Html5 デザイン ツール

Html5製アプリparticle Developの開発の裏側 Electronとangular 2で開発効率が劇的に向上 Createjs勉強会発表資料 後編 Ics Media

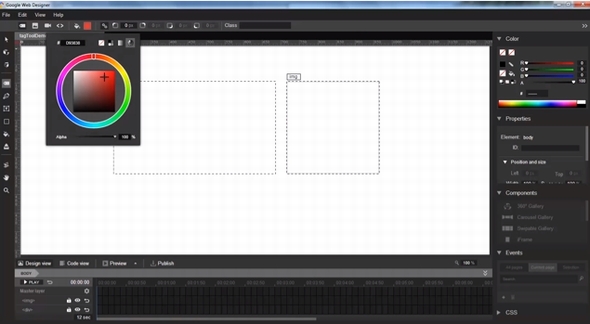
Google Html5ページ 広告のデザインツール Web Designer をbリリース Itmedia News

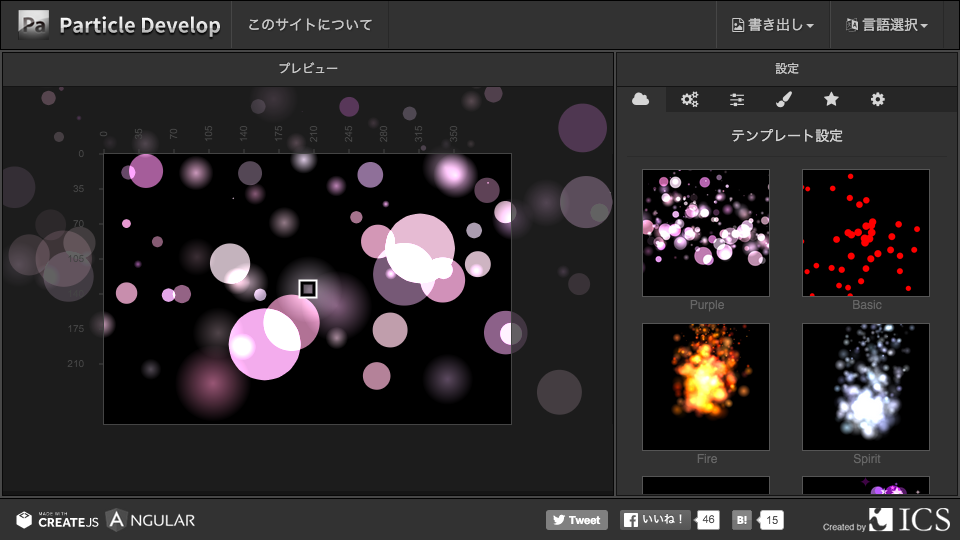
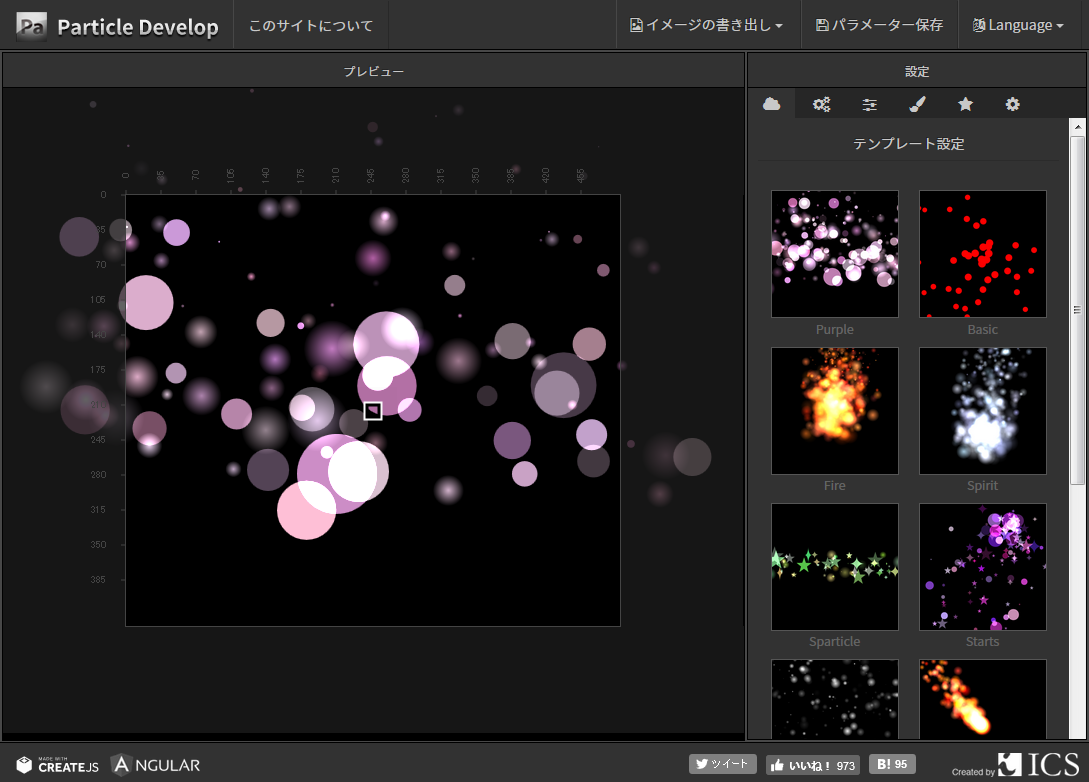
