Webページ レイアウト 基本

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

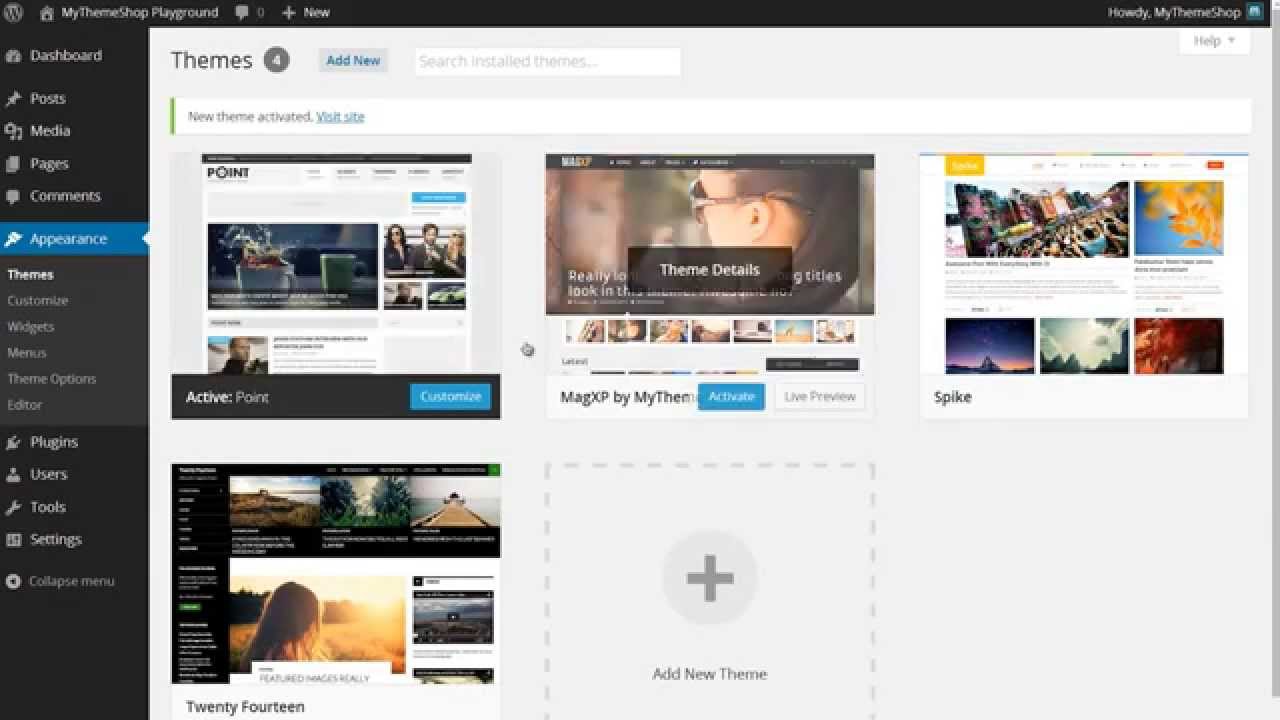
コピペでデキる Wordpress基本カスタマイズ 入門編 カゴヤのサーバー研究室

よく使用されるwebページのレイアウトやui要素91種類をシンプルなcssで実装するコードのまとめ Css Layout コリス

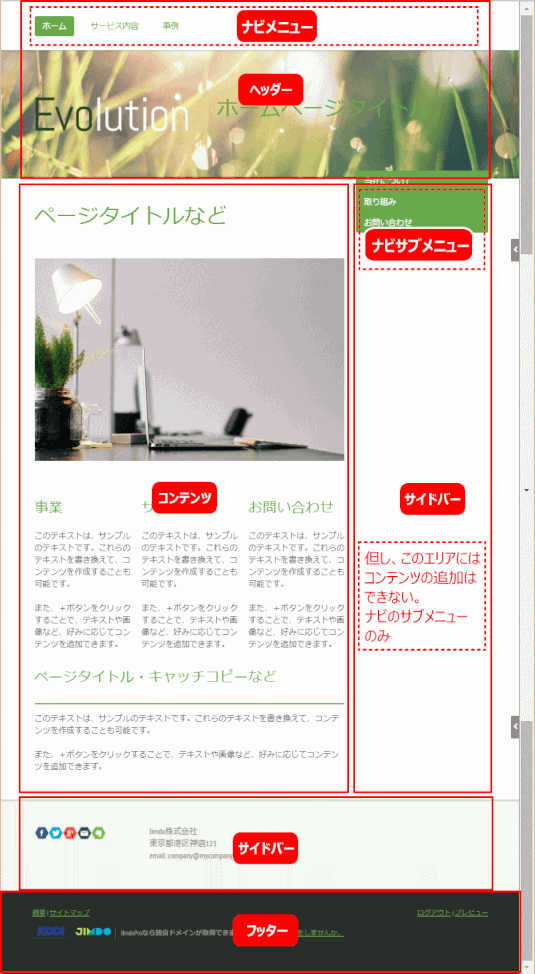
021 レイアウトの変更 Jimdo 汎用テンプレートでhp作成ガイド
More than 5 years have passed since last update.

