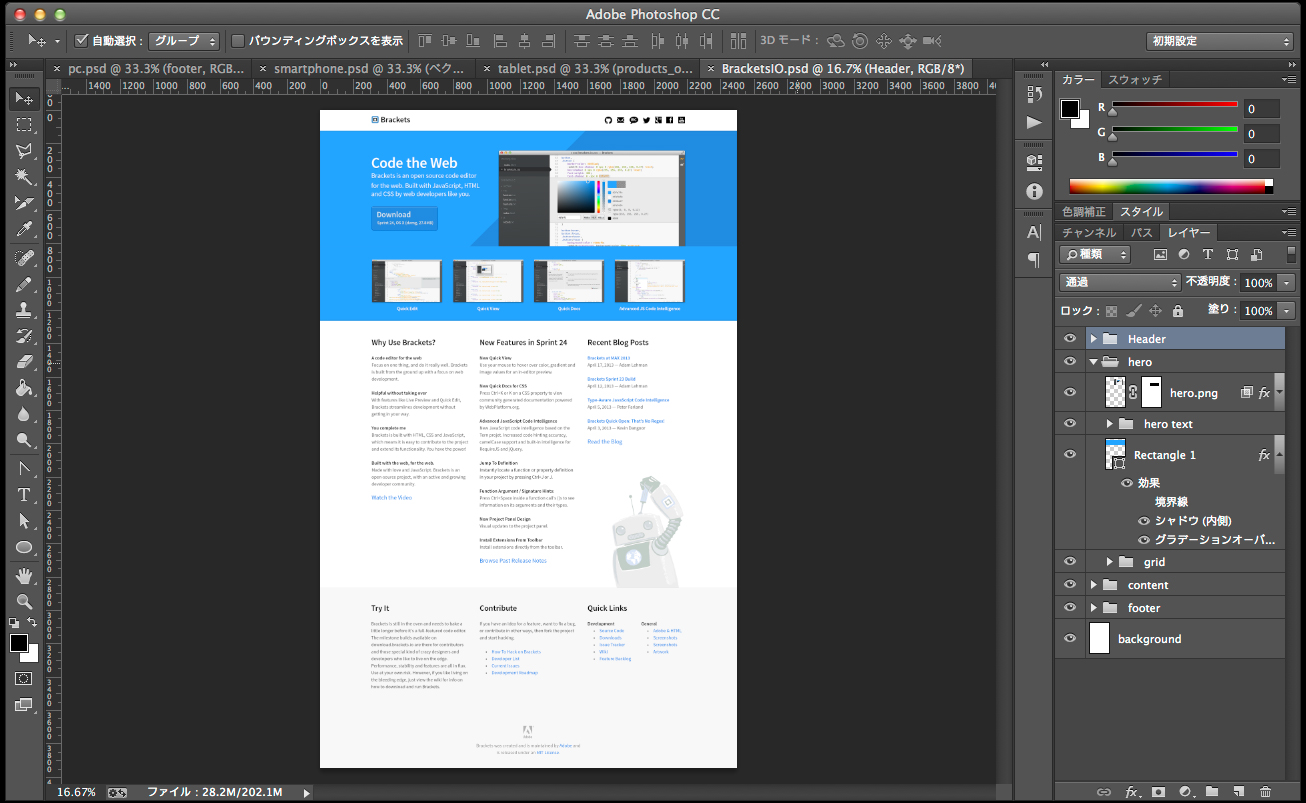
デザインカンプ ツール

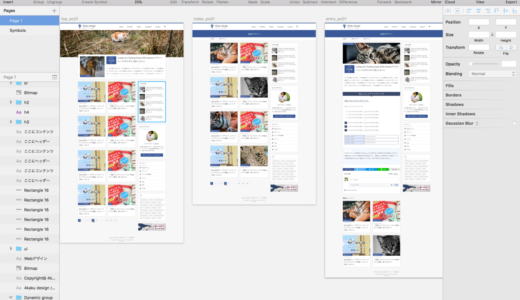
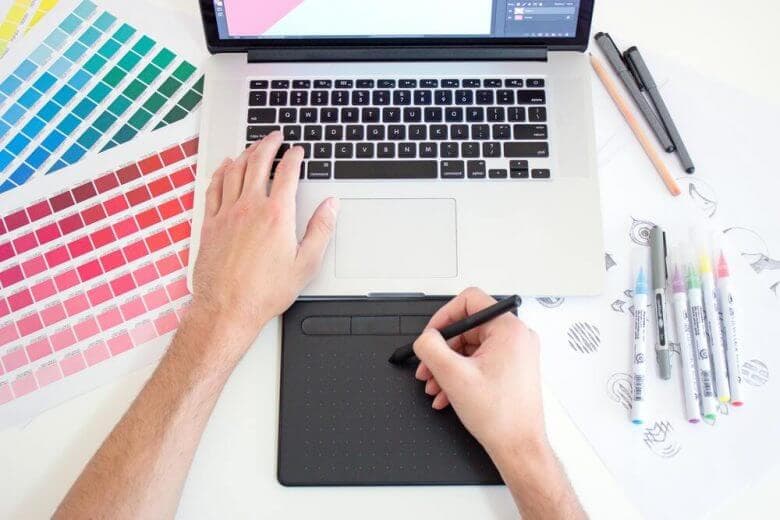
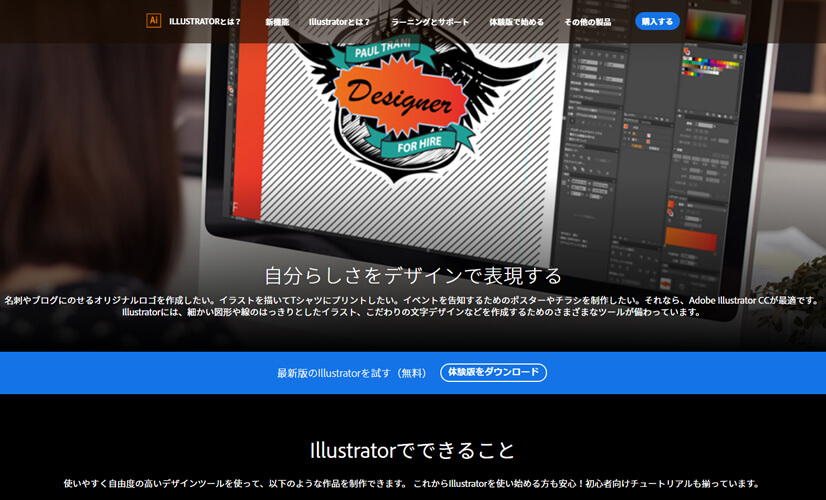
Webデザインカンプのツールをphotoshopにすべき理由 Webデザイン デザイン バナーデザイン

