Webデザイン レイアウト カラム

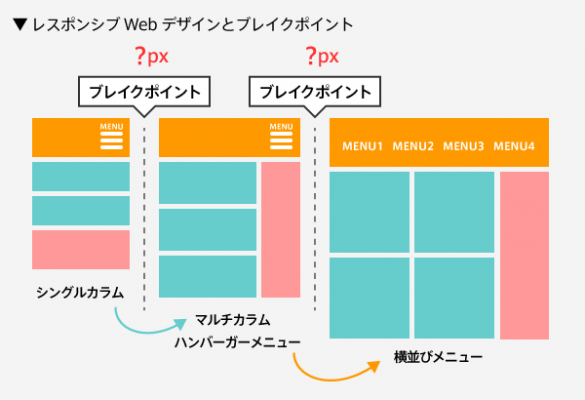
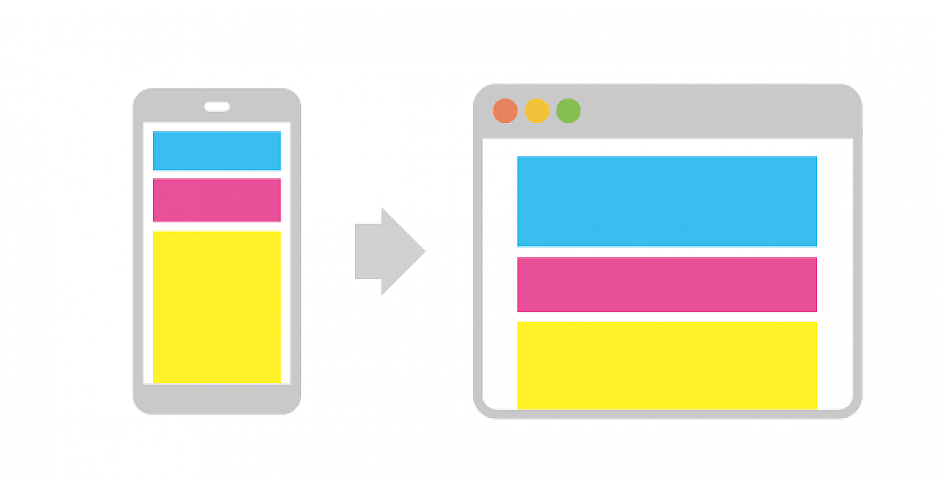
レスポンシブwebデザインのブレイクポイント 何ピクセルにすればいいの 株式会社グッドクロス

Web制作で必要になる 7つの素敵レイアウトアイデアまとめ Photoshopvip

サイトの目的に応じて 適切なレイアウトを考える ドコドア

はてなブログを1カラムに カスタマイズの参考にしたページのまとめ ぐるりみち

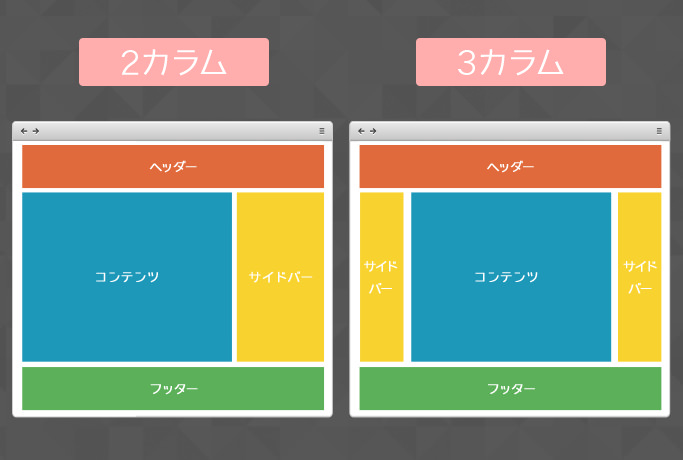
2 3 カラムの配置が変わるレイアウトの実装 レスポンシブwebデザインコーディング術 Chot Design

新人webデザイナーへ向けた 考え方から実践までの話 株式会社シロクロ
はじめに 上部ナビゲーション型 左軸ナビゲーション型 逆L字ナビゲーション型 シングルカラム マルチカラム フルスクリーン 3分割縦型 逆U字型 グリッドレイアウト 余白多めのレイアウト ニュース系情報サイト ECサイト 最後に 参考書籍&サイト はじめに最近,Webレイアウトについて勉強して.

