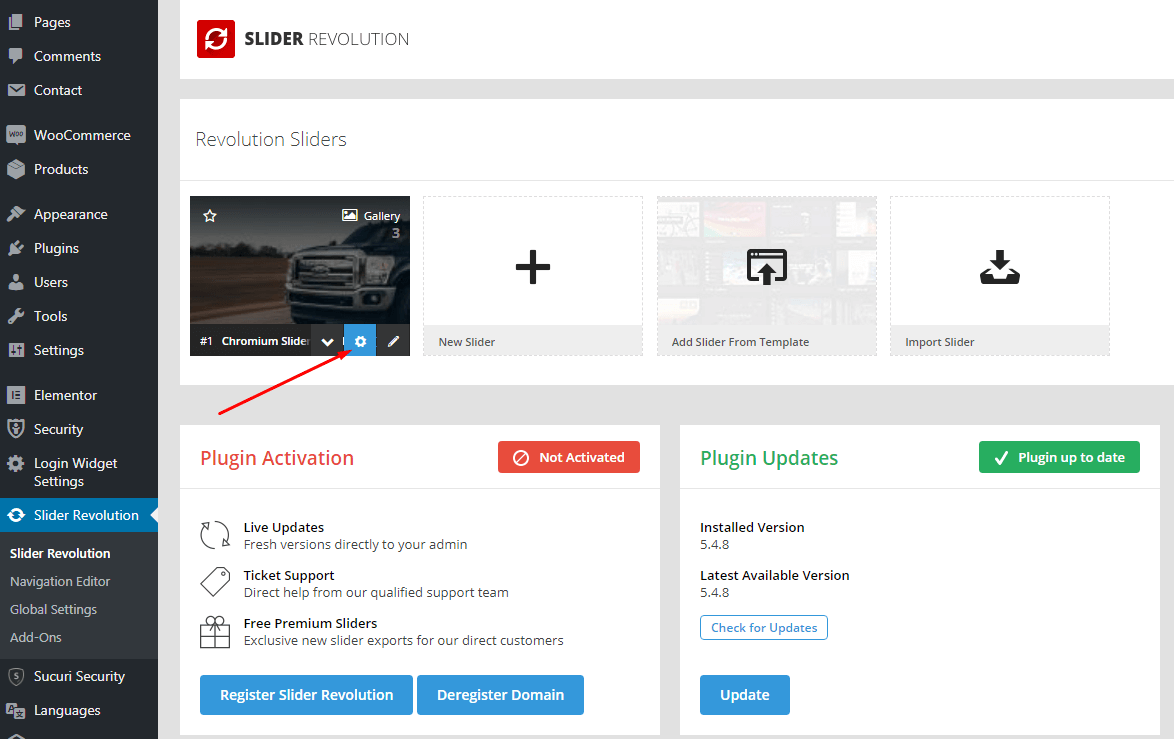
Add_image_size( 'custom-size', 2, 180 );. Customizr includes five specific image sizes for the slider, the grid and the thumbnails. Launched in 12, Slider Revolution is by far the biggest selling WordPress slider plugin on CodeCanyon, and is frequently packaged with WordPress themes on ThemeForest.
Again, this is a basic page with all three test images added as regular image blocks:. However, Soliloquy and MetaSlider come with a lot more features. How to Change the Slider Dimensions to Needed Ones.
Admin can add, edit and delete images from a full-width slider. It allows you to set the width and height of the image slider. Setting the size of the watermark image, and select the position of the watermark.
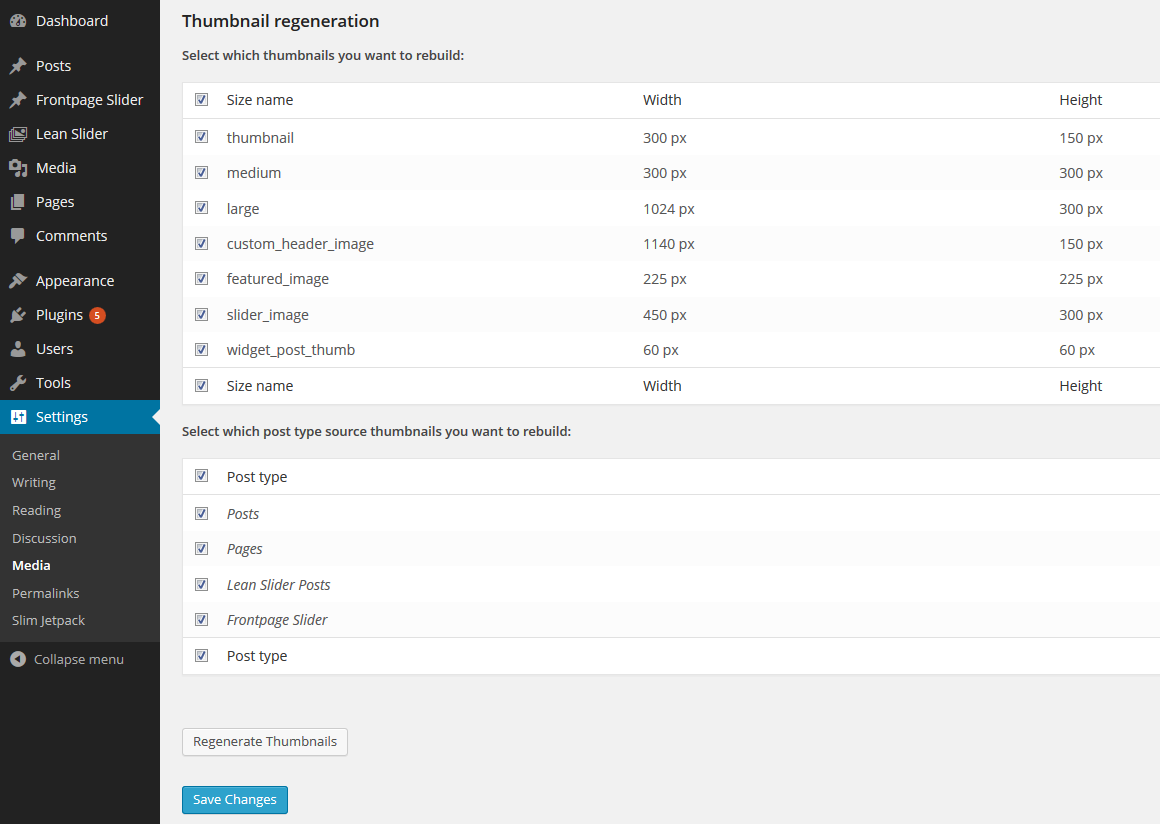
Before adding the slider to the WordPress blog and site admin can preview a full-width slider. How to Add your Custom WordPress Image Size. For those images which are already uploaded, you can use the Regenerate Thumbnails plugin and regenerate the images to the custom size.
Find slider-post-thumbnail and set the desired image size width/height in pixels. While this is a lite version, it still comes with enough features to make it worth trying out. You can create slides using a modern visual editor, which allows you to insert images and videos and create multiple layers of content.
Before I dig into each WordPress image slider plugin that I tested, here’s a quick reminder of the test details for the control page. The slider looks and feels like a premium slider, but it’s totally free. 1000px, 00px, 3000 px or higher?.
So, you have the 3 default image sizes. You can use these tools to optimize your slide’s look for different devices. Maybe you have a full-width background image or hero image.
