Ogp 画像 デザイン

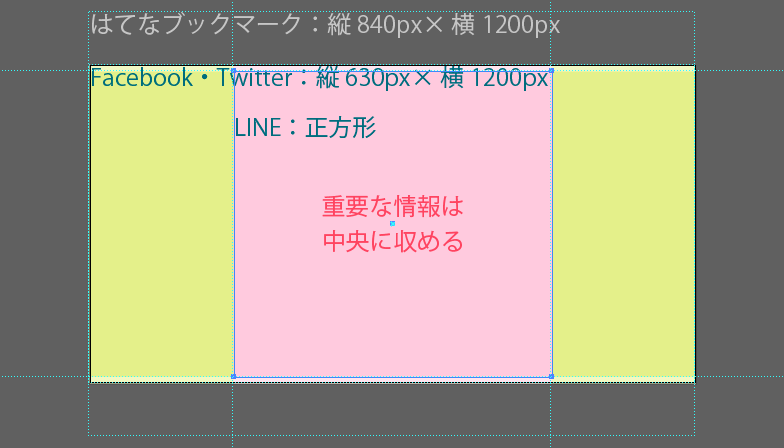
Facebookシェア時のアイキャッチ適正画像サイズ デザイン ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客

現役デザイナー1162名が選ぶ 好きなフォントランキングtop10 おまけ 18年最新の人気フォントはまさかのあのフォント デザイナードラフト 転職ドラフト Note 転職 レポート Ogp フォント デザイン ランキング パンフレット デザイン フォント

Gitaジータ Webデザイン 日英翻訳 サイズ間違いましたほんとすみません Ogp 画像のサイズは最低でも10 630pxで作成

Ogpとは Ogpの基本からogp画像のサイズや設定方法を分かりやすく解説 Webmedia

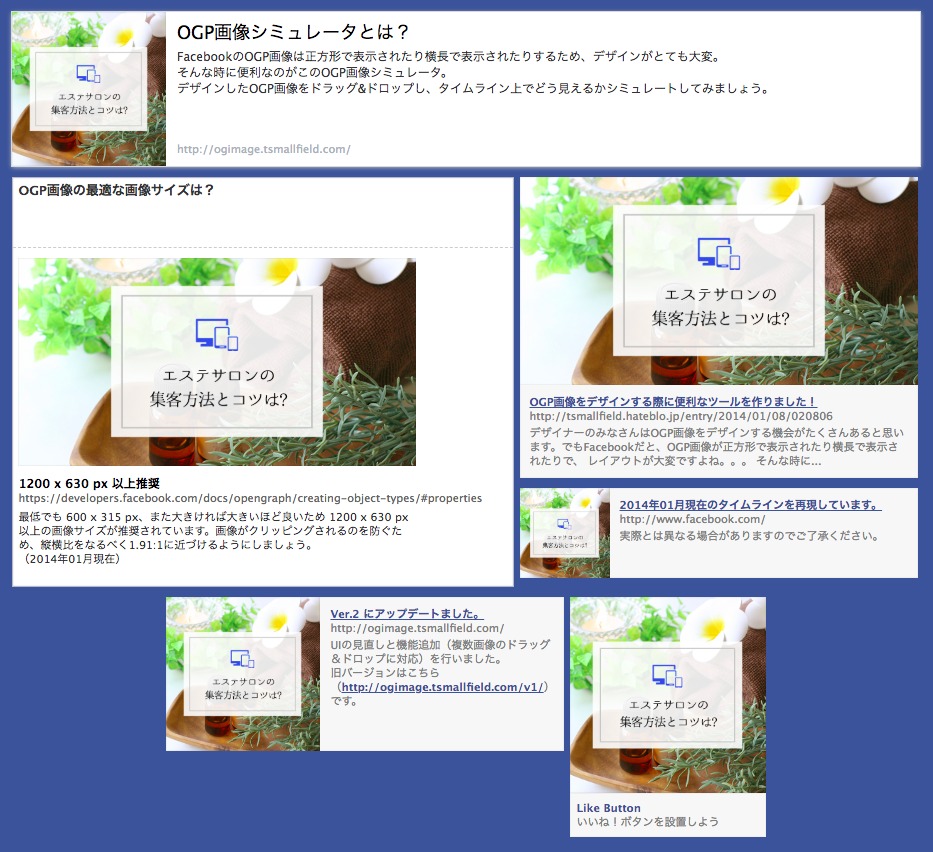
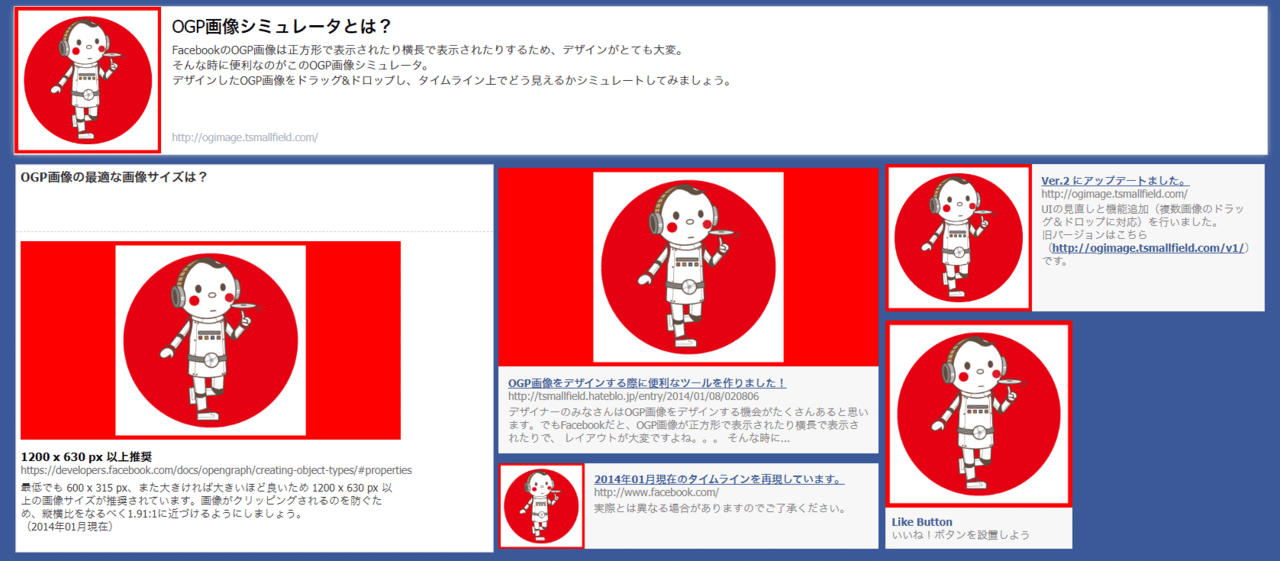
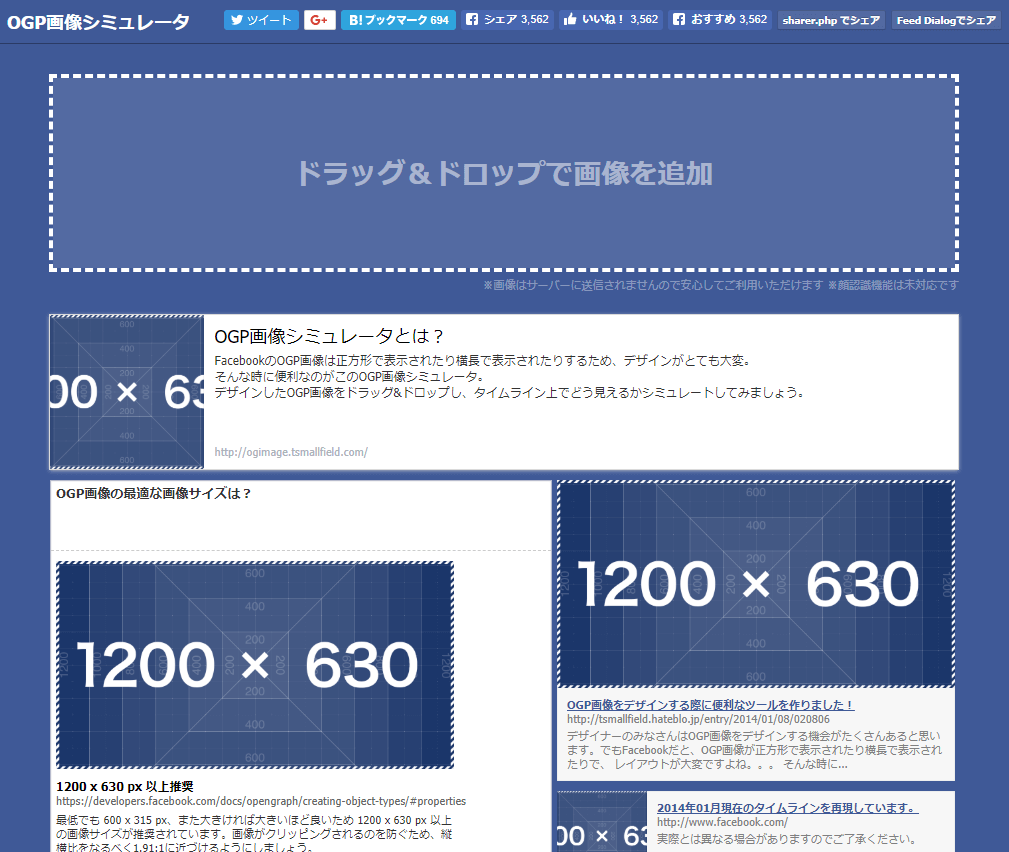
Ogp画像シミュレータ の紹介 Free Quency Blog

