Html Img Src Local File Path

Django Static Files Handling Made Simple Even Your Kids Can Do It Dataflair
Q Tbn And9gcqumy Puxv7oxrbjtivnvphetdphbjjxeq8unw T2szavtm03ua Usqp Cau
Q Tbn And9gctyc3f0uj9ksb8tnmof Abo Ecaun2 Tr69mbusdj1rj0vgg7qs Usqp Cau

Qgis2web Photos Popup Blog Open Gis Lab

How To Create A Image Src In Html Youtube

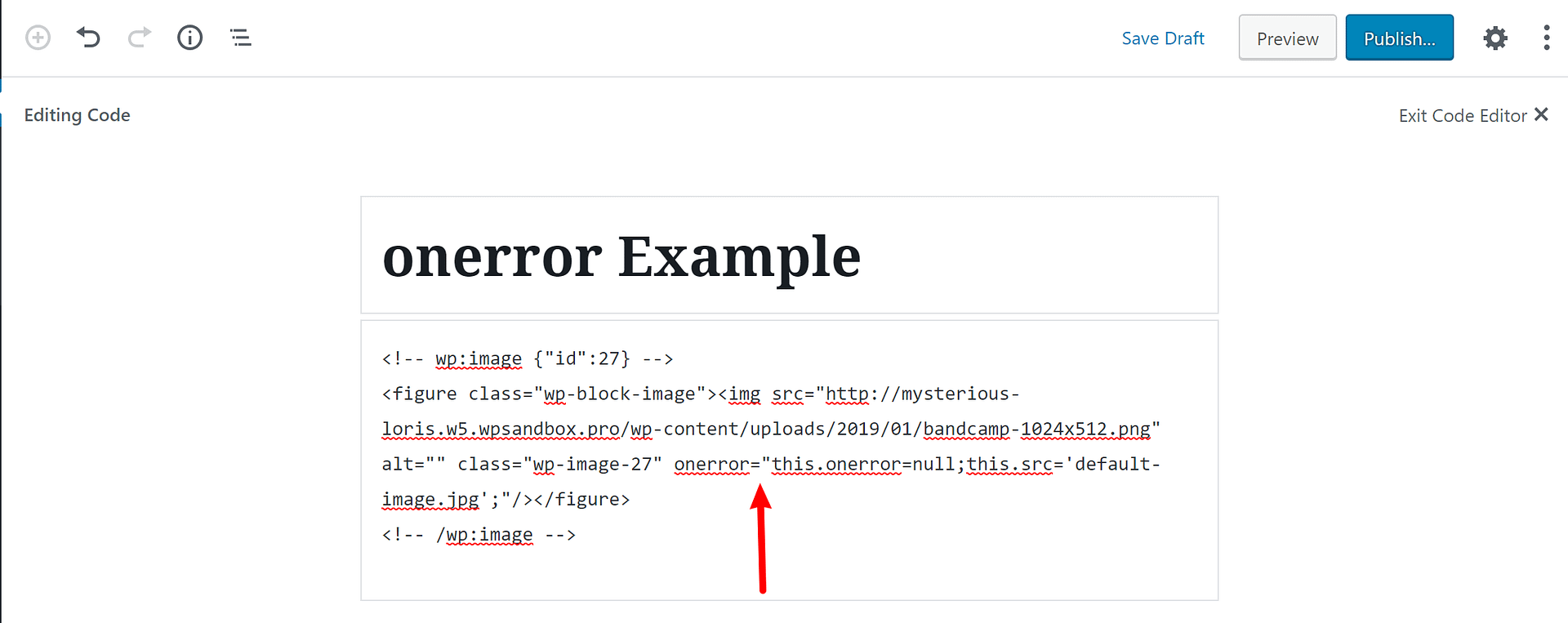
4 Ways To Handle Missing Images On A Website Beginner Friendly
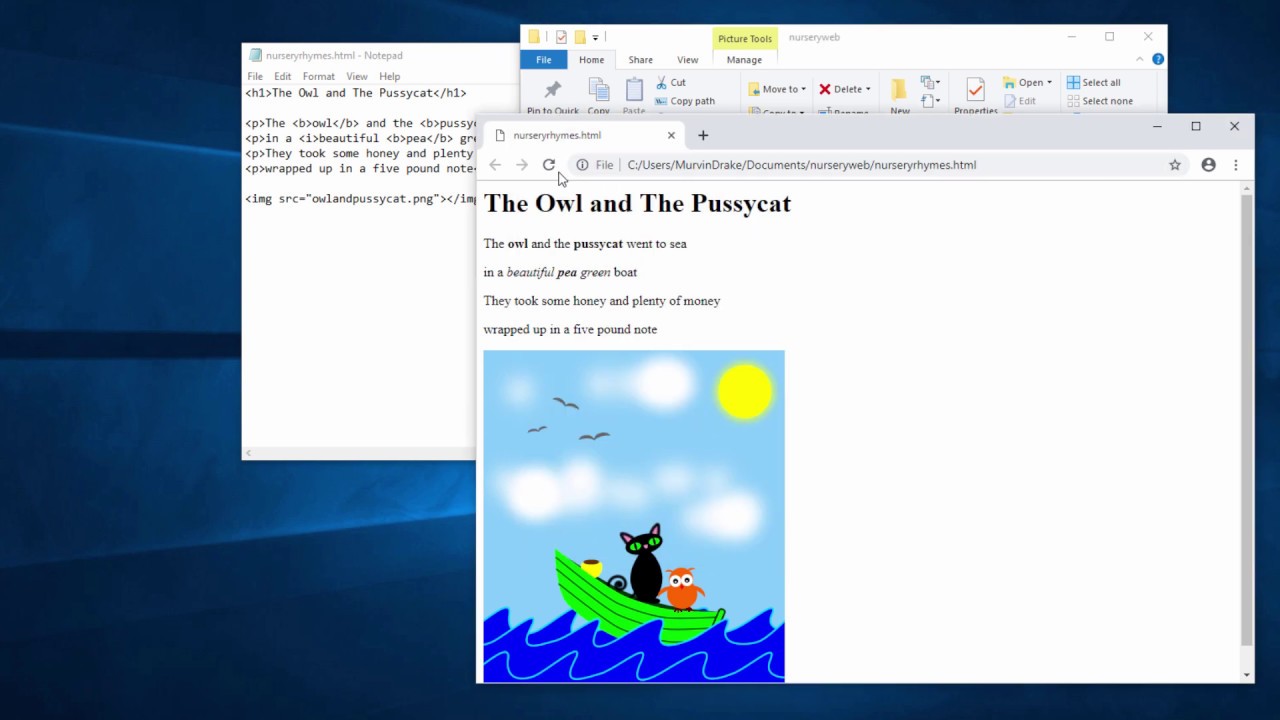
Now if we run our code and open it on our browser, we will able to see the image on the web page.