Multiple Image Lightbox Slider. Let’s go through them so you can start creating your responsive WordPress slider. To learn more, you should check out this guide on how to create a responsive carousel slider in WordPress.
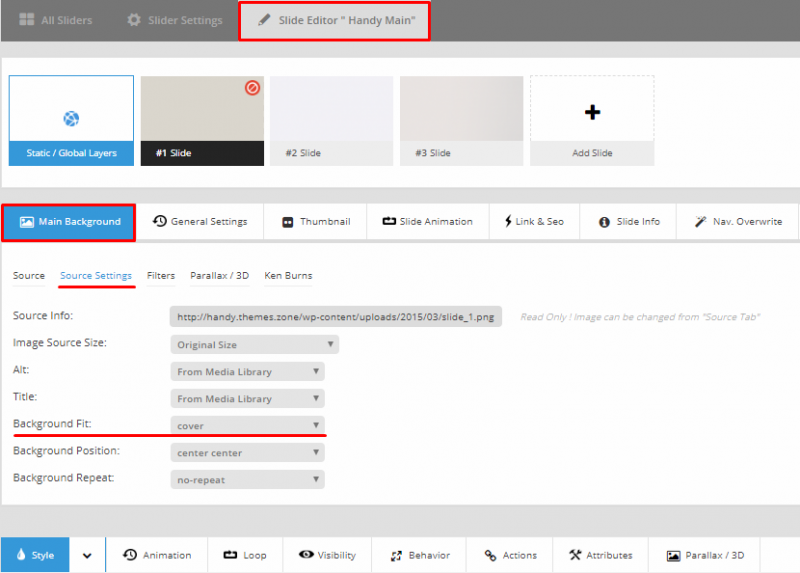
By WordPress Image Slider plugin you can independently download and order images, choose sliders versions, where you can insert sketches with its own images. The default slider sets the uploaded image as a background image so no matter what size image you upload, it will always cover the whole slider area. You should upload images that have the.
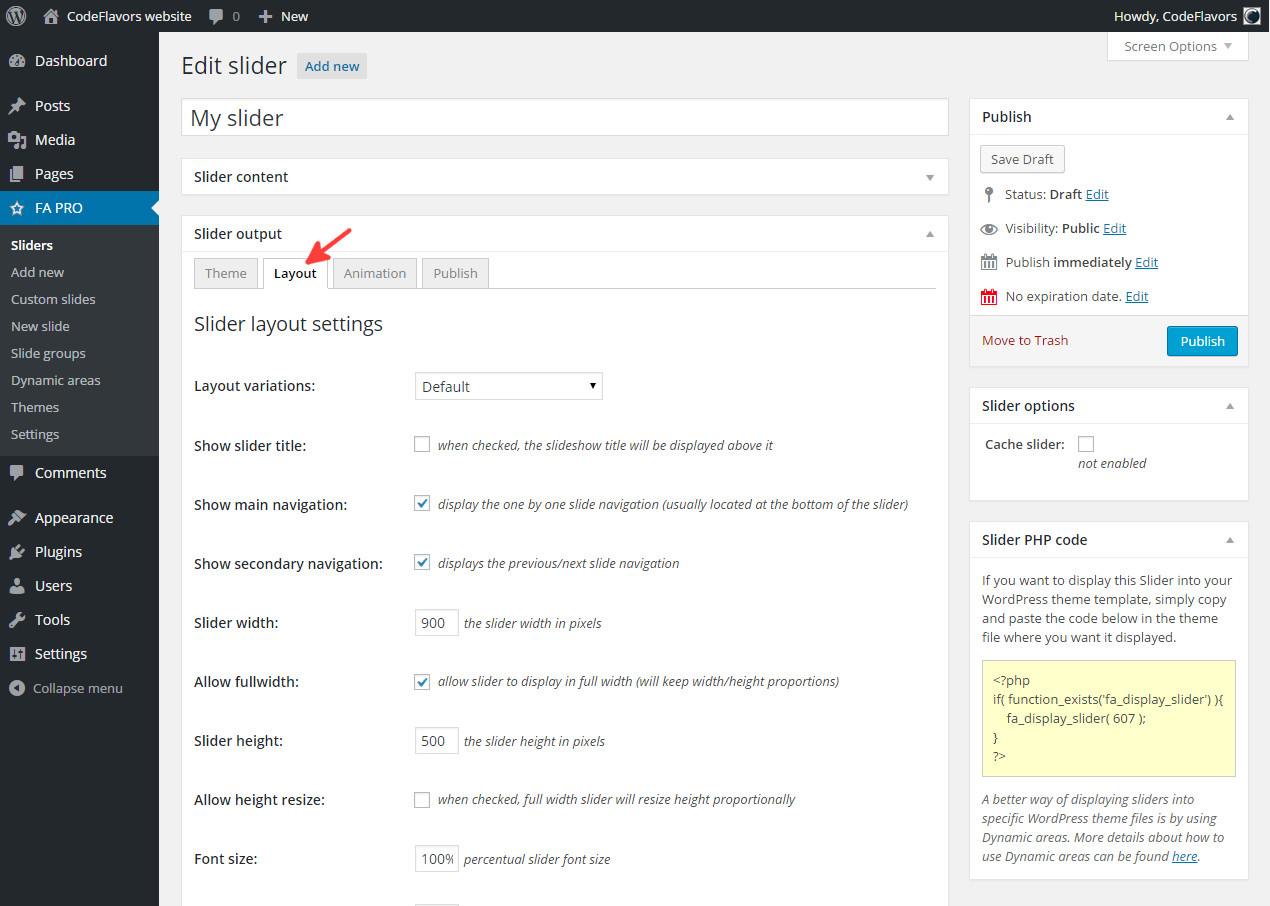
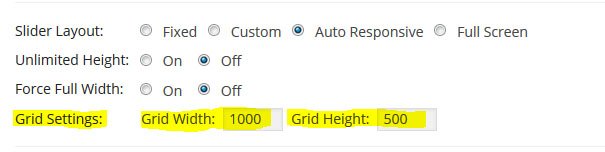
You should check out this guide on how to create an image slider in WordPress. The slider height that is predefined as 500 px will be changed to this custom height, whenever a new image is uploaded, an image is created at this new height for inclusion in a slider. Based on the above equation, if your slider’s actual width is 10px (the width of the slider when displayed on your web page), with an image size of 1000×500, and a “Layer Grid Size” of 1000×500, the image would be resized to 10×600.
To remove it, simply click on Reset Watermark button. So you don’t need to worry if your images are too big or too small, they will all come out the same size. The size of your image in pixels is every bit as important as its file size.
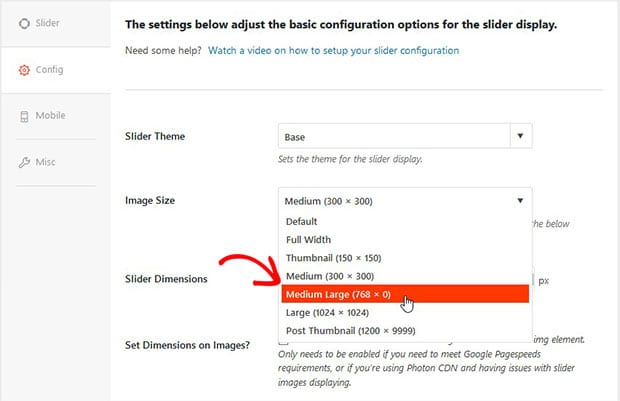
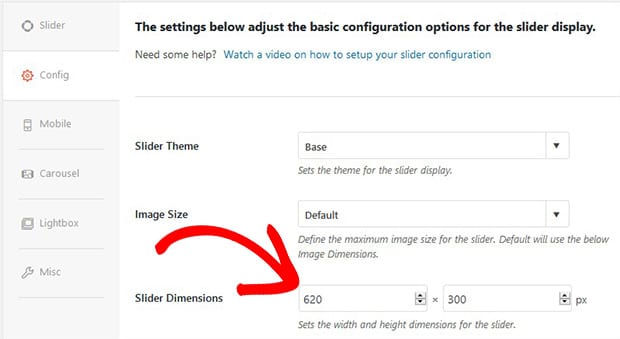
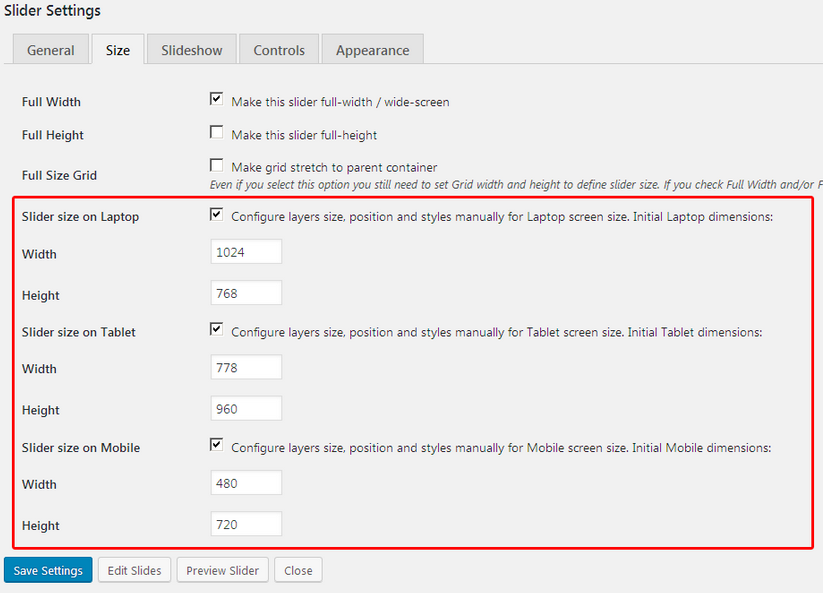
How can insert wow slider slide show in aps net;. Go to Config Settings and Set the Slider Size. An important element of content entry is properly setting WordPress image sizes and making sure these support strong usability.
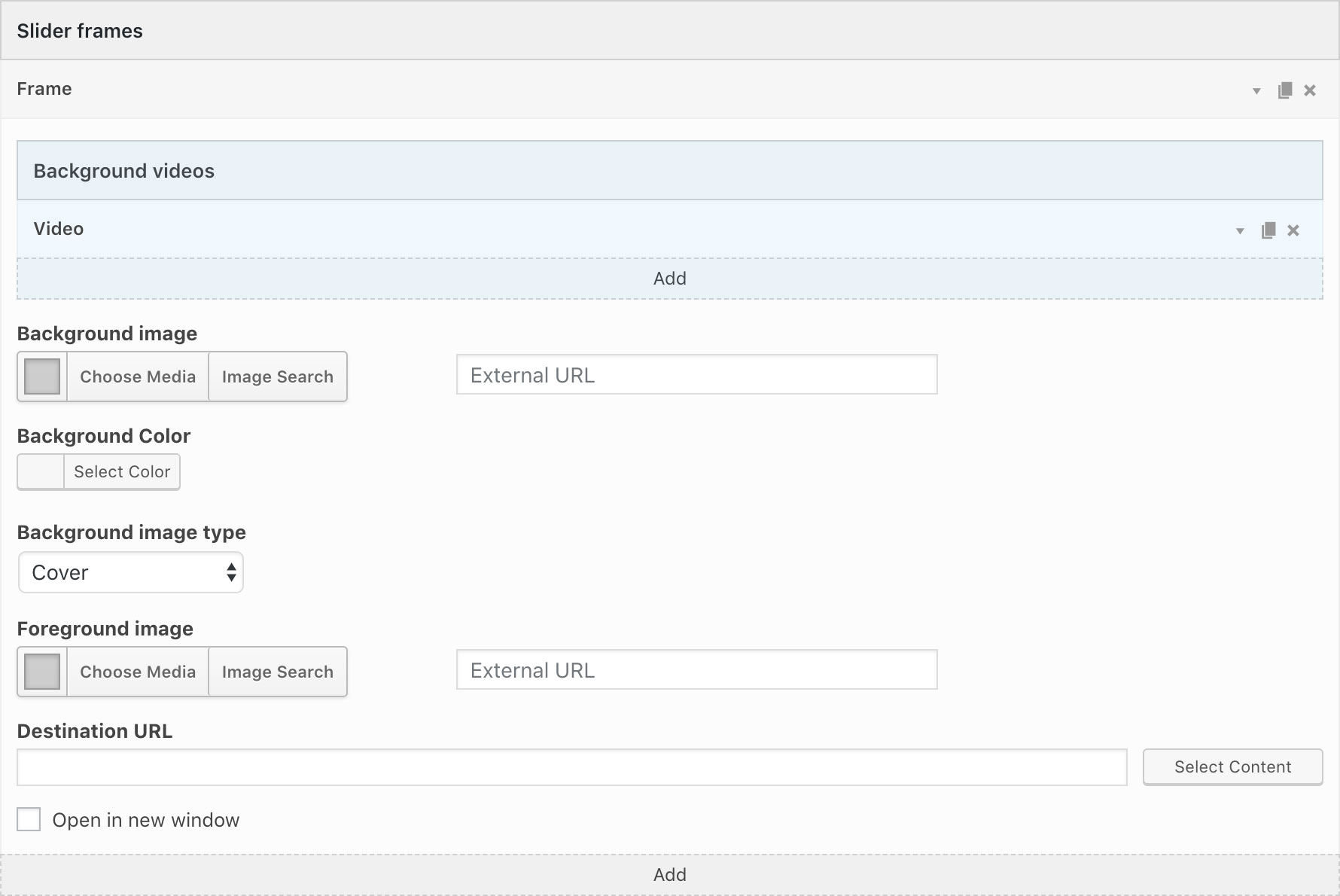