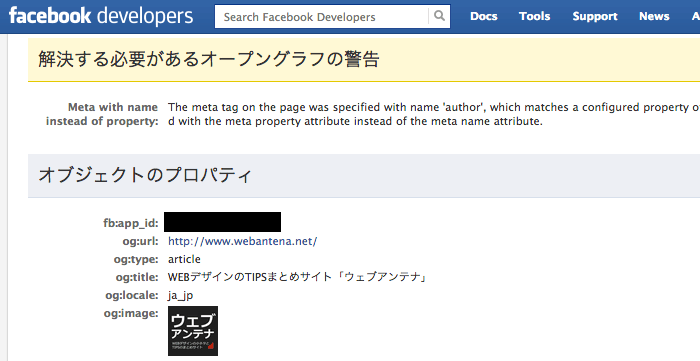
Ogp設定における Meta Name Author について Webデザインのtipsまとめサイト ウェブアンテナ
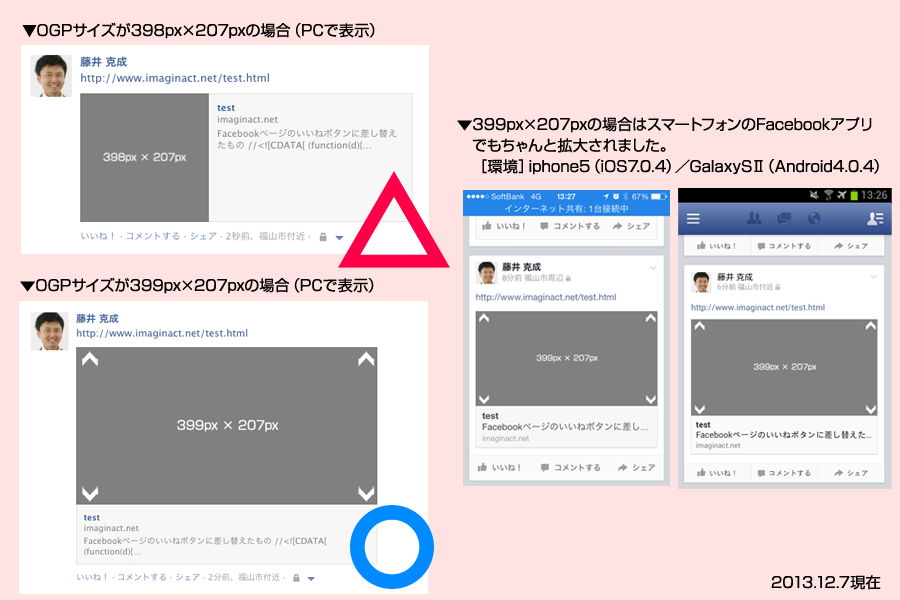
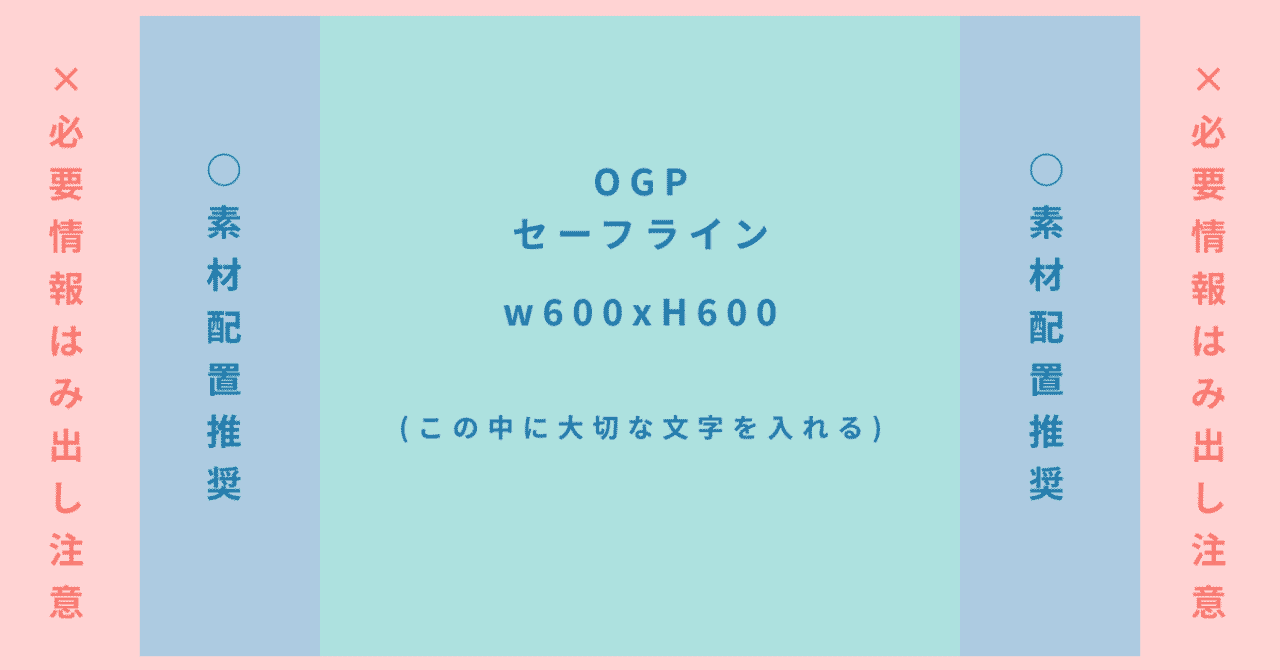
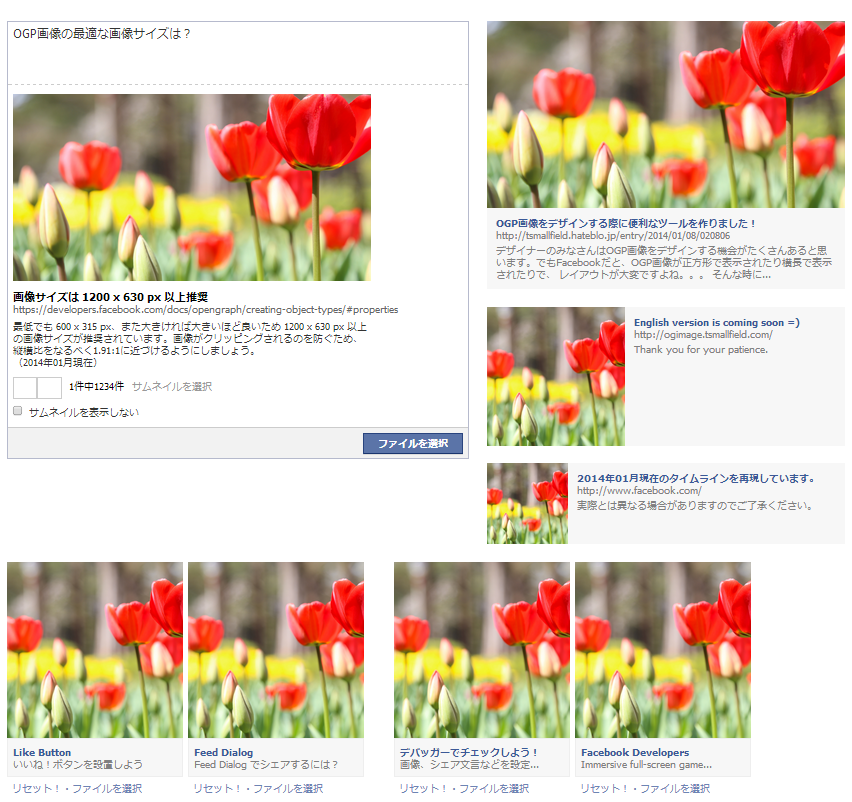
デザインしたogp画像をドラッグ&ドロップし、タイムライン上でどう見えるかシミュレートしてみよう! OGP画像に最適なサイズは? 14年だか15年くらいから フェイスブックのOGPの推奨サイズが10px 630px になっているみたいだね。.