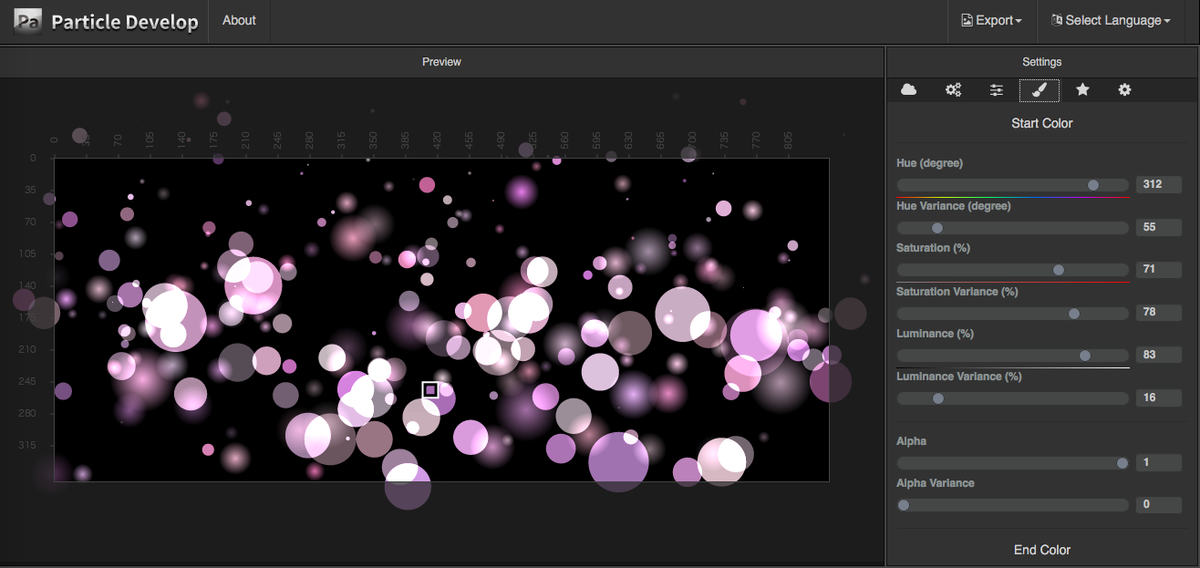
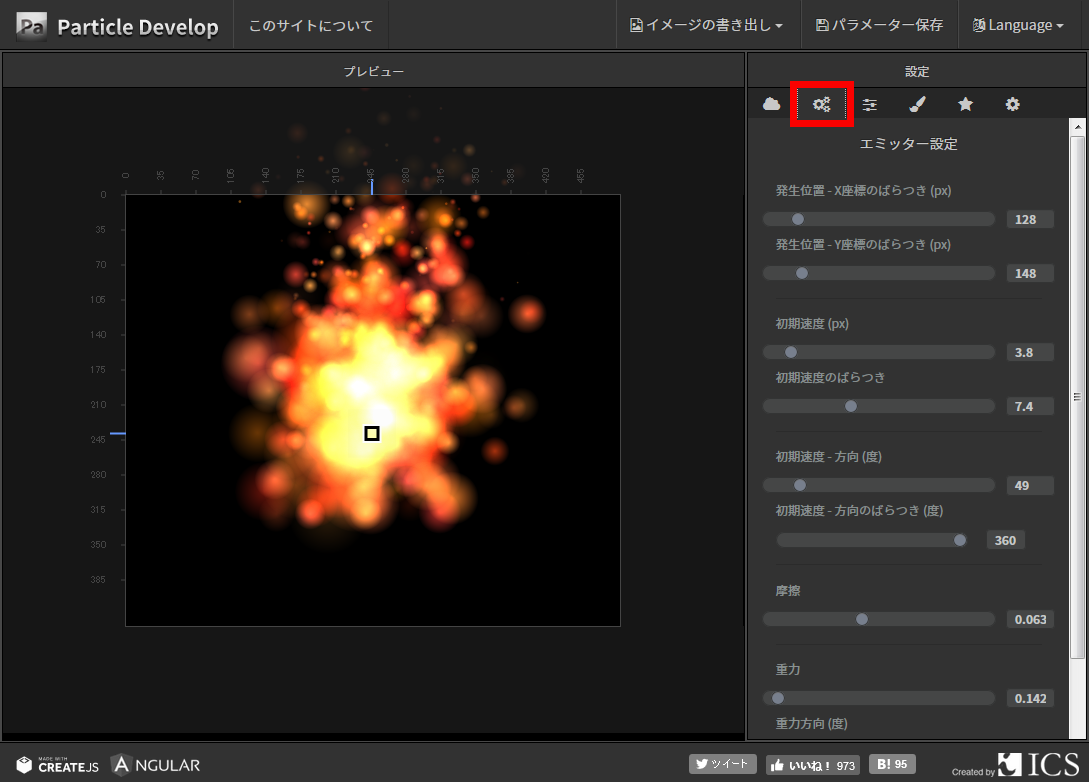
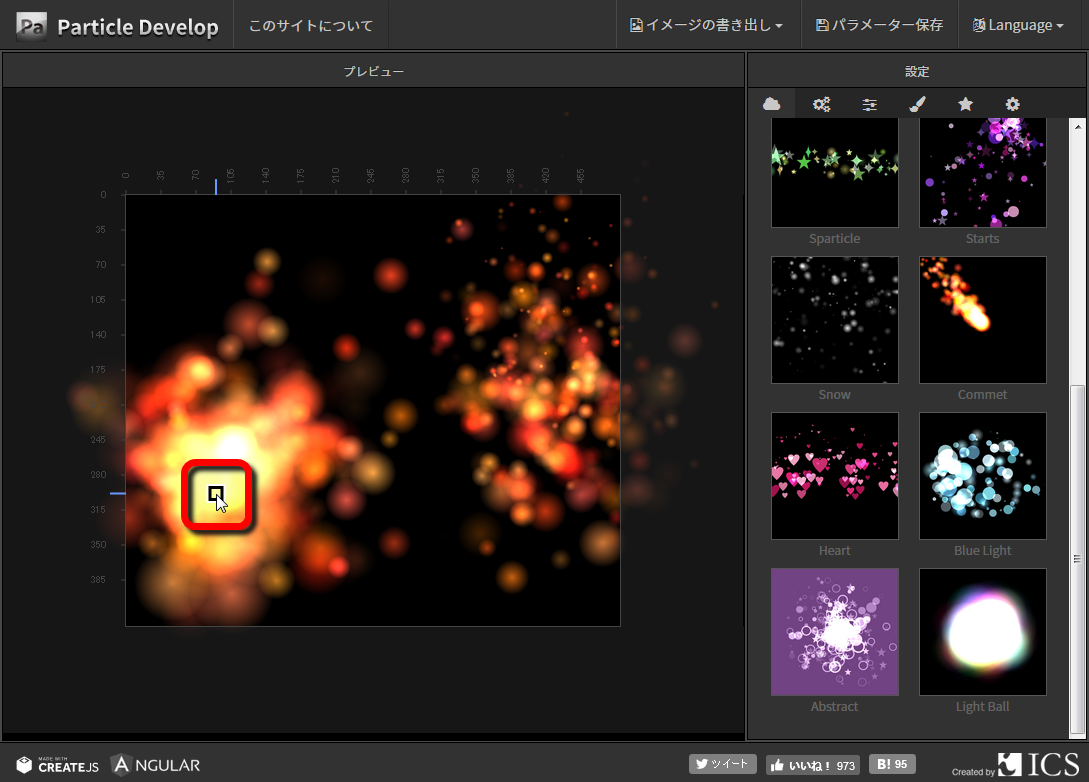
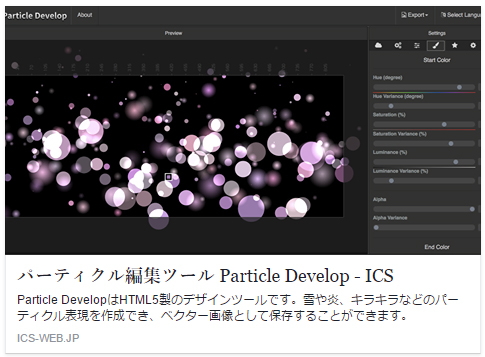
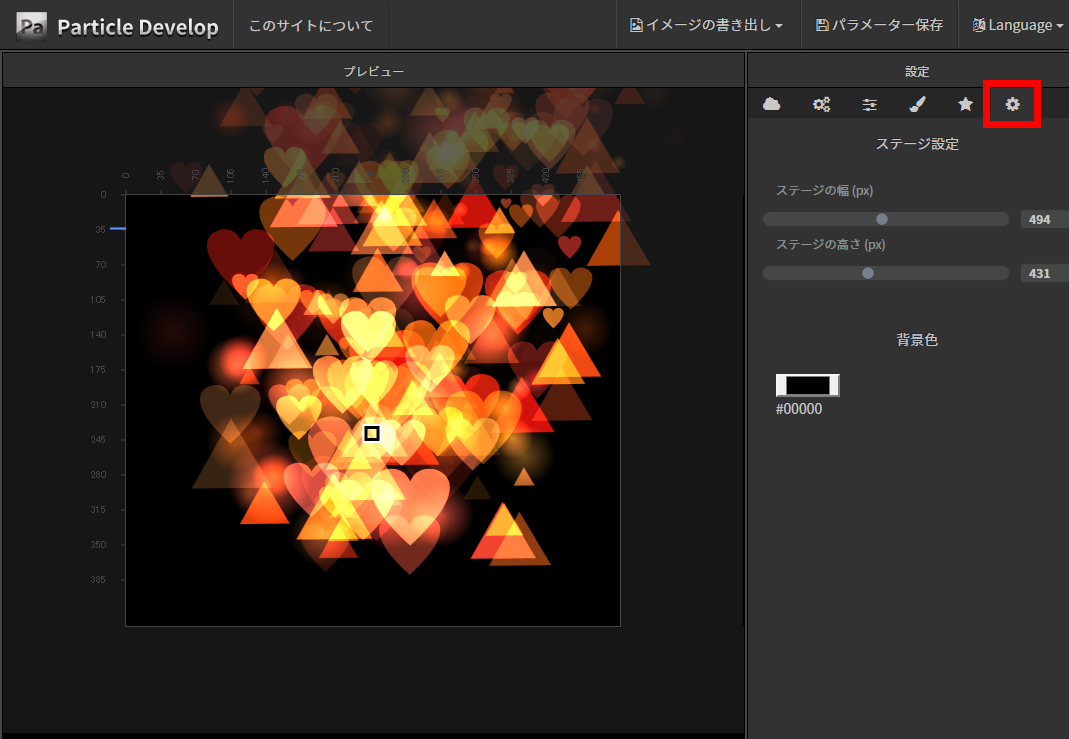
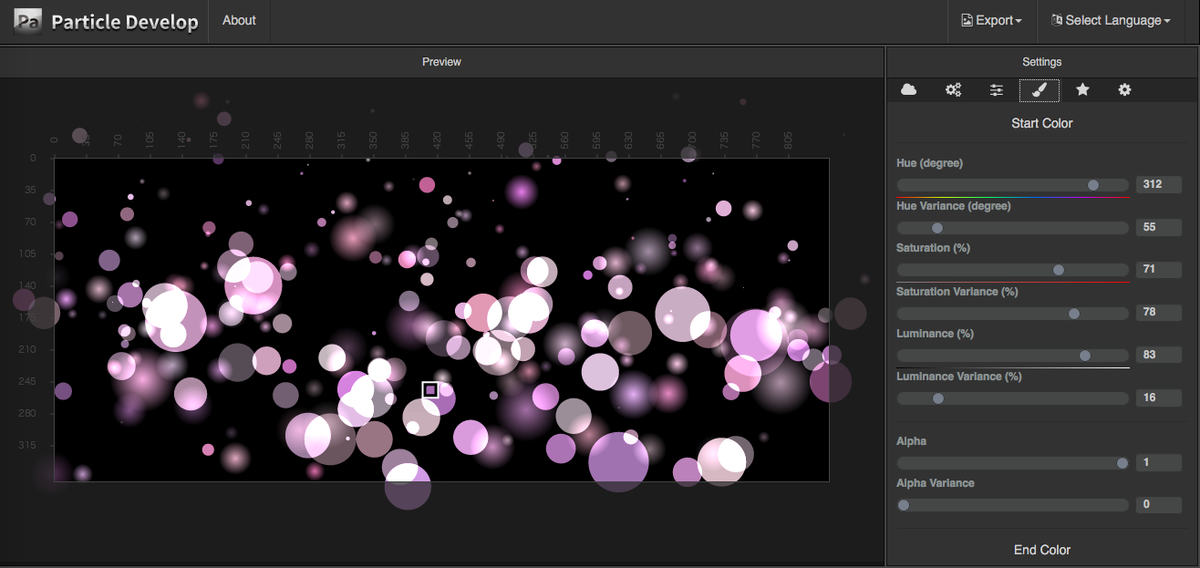
無料で商用利用も可能なパーティクル表現が作れるhtml5製のデザインツール Particle Develop Gigazine