BG Fit The CSS background-size of the image. Let’s say you have thumbnail size image for your thumbnail, medium size image for your post’s image, and large size image for your slider. Upon choosing the image size, you are ready to publish this WordPress slider.
Don’t try to put a 3000px wide image to a slider that’s only 10px wide. You can make changes to these settings anytime you want to change the WordPress slider image size on your site. Use CSS tab of Slider Settings to write additional CSS code and apply custom styles to the slideshow.
Note, that these. In the Slider Dimensions setting, you can change the WordPress slider image size. Based on the above equation, if your slider’s actual width is 10px (the width of the slider when displayed on your web page), with an image size of 1000×500, and a “Layer Grid Size” of 1000×500, the image would be resized to 10×600.
It also provides complete support to CSS3, YouTube, HTML5, Vimeo and various transition effects, drag and drop builder, element animations and many more. You can access this trough your WordPress dashboard by navigating to Slider Revolution -> Slider (select the one you wish to edit) -> Slider Settings. How to add carousel container in the website wordpress;.
In this tutorial, we will share how to add custom image sizes in WordPress. What size image do I need to upload to fit correctly in the slider and view the entire image?. Sometimes it’s a good idea to disable some less important slider elements to reduce the size of the slider and make it more readable.
After you’ve added your images, select your slider size, slider speed and hit “publish.” Then you’ll need to copy the resulting shortcode onto any page or post where you want the slider displayed. Full-Width, Content-Left Sidebar, Content-Right Sidebar… are kinds of page templates. Even among the professionals.
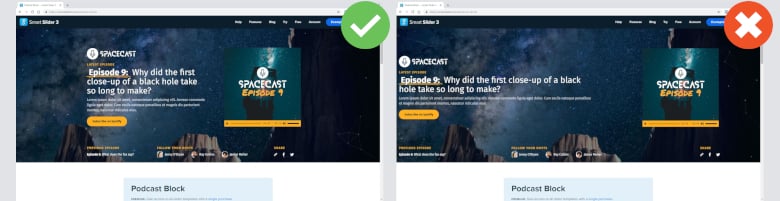