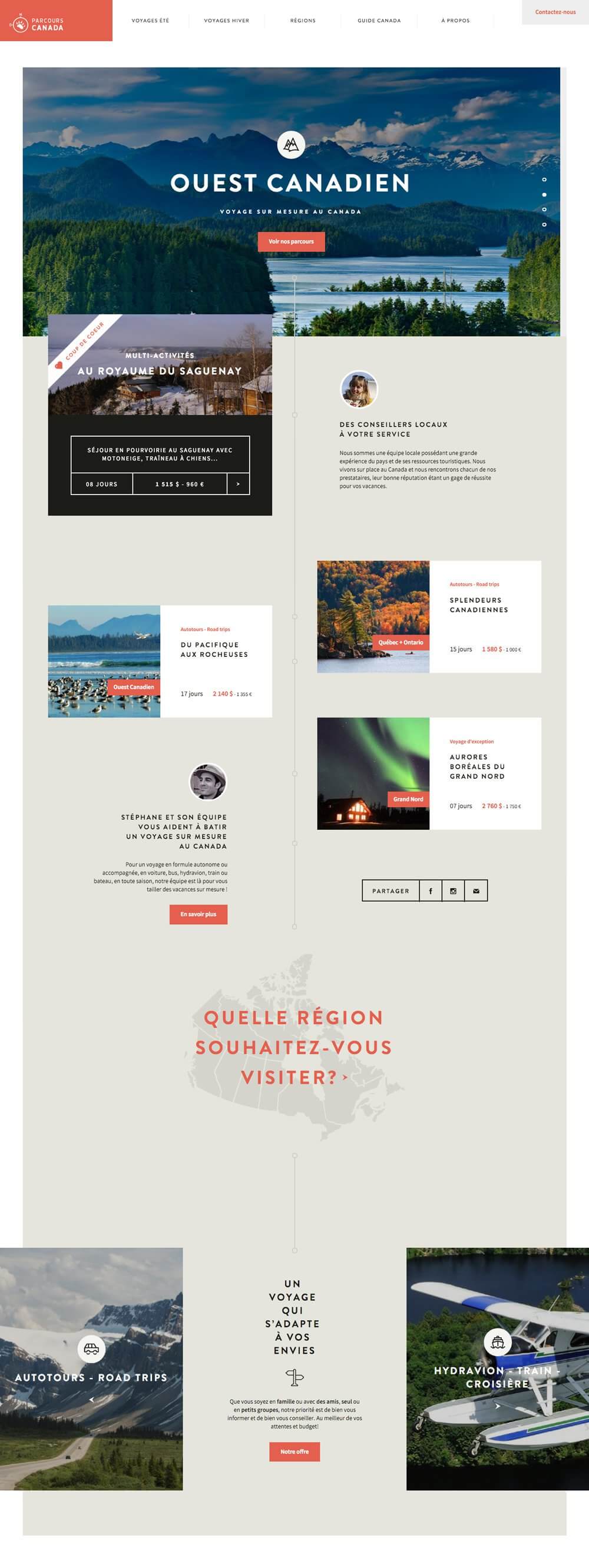
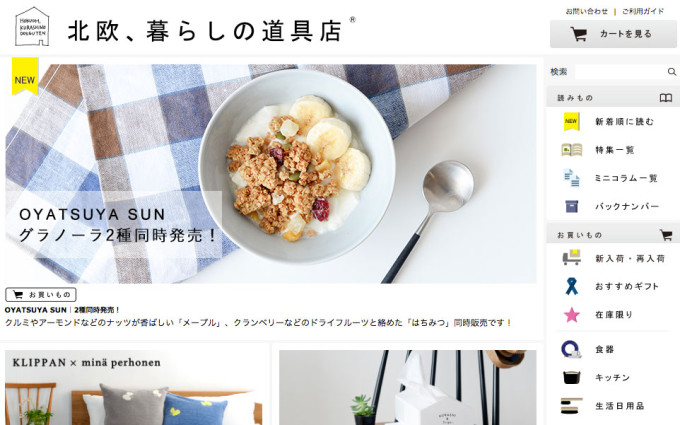
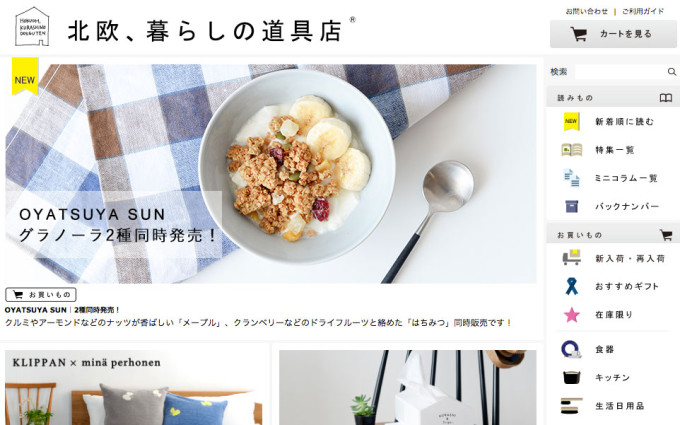
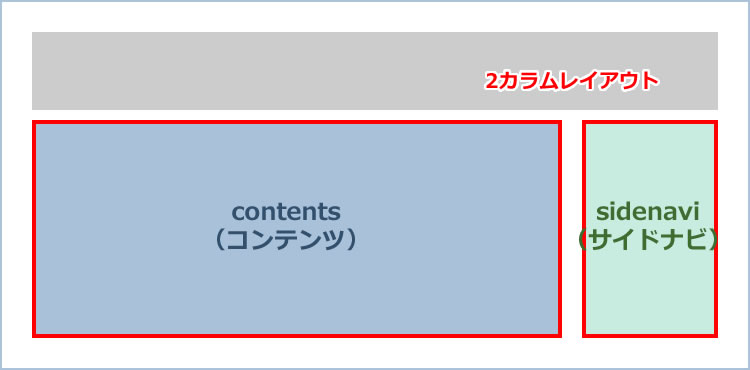
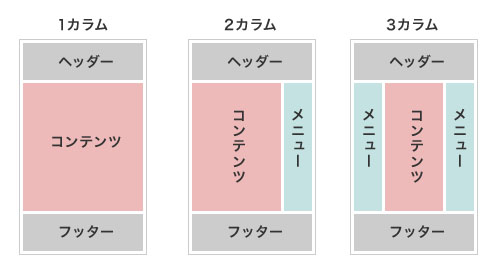
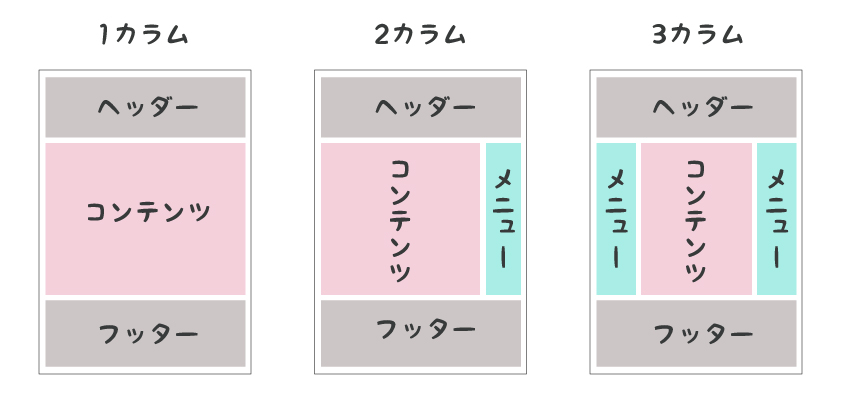
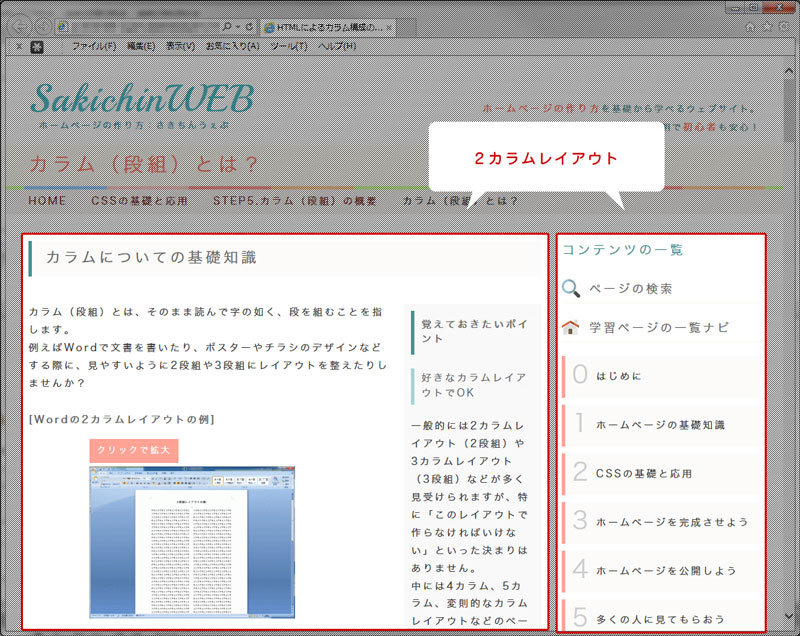
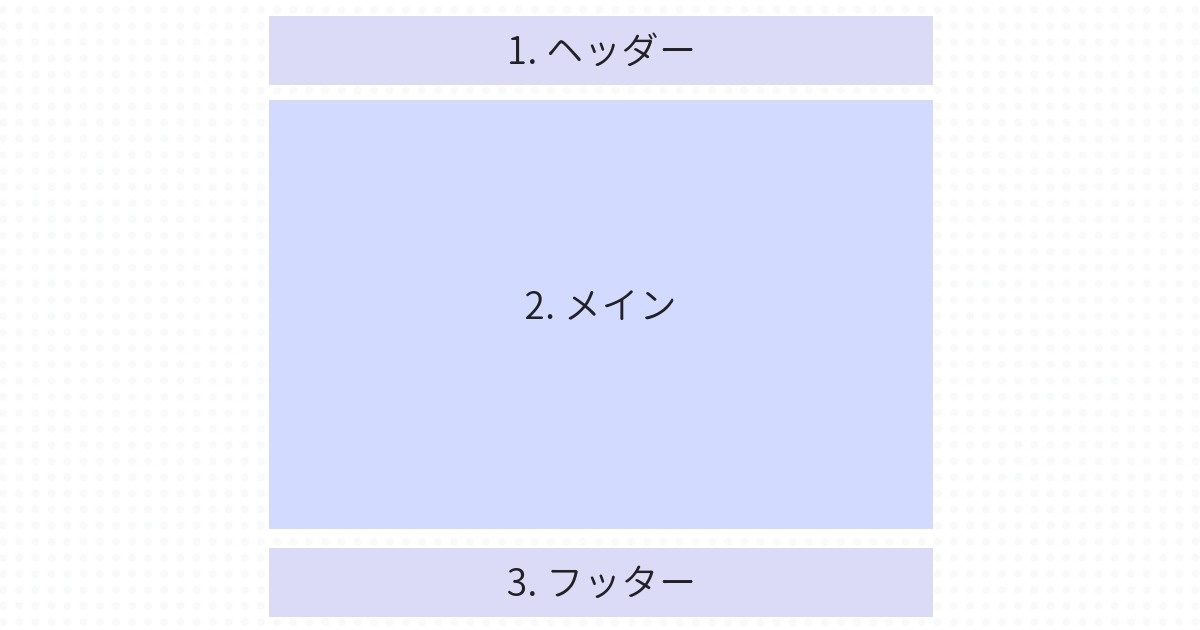
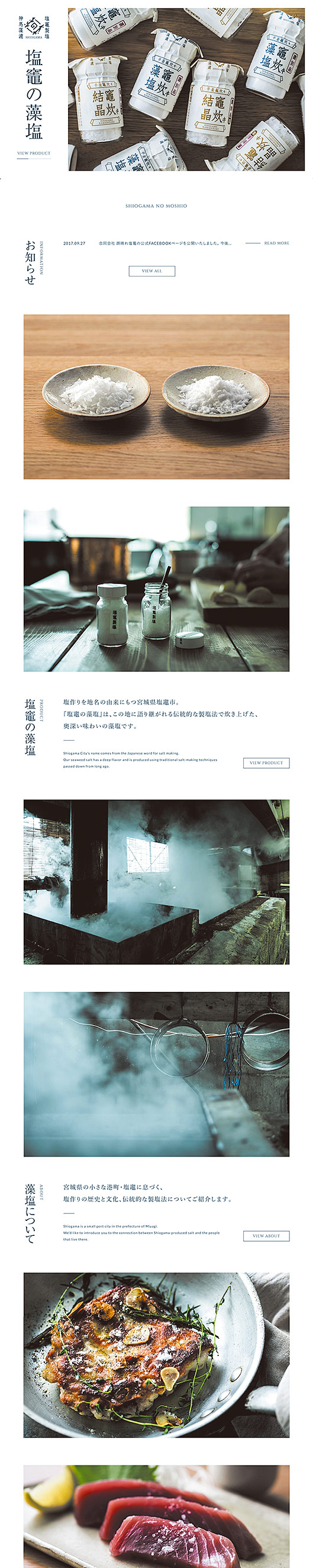
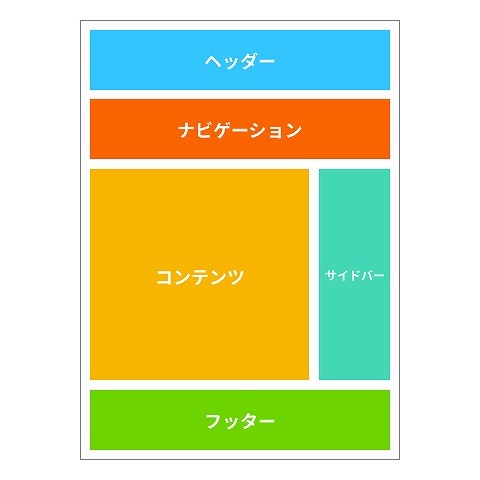