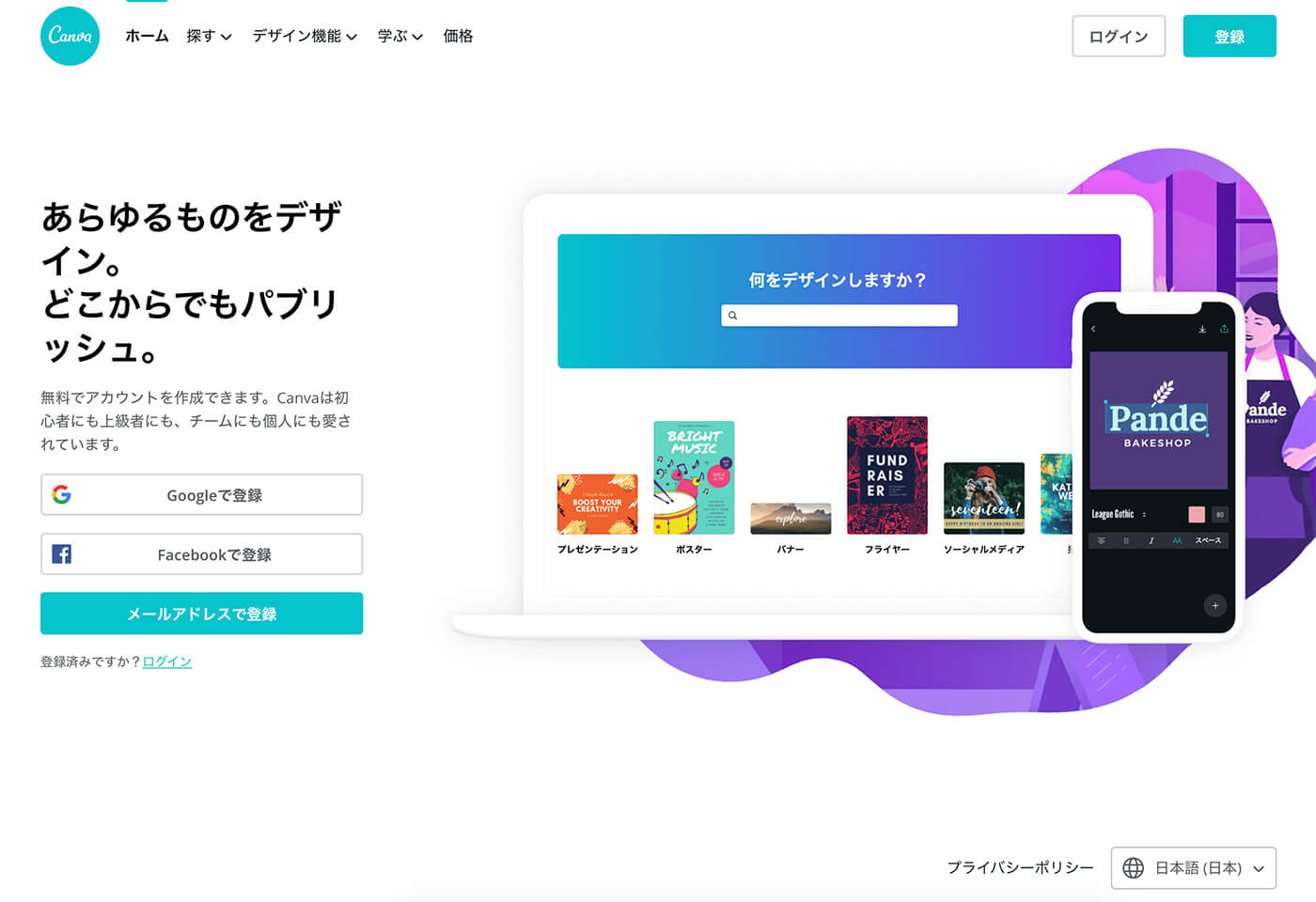
無料デザインツールcanva キャンバ のおすすめ機能紹介 Honey Create

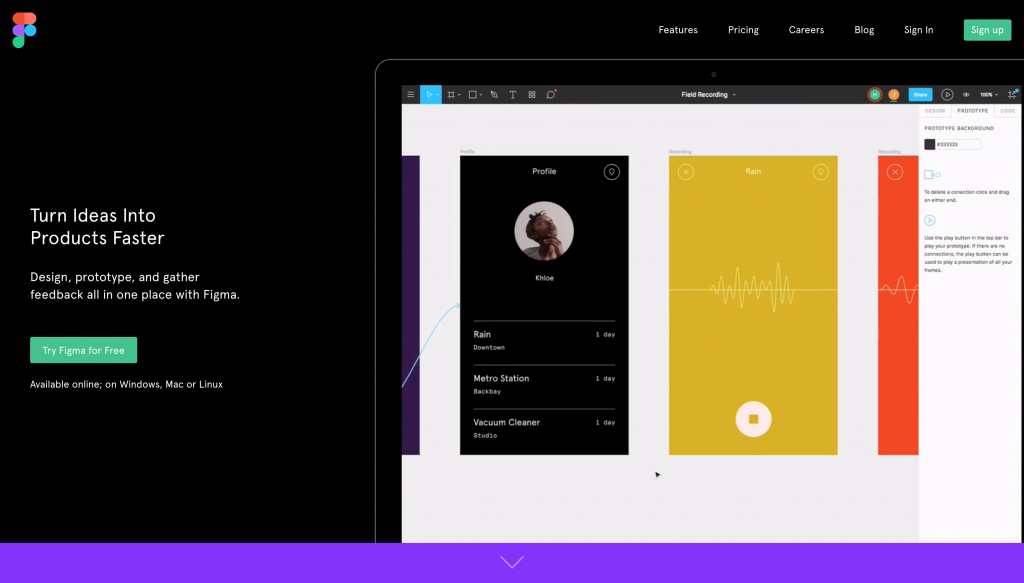
Figmaという最高のデザインツールを細かいところまで徹底解説 Paraph

ロゴデザインの勉強にブックマークしておきたい 圧倒的なボリュームでアイデアが広がる Logobook ロゴデザイン ネガティブスペース デザイン
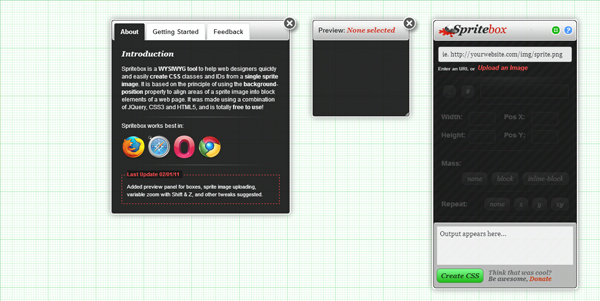
HTML CSS Bootstrap デザイン ツール.

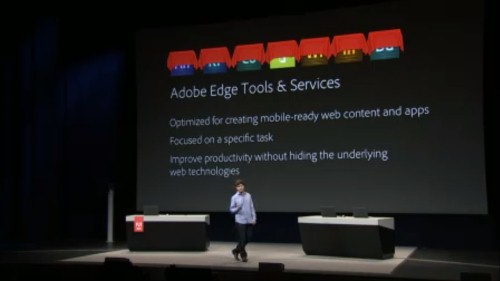
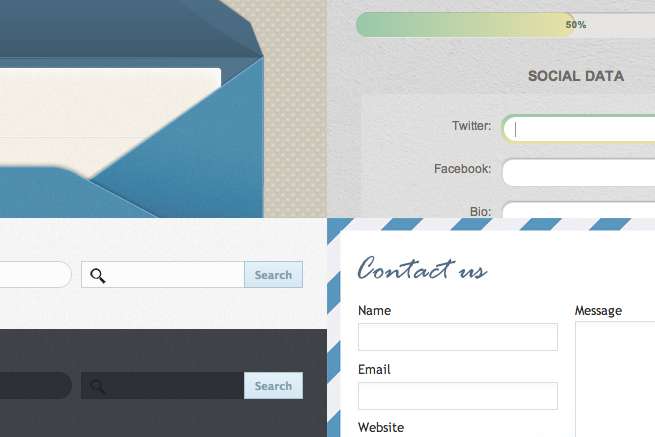
Html5 デザイン ツール. フォームはサイトにはかならず必要になってくるアイテムですが、わかりやすく間違えにくいものにしたいですよね。 テキストエリアinput type="text"のデザインにエフェクトを追加することで、 今までよりワンランク上のわかりやすさを手に入れましょう。. アドビが HTML5 デザインツール Adobe Edge のプレビュー版をリリースしました。昨年の Adobe MAX 10イベントで初公開された Adobe Edge は、現在 Flash が. 忙しい web デザイナーの方、web デザイン勉強中の方、CSS やプログラミングからチョット目を離してデザインツールを見直してみませんか?チョット作業の手を止めて、以下のツールを覗いてみてください。きっとこれからのあなたの web デザインを快適にしてくれますよ!.
CSSデザインツールを教えて下さい。 私はプログラミングは得意です。(もう何百万行書いてきたか覚えていません) なのでHTMLなんて寝ながらでも書けるのですが、 CSSが苦手なのです。 例えば、<画像><画像の説明>、というパーツがあった場合、 <画像の説明>. 日々新たなデザインに関するニュースが飛び交っていますが、それはUIデザインツールに関しても同様です。 Adobe XDの正式リリース、Figma3.0のリリース、InVision Studioのベータ版公開など、17年の終わりから18年にかけて多くのUIデザインツールが登場しました。. フォームはサイトにはかならず必要になってくるアイテムですが、わかりやすく間違えにくいものにしたいですよね。 チェックボックスinput type="checkbox"のデザインにエフェクトを追加することで、 今までよりワンランク上のわかりやすさを手に入れましょう。.
Webオーサリングツールを使ってみよう:特別編 業務で使える! 無料Webサイト作成ツール集 セカンドファクトリー 新谷剛史 07/7/6. ステーションのプレスリリース(年10月27日 10時00分)コミュニティデザインツールstationが、名古屋市主催のNAGOYA INNOVATION GATEWAYに協力を開始。. ツールチップとはある要素にマウスカーソルを合わせたときに 補足説明などの要素を表示するものだよ。 具体的なイメージはサンプルデモページを見てみてね。 サンプルデモを見る.
Html と css だけで簡単に実装できるからぜひ実装して. 無料で商用利用も可能なパーティクル表現が作れるHTML5製のデザインツール「Particle Develop」 炎・雪・煙・光など、パーティクル・システムを使っ. More than 3 years have passed since last update.
HTML/CSS を構築するにあたってできればコーディング不要、つまりグラフィカルなツールでの編集・プレビューを行いたいのですが、 何か良いツールはありませんでしょうか。 静的なページというよりは、何かしらのWebフレームワーク (Ruby on Rails, CakePHP, Django 等) と組み合わせるためのデザイン. 参考 HTML5&CSS3入門 第6回 Graceful DegradationとPolyfill | Adobeデベロッパーセンター.