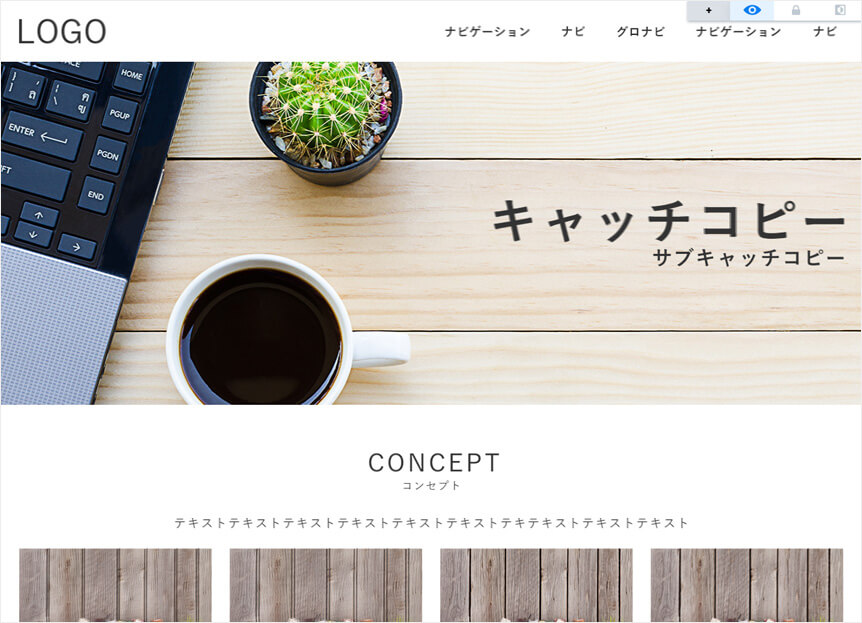
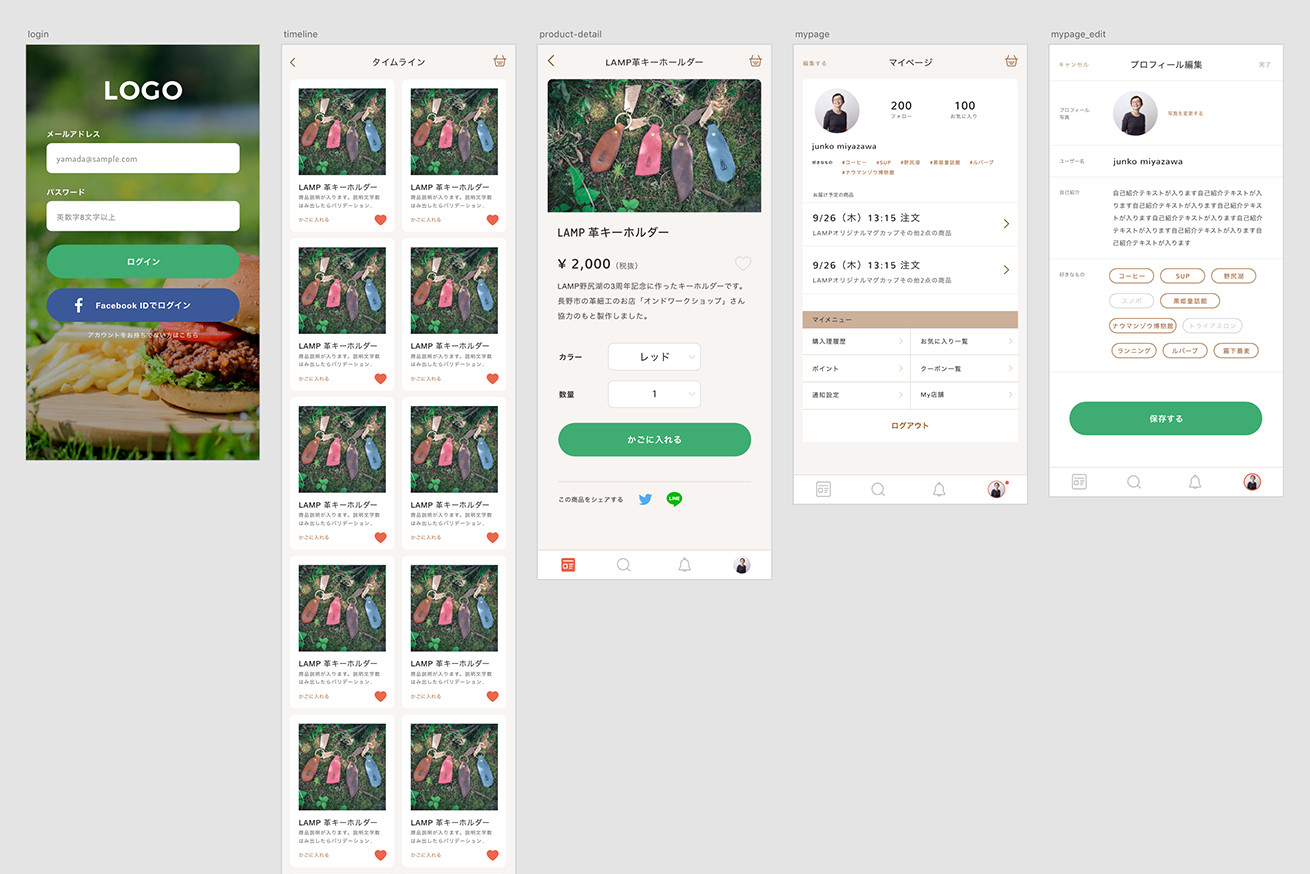
ワイヤーフレーム デザインカンプ入門

デザインカンプとは Webサイトの制作フローに必要な理由と役割 デジハリ オンラインスクール

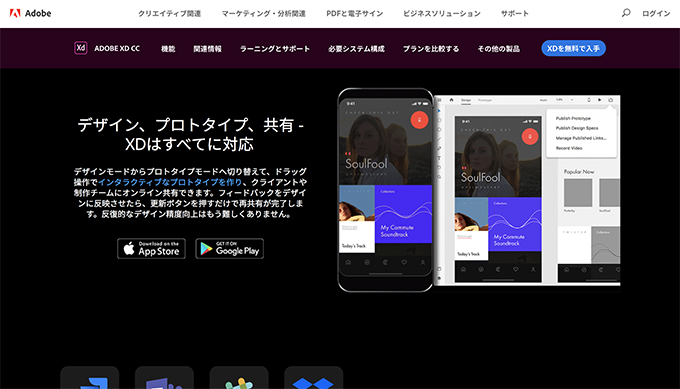
もっと早く使いたかった 国産のデザイン プロトタイピングツール4選 Ferret

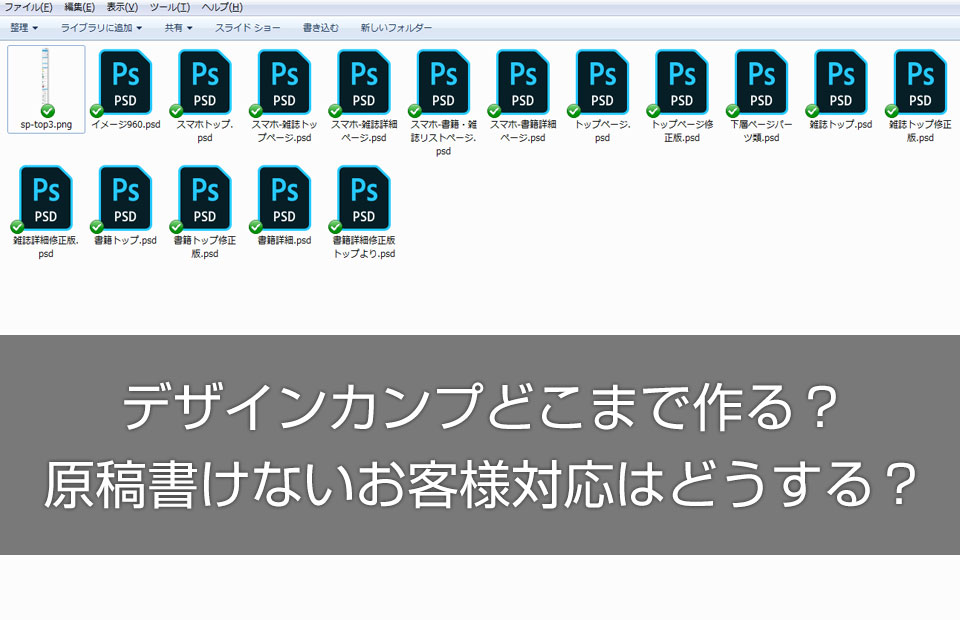
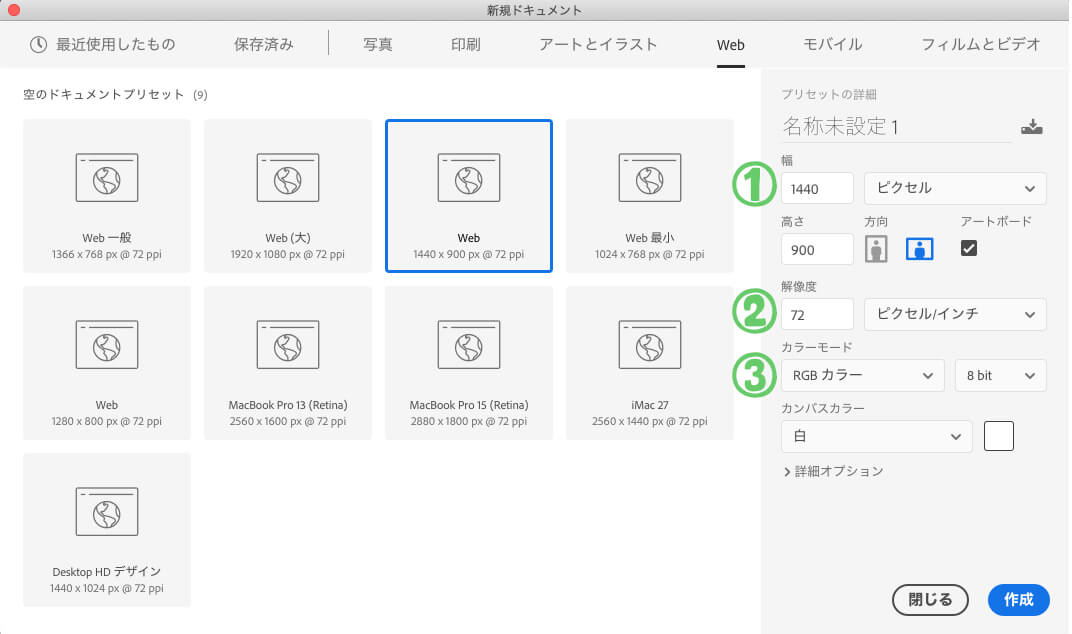
かんたん デザインカンプに使用するツールや設定についてわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ