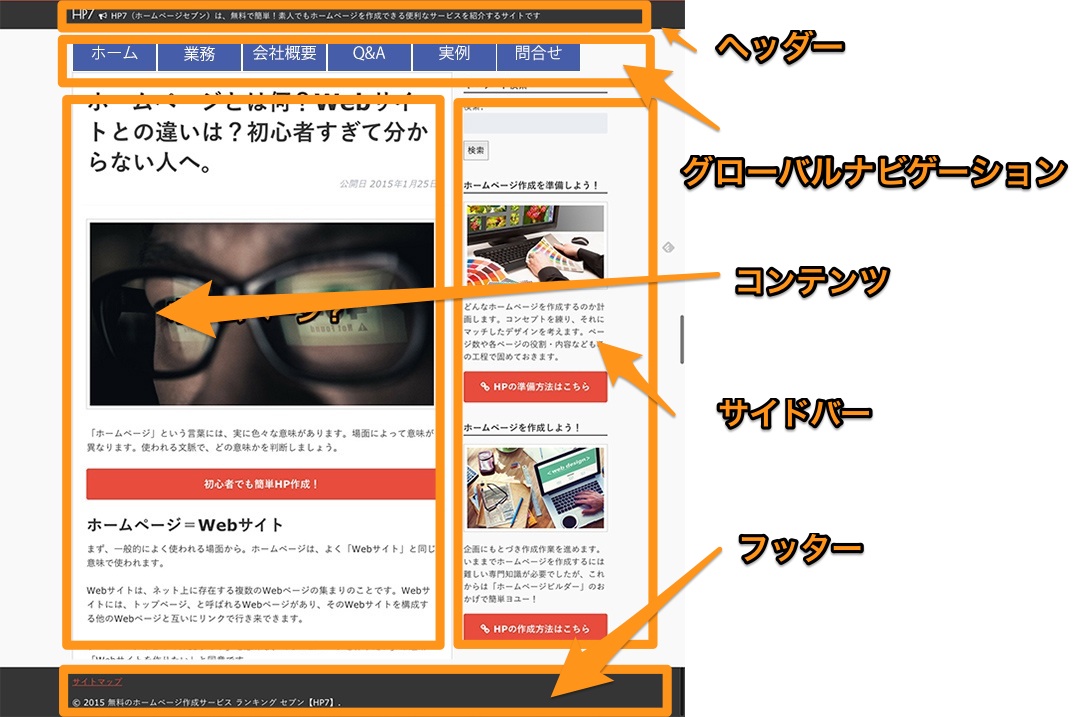
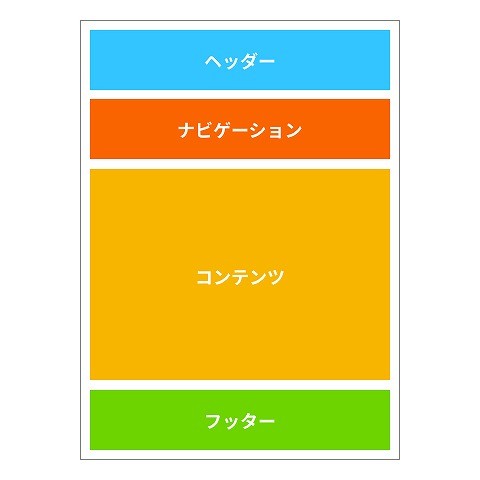
Webページ レイアウト 基本. ホームページやWebアプリケーションの開発を行う上で欠かせないのがCSSの基本的な知識です。 とはいえCSSが何をするものかが分からない。 他の言語と何が違うの? と思う方も多いのではないでしょうか。CSSはHTMLとセットで使用することで、Webページのレイアウトを思い通りにカスタマイズ. Webサイト作ってみたいけど、 どこから手をつけていいのか? どうやったらセンスのいいWebサイトがデザインできるのか知りたい と思っている方も多いのではないでしょうか? そこでここでは、 Webサイトを構成する5つのパーツ Webデザインの基本のレイアウト 良いWebデザインのレイアウトを. 必要なもの:Windows メモ帳 や、Mac OS Text Editなどの文章エディタツール。もちろんAdobe DreamweaverなどのWeb系オーサリングソフトがあるならそれでOK.