無料でhtml5のアニメーションが作成できるgoogleウェブデザイナー Spec Design Group

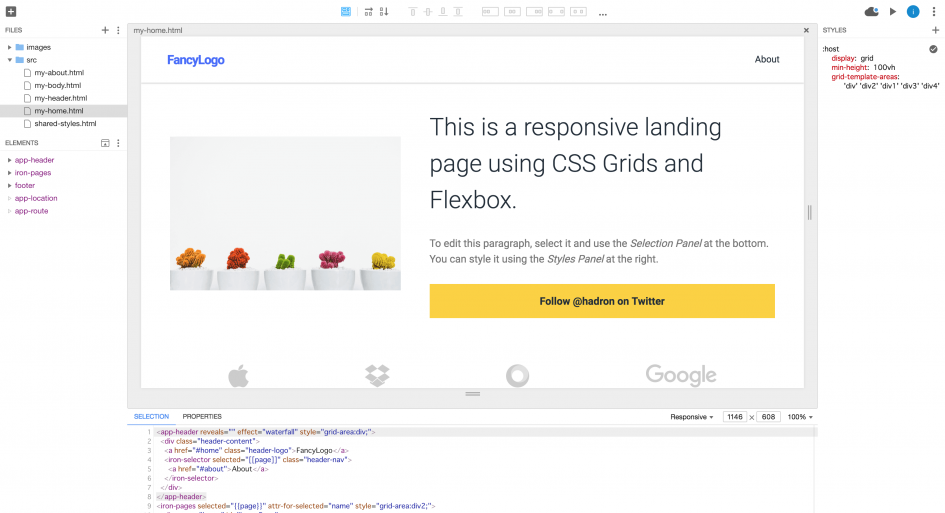
デザインできるコードエディタ Hadron がプレビュー版をリリース Web Design Trends

国内初 レスポンシブwebデザインの制作時に 利用可能なデザイン検証ツール レスポンシブチェッカー リリースのご案内 株式会社g A Pのプレスリリース

Web制作者が厳選したブックマークを晒してみる Webツールやデザインサイトなど30選

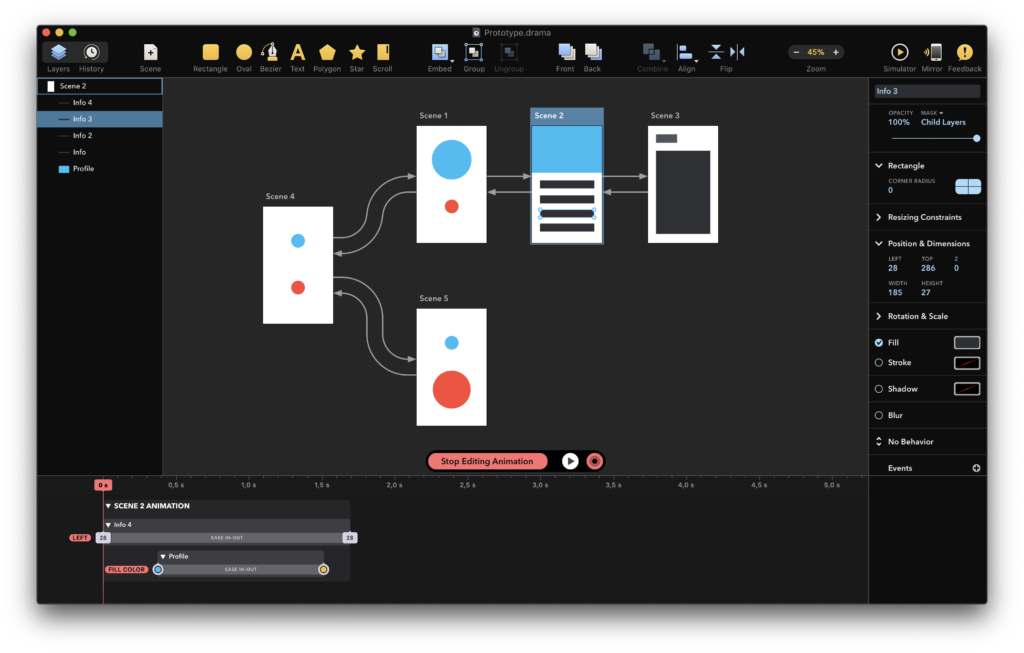
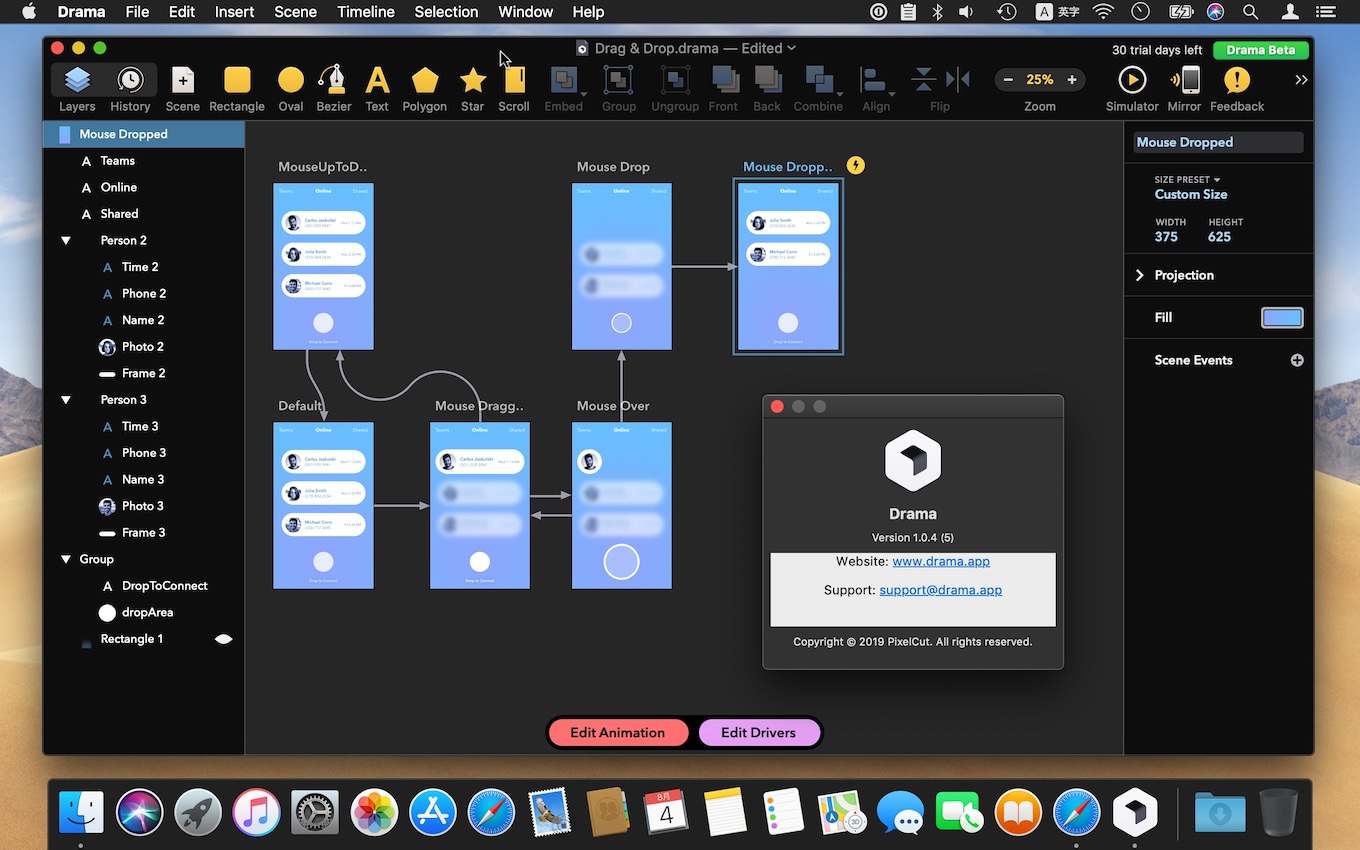
最高のデザインツール Drama が登場 Sketchやxdより良いかも Web Design Trends