デザインカンプ作成と今後の課題 Zu Note

あなたの知らないレスポンシブwebデザインカンプ制作で使えるphotoshopの新機能 2 2 無料でcreative Cloudを使い倒せ 15 It

ワイヤーフレームとは ホームページ制作時に重要な設計工程 株式会社furazoa

Photoshopに迫る勢い デジタルデザインツールsketchが海外で人気になっている7つの理由 Ferret

縦に長い画像を1枚で印刷する際に自動分割してレイアウトするツール Print1 Webnaut

社内の標準デザインツールをxdに統一した話 もとやまふとし 地方webディレクター マーケター Note

Sketch使いのweb制作ワークフロー あさぎデザインblog

プリンシプル データ解析に基づくlp制作でサイトの成果をあげるコンバージョン最適化サービス開始 企業で働くクリエイター向けウェブマガジン Creatorzine クリエイタージン

ボード パソコン Webデザイン のピン

Webデザイン制作の流れ デザインカンプの見せ方について 12分秒 Webクリエイターズオンラインスクール 会員専用サイト

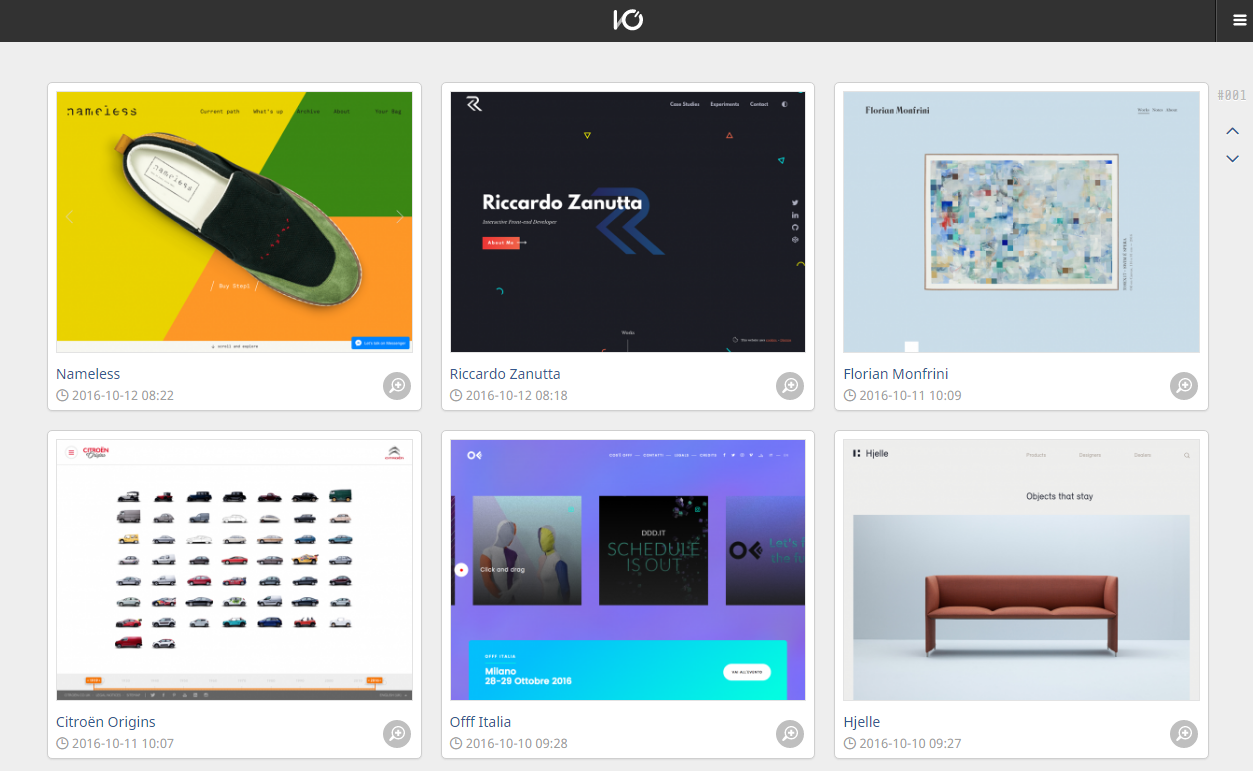
日々のデザイン収集に便利なおすすめツール Jaythree Blog

デザインカンプからコード化を加速する デザイン仕様計測ツール4選 株式会社インディバル

Webデザインカンプのツールをphotoshopにすべき理由 これだけデザイン

負けるなディレクター これが使えるwebツール ベスト3を大紹介 ノウハウ ルート シー Plus ルート シーのオウンドメディア
Q Tbn And9gcrlro67 Spaoblvf2azygap8yvjdmlg9oxirp7q4rz3qg8zkabg Usqp Cau
目指せデザイン完コピ 少しでもデザインに近づけるためのhtmlコーディング 東京のホームページ制作 Web制作会社 Brisk

もっと早く使いたかった 国産のデザイン プロトタイピングツール4選 Ferret

アドビ Ipad向けデザインカンプ作成ツール Comp Cc をリリース 画像でチェック Cnet Japan

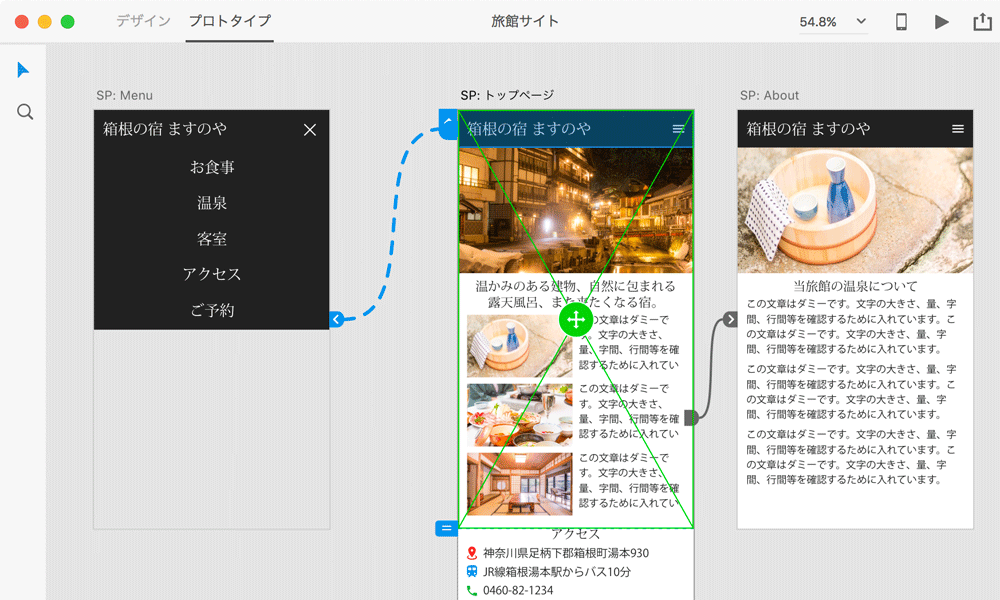
Adobe Xdでwebデザインをしよう 画面作成からページ推移までの手順を紹介 Webクリエイターボックス

かんたん デザインカンプに使用するツールや設定についてわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ

かんたん デザインカンプに使用するツールや設定についてわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ

かんたん デザインカンプに使用するツールや設定についてわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ