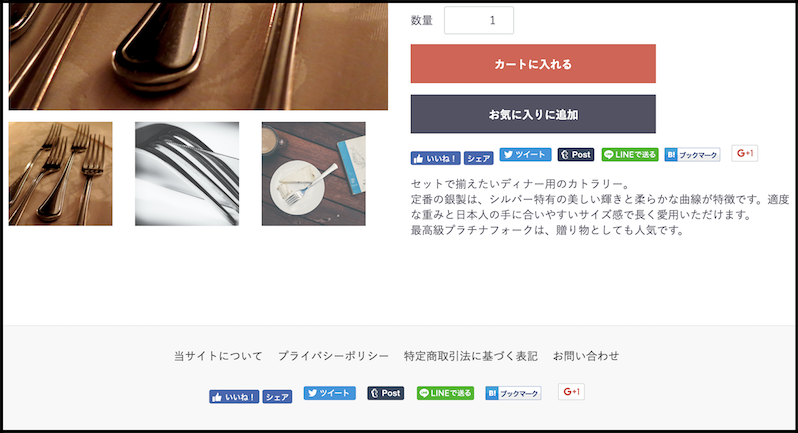
Ogp 画像 デザイン. 最近OGP画像を作成する機会があり、 個人的にFigmaにてテンプレートを作成したのですがせっかくなので 配布します〜! 01.そもそもOGPとは? 「Open Graph protocol」の略称です。FacebookやTwitter、Google+、mixiなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像. FacebookのOGP画像のサイズなら、ぜひ『OGP画像シミュレータ』を試してみましょう。 自分が作成したいアイキャッチ画像を、ドラッグ&ドロップするだけで、Facebookで表示されるデザインをシミュレートできます。 OGP画像シミュレータ | og:image Simulator. デザイン担当のAKです。 ホームページやブログなどのWebページをSNSでシェアすると、自動的に画像が表示されると思います。 これは貼り付けたURLで使用している画像が読み込まれるのですが、勝手にトリミングされるのでわか ….
- Pinterest で pacchiy さんのボード「OGP」を見てみましょう。。「アプリ, ランディングページ, Lp デザイン」のアイデアをもっと見てみましょう。. FacebookのOGP 画像は正方形で表示されたり横長で表示されたりするため、デザインがとても大変。 そんな時に便利なのがこのOGP 画像 シミュレータ。 デザインしたOGP 画像をドラッグ&ドロップし、タイムライン上でどう見えるかシミュレートして. OGP (Open Graph Protocol)とは、Webページの内容を伝えるための情報のことで、OGP画像とはその中でも投稿した記事をSNSなどで展開する際に表示されるサムネイルのような画像を指します。.
これで一撃!簡単にOGP画像をつくれる2つの秘密道具! こんにちは!デザイナーのわりえもんです! ドラえもんみたいな見た目の、のび太みたいななにかです。 デザイン制作に役立つ秘密道具を紹介します! さて今回はサイト・アプリ制作に必需品な Facebook OGP画像つくりに役立つ2つの秘密. キーワード一覧 > home> マイルサイトogp画像;. どうも、ogp設定めんどくさすぎて死にそう。井上です。 今時、ブログを書くにあたってogpの理解は必須かと思います。 ただ、snsへの影響も考えて、あらかじめいろいろ完璧に設定しておくのは難しいですよねー。 「あ、やべ、ちゃんと画像設定する前に拡散してもうた!.
Tokyo 〒104-0032 東京都中央区八丁堀2丁目22番8号7f ofj内. デザインしたogp画像をドラッグ&ドロップし、タイムライン上でどう見えるかシミュレートしてみよう! FacebookのOGP情報のキャッシュクリア方法 FacebookでOGPの設定を修正した場合や変更した場合、最新の情報が反映されず、OGPの内容が以前のままという. デザインしたOGP用画像をドラッグ&ドロップすると、タイムライン上でどう見えるのかシミュレートすることができます。 OGP画像シミュレータ | og:image Simulator.
OGPとは、「Open Graph Protocol」の略で、Facebookや、Twitter、Google+などのSNS上でサイト(ブログ)ページを紹介するための設定情報についてのプロトコル(取り決め)のことです。Webページ(ブログのページ)をSNSでシェアした時に表示される画像は「OGP画像」「OGPイメージ」と呼ばれ、Webサイト. OGP画像初期値には、横:10px 縦:600pxの画像を指定してください。OGP画像初期値に指定された画像は、サイトのフロントページやアイキャッチ画像がないページに使用されます。 Facebook OGPとTwitterカードを使用する場合、OPG設定は有効にします。. 以下の優先順でogp画像が選ばれます。 sns画像 > アイキャッチ画像 > 記事内の画像(1枚目) > ノーイメージ > ホームイメージ(最初のトップページに適用) > cocoonテーマ内蔵のno image画像 (フォーラムの参考スレッド:topが固定ページの場合のogp画像の設定).
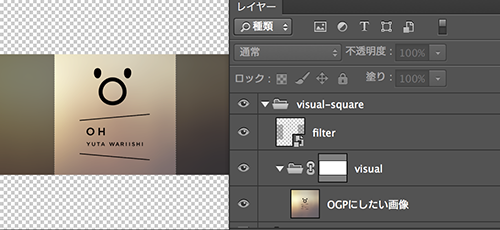
これで一撃!簡単にogp画像をつくれる2つの秘密道具! こんにちは!デザイナーのわりえもんです! ドラえもんみたいな見た目の、のび太みたいななにかです。 デザイン制作に役立つ秘密道具を紹介します!. OGP画像を作成する (1)ダウンロードした「ogp.psd」を開いてレイヤーパネルで「ogp.png」をダブルクリックしてスマートオブジェクトを編集します。 (2)OGP画像をデザインします。(サイズは推奨サイズの10px × 630pxです).