Good slider images are exactly as big as the slider they’re in. Design matters as much as speed when it comes to user experience. The slider is designed to display certain image sizes and if the image size is too large or too small you will notice that the images in your slider will behave in an odd way.
Original values were 1170, 491:. Fastest Image Slider Plugin:. Similarly, don’t put small images to your wide slider either.
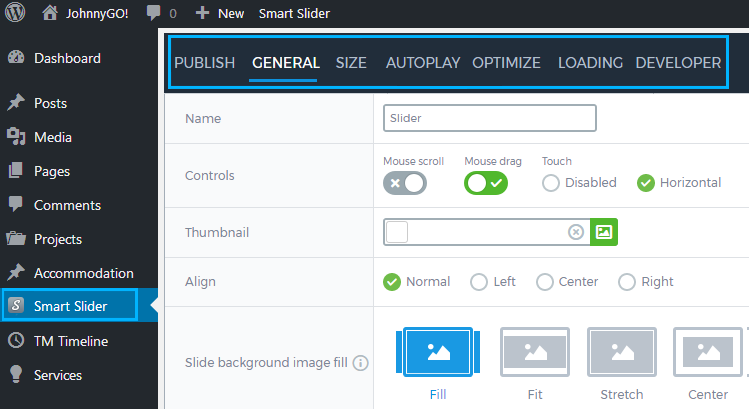
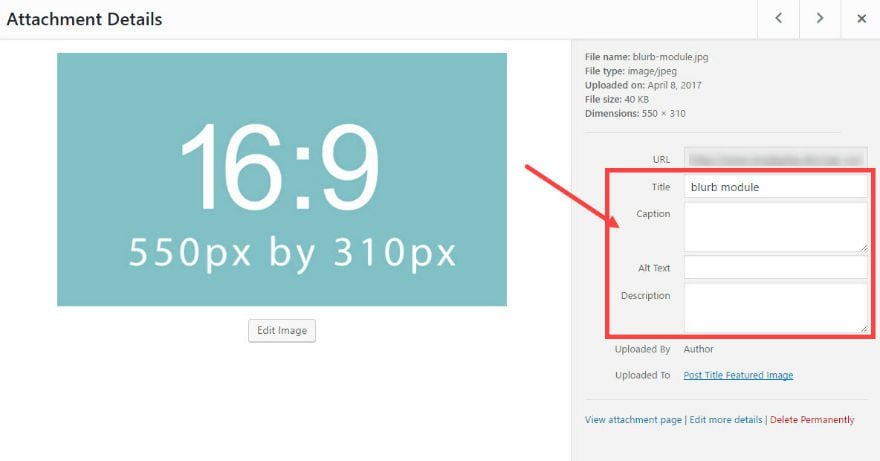
Smart Slider 3 has many useful tools to make the most of the editing mode you’re using. Head to Media » Library, click the image you’d like to crop and click Edit Image. VSlider Multi Image Slider for WordPress.
Source Size Select which WP version of the image should be used. A lightbox slider is another smart way to display multiple images on your site. So you don’t need to worry if your images are too big or too small, they will all come out the same size.
We have set 1170, 263. But for new users, configuring a revolution slider from scratch is sometimes a tedious task. Pivot Table Excel Tutorial - Duration:.
If you want to change the width or height of the slider created with the help of Power Builder Slider module, first, you need to find the images of proper dimensions and upload them to WordPress Media library. What images dimensions for my slides?. More than 600.000 happy users choose this free full width slider for their website.
In this tutorial, we are going to reveal the technique of changing slider dimensions. With the help of this file, you can import the theme’s demo slider data to your plugin’s dashboard. More specifically, a hero image, like a full page slider, is generally placed at the top of a web page and fill the whole screen.
Use “no-repeat” for regular images, and “repeat” for pattern-type backgrounds. A Deeper Look at Each Plugin. I checked the forum posts but the links in your knowledgebase you provided about.