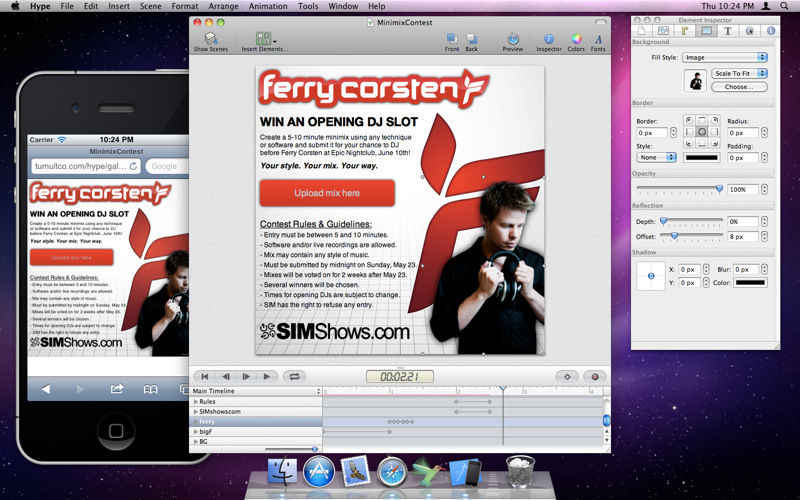
もうflash不要かも Html5アニメ作成ソフト Hype 登場 Iosにも対応 増田 Maskin 真樹 Techwave テックウェーブ

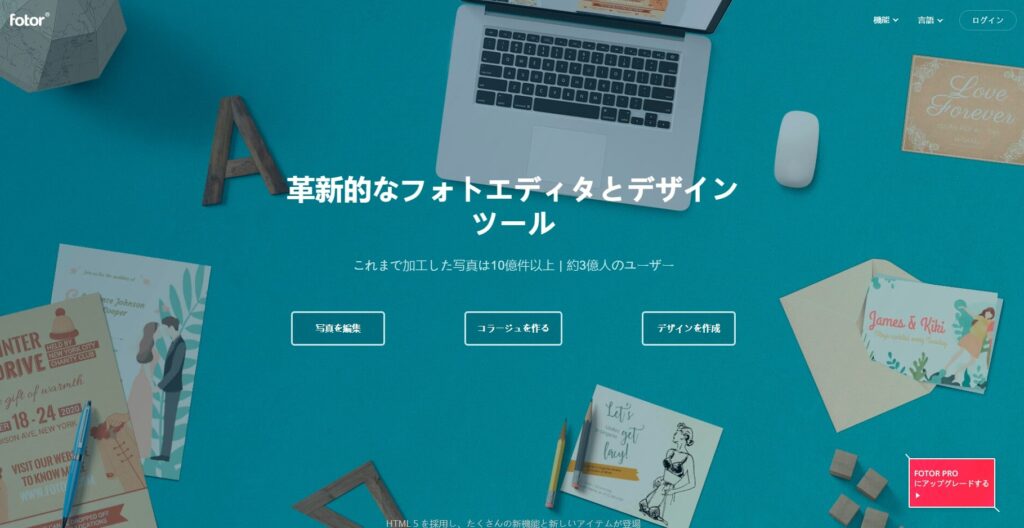
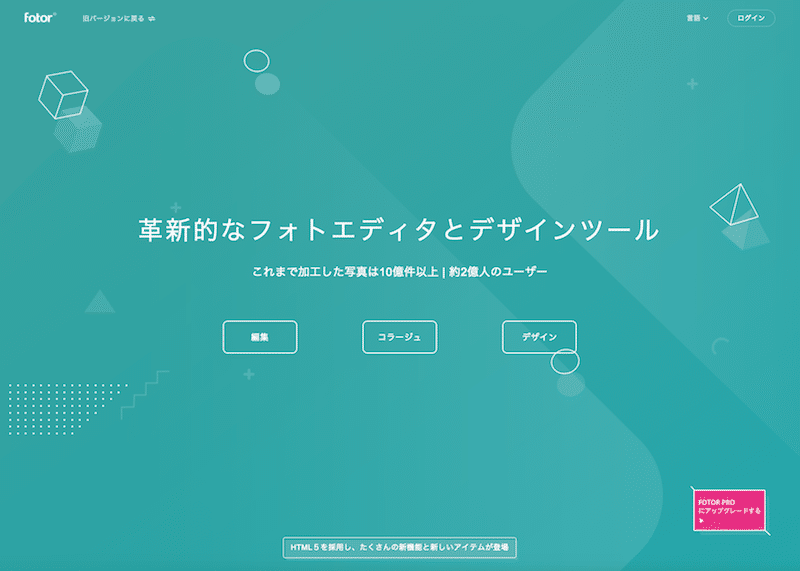
無料デザインツール Fotor を使ってみた 写真編集 画像加工 デザイン制作 Grab 大阪のweb広告 マーケティング代理店アイビス運営