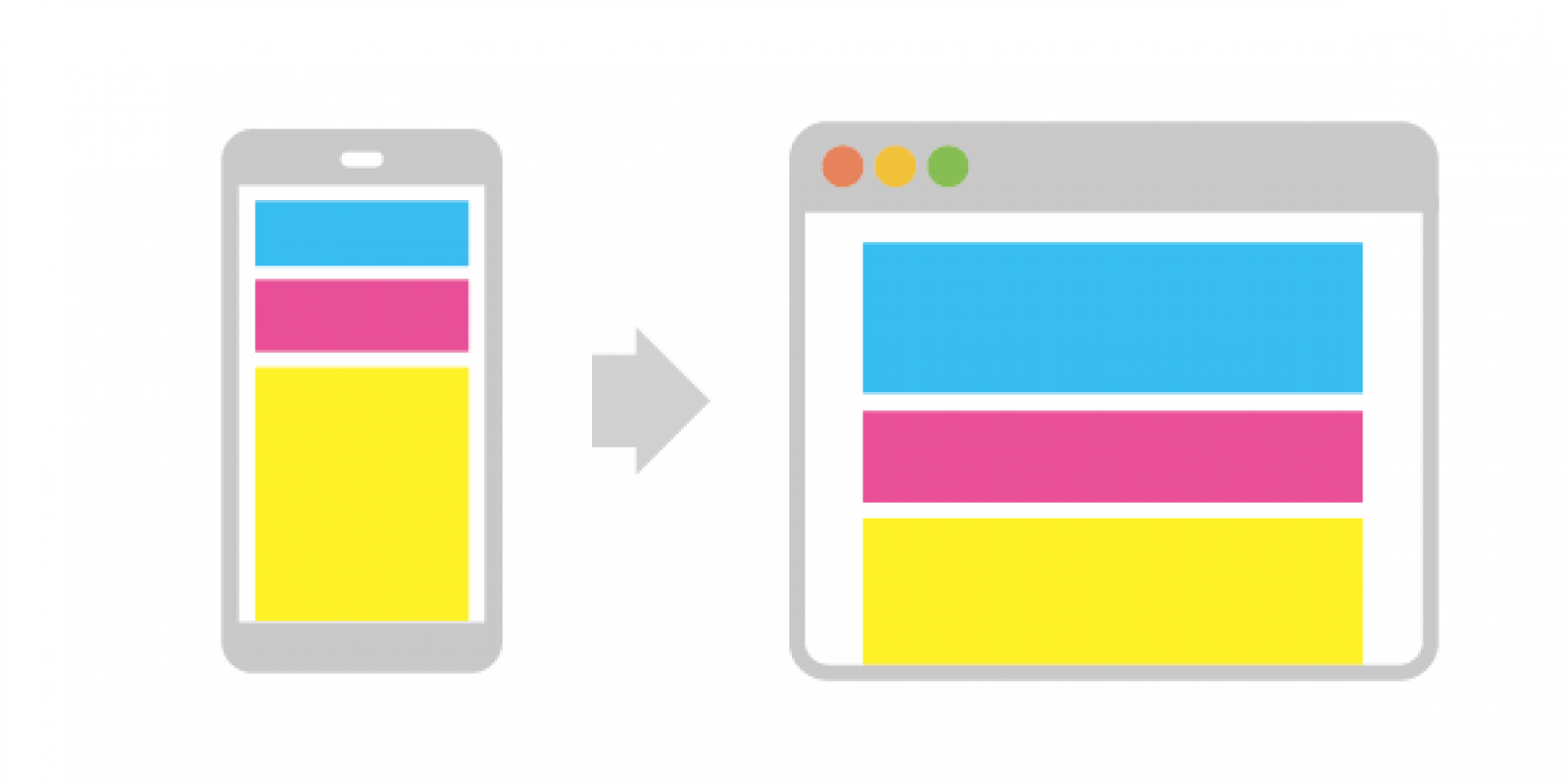
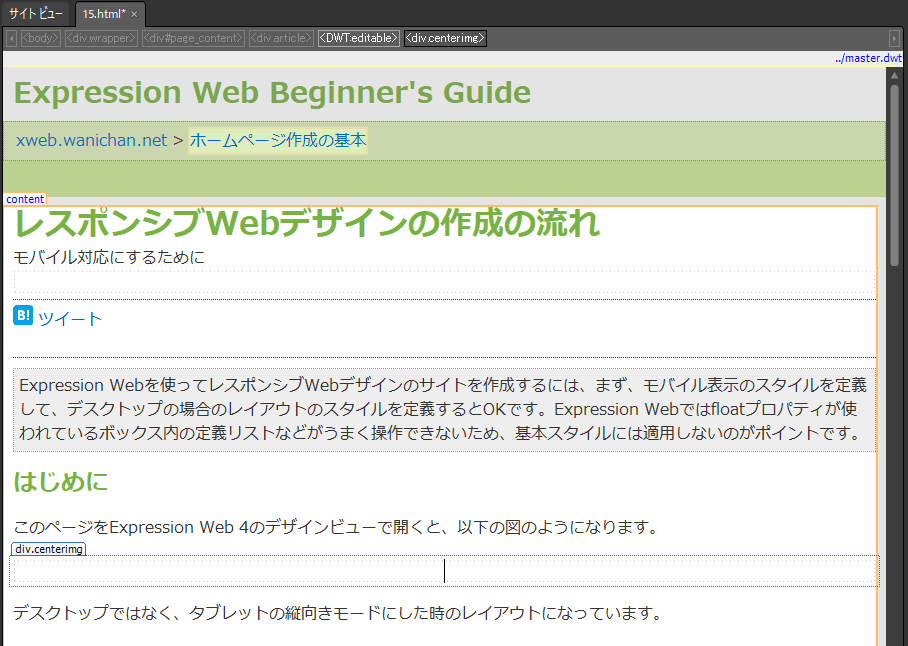
同じページの中に、Z型パターンを繰り返してジグザグをつくると、興味深いリズムが生まれる 出典: Evernote 11. Web ページが表示されるクライアントの表示域に適応するように Web ページをデザインします。レスポンシブデザインを使用すると、同じページを複数のデバイスで、縦、横の両方の向きで効果的に表示できます。. Flexboxの基本(概要・記述方法)を理解することで、これまでの floatプロパティに加えて 自由度の高いWebレイアウトを手軽に行なうことができます。 