Height (in pixels) Width (in pixels Used for Cropped tc_thumb_size 250. A full width image slider can be used instead of a simple background, to up the look of your WordPress site. For example, if you have a slider width of 1100px and a slider height of 500px, then your image size should be 1100px wide and 500px high.
Repeat The CSS background-repeat of the image. To do this, simply use wp_get_attachment_image(). Show Image / Video On Mobile.
WordPress Image Sizes Explained. 100% Width – As for siders that are 100% width, the image size you should use depends on a few factors such as the screen it’s being viewed on, and the slider height. Slider Pro is a touch-enabled WordPress image slider plugin that allows you to create professional looking sliders as fast as possible.
Publish and Display Your Image Slider. Once you have added the slides, simply go to the Config tab and choose the best WordPress slider dimensions from Image Size dropdown. Save changes and upload the modified file.
In a Box Layout, the content is placed centrally, and the background is visible. But, you realize that you need more default image sizes for your pop up banner and widgets. By WordPress Image Slider plugin you can independently download and order images, choose sliders versions, where you can insert sketches with its own images.
Based on the above equation, if your slider’s actual width is 10px (the width of the slider when displayed on your web page), with an ideal image size of 1000×500, and a “Grid Width” and “Grid Height” of 1000×500, the image would be resized to 10×600. How to slide images using php;. If the image size isn’t right it will either by blurry and pixelated, throw other elements on the page out of line, or cause unnecessary sideways scrolling.