Adobe Comp ひらめきを形にできるツールのご紹介 D Grip システム 制作部

フリーランスwebデザイナーにおすすめするツール22選 マインドステージ

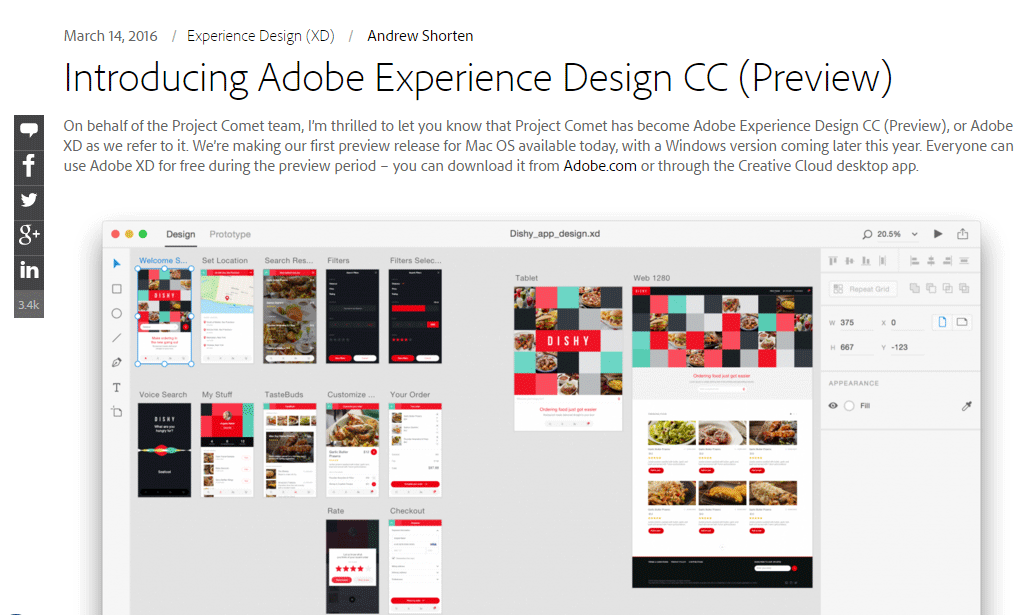
プロトタイピングツール Adobe Experience Design Cc のプレビュー版が登場 Project Cometがベールを脱いだ It

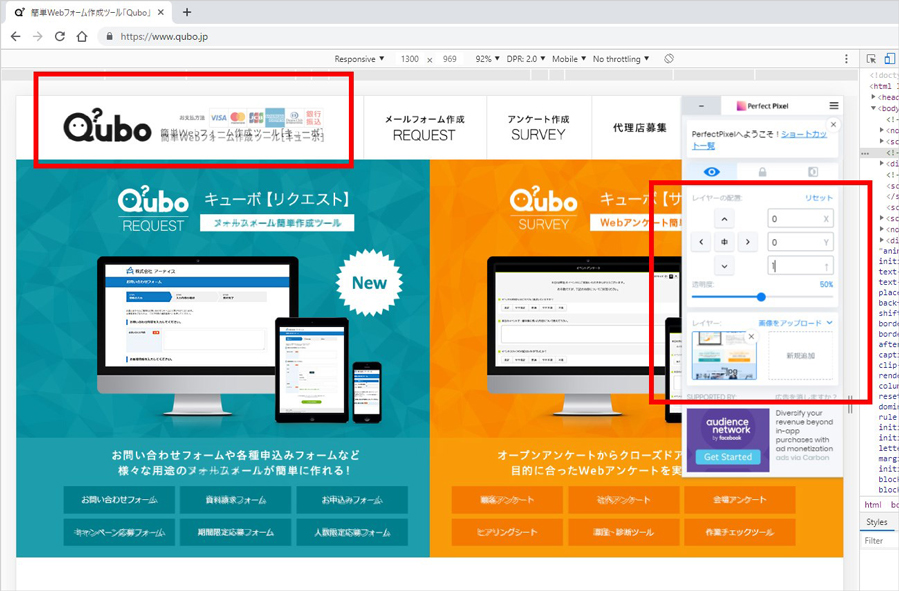
Perfectpixelを使ってデザインカンプとコーディングの確認時間を短縮しよう ビジネスとit活用に役立つ情報

デザイン制作につかえる便利な有料 無料ツールとお役立ちサイト15選 Webデザイナー 副業フリーランスを目指す 大阪webデザインスクール Creators Factory

Perfectpixelを使ってデザインカンプとコーディングの確認時間を短縮しよう ビジネスとit活用に役立つ情報

Xdとsketch デザインツールどう使い分ける あさぎデザインblog

Webデザインで残業しない デザイナーのワークフローを爆速化するadobeツール 株式会社lig

Googleスプレッドシートからadobexdまで リモートワーク中でも共同編集が捗るツール Interg Blog
Q Tbn And9gctg13q9uww7cytsy17rvaoxlgedbczgb85w70nzrwuqmuzjszqr Usqp Cau

無料でワイヤーフレームを作成できるツール6選 初心者向け Techacademyマガジン

もっと早く使いたかった 国産のデザイン プロトタイピングツール4選 Ferret

作成方法も紹介 デザインカンプとは 初心者向け Techacademyマガジン

Webデザイナー必見 イラレでスライスツールを使う方法 Designers Tips
デザインカンプの再現度を高めるために Perfectpixel を使ってコーディング精度を高める方法

Adobe初のui Uxデザインツール Adobexd の使い方を見てきました Css Nite In Kobe Webrandum

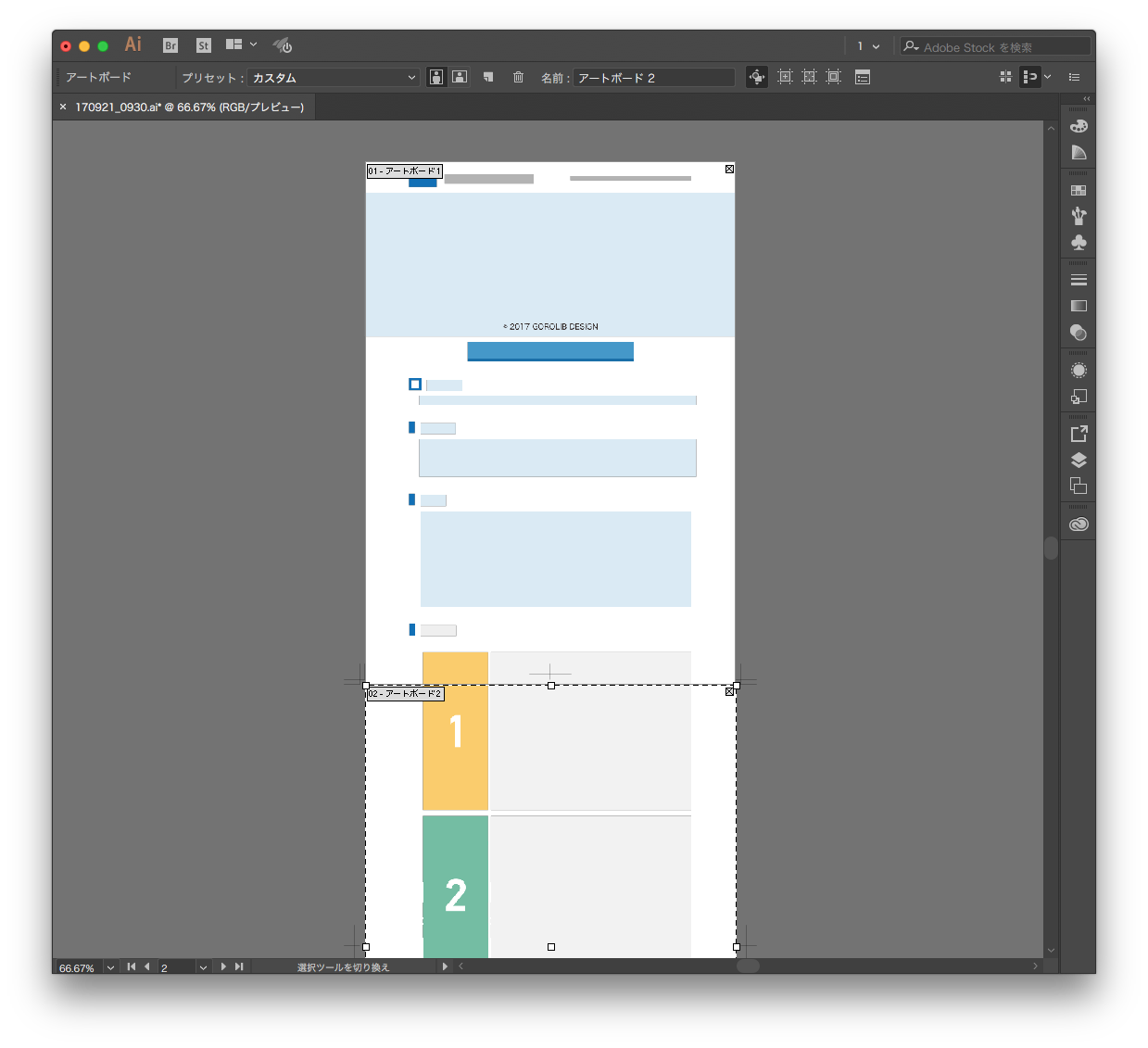
縦長のwebデザインカンプ画像を複数アートボードに分割して印刷しやすくするスクリプト Illustrator Scripting Gorolib Design はやさはちから
Q Tbn And9gct1gjo1p4qjkbbbqki864k1ub9ttuk2hl 64mqzptjfbjor Usqp Cau