Html img src local file path. It works on your local pc and on your web site (assuming you have the same folder structure in both places). So one should be careful with relative paths. If you are coding here in codecademy, then you need a photo-sharing website.
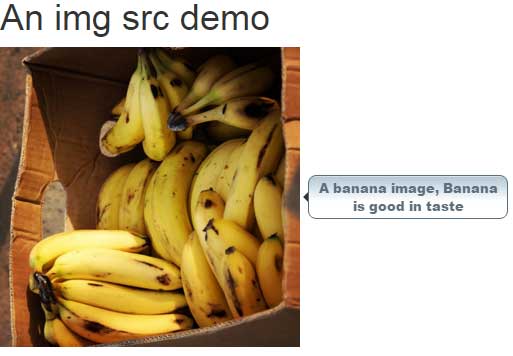
The second checkmark is orange, the third checkmark is purple, the forth checkmark is yellow. =D).- Thanks to everyone – Robergto Nov 11 '15 at 17:50. <img src = "demo-image.jpg" title = "Title of image" alt = "alt text here">.
It's very common to place images in a folder other than where your html doc resides. For example, this is how the image path is set along with title and alt attributes in img tag:. Using img tag and code it correctly in local HTML file.
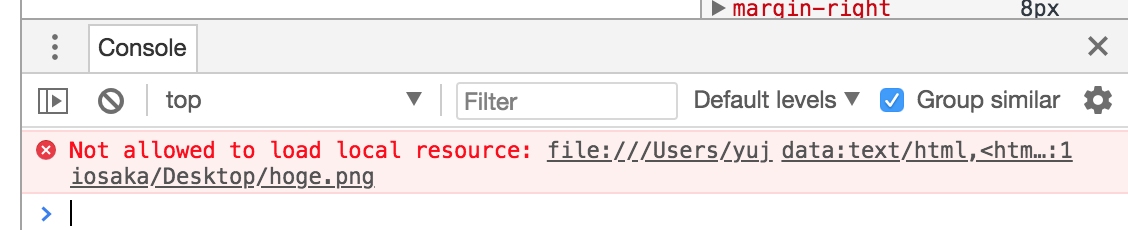
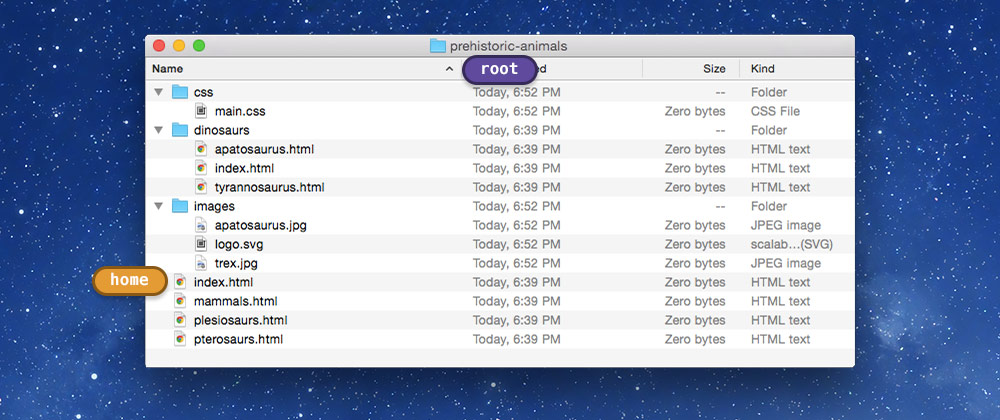
In the following example, the file path points to a file in the images folder located at the root of the current web:. The HTML file path would be:. But that's irrelevant anyway, because browsers do not allow websites to reference files from the user's local file system.
The simplest example of relative path is just a file name, like index.html. From IPython.core.display import HTML HTML(filename=local_html_file) This file fo. URL of the image.
This video talks about file paths and how they work in your html files. Indicates the intrinsic width of the image, in CSS pixels. Get code examples like.
I know in html the values for img src use unix style path separators with root ( "/" being your parent web directory. If it is in html file (such as exaple.html) then save the file and image at the same folder example in desktop… then remove the path and mention file name… grantrogers22 January 4, 19, 5:31pm. If your current directory is /about/ then index.html would be one, but if you switch it to /contacts/ then it will be another.
It won't work if you relocate your image or HTML files into different folders or change your folder structure. Specifies a client-side image map to be used with the image. It's highly unlikely that the user will have a file with the same path and filename as the file on your server.
The tag will support that. Would I need to urls instead of file. We can link any external resource to add in our HTML file with the help of file paths such as images, file, CSS file, JS file, video, etc.
The alt is the alternate text attribute, which is text that is visible when the image fails to load. Hello, Say I want to display a local HTML file (e.g. Using this file path gives me the image on the home page, however when I click through to the article page, the image doesnt load.
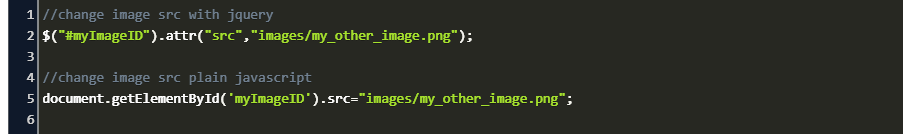
This is because we have already mentioned the static path using the express.static() function. Now in the index.html.en file you'll want to put the following markup. I want to change code of Mobirise with this javascript code.
Specifies the URL of an image to be displayed. File paths are used to link external resources such as images, videos, style sheets, JavaScript, displaying other web pages etc. If you save the file and load the application, you will see that, the image is not displayed but broken icon is displayed for the button with alt text.
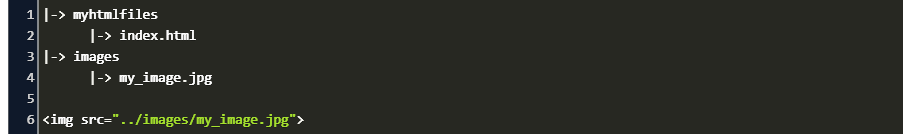
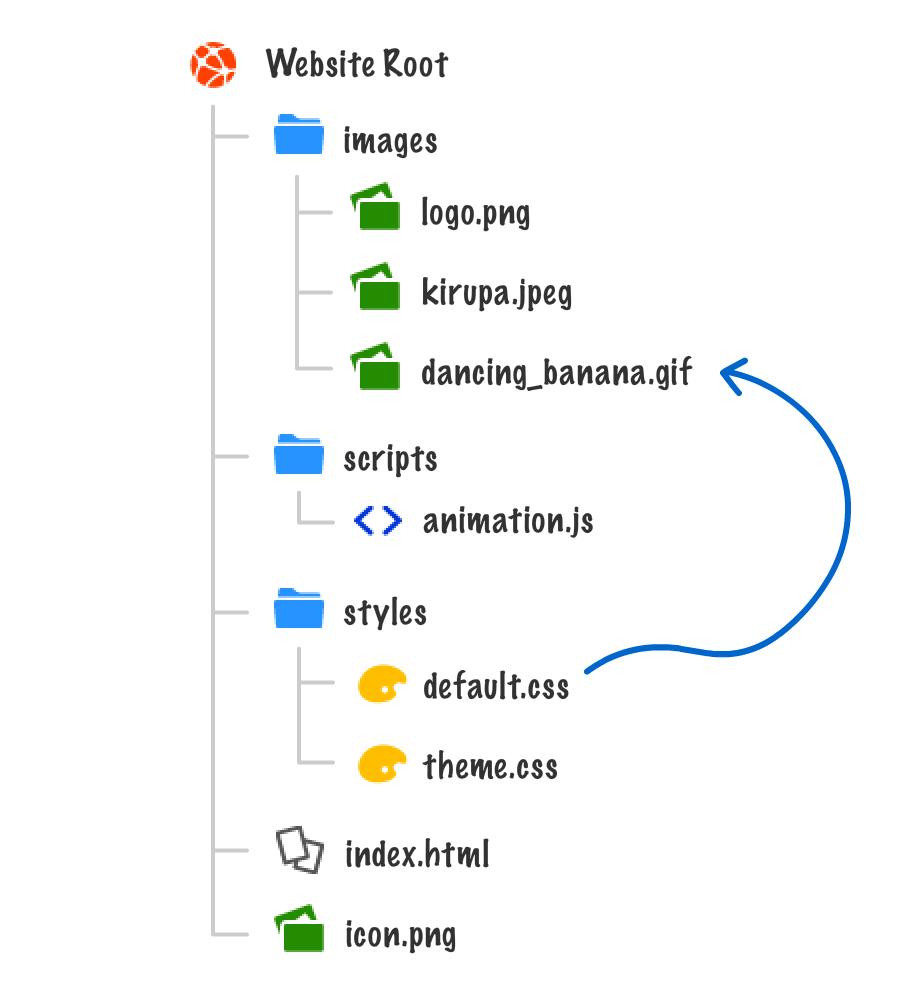
To walk down the file structure from index.html to our image, the file path we'd need is images/your-image-filename. The above example uses what’s called a relative file path. You need to use a relative file path.
How to address img src from a local file on mac?. Echo ‘<img src=“’.$filepath.‘”>' ?> /code > Remember basic HTML structure while coding in PHP. Stack Exchange network consists of 176 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.
Ok, Joe, I can do that, but as soon as I put the image into a different folder, I start having troubles. File paths are like an address of file for a web browser. There are plenty of image hosting sites you can use, like Imgur.
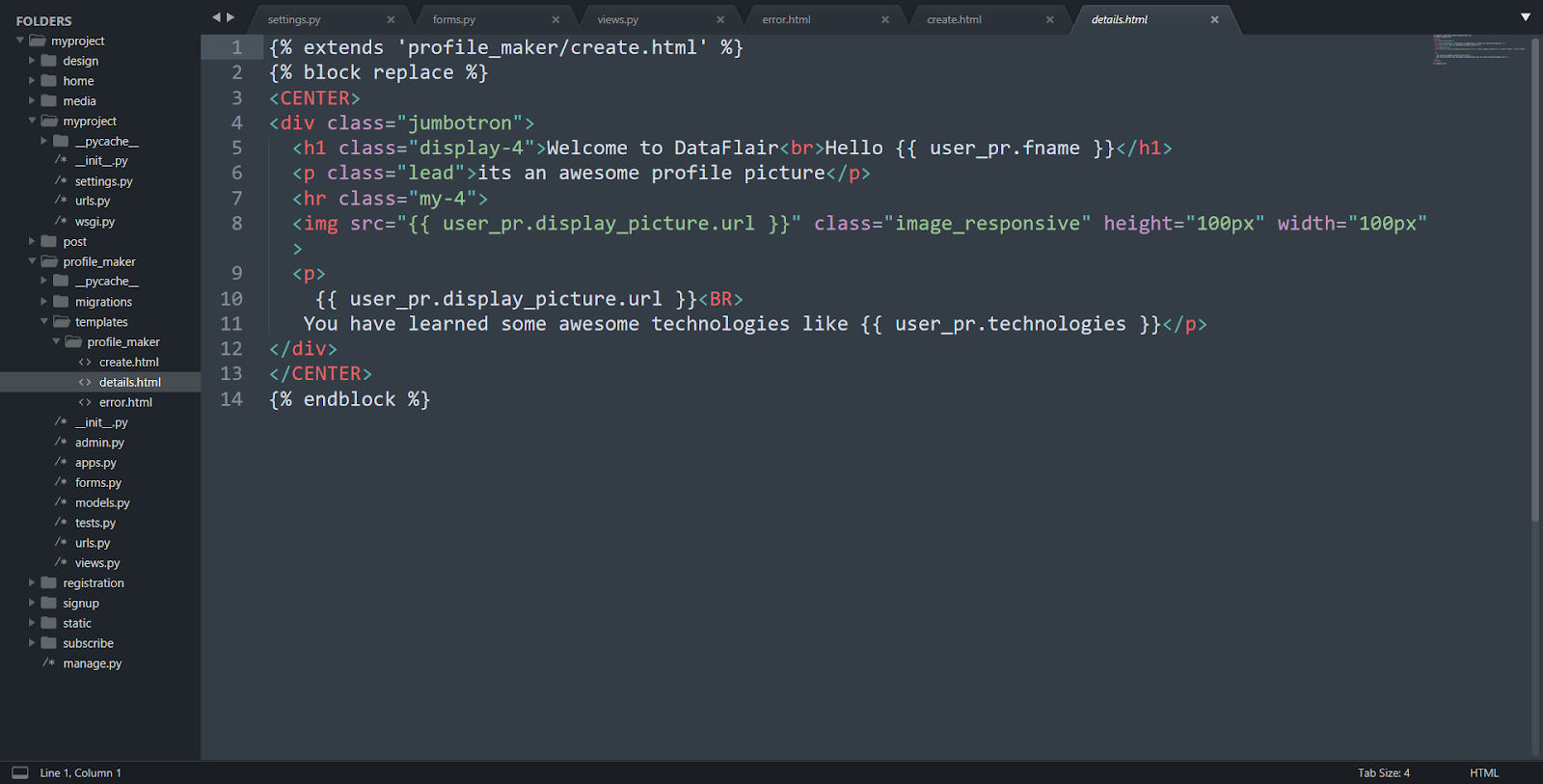
The src attribute instructs the browser where on the server it should look for the image that’s to be presented to the user. I stored the images on src/assets/static/images as on template. Also, always specify the width and height of an image.
Before you decide to use an inage hosting services, save yourself some time and take a look at your local files and make sure you are linking the correct images to your website. The img src stands for image source, which is used to specify the source of an image in the HTML <img> tag. Hi all, i have one source javascript code for image:.
This is for security reasons, to prevent a malicious. Easy to type in the path. Because the index.html file and the images folder are in the same folder, we can simply have a url of images to link to the images folder.
For example, our image is called firefox-icon.png, so the file path is images/firefox-icon.png. The src is to add the image URL. With HTML, add the image source as the path of your system drive.