Snsでのシェアを意識してsignでogp画像を作ろう 前編 成果につながるwebスキルアッププログラム

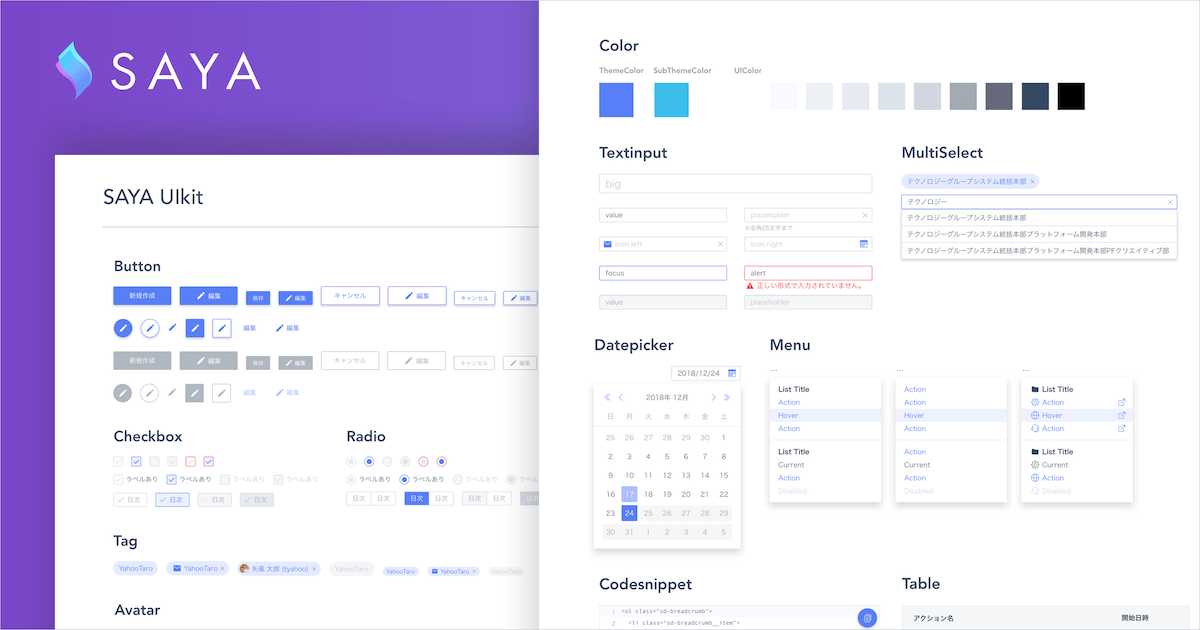
使いやすい 運用しやすい を目指したデザインシステムのsketch管理 Yahoo Japan Tech Blog

Facebookシェア Twitterシェアに最適な画像サイズとogp設定 Seo研究所サクラサクラボ

Webデザイナーなら年収 万円以上はあたりまえ デザイナードラフトから読み解く デザイナーの本当の市場価値 デザイナードラフト 転職ドラフト Note 転職 レポート Ogp Webデザイン アプリ Webデザイナー デザイン デザイナー 市場価値 デザイナー

ウェブサイトの配色で気を付けたい9つのこと Knowledge Baigie

作業効率の改善から チームビルディングまで デザインコラボレーションツール Figma の使い方 Root Inc Webサイトやアプリのui Uxデザイン会社

静的なwebサイトでのogpの設定 Wepress ウェプレス

Jimdoがfacebookのogpとtwitterカードに対応開始しました ウェブ ビー Webデザイン研究所bee 札幌

Ogp設定のススメ 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成

無料デザインツール Canva で はてなブログ のogp画像をサッと作る お寿司エンジニアリング

Ogpとは Web用語集 Wepress ウェプレス

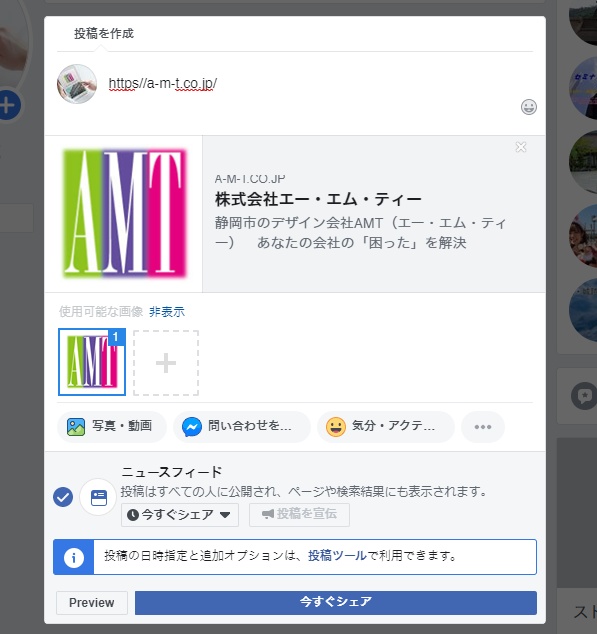
Ogpタグ とは 静岡市のweb グラフィックデザイン会社 Amt エー エム ティー