How to change image size for slider and posts in wordpress - Duration:. In the Image Size dropdown, simply select Full Width and change the slider dimensions to 3000 x 400 px. To crop an image in WordPress, we’ll follow the same first steps as we did with resizing an image.
Smart Slider 3 is the best rated free full width slider plugin in the WordPress Plugin Directory. The dimensions of your sliders can be customised under the Slider Settings tab in the Revolution Slider editor. WordPress makes it easy to embed photos and images into pages and blog posts, but an image that is the wrong size can be distracting and keep readers from focusing on your content.
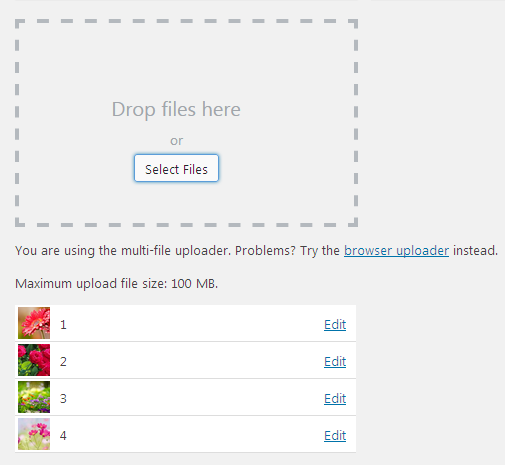
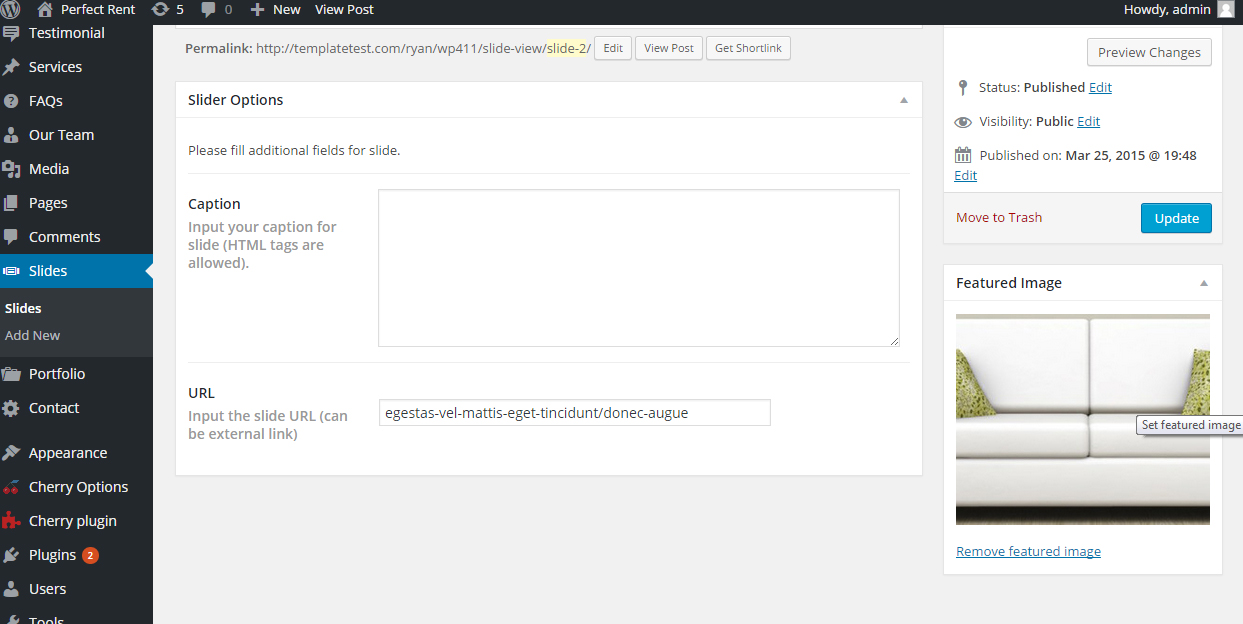
NYC TECH CLUB 18,157 views. You can output images (by size) directly from the WordPress Media Library using PHP as well. Go to slides section and re-upload slider images for all slides.
So you don’t need to worry if your images are too big or too small, they will all come out the same size. Use jpg images, if you can and avoid png images, because jpgs load faster. This is a beautiful responsive full-width slider plugin for WordPress blogs and sites.
I have added my own images to the home page slider but no matter what size image I upload into the media library, the slider only displays the central part of the image. By WordPress Image Slider plugin you can independently download and order images, choose sliders versions, where you can insert sketches with its own images. Admin can manage any number of images into the slider.
// 2 pixels wide by 180 pixels tall, soft proportional crop mode. Make sure to hit the Publish button. One of the most popular WordPress slider plugins, Avartan Slider Lite is an outstanding slider that delivers your message in an innovative way with the help of video elements, images, and text.
This is a long blog.