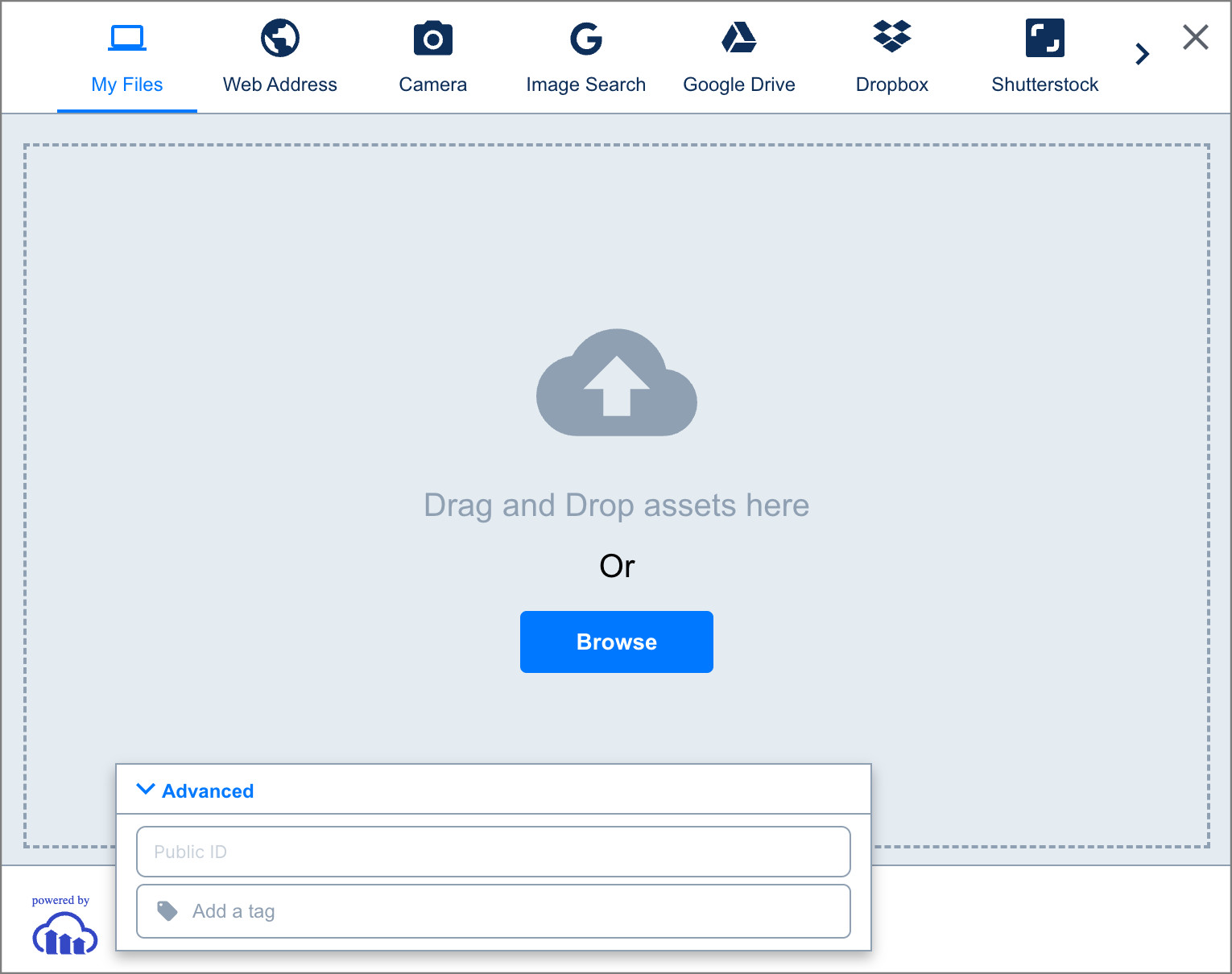
For example, the syntax (<img src=” ” alt=” “>) is used to insert an image file, where the path of the file is mentioned in the source (src). One very big disadvantage of that method is any computer accessing the page would have to have the drive mapped to the same letter. If you have saved a file to Google Drive, you can open it here:.
Since there is no images on www folder. Imagine you’re standing on some nondescript street corner in a city you don’t know and I’m telling you how to get to your car. Image Code in block of Mobirise:.
Absolute path example Relative example. Src - Specifies the path to the image alt - Specifies an alternate text for the image, if the image for some reason cannot be displayed Note:. I am probably the laziest coder by usually putting all the images in the same folder as the html files, I now use a graphics folder.
But how to load it to app?. Example <img src="/images/picture.jpg" alt="Mountain">. An HTML file path is used to describe the location of a file in a website folder.
Using img tag and code it correctly in local HTML file. In the src attribute, we’re telling the HTML page that there’s a folder called “img” and inside of that folder is a file called “cupcake.jpg” that we’d like to display. That means we are able to display our local image using the Node Express.js.
Open from Google Drive. We need to tell the HTML where the image is. Hi, One of our C# application requires reading from a HTML file and copying contents to another control on UI.
This is because it is the path of the image relative to the index.html ’s folder. However in windows land the path to my images would be something like \\theOtherServerMapping\wwwRoot\inetpub\images How would I write the path to such an image directory in my html tags?. Is there any specific way to find out the file directory on mac?.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. It is an empty tag, containing only attributes since the closing tag is not required. On windows it shows the path on the top of the page but not on the mac.
"/tmp/data/overview.html") which itself includes tags pointing to image files in same or child folder. So one should be careful with relative paths. Learn about the Node.js encrypt-decrypt-it module and its usage;.
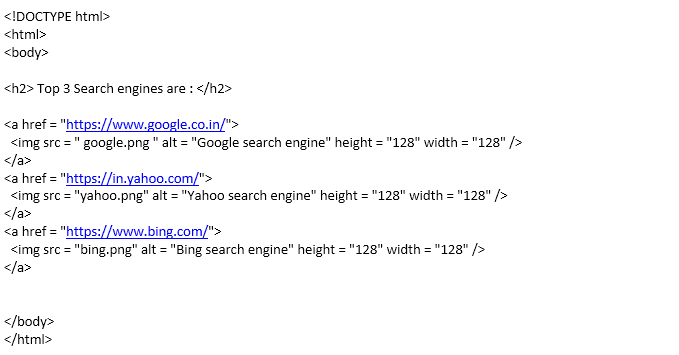
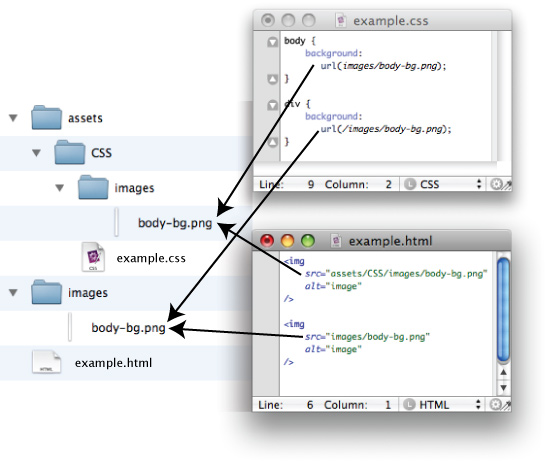
The entire path to the image must be readable by the Web server. That is, a file path that points to the location of the image RELATIVE to the document requesting it. <p> <span>src="check_mark.png"</span> <img src="check_mark.png" /> <span>I'm purple because I'm referenced from this current directory</span> </p> <p> <span>src="/check_mark.png"</span> <img src="/check_mark.png" /> <span>I'm green because I'm referenced from the ROOT directory</span> </p> <p> <span>src="subfolder/check_mark.
So to fix this, we need to include the image. Slightly off topic but if this tip does not work and the images are still not showing up, it can be that they are not saved right in photoshop and are ‘Index format’. For that, add the src attribute as a link to the path of system drive where the image is stored.
Used by the now-defunct Netscape browser to suppress the display of image prior to image download completion. I'm having the same issue with my logo, it shows on the homepage, any additional pages it doesnt show. The image file path would be:.
Because we want to access the image inside the folder, we use the URL images/llama.jpg. The only way I can describe this is:. The image is inside the images directory, which is in the same directory as index.html.
Just in case someone might find it useful:. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. To insert a file in a web page its source must be known.
In other words, we’re referring to the image file in relation to the current location of the HTML file. Use that path instead of the UNC path. The src attribute is used to add the image source i.e.
To insert image in an HTML page, use the <img> tags. This means if you were coding a website directly on your computer using an HTML file, it is only then when you can link to images on your computer. And even if they did, it's not going to be the same file.
The browser won't be able to find the image file. That is an absolute file path. This tells the browser to request a path that starts one level above the location of the HTML page.
<IMG SRC="file:///D:/img/smiley.gif"> Oh, by the way, I guess there is not a 'localhost' for I am not using one, the html file is on same disk, but it's not -yet- on a server(He, have no idea how to do it!. To move up a directory level, just precede the path with a double-dot and a slash, as in (/). If you are using Apache running as the www-data user, then your directories should probably be set to 0755 (drwxr-xr-x), and the files, 0644 (-rw-r--r--).
This may be an image in the same directory, an image. That image tag path would look like this:.