かんたん デザインカンプに使用するツールや設定についてわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ

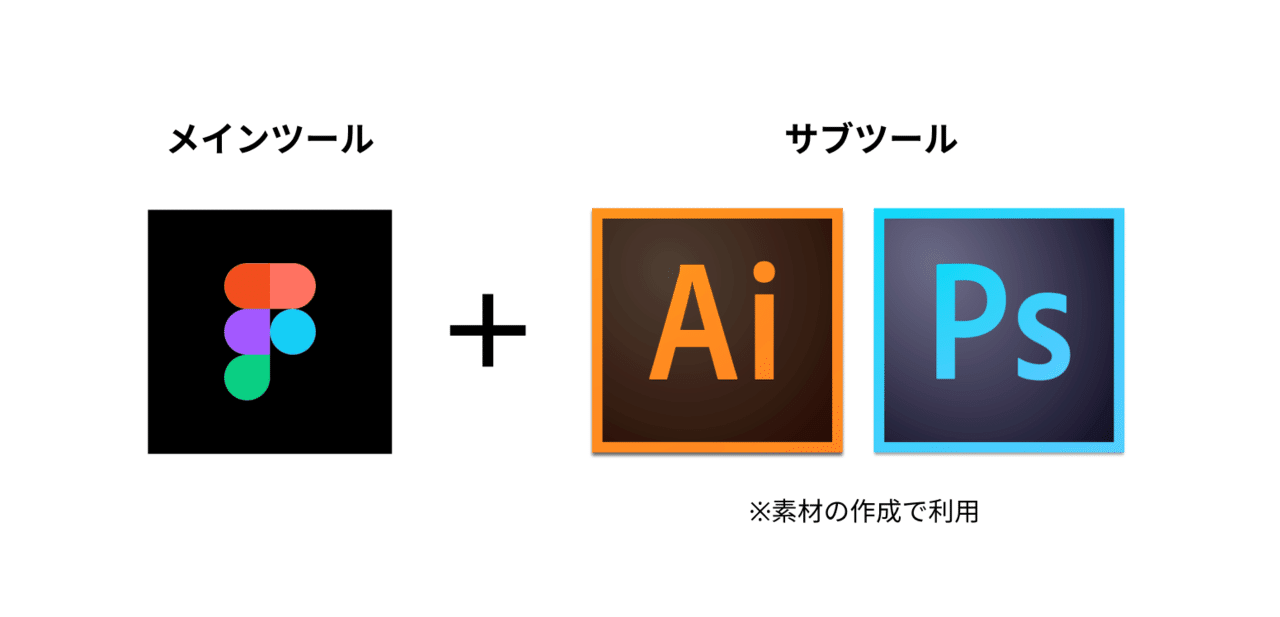
Photoshop Illustrator Xd Sketch 結局どれを使ってwebデザインすればいいの Stocker Jp Diary

デザインカンプ配布サイトまとめ ポートフォリオ掲載ok 無料有

Photoshopのデザインカンプからコーディングに必要な画像や値を取得する方法 Hpcode

デザイン制作時短術 デザインを制作する際に有用なツール14選 Ui ワイヤーフレーム デザイン コーディング Webdesignfacts

ワイヤーフレームツールの種類とおすすめツール10選 ヒトノート Hito Note

何がベスト 最新のデザインフローとツール比較 Astamuse Lab

デザインカンプからコード化を加速する デザイン仕様計測ツール4選 株式会社インディバル

かんたん デザインカンプに使用するツールや設定についてわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ

フリーランスwebデザイナーにおすすめするツール22選 マインドステージ

目指せデザイン完コピ 少しでもデザインに近づけるためのhtmlコーディング 東京のホームページ制作 Web制作会社 Brisk

ワイヤーフレームとは ホームページ制作時に重要な設計工程 株式会社furazoa

デザインの完成見本図 デザインカンプ とは 役割と作り方を知ろう なんでものびるweb

プロ御用達 Webデザイナーの必須ソフトと業務効率化に役立つソフト

Webデザインで残業しない デザイナーのワークフローを爆速化するadobeツール 株式会社lig

デザインカンプからコード化を加速する デザイン仕様計測ツール4選 株式会社インディバル

Adobe Xdで作れるデザイン 作れないデザイン Photoshopとの比較 東京のホームページ制作 Web制作会社 Brisk

デザインの完成見本図 デザインカンプ とは 役割と作り方を知ろう なんでものびるweb

かんたん デザインカンプに使用するツールや設定についてわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ

デザインカンプからコード化を加速する デザイン仕様計測ツール4選 株式会社インディバル
1

初心者webデザイナーがおさえておくべき最新ツール デザイン編 マイナビクリエイター

デザイナー Webのビジュアル制作で気をつけていること Noe Note

Bootstrap向けのデザインが便利になる Photoshopの無料拡張ツール Bootcomp Webデザイン Webデザイナースクール

ノーコードでwebサイトが作れる Studio シームレスなデザインツール デザインカルチャーブログ リバティー デバート

デザインカンプとは 役割と作成方法を紹介 Tree

デザイン制作につかえる便利な有料 無料ツールとお役立ちサイト15選 Webデザイナー 副業フリーランスを目指す 大阪webデザインスクール Creators Factory

デザインカンプからコード化を加速する デザイン仕様計測ツール4選 株式会社インディバル

かんたん デザインカンプの作り方 0から丁寧にわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ

Perfectpixel カンプ通りにコーディングをする手助けツール アウトプット日記

Photoshop Illustrator Xd Sketch 結局どれを使ってwebデザインすればいいの Stocker Jp Diary

デザイナーの心に優しいストレスフリーなアプリデザインワークフロー 株式会社インディバル

かんたん デザインカンプとは どうして必要なの わかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ

ノーコードでwebサイトが作れる Studio シームレスなデザインツール デザインカルチャーブログ リバティー デバート

理想のデザインツールとは Photoshopからfigmaへ といとい Note

デザイン制作につかえる便利な有料 無料ツールとお役立ちサイト15選 Webデザイナー 副業フリーランスを目指す 大阪webデザインスクール Creators Factory