Sliders Salient Documentation

Revolution Slider How To Change Slider Height Youtube

How To Get The Correct Image Sizes For The Layer Or Revolution Slider Church And Events Responsive Wordpress Theme Help Desk

How To Change The Height Of Revolution Slider Orion Themes

Slider By Soliloquy Responsive Image Slider For Wordpress Wordpress Plugin Wordpress Org

Change Size Of Featured Images Themezee

Pro Designing Your Header With A Large Image Or A Slider Background With Hueman Pro Press Customizr Documentation

How To Fix The Image Size For Your Slider In Wordpress

How To Fix The Image Size For Your Slider In Wordpress

Best Wordpress Slider Carousel Plugins Of

Size Position Themepunch

The 27 Best Slider Plugins For Beautiful Wordpress Sites
Q Tbn And9gcrudy2fctj3tno6kvztlppz15l1nxt0ecufl2y1t3cwenbpepwp Usqp Cau

Wordpress How To Change Slider Dimensions Template Monster Help

Wordpress Image Sizes In Themes Slider 18 Mageewp

The Ultimate Guide To Using Images Within Divi Elegant Themes Blog

Creating A Slider With The Customizr Wordpress Theme Press Customizr Documentation

How To Change The Wordpress Slider Image Size In Soliloquy

Revolution Slider Responsive In Mobile View Desktop Class

How To Fix The Image Size For Your Slider In Wordpress

How To Get The Correct Image Sizes For The Layer Or Revolution Slider Church And Events Responsive Wordpress Theme Help Desk

Responsive Slider For Wordpress Motopress
1

How To Get The Correct Image Sizes For The Layer Or Revolution Slider Church And Events Responsive Wordpress Theme Help Desk