Html Img Src Not Displaying Image Stack Overflow

How To Properly Reference Local Resources In Html Stack Overflow

Dealing With Files Learn Web Development Mdn

Getting Images Into Markdown Documents And Weblog Posts With Markdown Monster By Rick Strahl Markdown Monster Blog Medium
Q Tbn And9gct12vlwnhtydckrwk10jvxjibmdsfgop2t9tv8tdcmgxrlj68 Usqp Cau

Ionic 2 Images Not Displaying On Device

Links And Images Tutorial Html Css Is Hard

How To Fix A Broken Image Treehouse Blog

Img Src Url Does Not Work With The Images Located On My Computer But Works With The Ones Available Online Is There A Place Where I Can Host Upload My Own Images And Use

Site Organization Ppt Download

Relative Paths Ppt Download

D Yzlr6ceucbgm

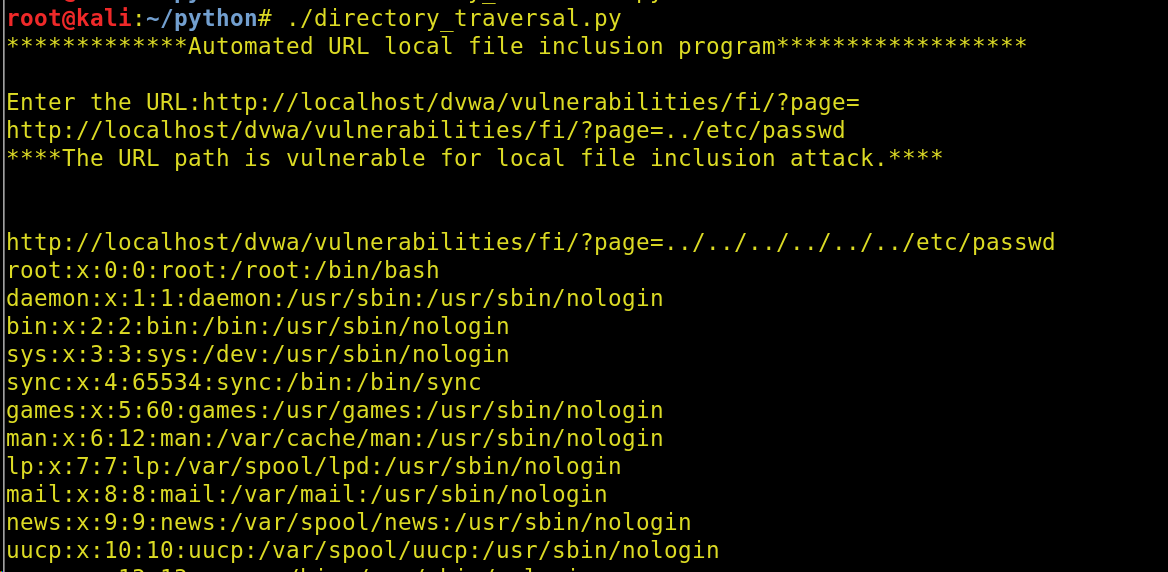
Local File Inclusion Automation Using Python By Pravinrp Medium

Local Path To Javascript File Are Not Working Under Loaded To Webbrowser Control Local Html Page Stack Overflow