フリーランスwebデザイナーにおすすめするツール22選 マインドステージ

フリーランスwebデザイナーにおすすめするツール22選 マインドステージ

デザインの完成見本図 デザインカンプ とは 役割と作り方を知ろう なんでものびるweb

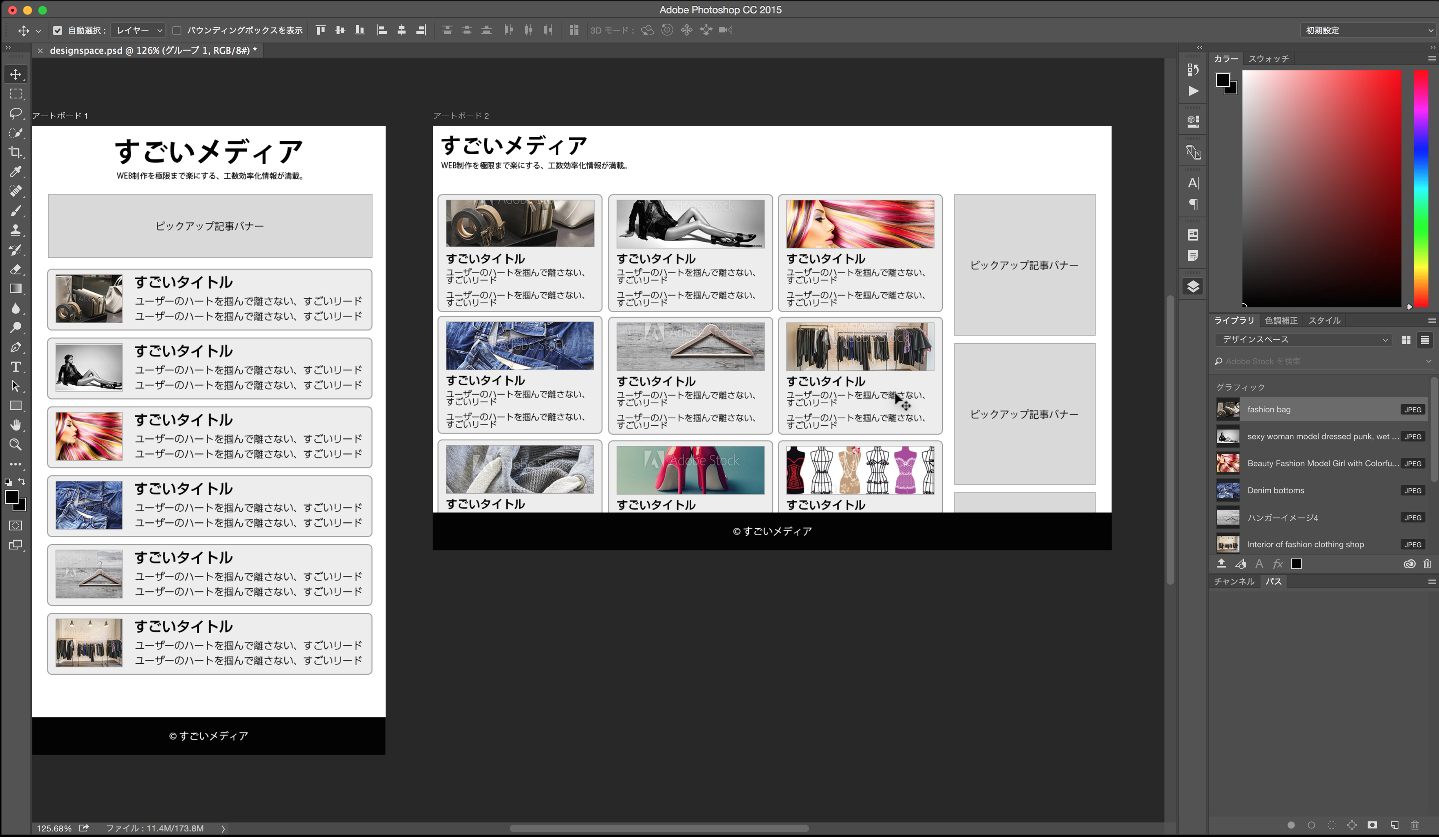
モバイルファーストに効く Photoshopによるワイヤフレーム デザインカンプの作り方 1 3 スマホカメラとタッチで変わる制作現場 4 It

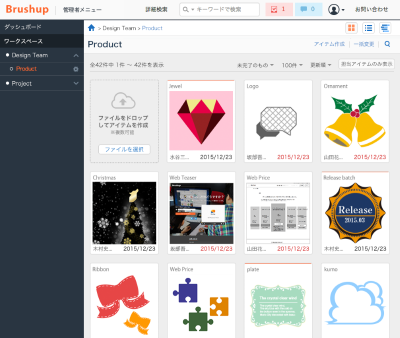
フェンリル デザインデータのクラウド型プロジェクト管理ツール Brushup Internet Watch Watch

かんたん デザインカンプの作り方 0から丁寧にわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ

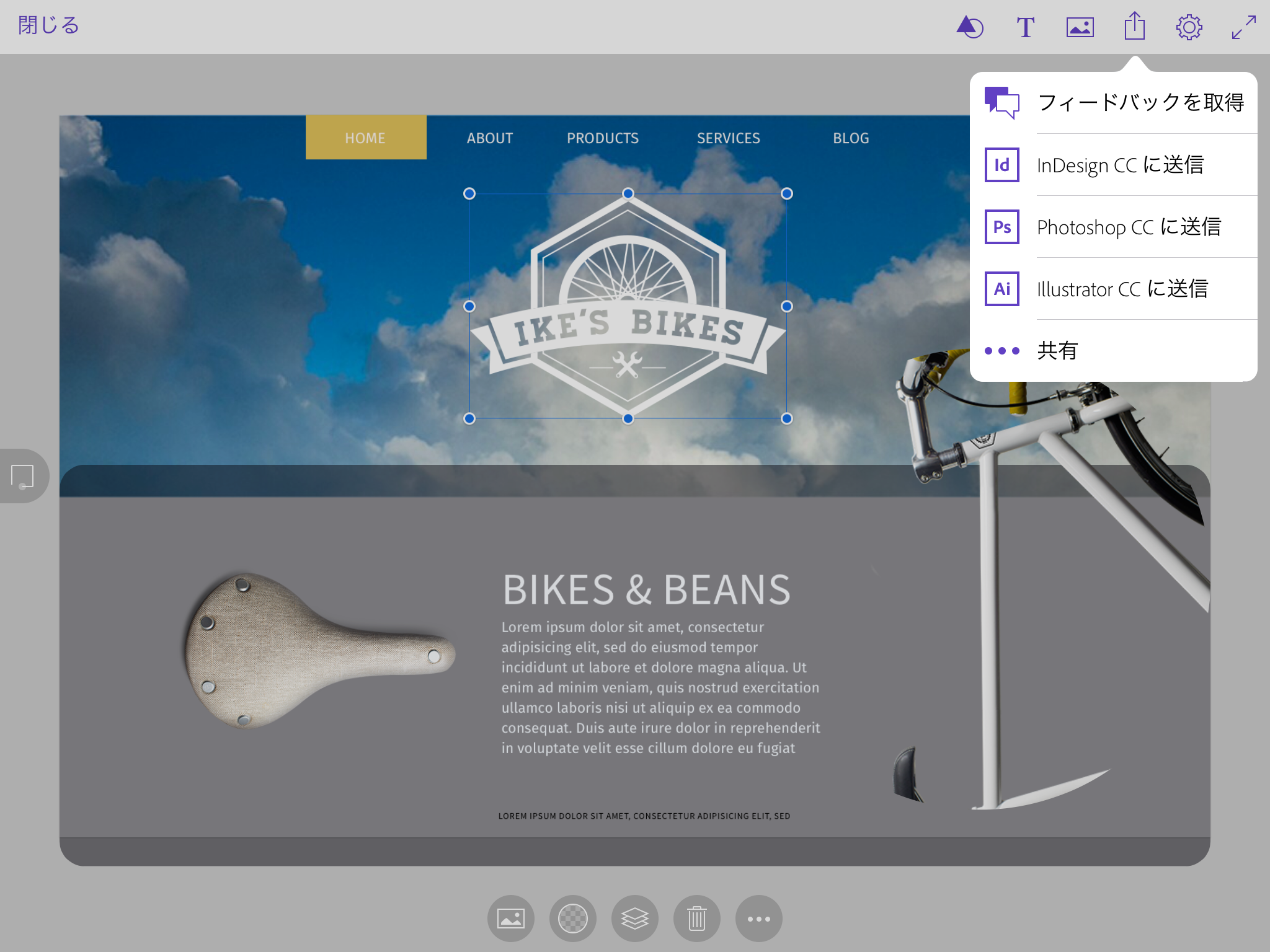
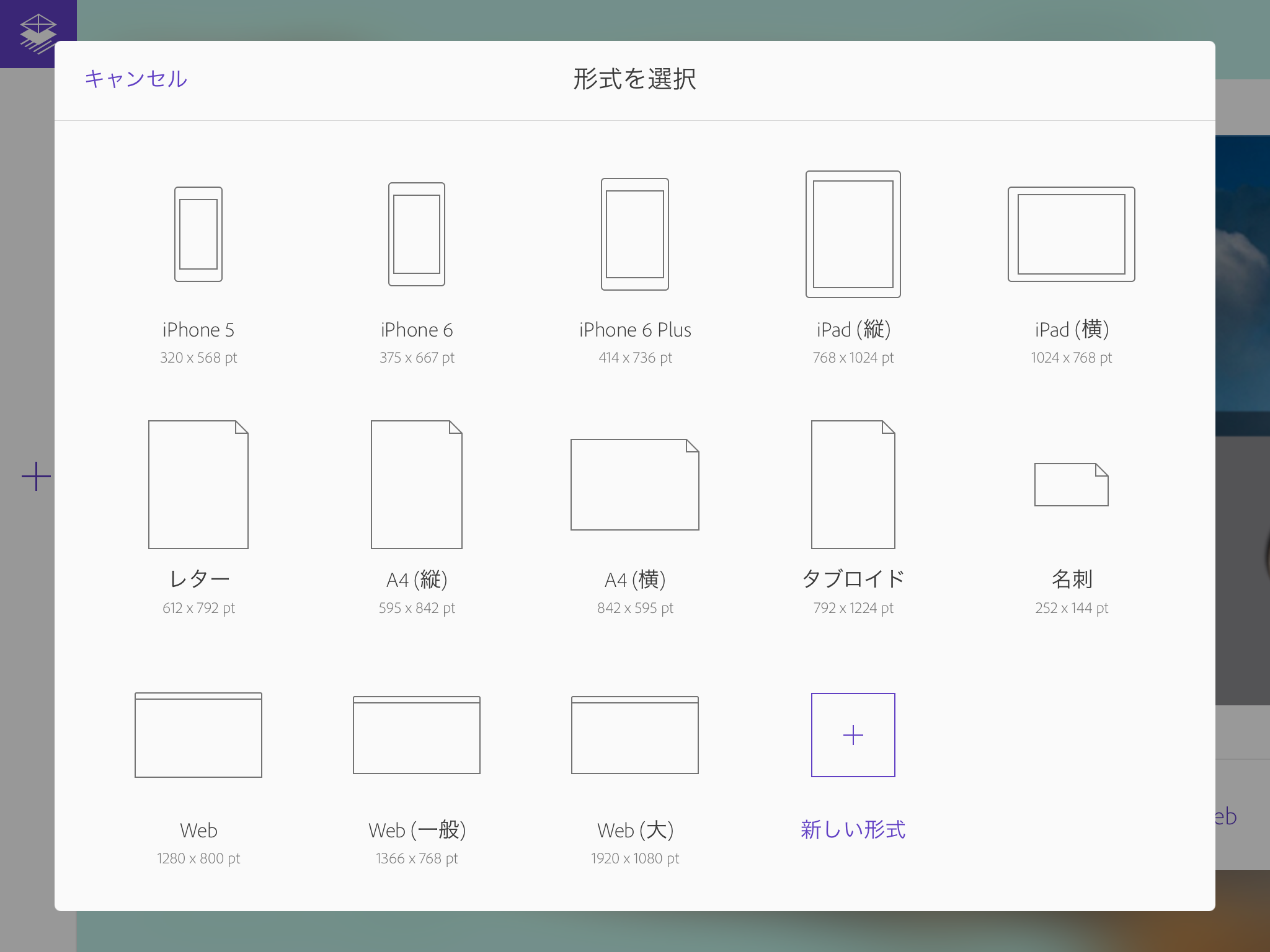
Ipadとタッチ操作でデザインカンプが作れるプロトタイピングツールcompを使ってみた 1 2 スマホカメラとタッチで変わる制作現場 3 It