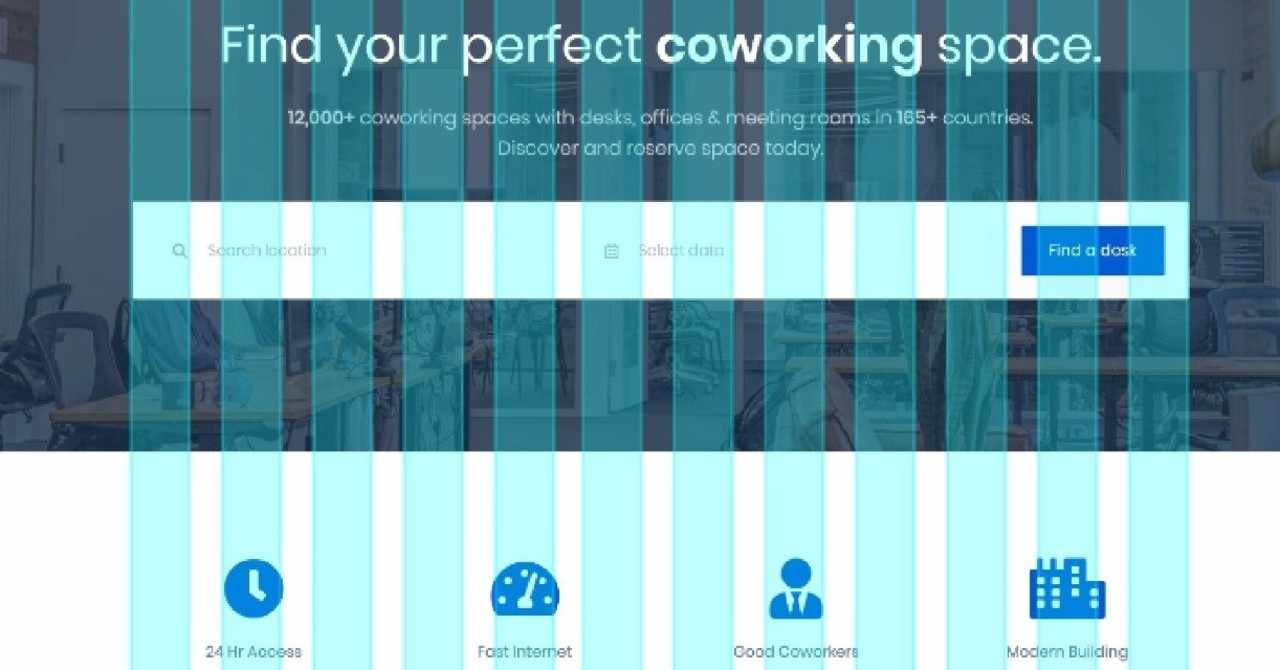
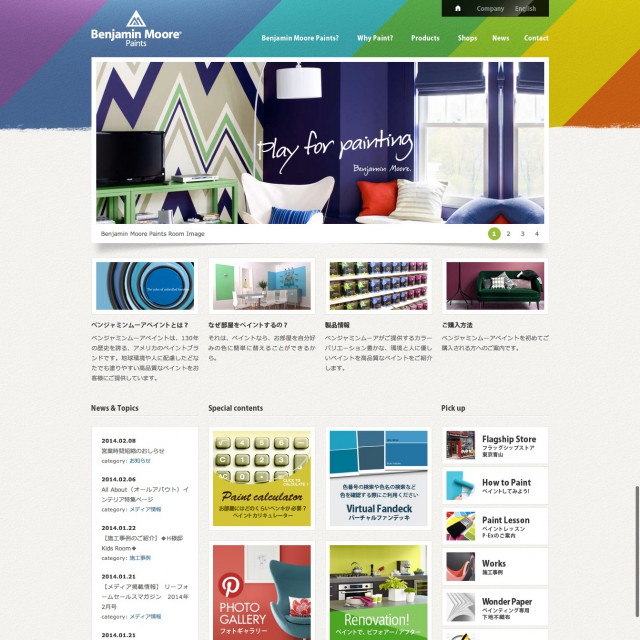
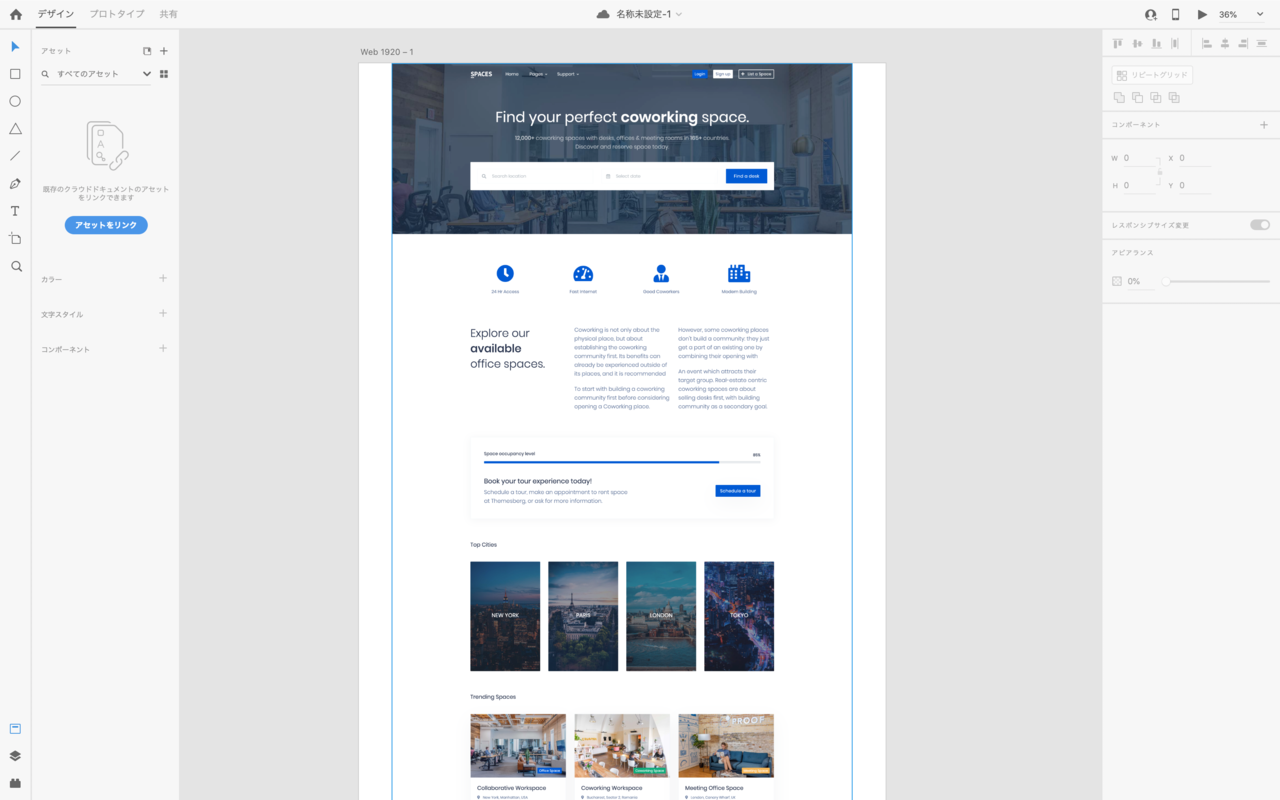
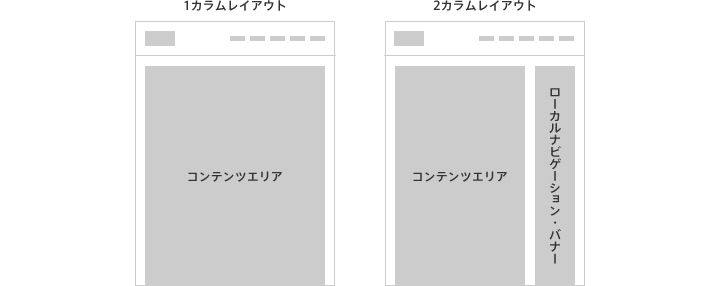
Webデザイン レイアウト カラム. 以下のeコマースサイトでは、複数のレイアウトオプションが用意されており、2カラムグリッドでは、イメージ写真を大きく表示しています。 レスポンシブデザインに対応させること で、あらゆる端末からの閲覧も問題のない、フレキシブルなアレンジを. Webデザインのスタンダードのひとつである「リキッドレイアウト」。 実はレスポンシブデザインとの違いがよくわからないとか、コーディングしてみたらなんだかうまくいかなかった・・・なんてことありませんか? この記事ではリキッドレイアウトのメリットと、実際にコーディングする. カラムレイアウト 