How To Fix A Broken Image Treehouse Blog

How To Fix Broken Images And Links On Your Website

Fb Gadgets Image Src In Css Without Software

Http Server Can T Show Image Raspberry Pi Forums

Can T Load Image With Spring Boot Thymeleaf Stack Overflow

Try To Send Email Using Ms Flow With Images Embedd Power Platform Community

3 Html Css And Javascript Display Images On A Web Page Youtube

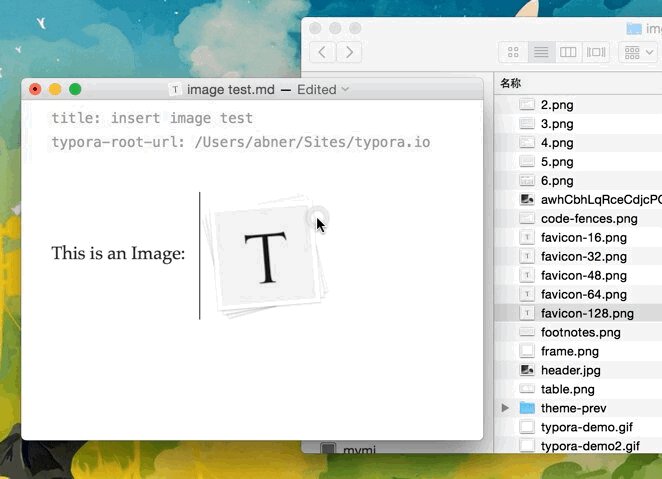
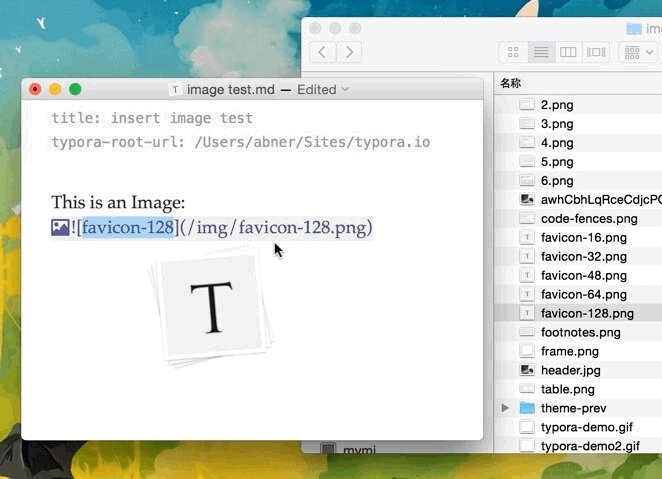
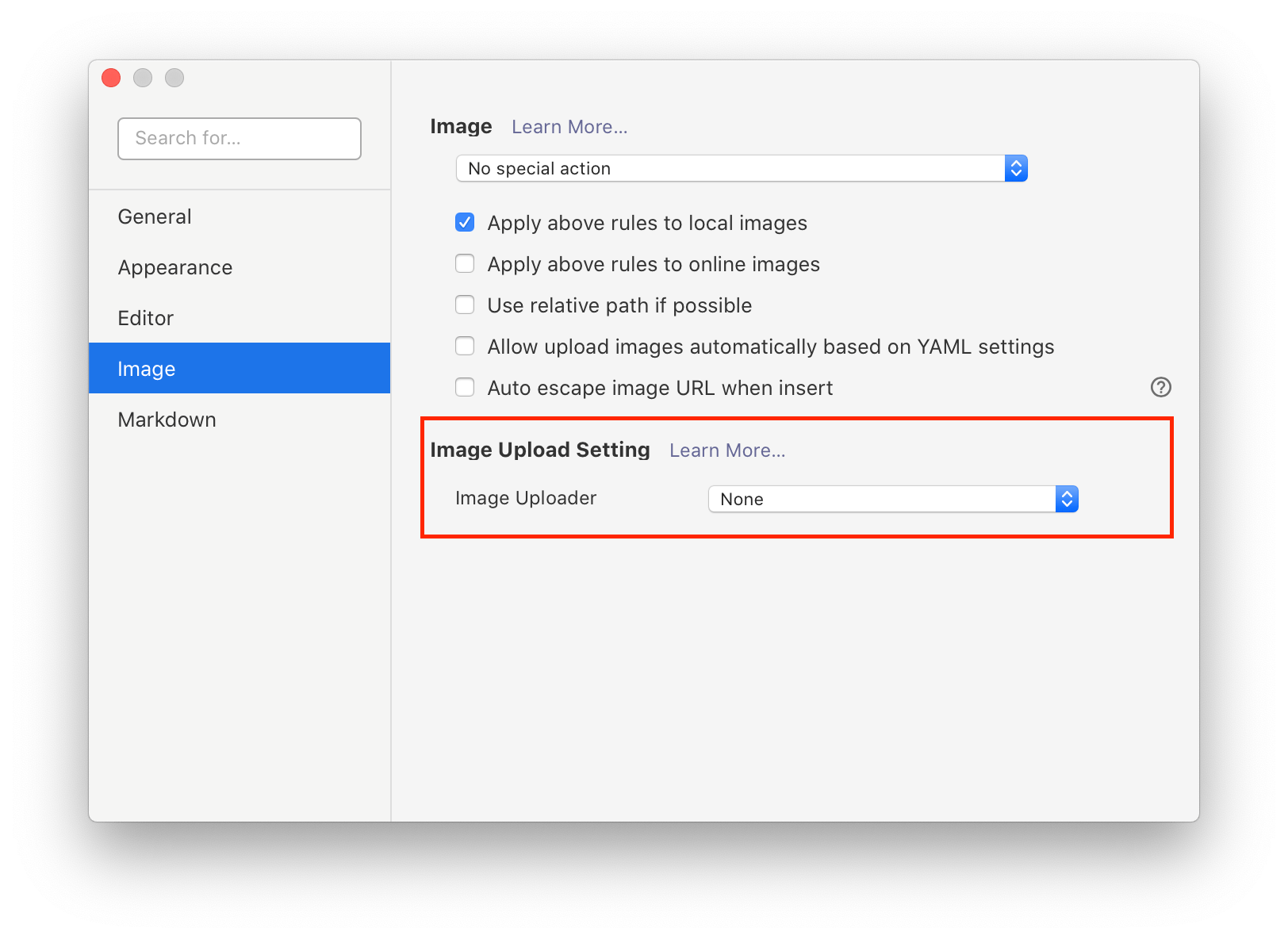
Images In Typora