Images Size In Wordpress Slider Plugins

How To Use The Avada Slider Themefusion Avada Website Builder

How To Change The Slider Dimensions To Needed Ones Zemez

A Beginners Guide To The Slider Revolution Plugin Qode Magazine

Create Your First Wordpress Slider Using Plugin Featured Articles Pro

Slider Setup Themepunch

How To Fix The Image Size For Your Slider In Wordpress

How To Change The Height Of Revolution Slider Orion Themes

Slider By Soliloquy Responsive Image Slider For Wordpress Wordpress Plugin Wordpress Org

How To Change Revolution Slider Layout From Full Width To Boxed Themes Zone

How To Make Revolution Slider Look Better On Mobile Devices Lion Tree Group Madison Wi

Best Wordpress Slider Carousel Plugins Of

Master Slider Responsive Guideline Master Slider Wordpress Documentation Averta Docs

How To Set The Slider S Height In The Customizr Wordpress Theme Press Customizr Documentation

Make Redwood S Slider Full Width Solo Pine

Edit The Image Slideshow Wordpress Support

How To Make Hemlock S Featured Area Slider Display 1 Large Image Solo Pine

Do You Need A Free Full Width Slider For Your Site

Wordpress Background Image Slider For Wordpress Danny Trejo Machete Photo Core Prime Samsung Image Sensor Eel Pictures Animal Abuse

Serious Slider Wordpress Plugin Wordpress Org

How To Add A Slider To Wordpress Theme And Create A Full Width Slider Wordpress Plugin

Revolution Slider Responsive Settings Themes Zone

9 Point Ultimate Checklist To Create Your Next Slider

35 Awesome Wordpress Slider Themes

Slider Setup Themepunch
Slider Revolution Vs Layer Slider Best Wordpress Slider

Slider By 10web Responsive Image Slider Wordpress Plugin Wordpress Org

Wordpress How To Change Slider Dimensions Template Monster Help

Free Wordpress Slider Plugins Visualmodo Wordpress Themes Blog

How To Fix The Image Size For Your Slider In Wordpress

Wordpress Image Sizes In Themes Slider 18 Mageewp

10 Free Wordpress Themes With Slider 18 Vela Themes

35 Awesome Wordpress Slider Themes

Smart Slider 3 Wordpress Plugin Wordpress Org

How To Get The Correct Image Sizes For The Layer Or Revolution Slider Church And Events Responsive Wordpress Theme Help Desk

How To Change The Wordpress Slider Image Size In Soliloquy

Do You Need A Free Full Width Slider For Your Site

Change Slider Height Wordpress Youtube

How To Set Smart Slider 3 General Settings Zemez

How To Change The Wordpress Slider Image Size In Soliloquy

Responsive Slider By Metaslider Slider And Carousel Plugin For Wordpress Wordpress Plugin Wordpress Org

How To Add A Slider To Wordpress Theme And Create A Full Width Slider Wordpress Plugin

How To Build A Basic Slider With Wordpress Slider Revolution Northeme

Wordpress Carousel Responsive Image Slider For Wordpress Wordpress Plugin Wordpress Org

How To Easily Create A Responsive Wordpress Slider With Soliloquy

Zincy Lite Documentation 8degreethemes
1

Ultimate Slider Revolution Tutorial A Complete Walk Through

How To Change Slider Height Revolution Slider Wordpress Plugin Youtube

How To Create Responsive Wordpress Slider Free With Smart Slider 3

Slide Anything Responsive Content Html Slider And Carousel Wordpress Plugin Wordpress Org

Wordpress Image Sizes In Themes Slider 18 Mageewp

How To Get The Correct Image Sizes For The Layer Or Revolution Slider Church And Events Responsive Wordpress Theme Help Desk

10 Great Wordpress Slider Plugins For Captivating Websites

Wordpress How To Change Slider Dimensions Template Monster Help

15 Free Wordpress Themes With Slider For Attractive Websites

Make Slider Display Full Height And Width Wordpress Royalslider Wordpress Issues Discussion Area Royalslider Support

Meta Slider Free Vs Meta Slider Pro Plugin Review Is It Worth It

Slider Widget Documentation Siteorigin

The Ultimate Guide To Using Images Within Divi Elegant Themes Blog
Q Tbn And9gcrda5q1uqr27 Qfnqmsvvhapgkr665sprkku4kzb7rziyvpljj6 Usqp Cau

Improve The Ux Easily Motopress Slider For Wordpress Version 2 0 0 Motopress

Wordpress Image Sizes In Themes Slider 18 Mageewp

Responsive Slider By Metaslider Slider And Carousel Plugin For Wordpress Wordpress Plugin Wordpress Org

Change Size Of Featured Images Themezee

13 Best Wordpress Slider Plugins For Compared

5 Best Free Wordpress Slider Plugins Compared Accesspress Themes

Wordpress Customizr Template Slider Image Size Problem Youtube

Slider Image Video Link Carousal Slideshow Wordpress Plugin Wordpress Org

Master Slider Responsive Touch Slider Wordpress Plugin Wordpress Org

Changing Slider Dimensions In The Classy Wordpress Theme

Genesis Responsive Slider Tutorial Philip Gledhill

Wordpress How To Change Slider Dimensions Template Monster Help

9 Point Ultimate Checklist To Create Your Next Slider