Facebook Twitter Google Linkedin Ogp画像の作り方まとめ

19nakanoshima Fb Ogp クリエイターに特化したインキュベーション施設 大阪デザイン振興プラザ Odp

Snsでのシェアを意識してsignでogp画像を作ろう 前編 成果につながるwebスキルアッププログラム

デザイナードラフトバナーデザイン バナーデザイン デザイナー バナー

Ogp画像シミュレータ Og Image Simulator

ウェブサイトに必須 Ogpについて最低限知っておきたいこと ウェブ制作関連制作日誌 コラム Makepo マケポ

当tech Blogのogp画像作成ワークフロー Aptpod Tech Blog

3 0系 ソーシャルボタンogpプラグイン トエビス株式会社

無料デザインツール Canva で はてなブログ のogp画像をサッと作る お寿司エンジニアリング

9件 Ogp画像 おすすめの画像 検索 Google検索 Webデザイン

Wcan Design Special デザイン力の基本とブランドづくりの一歩 イベント Wcan

ヤフーデザイナーの勉強会をのぞき見 Design Lt レポート Yahoo Japan Tech Blog

Yukijinet 君のブログにはもうogpを忍ばせているか

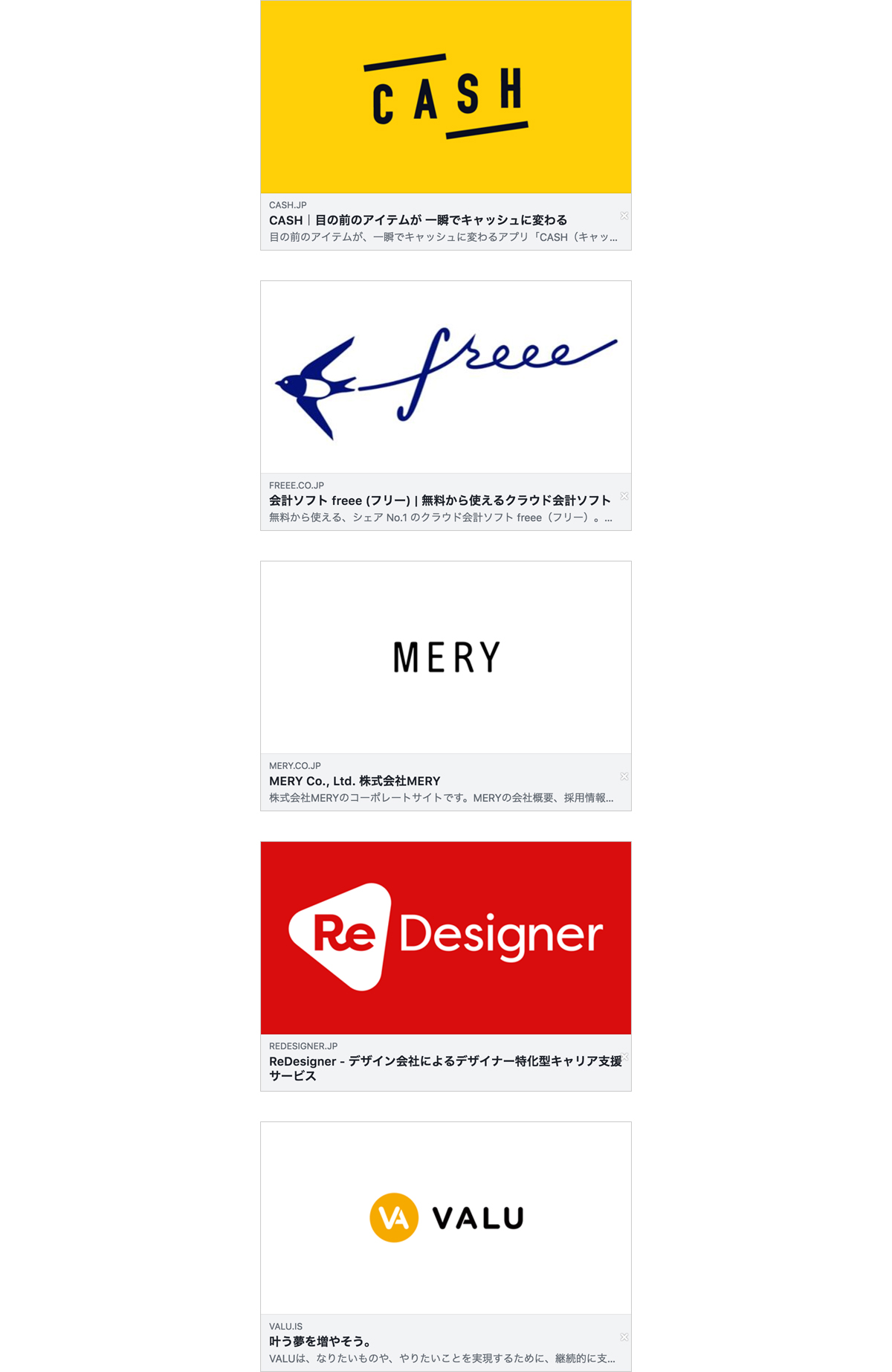
Ogp画像のデザイン参考に パターン別15選 株式会社mirai

9件 Ogp画像 おすすめの画像 検索 Google検索 Webデザイン

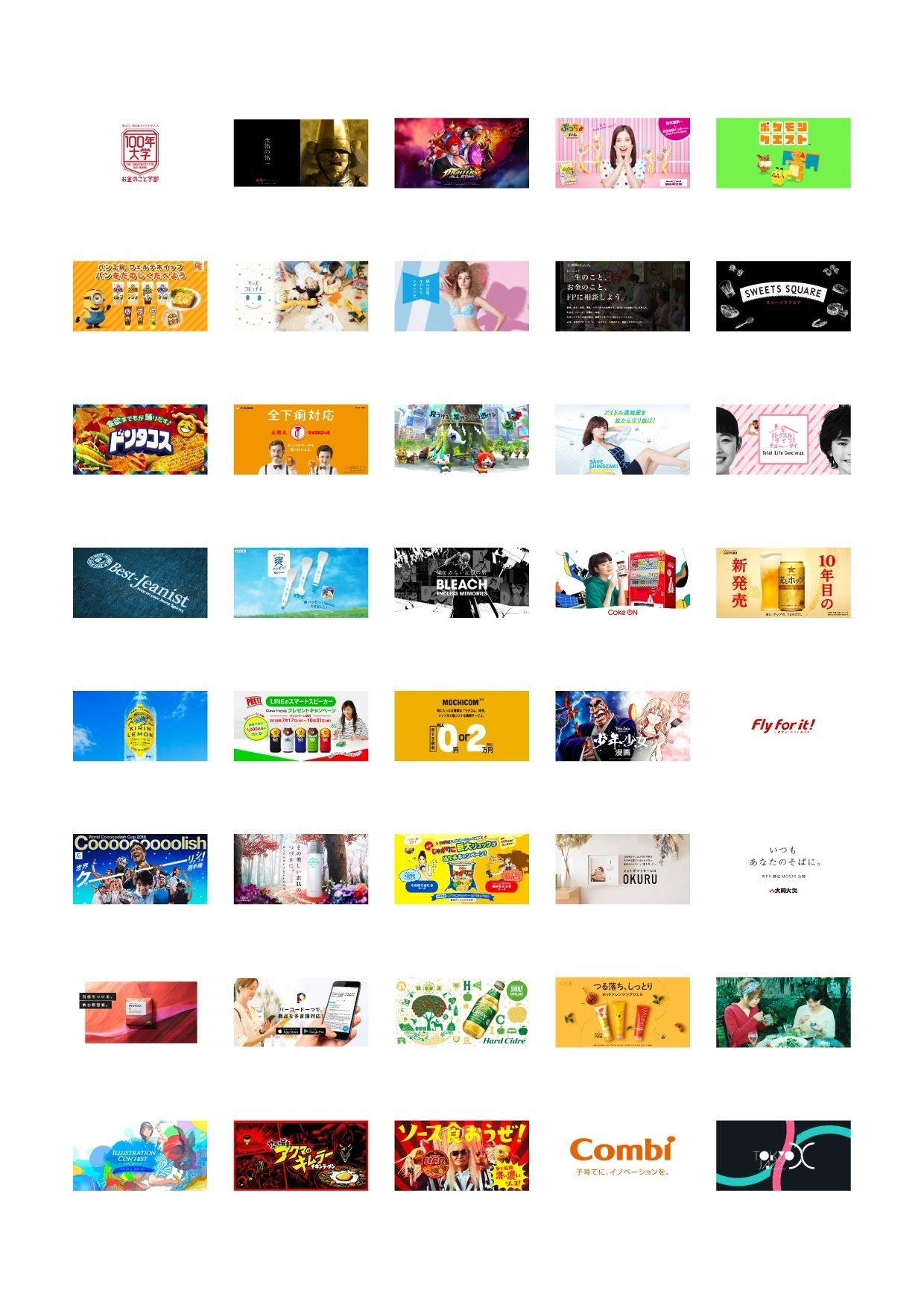
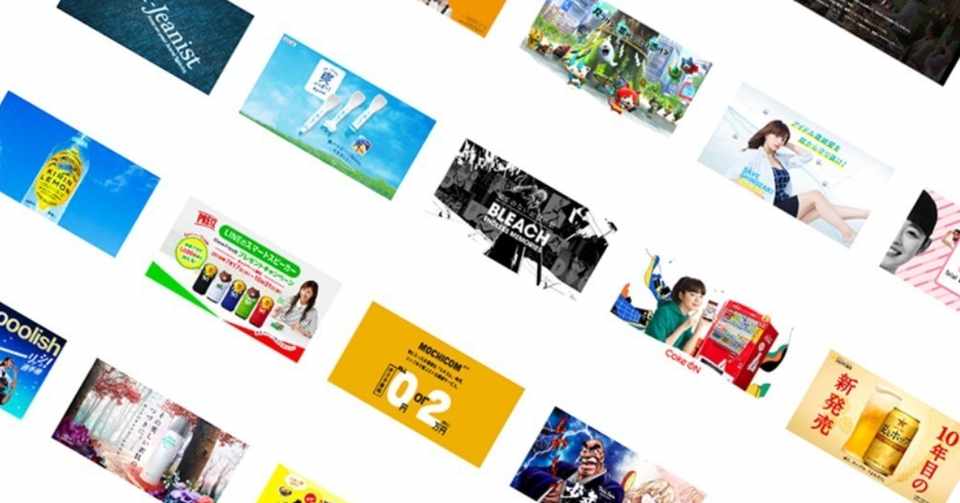
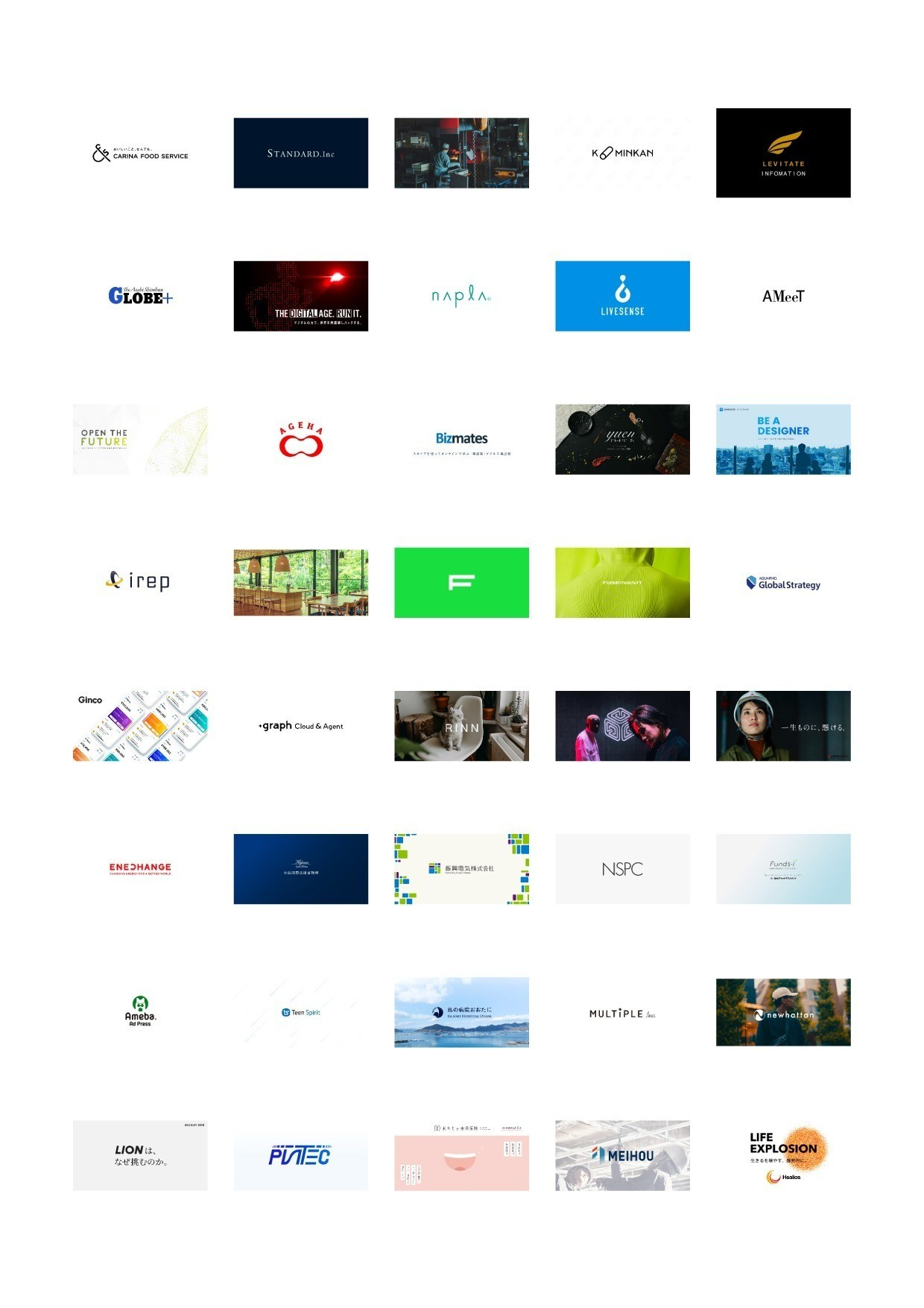
80サイトのogp画像を比較してみました Hiroseminami Note