How To Add Image From My Pc To My Html Page Quora

Html Img Src Attribute Geeksforgeeks

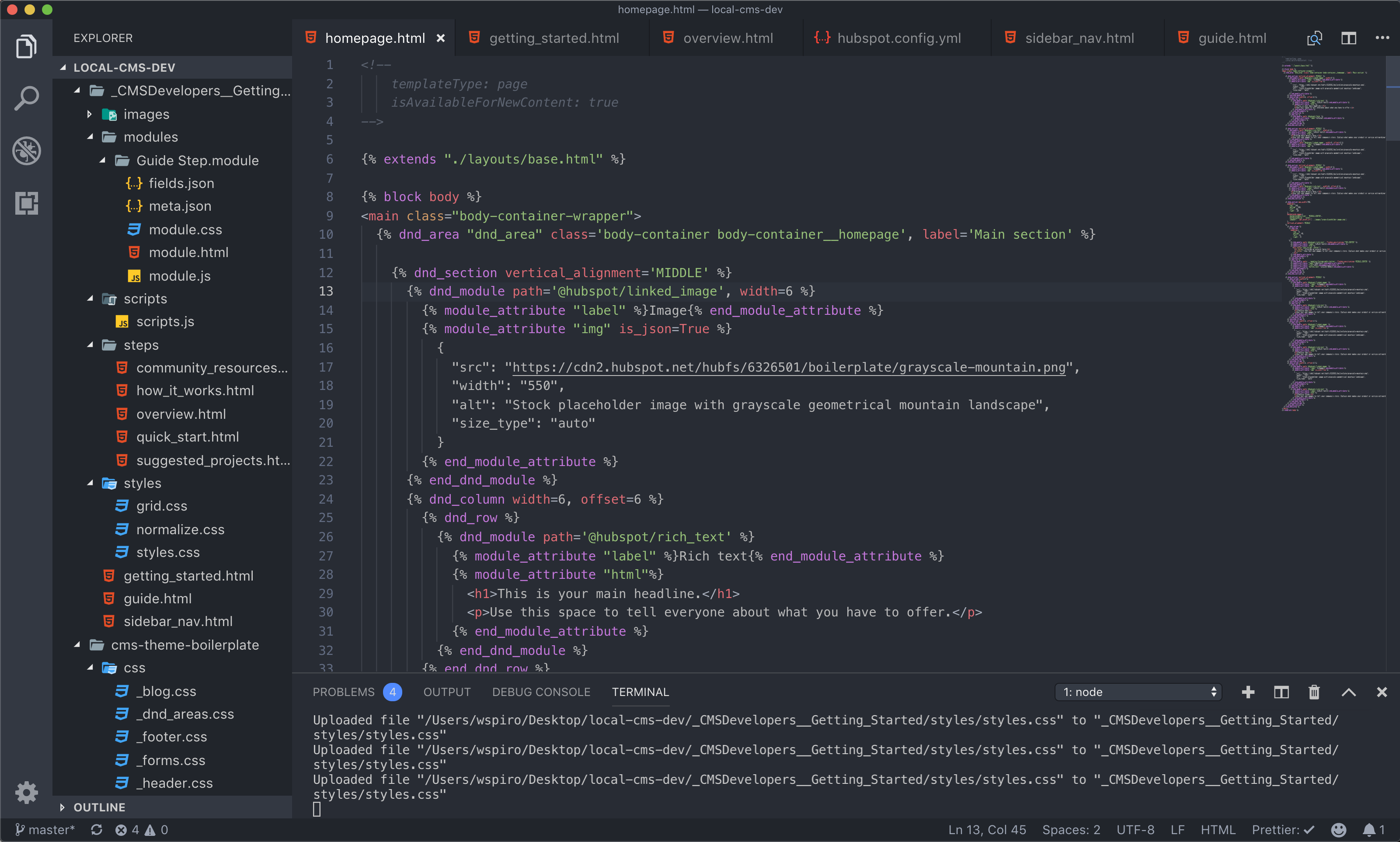
Getting Started With Modules

Dealing With Files Learn Web Development Mdn
Image Linking Grav Documentation

Image Linking Grav Documentation

Img Not Working With Relative Path In Src Stack Overflow

Site Organization Web Design

Making A Folder Of Images For Your Github Readme By George Medium

Images In Html Learn Web Development Mdn

Image Link In Html Different Html In Image Link With Code Syntax

Programmatically Uploading Images Videos And Other Files Cloudinary

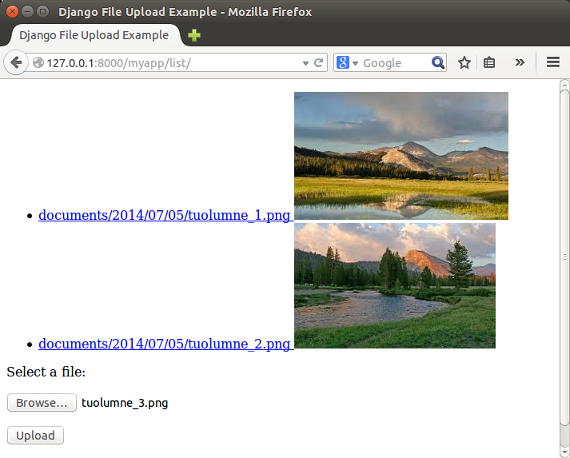
How To Upload File In Django Learn With Easy Steps In Just 10 Mins Dataflair

How To Load An Image Using Relative Path In Reactjs Stack Overflow

Jquery Change Image Src Code Example

Load Local Images In React Js Stack Overflow

Links And Images Tutorial Html Css Is Hard

How To Select Image From Folder In Html Code Example

Insert Image From A Folder Html Code Example

Links And Images Tutorial Html Css Is Hard

How To Set A Background Image In Html Wikihow

How To Set A Background Image In Html Wikihow

Html Img Src Image Source With Path Options 5 Examples

Links And Images Tutorial Html Css Is Hard

Img Src Img Png Not Showing Local File React Stack Overflow

File Path In Html Learn How Does File Path Work In Html

What Is The Difference Between A Relative And Absolute Path

How To Set A Background Image In Html Wikihow

Q Tbn And9gcszdbluiebvx0crfe1sbiwducd W6vnc77gxq Usqp Cau

Local Development Tooling Cms Cli Reference

How To Display Images Stored On A Server How To Program With Java

Get The Original Image From A Data Url Css Tricks

Html Img Src Image Source With Path Options 5 Examples

Loading Local Script File In Html File Properly Stack Overflow

Django File And Image Uploads Tutorial Learndjango Com

Image Is Not Displaying Issue 1292 Sergiobenitez Rocket Github

Django Image Files Uploading Example

File Paths On The Web
Q Tbn And9gctkcz09mnxdmczodb5oiewmu2cycvspo2ks Teqnk1xlzxtujxs Usqp Cau

Local File In Html Widget Elements Tumult Forums

Quick Reminder About File Paths Css Tricks

Handling File Uploads With Flask Miguelgrinberg Com

Q Tbn And9gctvphovcsmycazyauezjtsmawp Cq0pgaz4g Usqp Cau

Q Tbn And9gctx07nnpoqf3gchmfhucmnp9bicftlazelulq Usqp Cau

How To Add A Background Image Located In The Computer In A Html Page Using Css Quora