アプリケーションデザインからプロトタイプ アニメーションの作成まで可能なpixelcutのuiデザインツール Drama のbeta版が公開 pl Ch

Bootstrapのグリッドシステムのガイドラインをデザインツールで表示する Tips Note By Tam

Html5デザインツール Adobe Edge プレビュー1 提供開始 Flash的なモーション インタラクション制作向け Engadget 日本版

パーティクル編集ツール Particle Develop Ics パーティクル デザイン ベクター画像

Html5 Css3にも対応 Html Css Javascriptを整形 チェックするオンラインツール Dirty Markup コリス

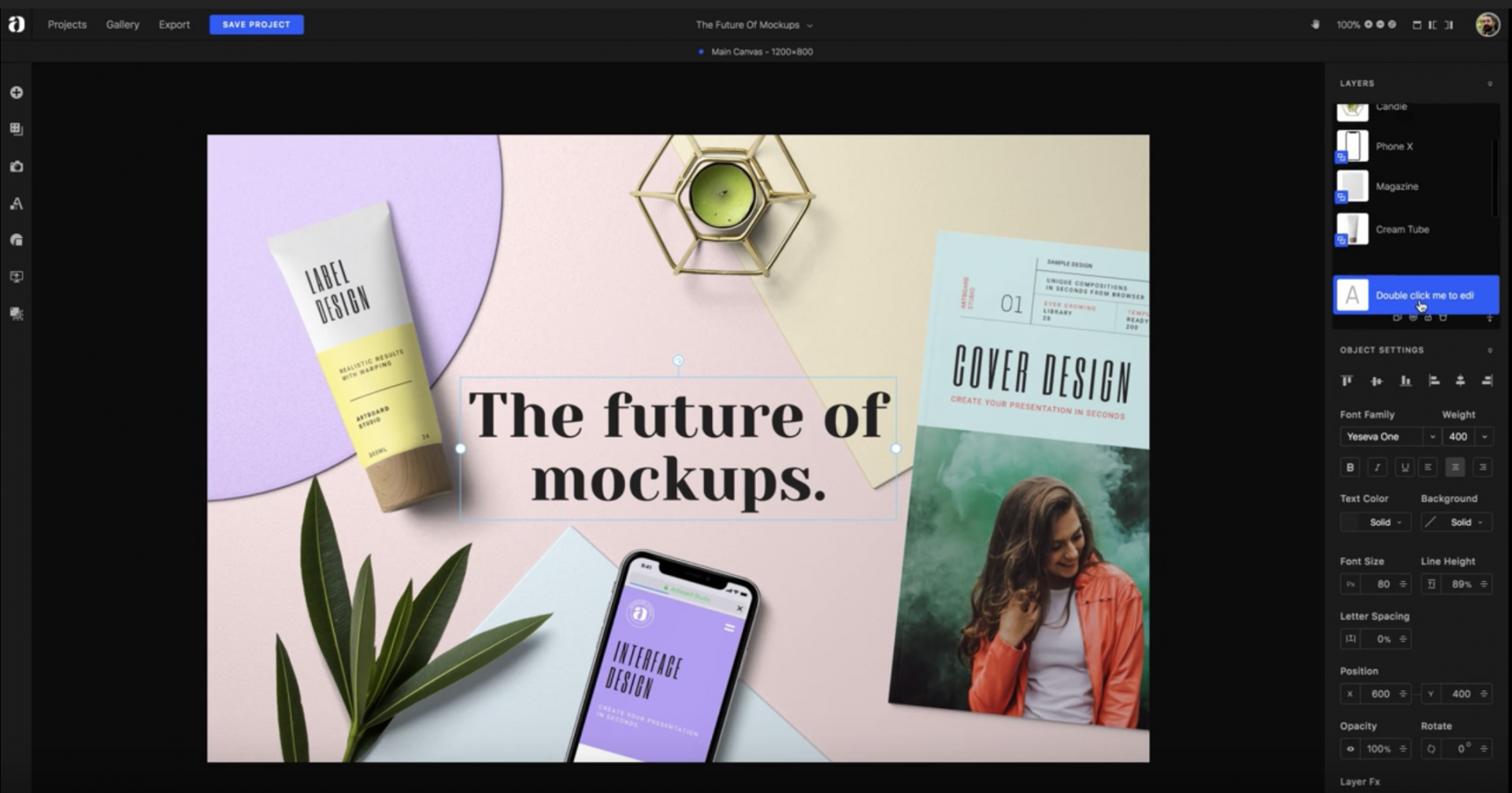
モックアップ デザイン作成ツール 便利な機能特集 ブログ Printful

これはいい Html5とcss3の便利なツールがまるっと揃っている Web Directions コリス

無料で商用利用も可能なパーティクル表現が作れるhtml5製のデザインツール Particle Develop Gigazine

Web制作者が厳選したブックマークを晒してみる Webツールやデザインサイト

無料ウェブデザインツールgoogle Web Designer ベータ公開 Html5 Css3 Jsを自動生成 Engadget 日本版

保存版 デザインツールの総まとめ 0種類以上の定番ツールから最近リリースされた注目のツールまで コリス

Ms Visual Studio向けhtml5ツール Web Standards Updates を提供開始 Cnet Japan

Figmaという最高のデザインツールを細かいところまで徹底解説 Paraph

現場のプロが教えるweb制作の最新常識 知らないと困るwebデザインの新ルール 株式会社エムディエヌコーポレーション

Uiデザインツールfigma 実践編 Fastcoding Blog

無料で商用利用も可能なパーティクル表現が作れるhtml5製のデザインツール Particle Develop Gigazine

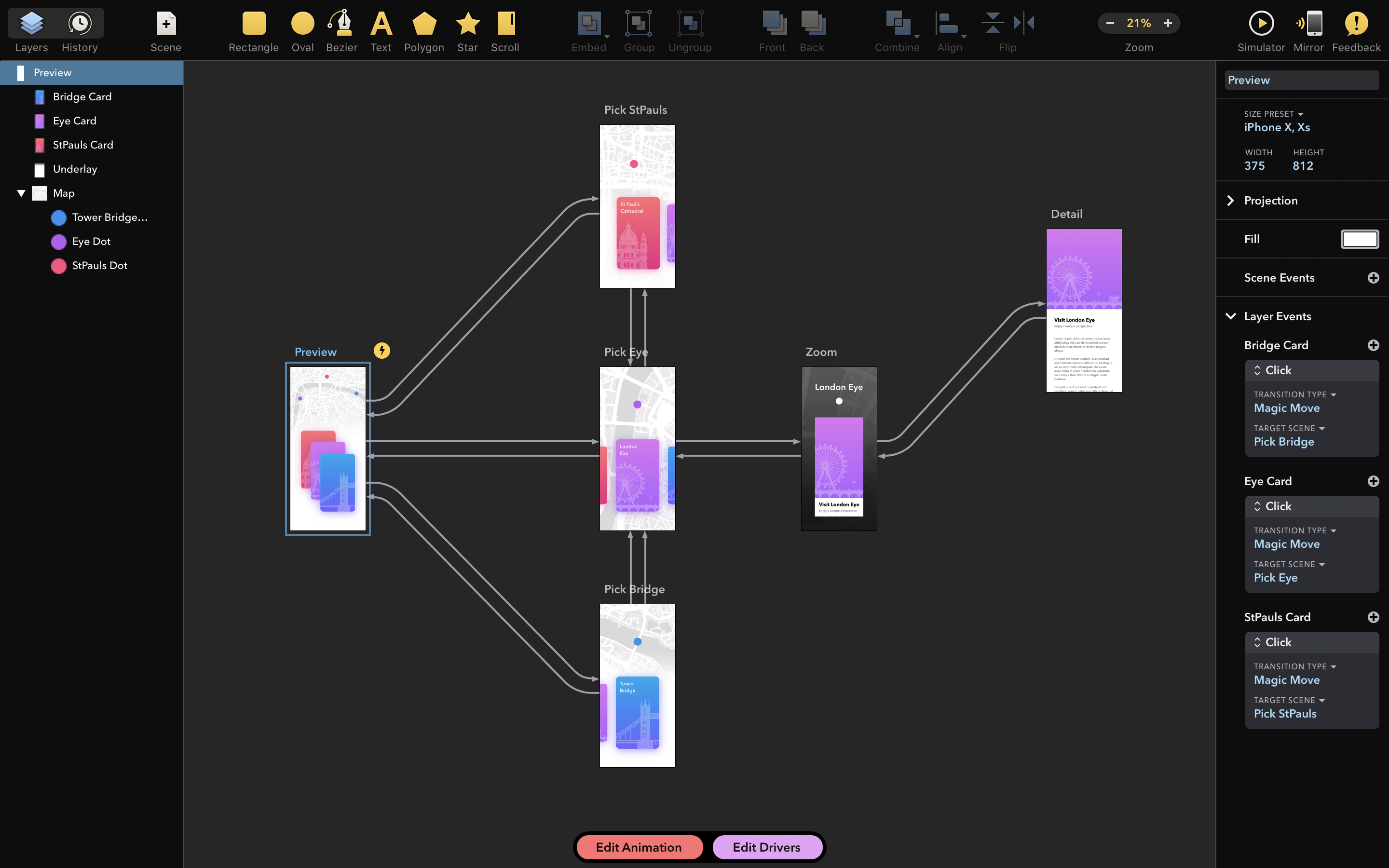
チームデザイナー御用達 画面遷移図作成ツール Overflow 使い方編 Tips Note By Tam

デザイナーじゃなくても知っておかないと損 現役デザイナーがリアルな現場で使っているツール 技術 Best30

18年版 おすすめの人気uiデザインツール徹底比較 Web Design Trends

アドビ Html5対応webモーション インタラクションデザインツール公開 マイナビニュース

Dreamweaver Cs6 の新機能 Adobe Html5 特設サイト

Webデザイナーの為のhtml5のグッと来たツール5選 60 Minutes Biz

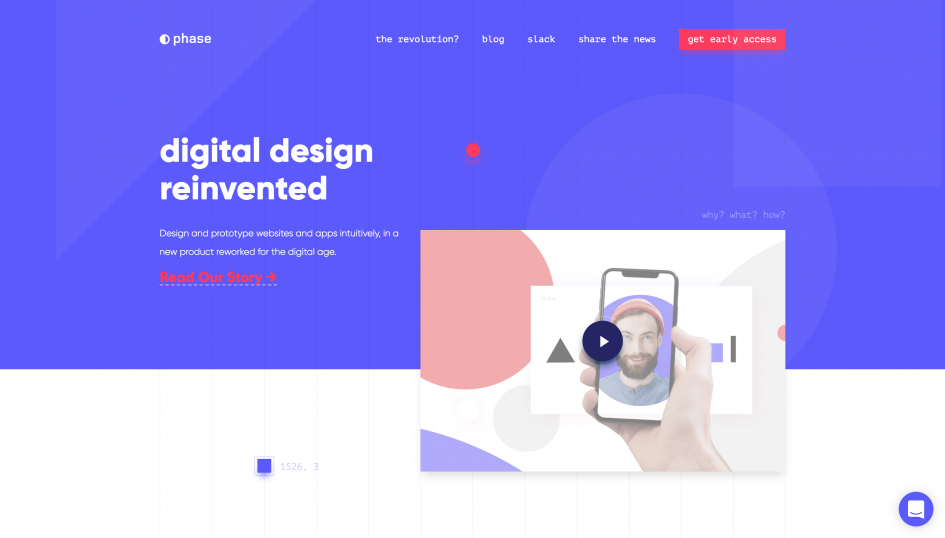
デジタルプロダクトのためのデザインツール Phase はwebデザインの在り方を変えるかもしれない Web Design Trends