「カラム」とは、ページ垂直方向の区切りの事を指します。 この区切りに合わせて各要素を配置します。 1カラムレイアウトの例.
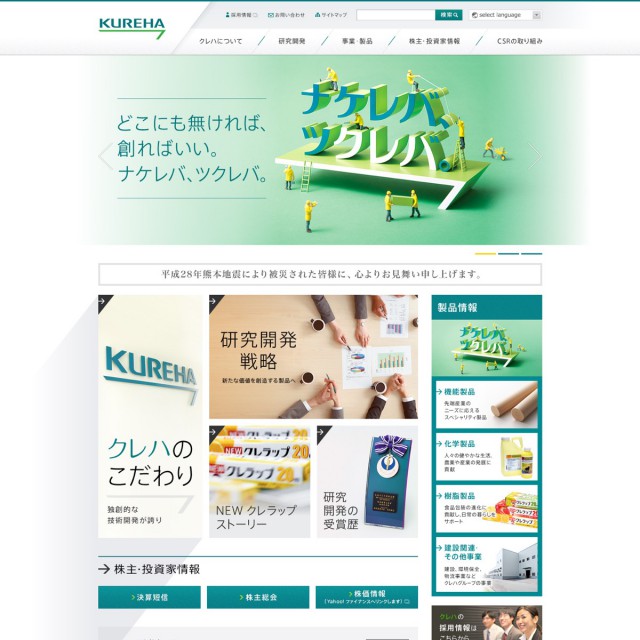
次に、2カラムのレイアウトになります。 See the Pen blog-layout-2col by webfeelfree (@webfeelfree) on CodePen.4259. Float完全攻略3webデザインfloatで3カラム両端揃えレイアウト Macで作る WordPress 完全 オリジナル テーマ Macを使い始めて25年…。初めてのパソコンがPower Macintoshでした。以来、グラフィックデザインから始まり現在でもワードプレス・テーマ カスタマイズ、SEO対策、ウェブを作っています。.