サンプルページのレイアウトを行なうことで、Flexboxを使用したWeb.
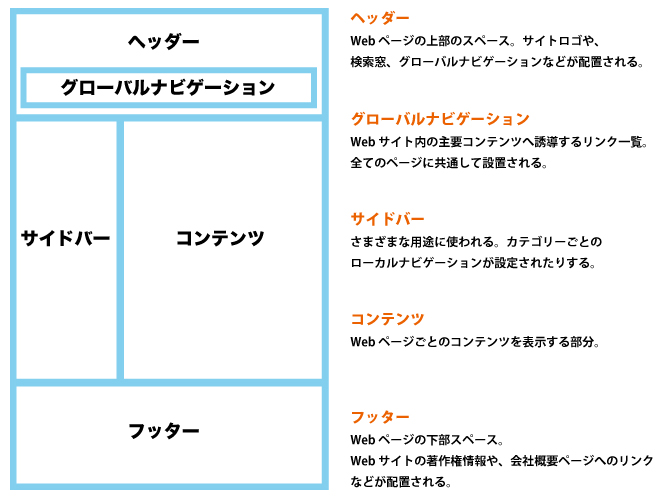
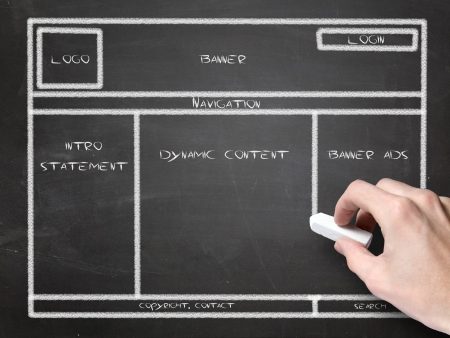
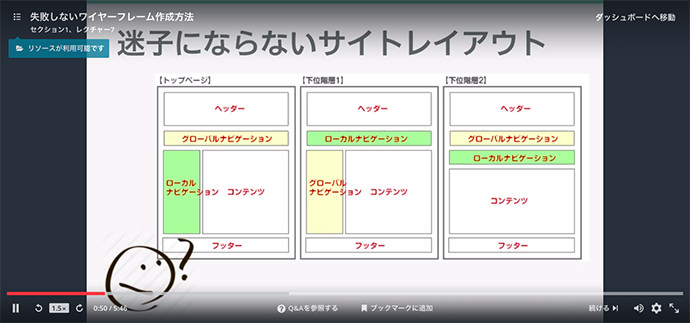
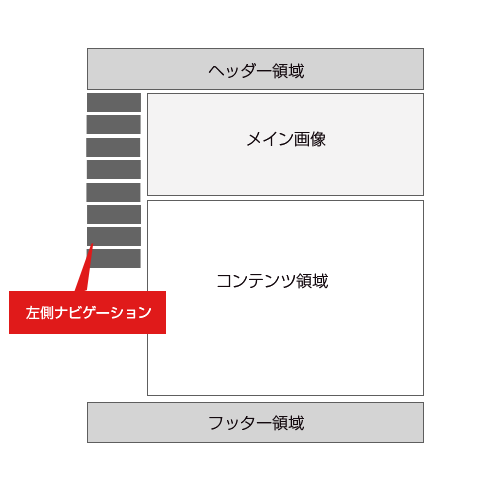
グリッド レイアウト (グリッドデザイン、グリッドシステム)はホーム ページ のデザイン手法の一つで、 画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法 