Webサイトを華やかに彩るparticle Developの活用方法 Sns広告ならハイウェル

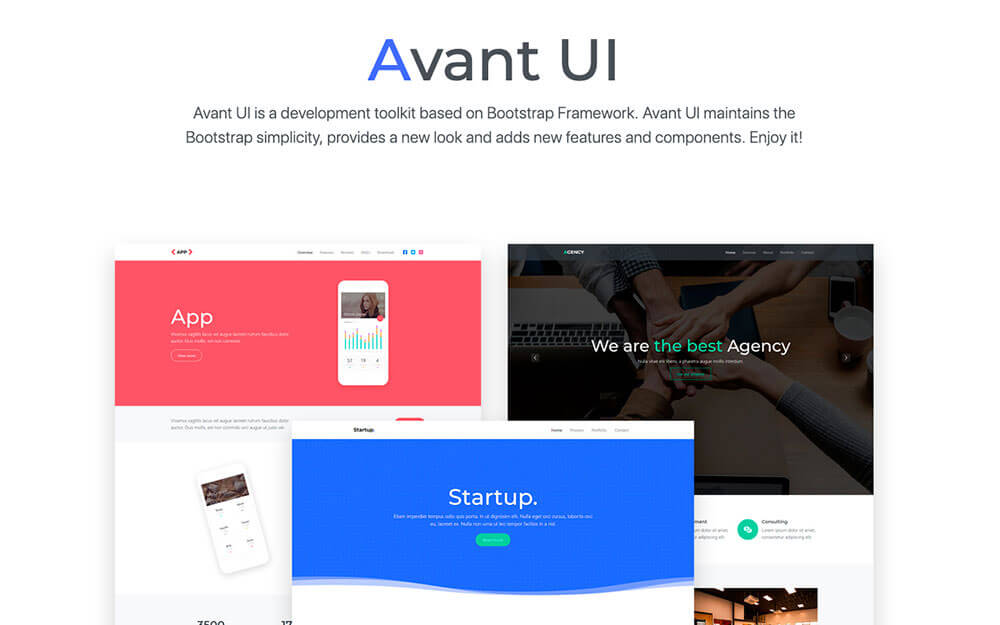
これ簡単 Bootstrapのデザインをカスタマイズできるwebツール Avant Ui Photoshopvip

無料で商用利用も可能なパーティクル表現が作れるhtml5製のデザインツール Particle Develop Gigazine

非デザイナーの僕がデザインぽいことをする時に使う便利なツール18選 かずたか プログラミング独学して起業した人 Note

Html5アニメーション作成ソフト Adobe Edge Animate Cc体験版ダウンロード

初心者でも簡単 無料でホームページ作成ができるソフト15選 マーケティングブログ 名古屋 アライブ株式会社

デザインツール Figmaとは 公式情報ではじめる使い方 Ux Bear ゆえっくま

スマートフォン タブレット Html5ツール最新情報 Adobe Html5 特設サイト

キヤノンits Html5対応のwebアプリ自動生成ツールを発売 Itmedia エンタープライズ

最高のデザインツール Drama が登場 Sketchやxdより良いかも Web Design Trends

18年版 おすすめの人気uiデザインツール徹底比較 Web Design Trends

プロ御用達 Webデザインに役立つデザインツール13選 Codecampus

速報 アドビがhtml5とモバイルにフォーカスした新ツール群 Adobe Edge Tools Services を発表 アニメーション作成 レスポンシブデザインなどが効率的に Publickey

デザインレビューツール オンライン校正 Brushup 製品 サービス Too

Html5の無料オーサリングツール Google Web Designer を使ってみました コドモとアプリ

Photoshopはもう古い 無料で使える最新webデザインツールまとめ ホムペディア

Webデザイナーの私はこんな風に情報収集しています Webクリエイターボックス

Webサイトに華やかな表現を Html5用パーティクルライブラリ Particlejs を公開 Ics Media

コーディング不要 国産webデザインツールstudio 3 0で注目の新機能まとめ Photoshopvip

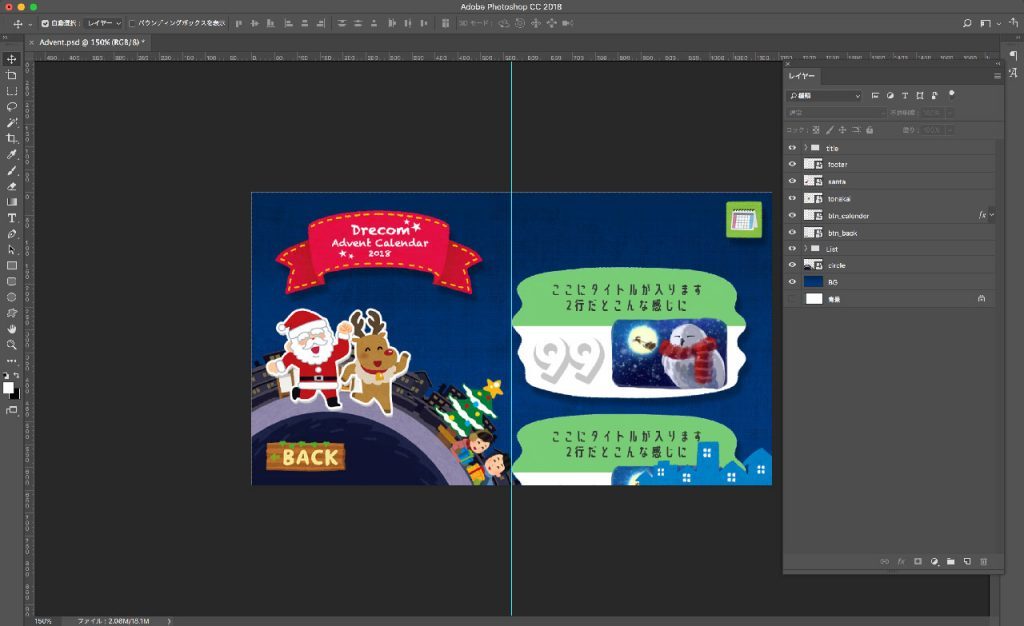
Html5 ゲームの世界で逞しく生きる Uiデザイナー編 Tech Inside Drecom

デザイナーもびっくり プロダクトのモックアップを簡単にデザインできるアプリ Social Design News

年版 おすすめの人気uiデザインツールを徹底比較 Figma Xd Sketch Web Design Trends

Html5対応webモーション インタラクションツールadobe Edge ホームページ制作のプラルトweb

無料html5広告制作ツール Google Web Designer ベータ版が公開 Cnet Japan

Web制作フローが変わる 便利な最新オンラインツール43個まとめ 年版 Photoshopvip

プロ御用達 Webデザインに役立つデザインツール13選 Codecampus
Google Web Designer とは Google Web Designer ヘルプ

無料で商用利用も可能なパーティクル表現が作れるhtml5製のデザインツール Particle Develop Gigazine

Html5ベースのwebデザインツール Fluxが80 オフで1 697円 Duke S Favorite Things

現場のプロが教えるweb制作の最新常識 知らないと困るwebデザインの新ルール Mdn Design Interactive パンフレット デザイン Webデザイン 雑誌のレイアウトデザイン

19年版 初心者にも使いやすい 無料で使えるwebデザインツール8選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

これはすごい Googleがhtml5を使った広告制作ツールを無償で提供 Mobile First Marketing Labo

レスポンシブなhtml5 Css3 Bootstrapの無料テンプレート選 Workship Magazine ワークシップマガジン

池田 泰延 Yasunobu Ikeda Html5製のデザインツール Particle Develop を正式公開 雪や炎やキラキラなどの粒子表現を編集でき イラレでの再編集を想定してベクター画像として保存できます T Co Ygyum8u8di T Co Xhig7iaweh