これだけは絶対押さえたい Webサイトの定番レイアウトパターン6選

2カラムのwebデザイン参考サイト一覧 Webデザインギャラリー
Q Tbn And9gcr Wy5u S0uajrv3wzt8ewmr5calzfttlttejerbntul7h43u4n Usqp Cau

シングルカラムの長さはどこまで許容できるか Firm One

2カラムレイアウト演習 初心者がwebサイト制作をはじめました
ウェブサイト制作のフロー ブレッセ

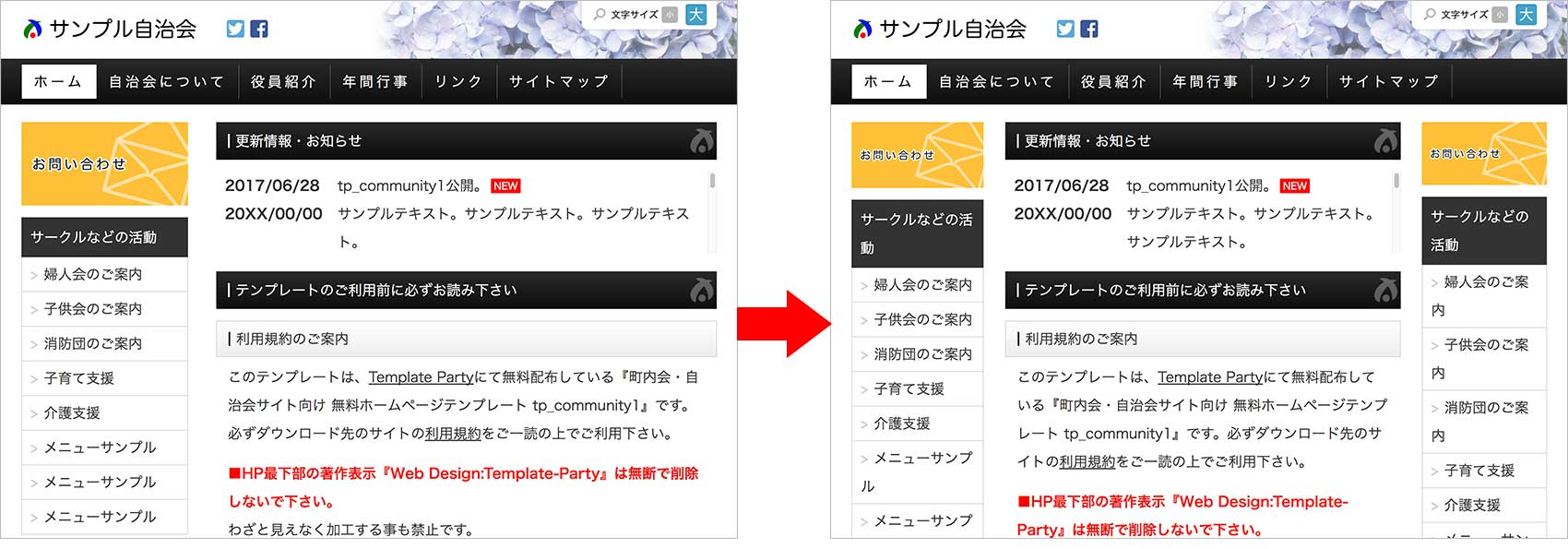
Community1を2カラムから3カラムに変更する方法 Template Party
レスポンシブwebデザイン サイト構築のカンどころ Adsense実験室