Zeplinとは 使い方から導入メリット 類似ツールとの比較まで 現役デザイナーがやさしく解説 Nijibox Blog

Webデザインで残業しない デザイナーのワークフローを爆速化するadobeツール 株式会社lig

社内の標準デザインツールをxdに統一した話 もとやまふとし 地方webディレクター マーケター Note

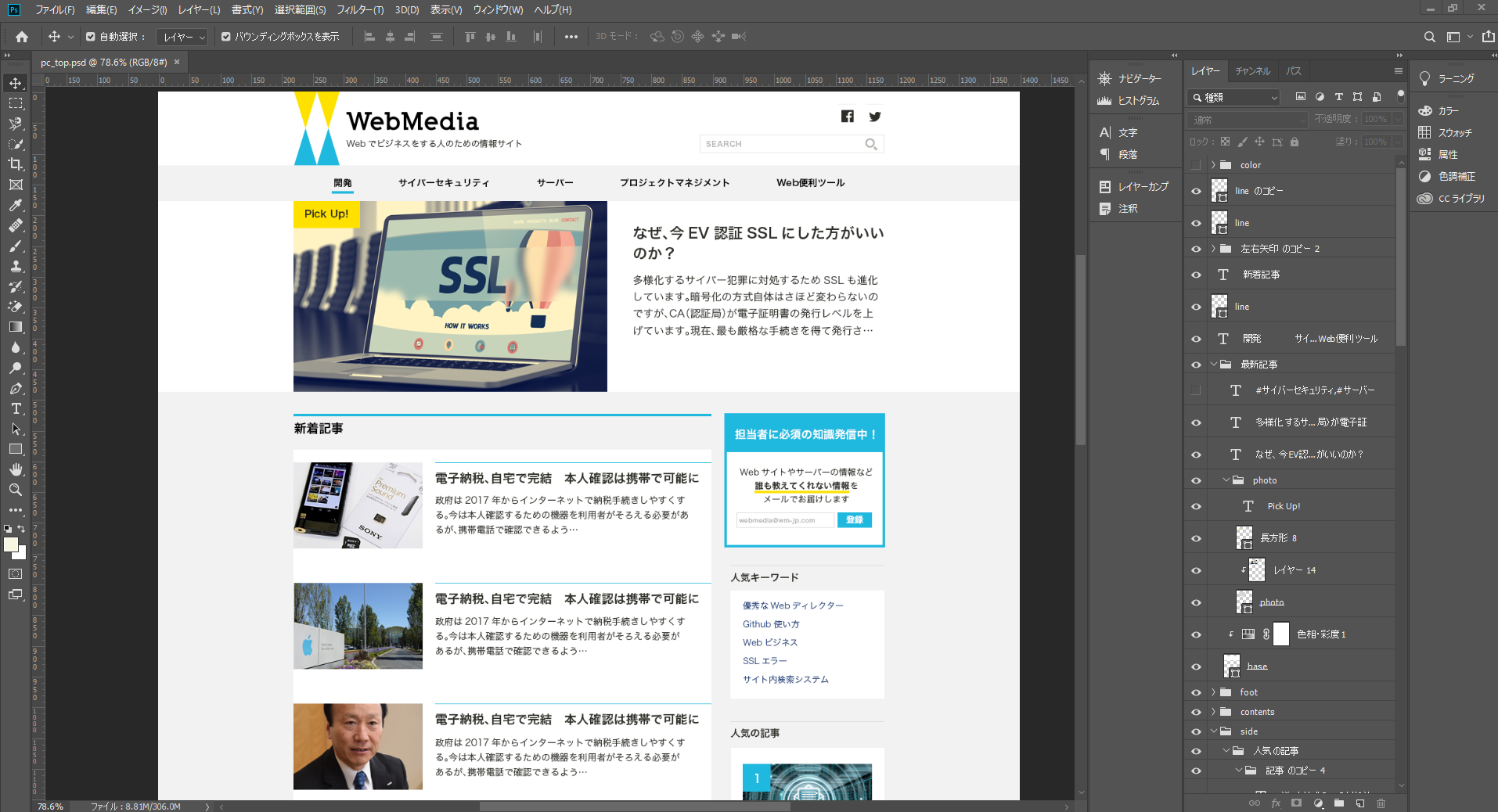
Webデザイナー必見 便利なphotoshopのレイヤーカンプ機能 Webmedia