プロ御用達 Webデザインに役立つデザインツール13選 Codecampus

Adobe Edge プレビュー版 4 ご紹介 Adobe Html5 特設サイト

18年版 おすすめの人気uiデザインツール徹底比較 Web Design Trends

無料ホームページ作成ツール14選 初心者にもおすすめ

年版 おすすめの人気uiデザインツールを徹底比較 Figma Xd Sketch Web Design Trends

非デザイナーが無料デザインツール Canva で簡単にアイキャッチを作る方法 東京のホームページ制作 Web制作会社 Brisk

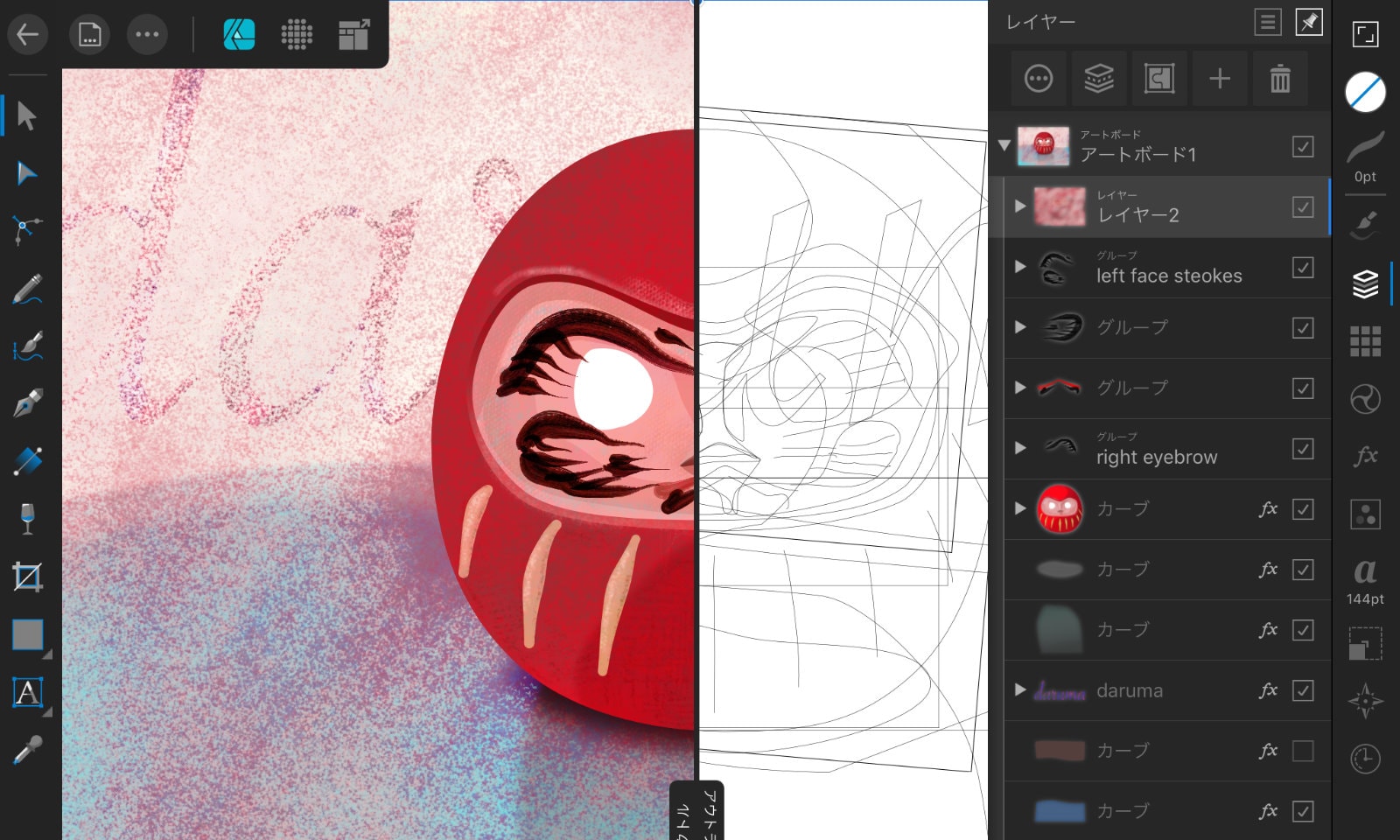
Ipad向けのイラスト Ui設計 グラフィックデザインツール Affinity Designer For Ipad が最強かも Rriver

Ascii Jp Edge Animateとは 無料で使えるhtml5制作ツール 1 2

チームデザイナー御用達 画面遷移図作成ツール Overflow 使い方編 Tips Note By Tam

最先端 の Html5 アニメーション制作ツール Edge Animate をタダで使い倒そう Adobe Blog

かんたん デザインカンプに使用するツールや設定についてわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ

オリジナルデザインのテストやアンケートを 簡単に作成できるツール エクセルソフト ブログ

レスポンシブ広告を自作する Google Web Designerを使用した簡単なweb広告作成方法 This Californian Life

18年版 おすすめの人気uiデザインツール徹底比較 Web Design Trends

プロ御用達 Webデザインに役立つデザインツール13選 Codecampus

Css デザインツールはコレがおすすめ

Photoshop Illustrator Sketch デザインツールは結局どれがいいの Webクリエイターボックス

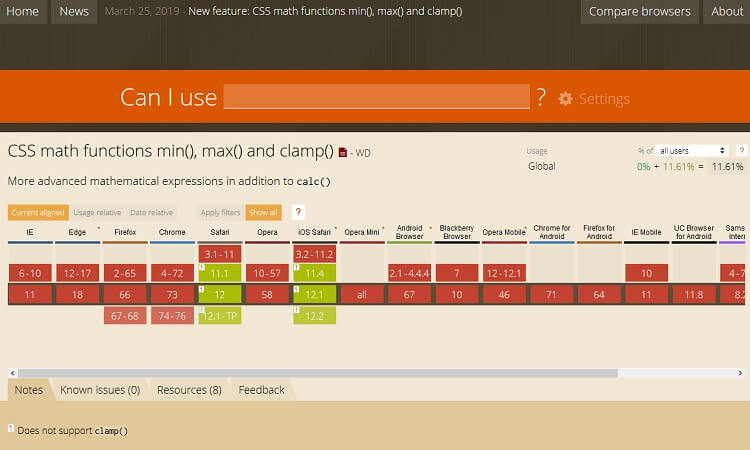
Html5やcss3のブラウザ対応状況を調べるツール Designmemo デザインメモ 初心者向けwebデザインtips

Flashアニメをhtml5に変換するツールをgoogleが公開 Iphoneでも表示可能 日経クロステック Xtech

プロ御用達 Webデザインに役立つデザインツール13選 Codecampus

Bootstrapのグリッドシステムのガイドラインをデザインツールで表示する Tips Note By Tam

ウェブデザイン制作が爆速に 便利な最新オンラインツール47個まとめ Photoshopvip

Figmaによって生産性が爆上がりした件について Seeds Creators Blog 株式会社シーズ
初心者が中級webデザイナーにレベルアップするためのhtml5 Css3テクニック15選 19 10 04 Schoo

画像加工サービス Fotor のブラウザ版がhtml5を導入など大幅パワーアップ Pr Webマスターの手帳

苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig

デザイナーじゃなくても知っておかないと損 現役デザイナーがリアルな現場で使っているツール 技術 Best30

Html5 Webクリエイターボックス

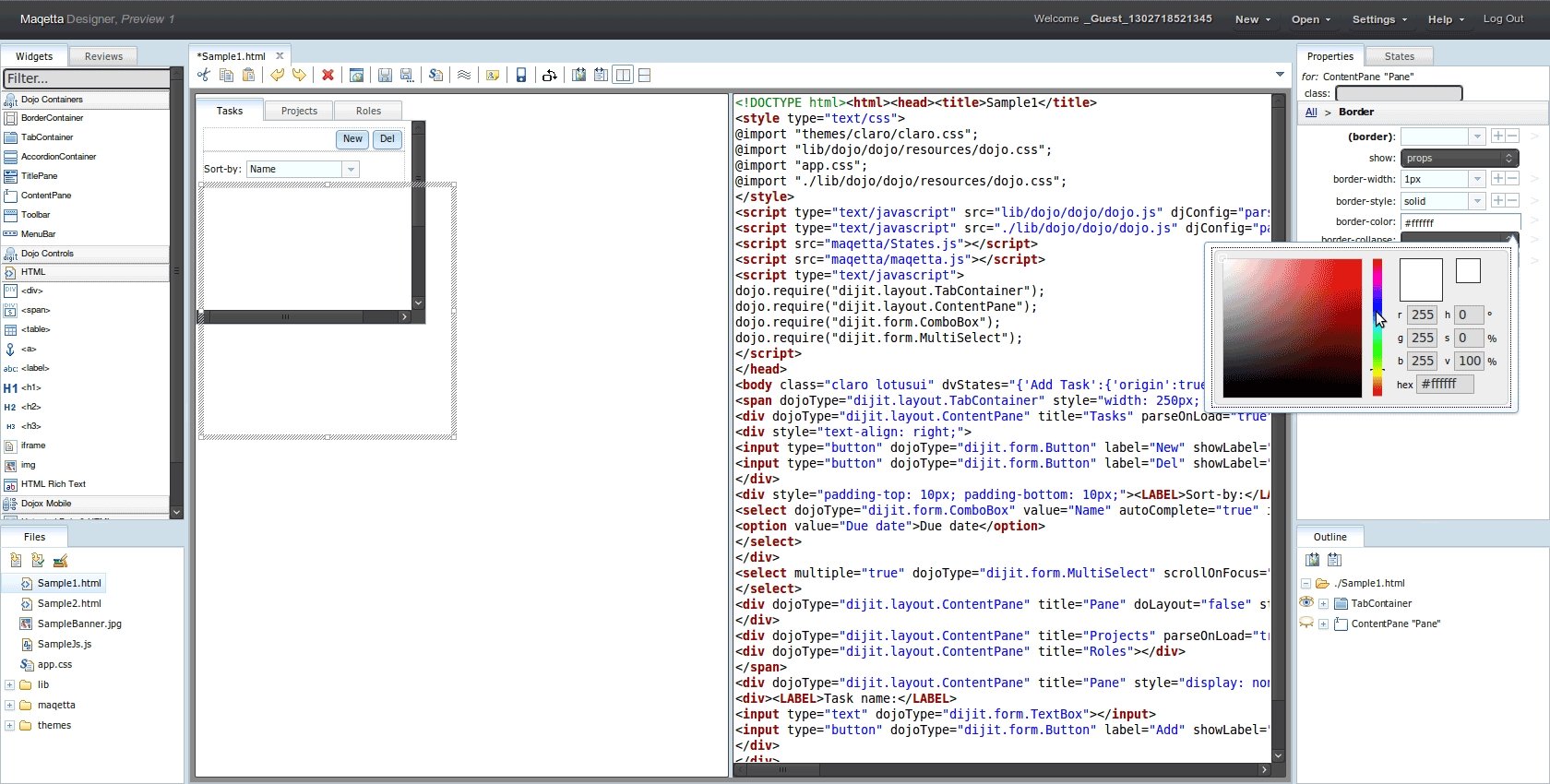
Maqetta 10 0 2 Pc用ダウンロード無料

ブログ Webデザイン シンプル ウェブデザイン Webデザイン Webサイトデザイン