Links And Images Tutorial Html Css Is Hard

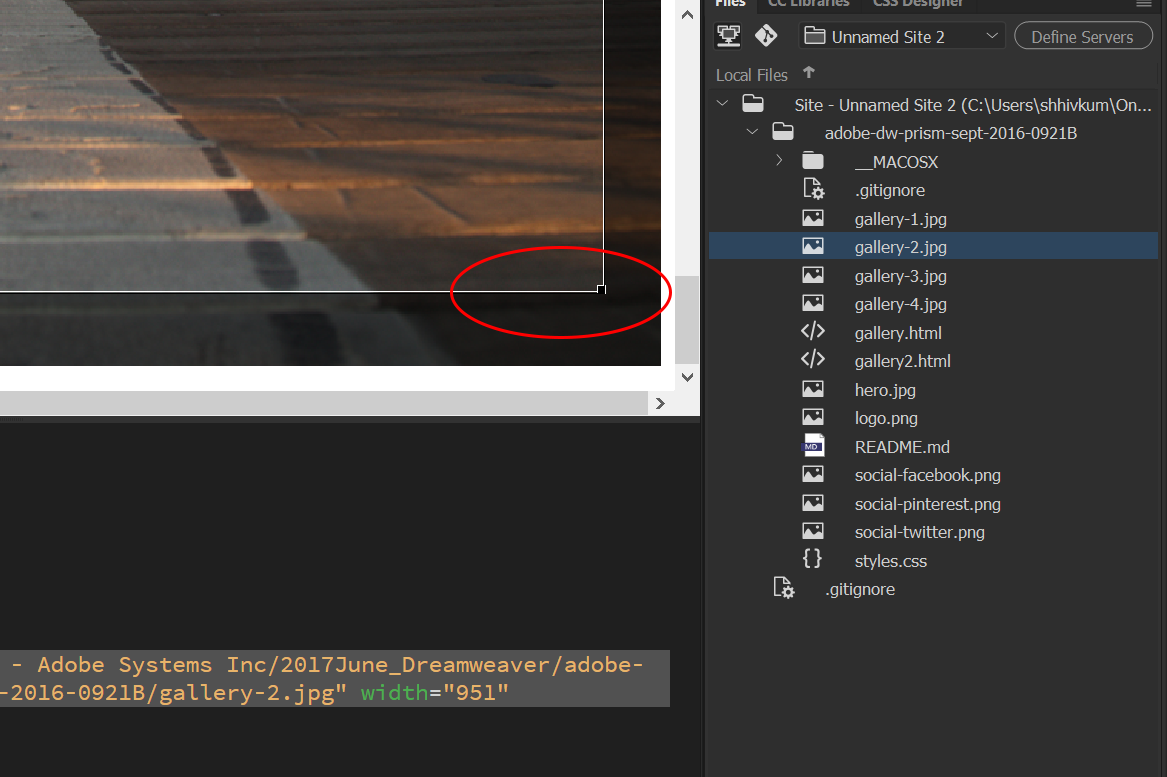
Dreamweaver User Guide

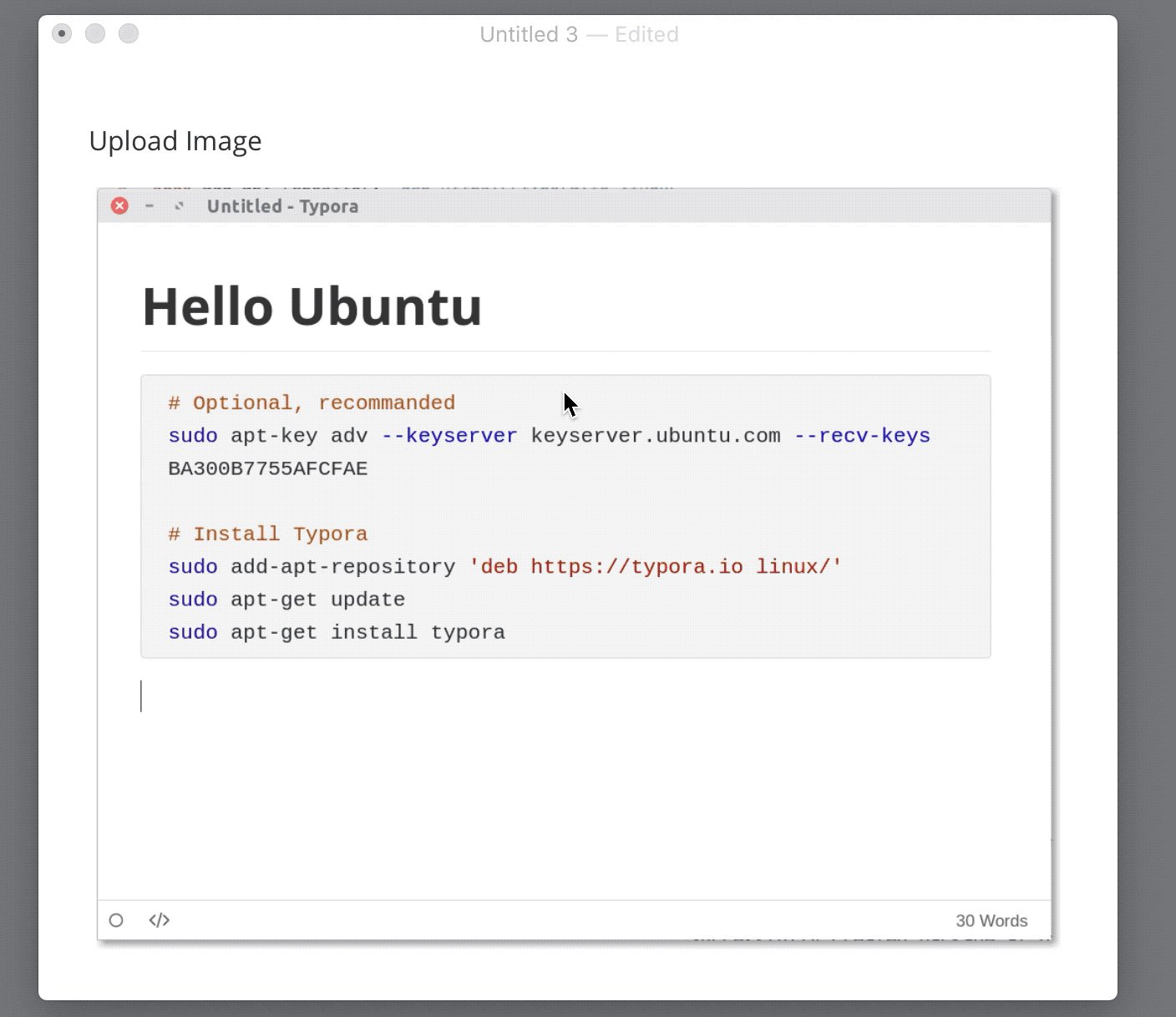
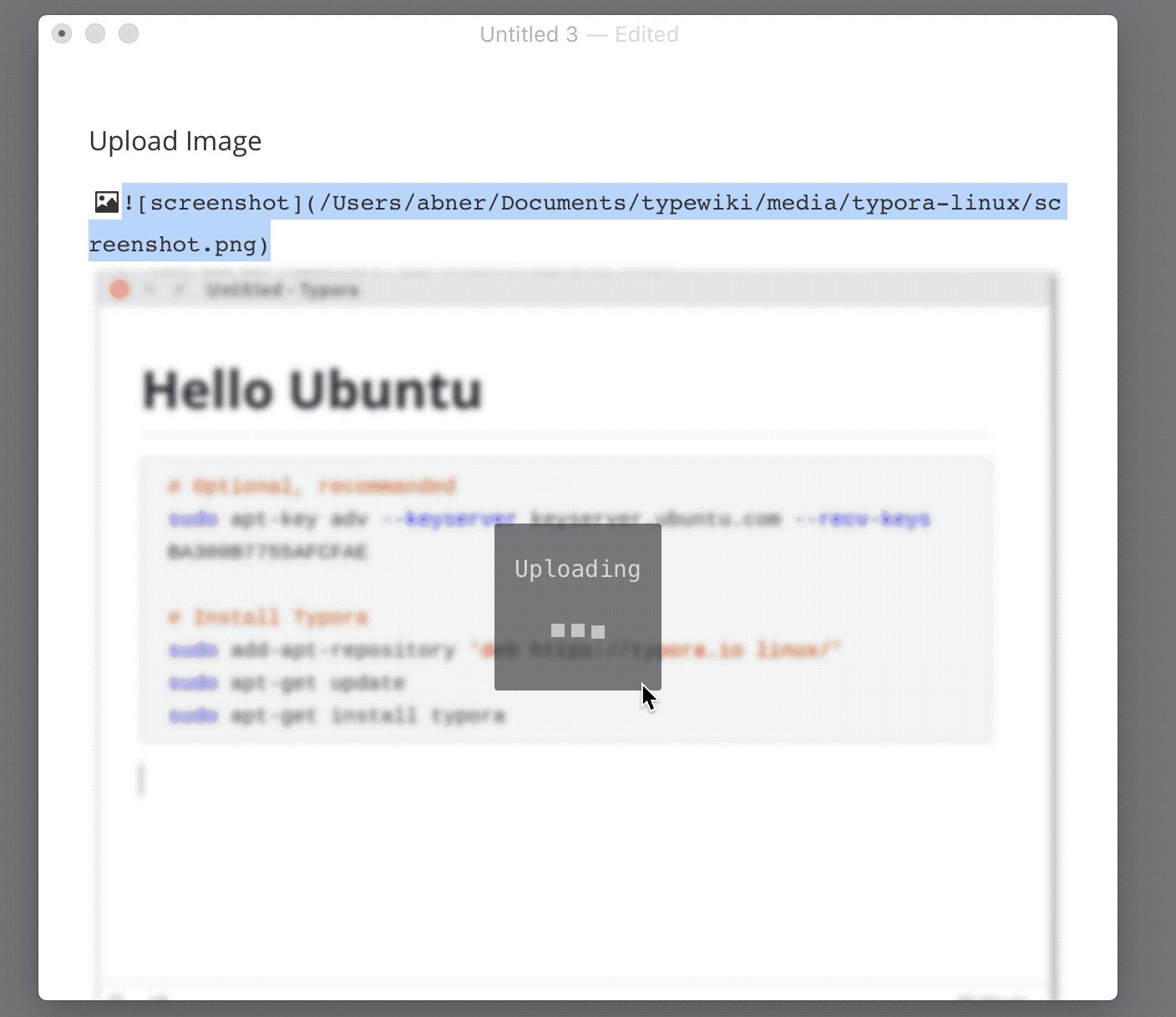
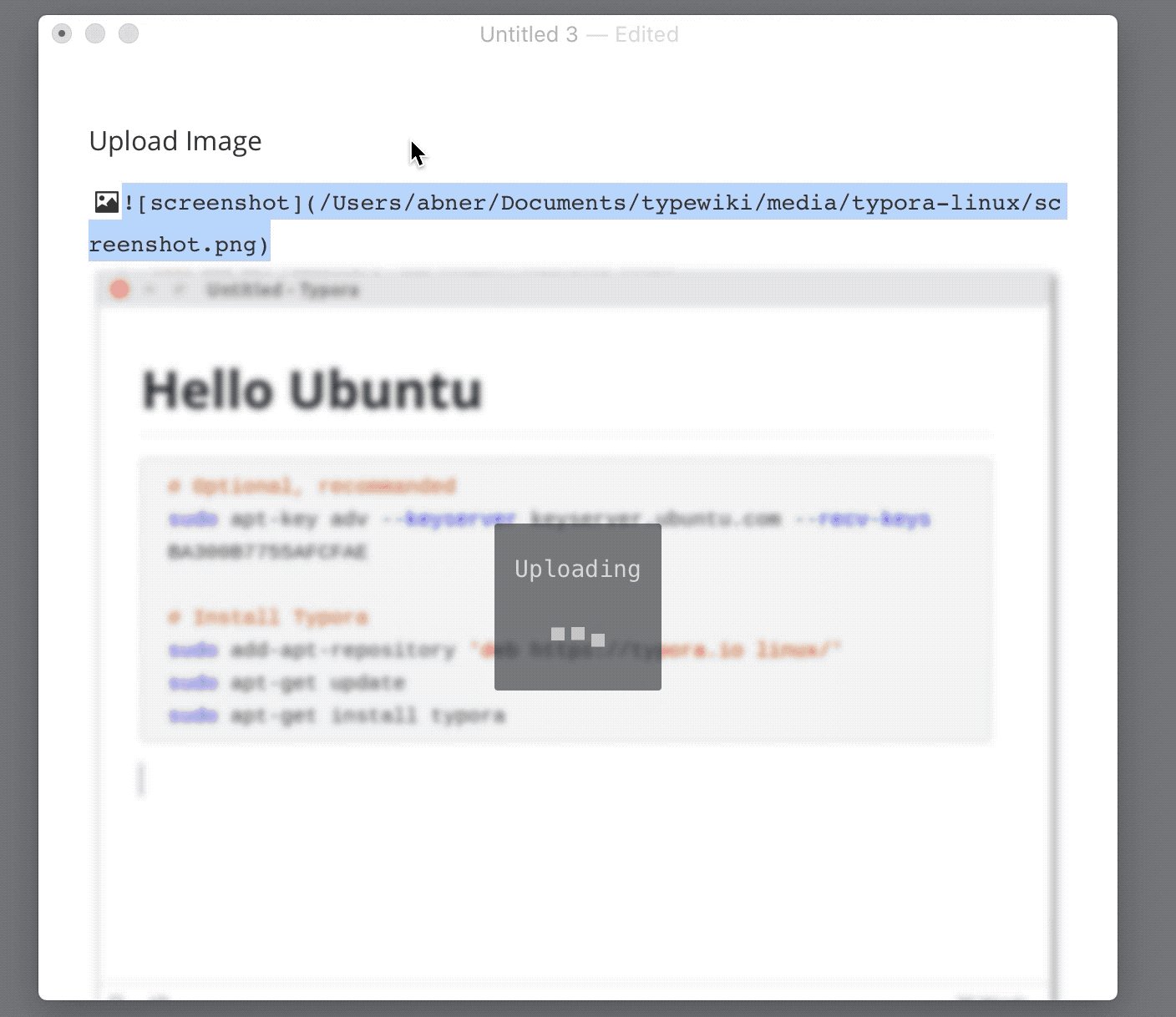
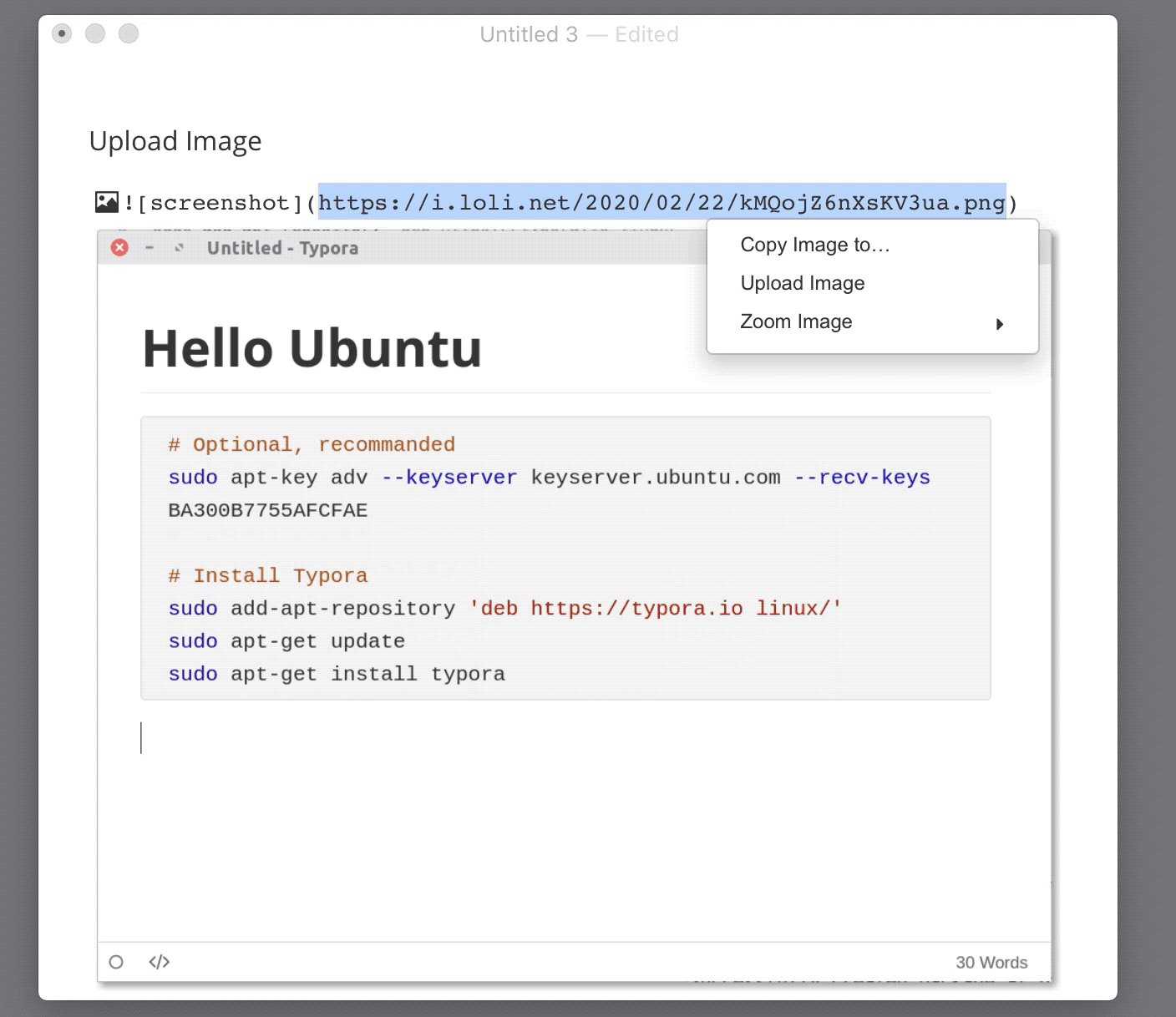
Upload Images