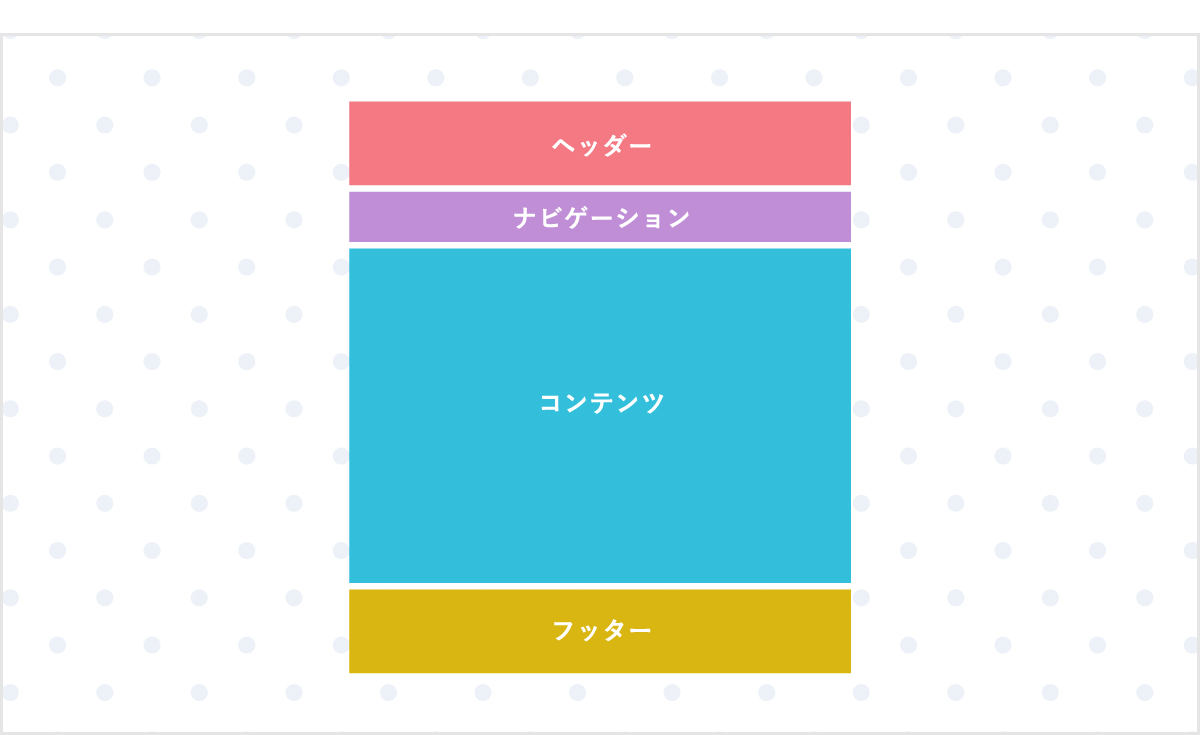
Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

Webデザインでよく聞く カラム について デザイン ホームページ制作のアテンド 長岡 新潟 Webサイト制作

レスポンシブwebデザインで3カラムと2カラムを切り替えるためのcss 小粋空間

2カラムレイアウトの基本と作り方を解説 メリットとデメリットも紹介 Tree

Webデザインのテンプレートは60px 12カラムで横幅960px ちほちゅう

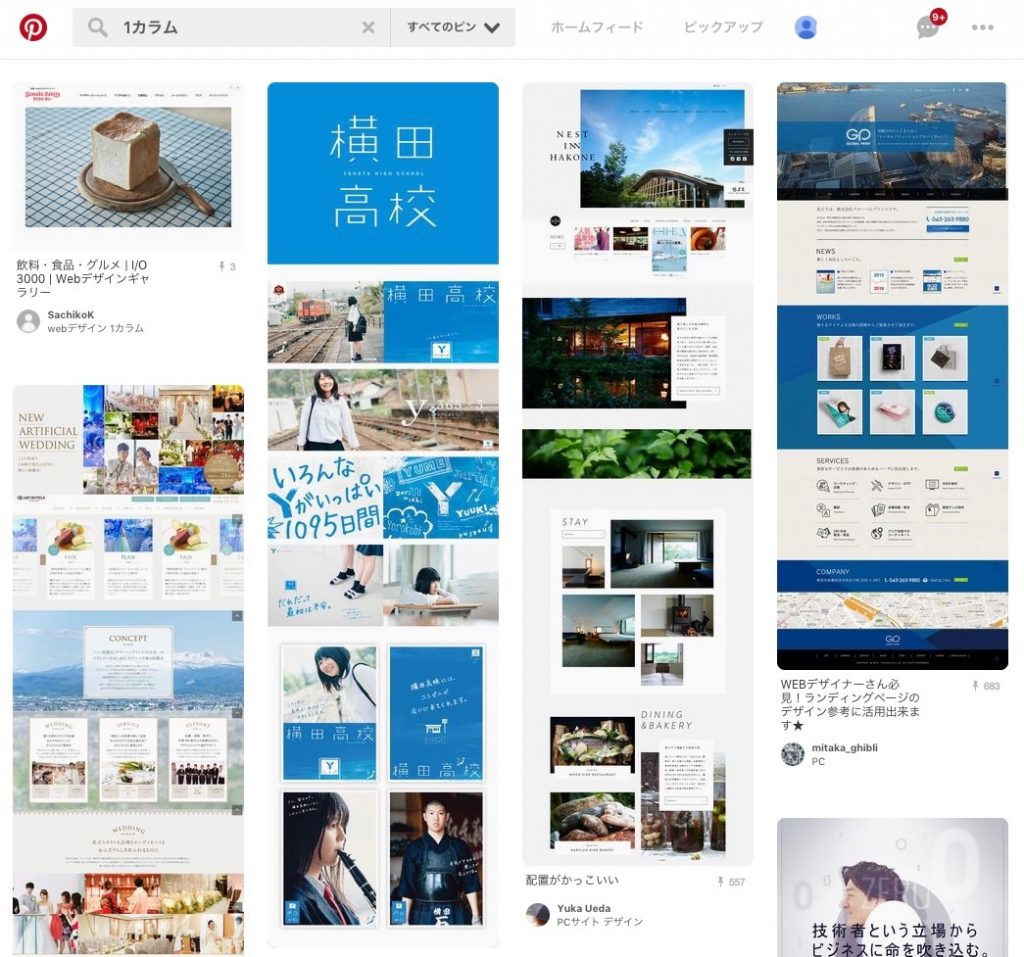
1カラムについて

2カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

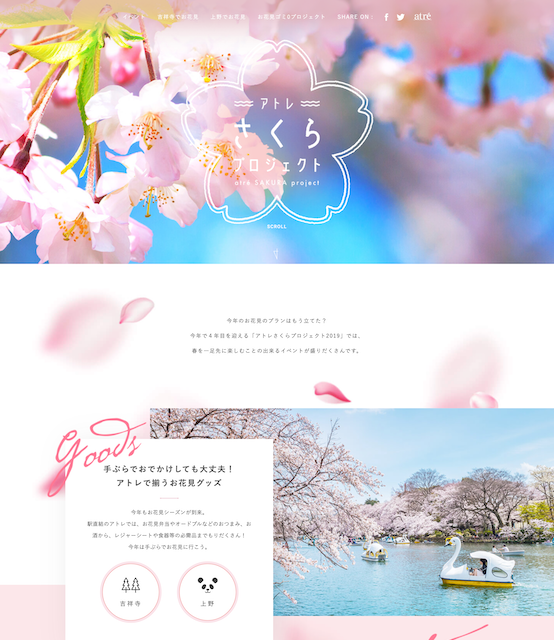
件 シングルカラム 1カラム で日本語の扱いが上手なwebデザイン おすすめの画像 Webデザイン デザイン Lp デザイン