審査通過率3 の優秀なwebデザイナーへ製作を丸投げできるサービスですの媒体資料 広告掲載 メディアレーダー

ランディングページ制作 長野市 株式会社ビー クス

無料デザインツール Canva で はてなブログ のogp画像をサッと作る お寿司エンジニアリング

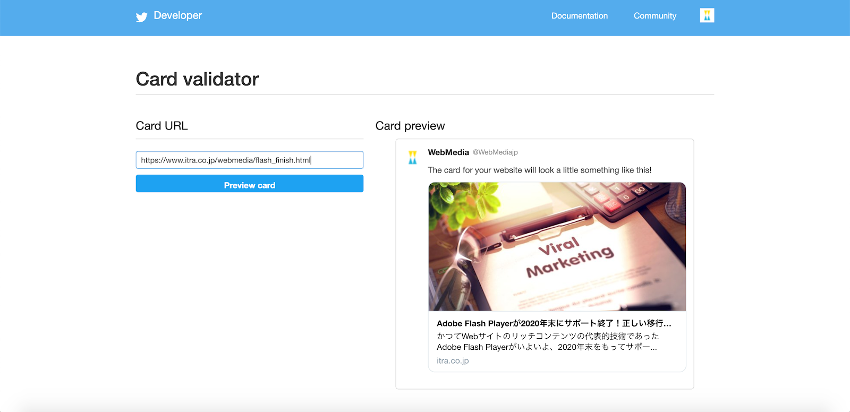
ウェブツール紹介 Ogp画像の表示シミュレーションができるツール Ogp画像シミュレータ Flash Tulip

No 17 Ogpを設定しよう Lifescalesプロモーション日誌 目黒区八雲のデザイン 会社モフ Moff Inc Note

結局どうする Sns用ogp画像の最適サイズを割り出しました Web業界で働く人や興味がある人に役立つ情報サイト Qam カム

これで一撃 簡単にogp画像をつくれる2つの秘密道具 Kayac Designer S Blog デザインやマークアップの話

Ogpとは Ogpの基本からogp画像のサイズや設定方法を分かりやすく解説 Webmedia

静的なwebサイトでのogpの設定 Wepress ウェプレス

これで一撃 簡単にogp画像をつくれる2つの秘密道具 Kayac Designer S Blog デザインやマークアップの話

Ogpとは Ogpの基本からogp画像のサイズや設定方法を分かりやすく解説 Webmedia

Ogpとは Web用語集 Wepress ウェプレス

Facebookのogp画像シュミレータの使い方

Ogpとは Ogpの基本からogp画像のサイズや設定方法を分かりやすく解説 Webmedia

Webデザインを制作する上で参考にしている資料まとめ 棚菓子

9件 Ogp画像 おすすめの画像 検索 Google検索 Webデザイン

オンライン開催 初心者向け Snsで超重要なアイキャッチ画像 Ogp をデザインしてみよう 第2部 講評会 お申込みは弊社webサイトからご応募ください It勉強会ならtech Play テックプレイ

デザイナーじゃなくても知っておかないと損 現役デザイナーがリアルな現場で使っているツール 技術 Best30 スキルの変遷から紐解くデザイナースキルのトレンド デザイナードラフト 転職ドラフト Note 転職 レポート Ogp デザイン Webデザ ウェブ

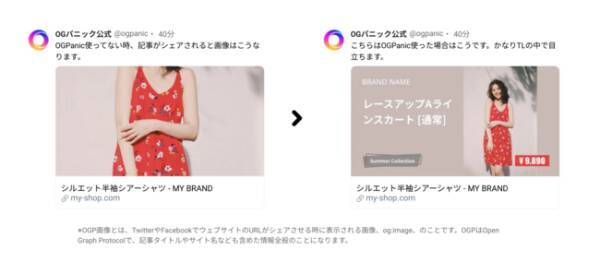
Ogp画像自動生成ツール Ogpanic Base Shopify向けアプリの事前登録開始 年8月13日 エキサイトニュース

無料デザインツール Canva で はてなブログ のogp画像をサッと作る お寿司エンジニアリング

80サイトのogp画像を比較してみました Hiroseminami Note

Ogp画像シミュレータ Og Image Simulator

Ogp設定のhtmlソースと Facebook Twitter Cardsの設定を全部まとめてメモ Web Design 覚え書き

Twitterカードの画像確認 Dvd即日コピー専門店 アイブライト 社長重蔵の修行部屋 Note

Facebook Twitterのogp設定方法まとめ Ferret

当tech Blogのogp画像作成ワークフロー Aptpod Tech Blog

ブログを書くときに意識して気をつけたいogp画像 サイズと重要性とは Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

Ogp画像 作り方 使い方 ブログ 株式会社リバース Rivers Inc

Ogpの設定で シェアする内容をコントロールできます Gentieセカンドブログ

社内システム特化なデザインシステムのメリット ヤフー社内のデザインシステム紹介 Yahoo Japan Tech Blog

Ogp画像作成を効率化 Dearps

02 Papamama Fb Ogp クリエイターに特化したインキュベーション施設 大阪デザイン振興プラザ Odp

Ogp画像のデザイン参考に パターン別15選 株式会社mirai

ライブドアブログのogp設定方法 男のフラ Hulaダンスとハワイを楽しく学ぶブログ

あさぎデザイン Webサイト制作 Uiデザイン

Adobe Max Japan 17 Adobe Xdの真髄はワークフローの革新 遅れてきた巨人が満を持してリリースした本当のui Uxデザインツールの正体に迫る デザイナードラフト 転職ドラフト Note 転職 レポート Ogp Adobe Adobema Uxデザイン デザイナー デザイン