デザインカンプからコード化を加速する デザイン仕様計測ツール4選 株式会社インディバル

フリーランスwebデザイナーにおすすめするツール22選 マインドステージ

Adobe Xdまだ使ってないの こんなに万能なのにもったいない 株式会社lig

あなたの知らないレスポンシブwebデザインカンプ制作で使えるphotoshopの新機能 1 2 無料でcreative Cloudを使い倒せ 15 It

Photoshopに迫る勢い デジタルデザインツールsketchが海外で人気になっている7つの理由 Ferret

デザインカンプの意味合いと重要性とは 作成ポイントも解説 神戸 大阪 宝塚 ホームページ制作 Laf Design

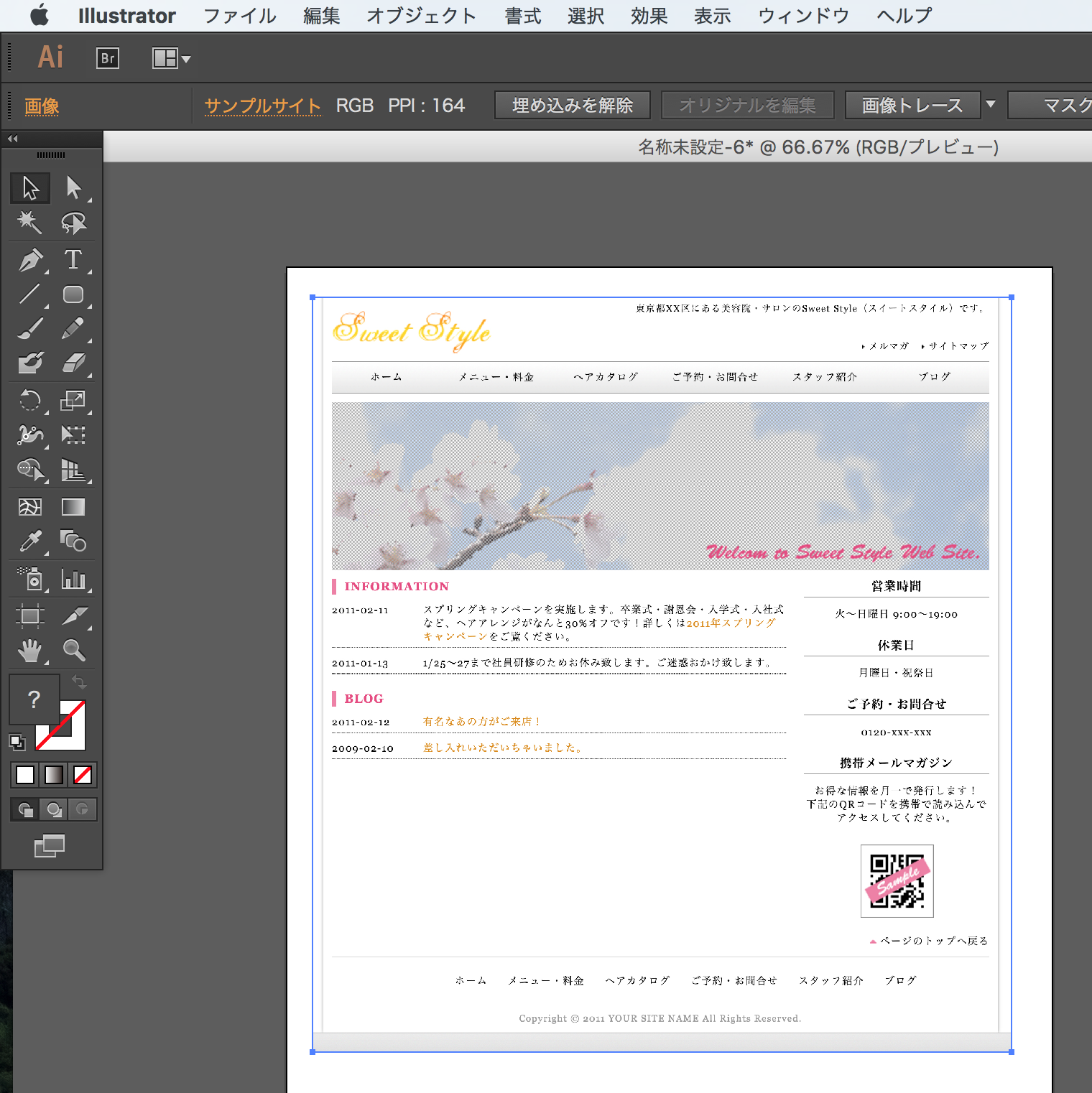
Illustratorでリストを作るとき 段落 パネルの設定を利用するときれいに作れるよという話 Li にmarginをかける想定のデザインカンプなどで デザイン フォトショ イラレ

フェンリル デザインデータのクラウド型プロジェクト管理ツール Brushup Internet Watch Watch

デザインカンプからコード化を加速する デザイン仕様計測ツール4選 株式会社インディバル

デザインツールを使ってみた

Ipadとタッチ操作でデザインカンプが作れるプロトタイピングツールcompを使ってみた 1 2 スマホカメラとタッチで変わる制作現場 3 It

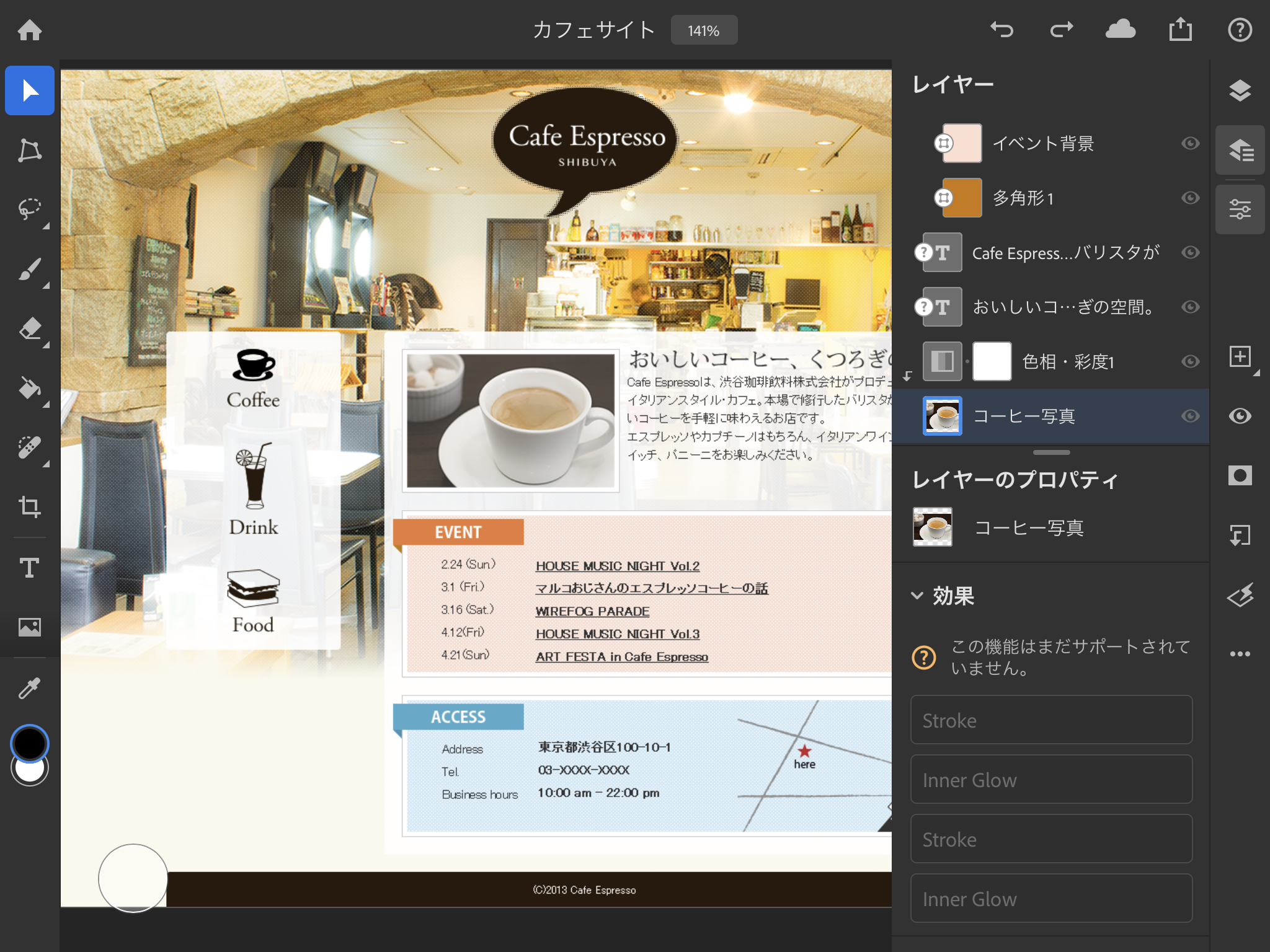
Webデザイナー目線で見たipad版photoshopの驚きの完成度について Stocker Jp Diary