Map Tips Showing Only Path Instead Of Pictures In Qgis Geographic Information Systems Stack Exchange

Responsive Images Learn Web Development Mdn

Vue List Display Background Local Image Not Allowed To Load Local Resource File D Image 1 Png Programmer Sought

How To Output An Image On File As An Html Img From A Java Servlet Stack Overflow

Cannot Render Pdf With Images Stored Locally Issue 1643 Puppeteer Puppeteer Github

Nativescript Angular Local File System Images Not Showing Stack Overflow

Assets Images Not Rendering Issue How To Render Local Asset Images Inside Html Img Src In Flutter Issue 18 Afur Flutter Html To Pdf Github

Resolved Formatting Nav Bar And The Images Codecademy

Links And Images Tutorial Html Css Is Hard

Using Paths Folders Web Dev Topics Learn The Web

How To Fix A Broken Image Treehouse Blog

How To Fix A Broken Image Treehouse Blog

How To Set A Background Image In Html Wikihow

Images In Typora

Cannot Open Local File Chrome Not Allowed To Load Local Resource Stack Overflow

13 How To Display Local Images In Html Bizanosa

Images Are Not Shown Issue 27 Rdvojmoc Dinktopdf Github

How To Set A Background Image In Html Wikihow

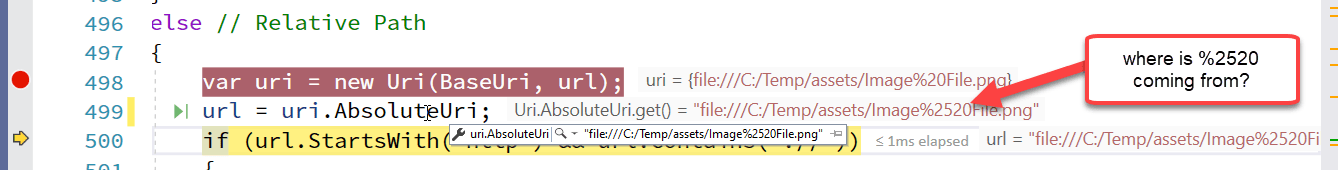
Uri Absoluteuri And Urlencoding Of Local File Urls Rick Strahl S Web Log

Html Image Javatpoint

Image Is Not Showing In Browser Stack Overflow

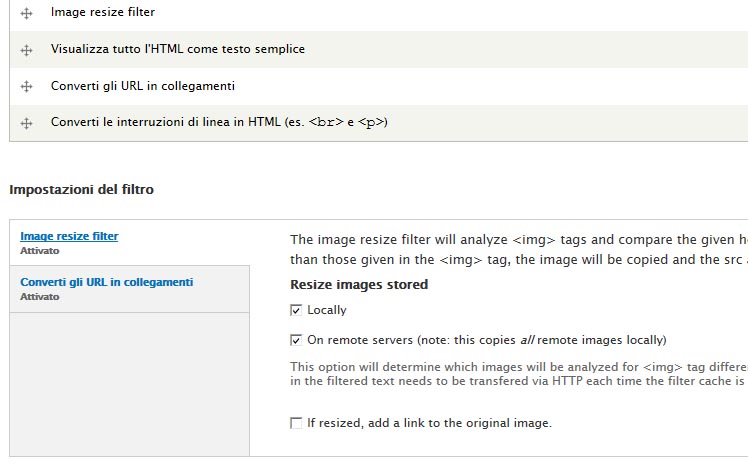
Image Resize Filter May Create Broken Paths If Height Width Attributes Are Not Available Drupal Org

Ie Misreading Utf 8 In Img Src Url Generated With Xslt Stack Overflow

Local File Inclusion Automation Using Python By Pravinrp Medium

Links And Images Tutorial Html Css Is Hard

Has An Anchored Image With No Alt Text Sitebulb

Images In Html Learn Web Development Mdn

Local Html File In Browser Showing File Not Found Error Stack Overflow