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

2カラム 女性向けwebデザイン リンク集 Umeboshi

3カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

1カラム 2カラム 3カラム サイトの目的に合ったデザイン構成とは ブログ Iori St

デザイナーがよくみるwebデザインリンク集まとめ

サイトやブログのパーツ名や設置する目的まとめ 初心者向け アフィリエイトで会社の外にも収入源を Liberty Life Blog

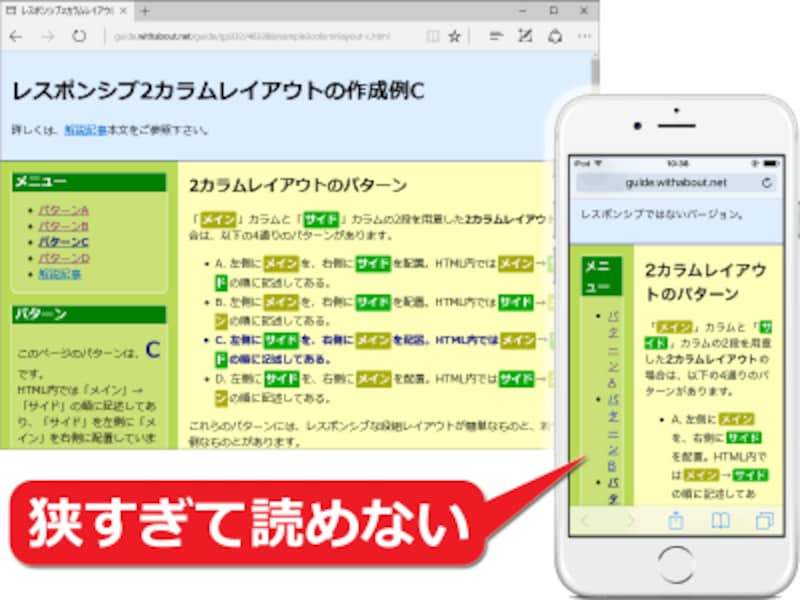
レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

1カラムレイアウトの参考になるデザインまとめ Ux Milk

Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip

最近のwebデザインで採用されているレイアウト72種類を収録した無料のui素材 Psd Ai Sketch Ui Tiles コリス

1カラムレイアウトの作成 Webサイト制作の勉強

最近 ワンカラムレイアウトのhpデザインが増えましたね の巻 Weblue

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事
Q Tbn And9gcsokz5eruykjrjiord A Vpwbcsqc98tejw5iwywzs Usqp Cau

1カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

アメブロのデザインのレイアウトは2カラム 3カラムどっちがいいんでしょうか 2時間でアメブロ フェイスブック Lineアカウントズームの基本操作ができるようになる 個人で仕事をしている女性のためのパソコン教室

Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday

最近 ワンカラムレイアウトのhpデザインが増えましたね の巻 Weblue

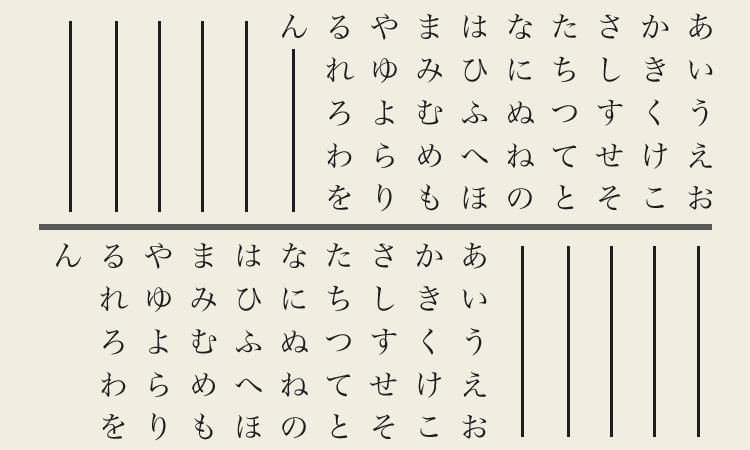
縦書きカラムレイアウトの作り方 モバイル対応 Designmemo デザインメモ 初心者向けwebデザインtips