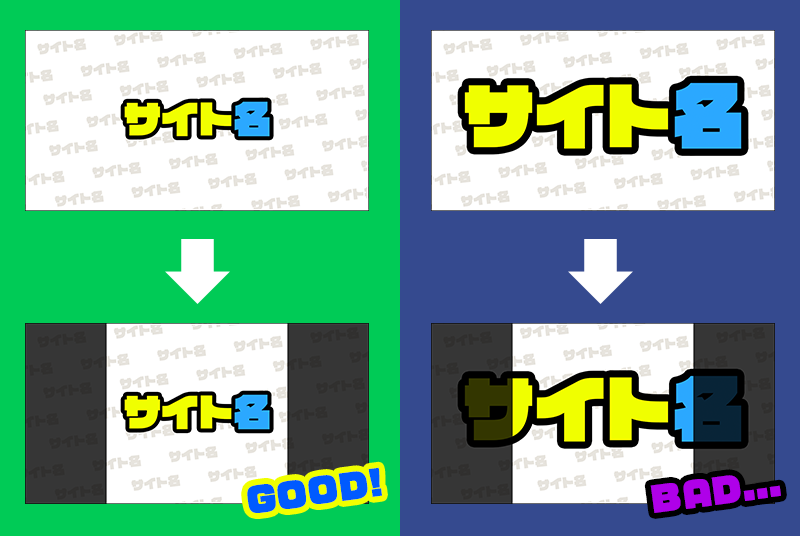
コーディングだけで袋文字が作成できるか 試してみた 市川ウェブデザイン

Snsでのシェアを意識してsignでogp画像を作ろう 前編 成果につながるwebスキルアッププログラム

Snsでシェアされやすいogpの設定方法と画像サイズまとめ 成果につながるwebスキルアッププログラム

自分のjimdoのサイトだけogpがメチャメチャになっていた件について Beeブログ アメブロ ジンドゥー活用法 Webデザイン 研究所bee丨札幌 北海道

Ogp画像のデザイン参考に パターン別15選 株式会社mirai

制作実績一覧 サイト制作 アプリ開発 株式会社トラム

配布 Ogp画像のテンプレートと作成方法 Noe Note

オンライン開催 初心者向け Snsで超重要なアイキャッチ画像 Ogp をデザインしてみよう 第2部 講評会 Web担当者forum

これで一撃 簡単にogp画像をつくれる2つの秘密道具 Kayac Designer S Blog デザインやマークアップの話

Ogp画像作成を効率化 Dearps

Facebookのogp画像シミュレータ Og Image Simulator Web時短ツール

Ogp画像とは Dokugaku Web Design 独学webデザイン

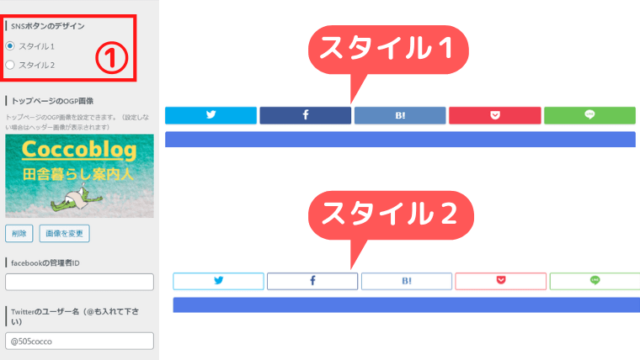
Jin カスタマイズ方法 Sns設定 Ogp 田舎暮らしならcoccoblog

Ogp画像作成を効率化 Dearps

Ogpタグ とは 静岡市のweb グラフィックデザイン会社 Amt エー エム ティー

Ogp画像のデザイン参考に パターン別15選 株式会社mirai

当tech Blogのogp画像作成ワークフロー Aptpod Tech Blog

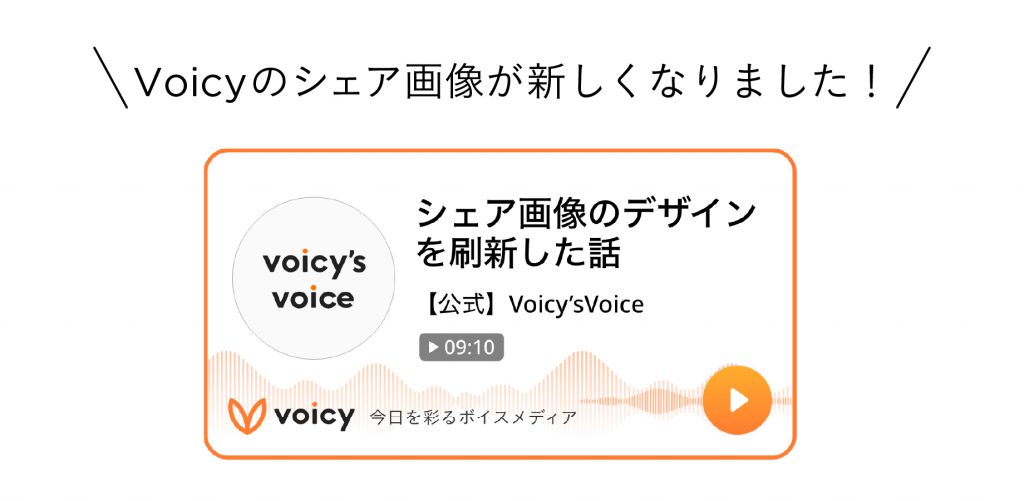
ボイスメディア Voicy がsnsシェア時の画像デザインを刷新 Voicy

Web担当者は必ず押さえる Ogp画像の重要性と設定方法 Seo Scene Second 名古屋 Seo Snsコンサルタントチーム

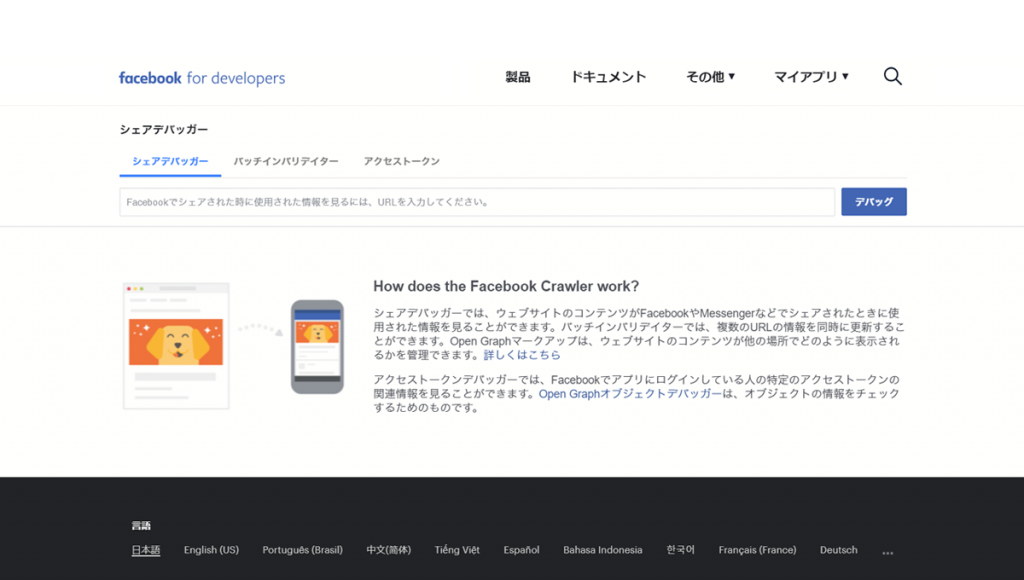
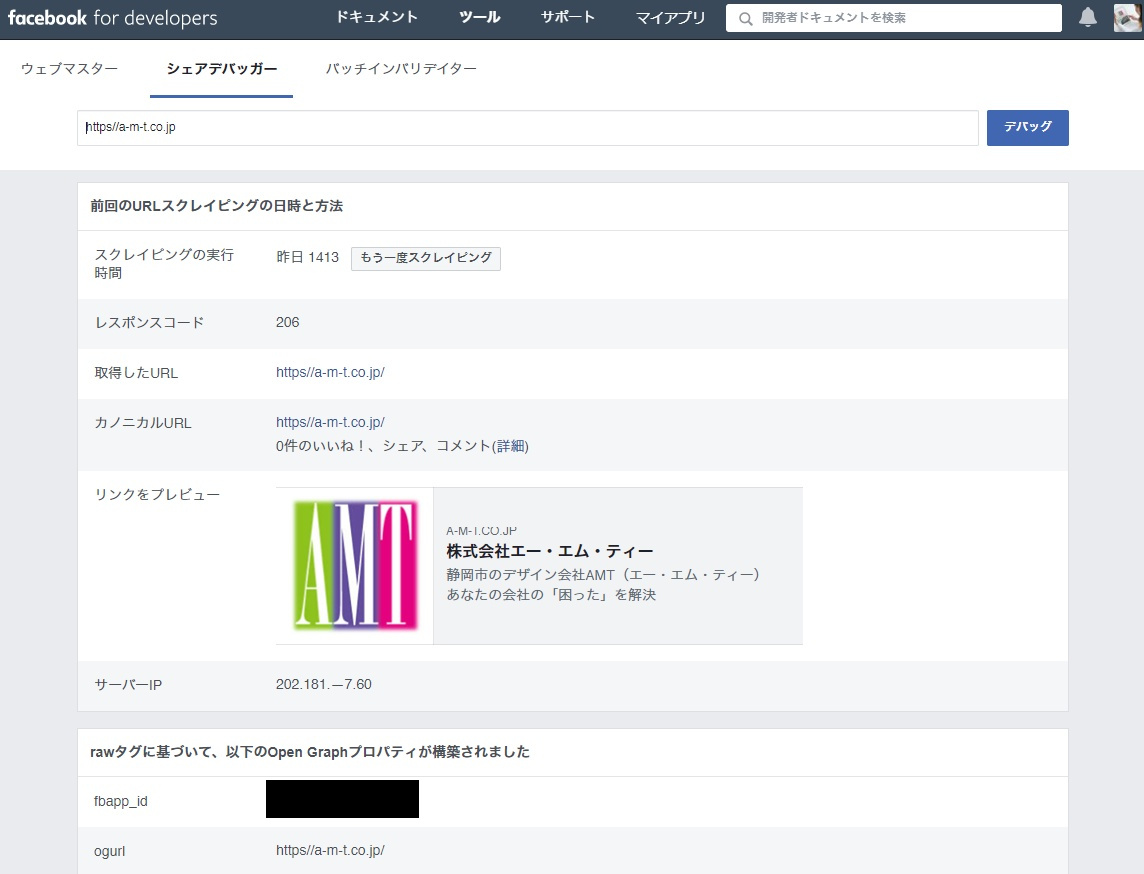
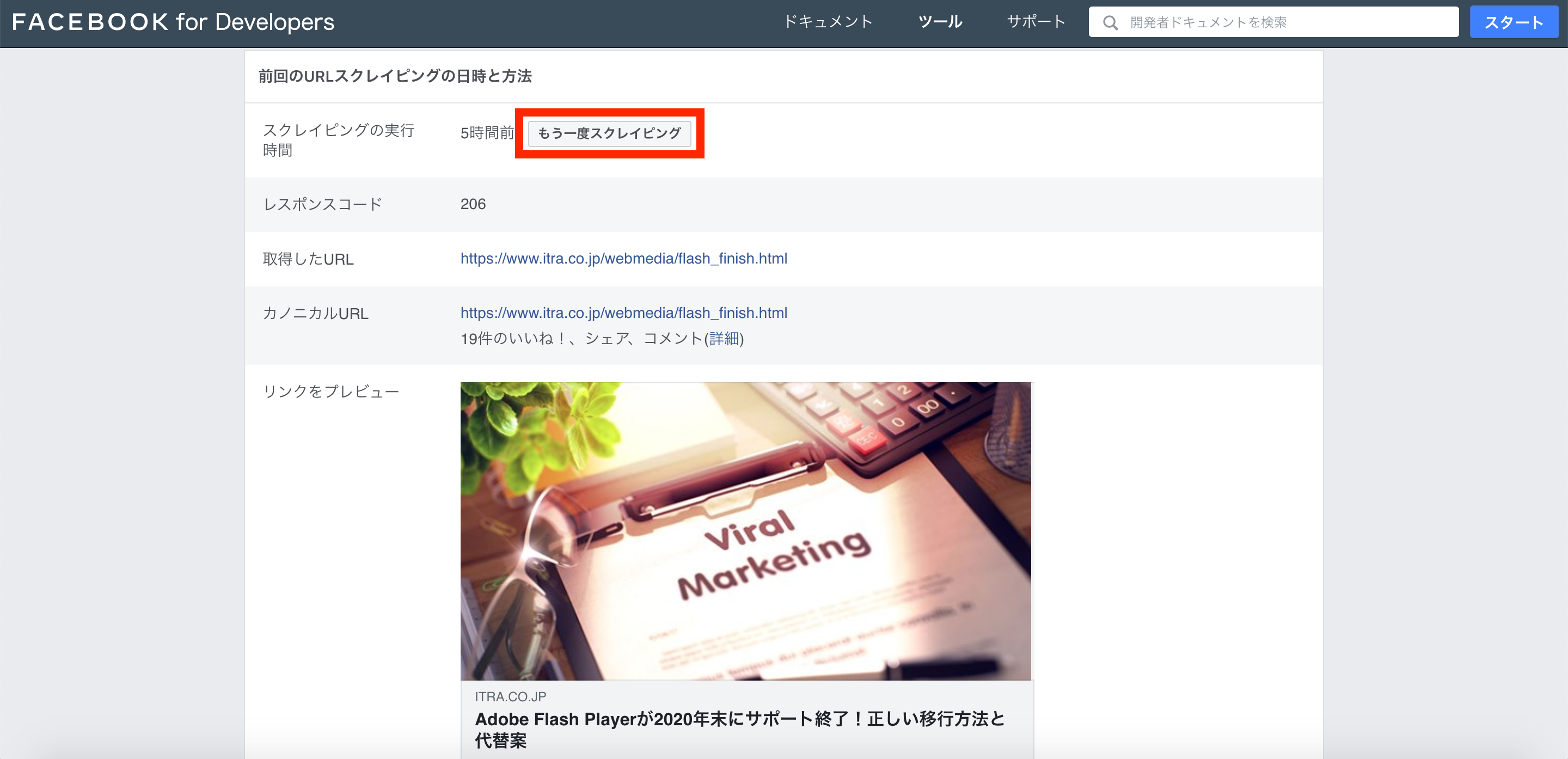
Facebookでシェアされた時に最適な画像のサイズとogp情報を確認する方法 エムズスタイル 想いをカタチに

Og Image って 記事メディアこそシェアされるogpを設定しよう Creamサポートブログ

80サイトのogp画像を比較してみました Hiroseminami Note

19eigyoryoku Fb Ogp クリエイターに特化したインキュベーション施設 大阪デザイン振興プラザ Odp

Facebookのogp画像の表示シミュレーションが出来る Ogp画像シミュレータ Wordpressのための便利帳

Facebook投稿でogpを使わずに好きな画像をサムネイルに設定し リンク先ボタンを設置する方法 海外マーケティングの最新情報 ノウハウを発信 マーケビット

Webサイトにogp情報 画像 概要を設定してsns拡散の機会をアップ 新規プロジェクトのためのプロモーションwebパッケージ シード

Ogp画像の見え方を簡単操作でシミュレート Tsmallfield S Diary

Twitterのogp画像のデザインの依頼 外注 イラスト制作の仕事 副業 クラウドソーシング ランサーズ Id

デザインがしっくりこないときに試すこと10選 新米デザイナー向け 株式会社lig

忘れがち 最適なサイズは10px 630px ブログ作ったらogp設定しないと おじさんず