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

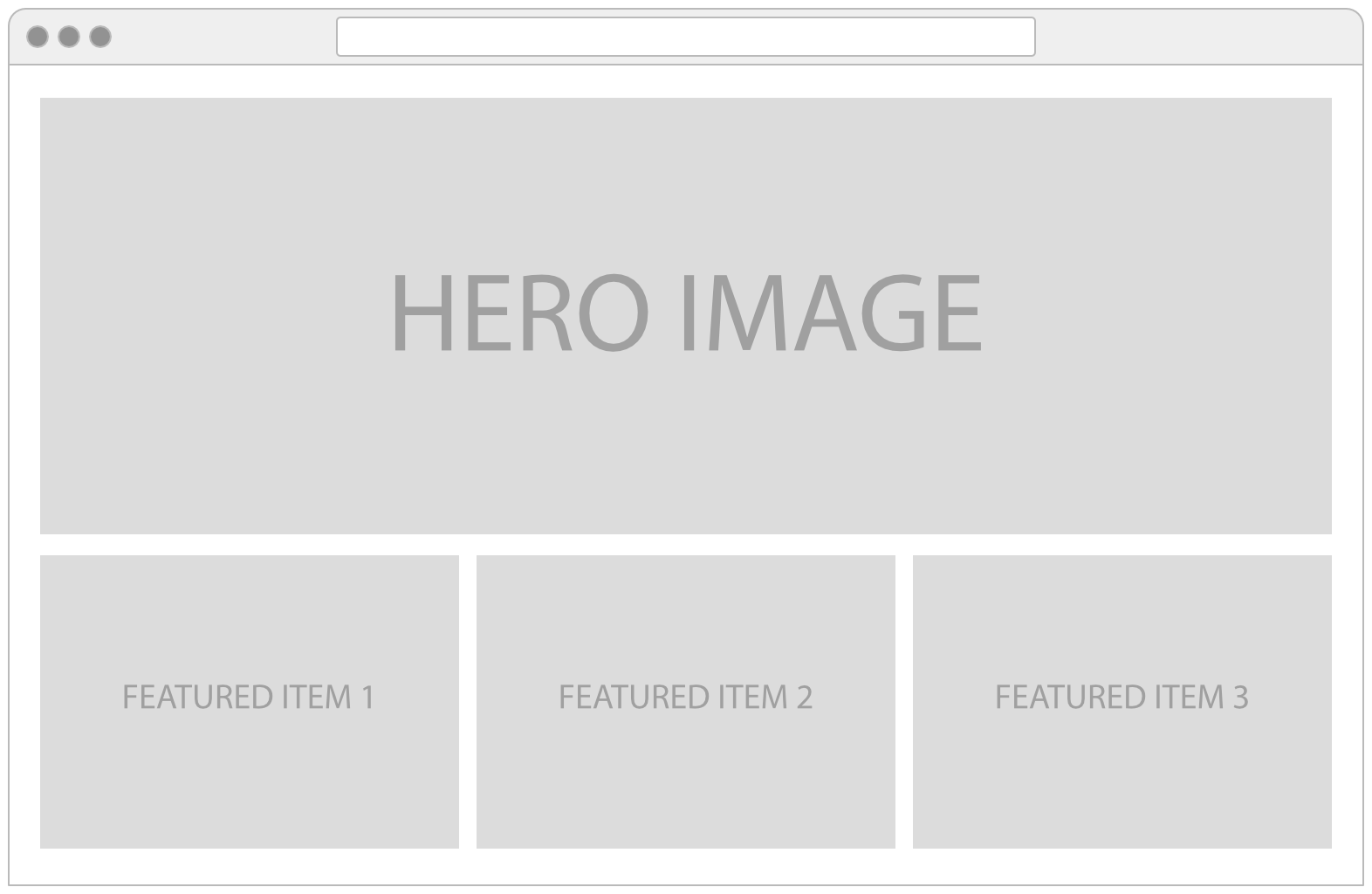
Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

1カラム 2カラム Sankou Webデザインギャラリー 参考サイト集

レスポンシブな3カラム レイアウトの変形パターンを考える Rriver

2カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

初心者向け 未経験からwebデザイナーになるための一冊 Satokotadesign
Q Tbn And9gcqnz6ac2bxqhlorr L Pthibby8l0hzoex8wzltvd3fvdemloxm Usqp Cau

1カラムレイアウト ヘッダー Webレイアウト レスポンシブwebデザイン Cuorefilms

1カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

2カラムレイアウト ヘッダー フッター Webレイアウト レスポンシブwebデザイン Cuorefilms

情報量が多いサイトにおすすめ 最新版マルチカラムレイアウト ウェブラボ 株 スタッフブログ

Htmlによるカラム構成の基礎知識 さきちんweb

トレンドwebデザイン手法 グリッドレイアウト 1から10まで解説 Tree

Webデザインレイアウト アラサー 漫画感想日記

最近のwebデザインについて カラムレイアウト編 Internship Blog October 16

1カラム 2カラム 3カラム サイトの目的に合ったデザイン構成とは ブログ Iori St

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインを真剣に学びたい人にオススメできる Webデザインの作り方やアイデアがぎっしり詰まった良書 コリス

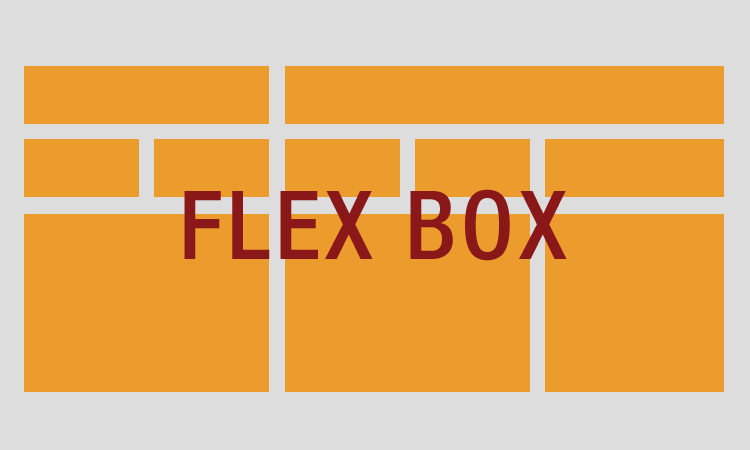
Cssのflexを使ったフレキシブルレイアウト Designmemo デザインメモ 初心者向けwebデザインtips

3カラムレイアウト フッター Webレイアウト レスポンシブwebデザイン Cuorefilms

Webデザインの定番レイアウトの種類 ハジプロ

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

これでもう迷わない Webデザインの基本レイアウト5選と メリット デメリット Sheshares

ホームページのレイアウトについて ホームページのお役立ちコラム

カラムを調整してメリハリのあるレイアウトに Elementor好きのwebデザイナー向けブログえれくり

これだけは絶対押さえたい Webサイトの定番レイアウトパターン6選

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

第8回 実践編 2カラムレイアウト 株式会社uns

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

Vol 24 レスポンシブwebデザイン 2カラムレイアウト フルードイメージでサイドバー画像を Commend

Webデザインでよく聞く カラム について デザイン ホームページ制作のアテンド 長岡 新潟 Webサイト制作

2カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

2カラムレイアウトの基本と作り方を解説 メリットとデメリットも紹介 Tree

3カラム レイアウトを作ってみよう 新米web担のためのホームページの作り方 第13回 コアースのブログ

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

サイトの目的に応じて 適切なレイアウトを考える ドコドア

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

2カラムレイアウト ワールドインテック13年webデザイナー科

Pc版 Webデザインレイアウトについてまとめてみた

3カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

2カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

1カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

ボード 業務用アプリ Ios11 Ipad のピン

プロとして恥ずかしくない新webデザインの大原則 でレイアウトについて考える 建設現場デジタルサイネージの モニたろう と モニすけ ブログ

Flexレイアウトの基本 2カラムレイアウト Designmemo デザインメモ 初心者向けwebデザインtips

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

2カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト Part 8

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ

ボタン一つで簡単にレイアウトを変更できる Lion Media ライオン メディア デモサイト

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About