のことです。. Webサイトのレイアウトは、代表的なものとして以下が挙げられると思います。(名称は私が便宜上使っているものでして、一般的ではありません) 型が決まったら、以下4つのページの構成要素をはめ込んでいきます。 ページの. どーも。学長です。 WEBデザインを独学で学ぶ WEBページのレイアウトサイズを考えていますか? をお送ります。 今回は、Webページのレイアウトサイズについて学びたいと思います。 レイアウトサイズは、これからWebページを作っていく中で、 知識として必ず頭に入れてください。.
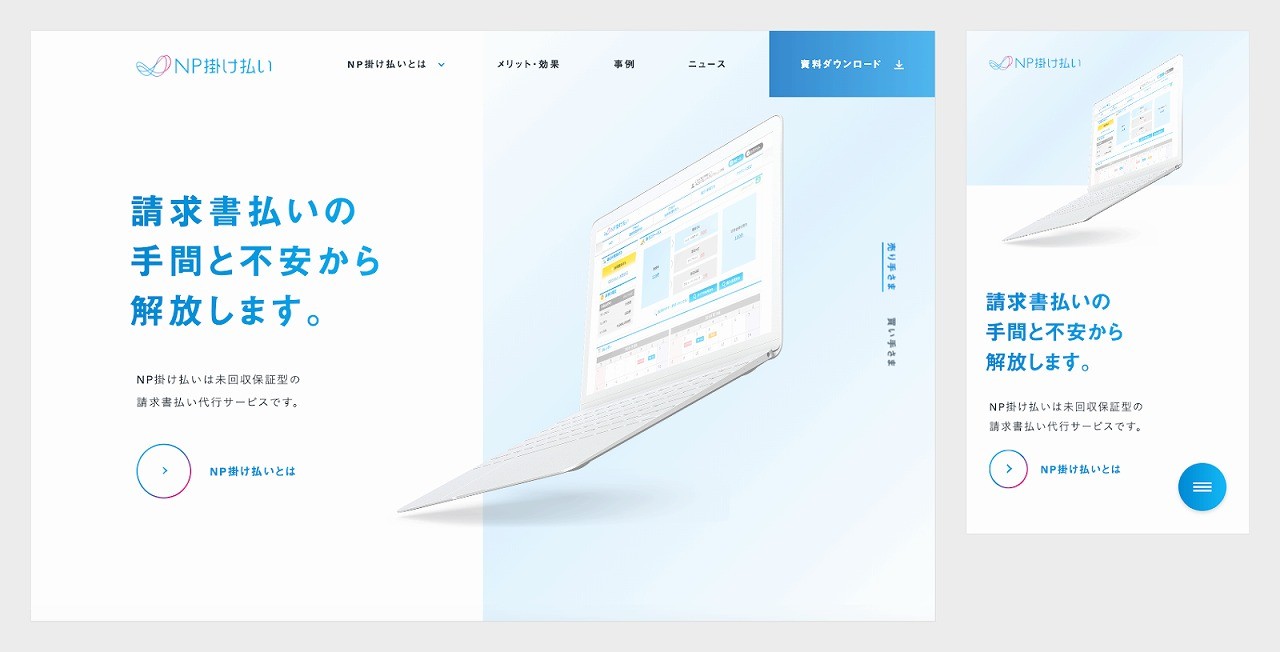
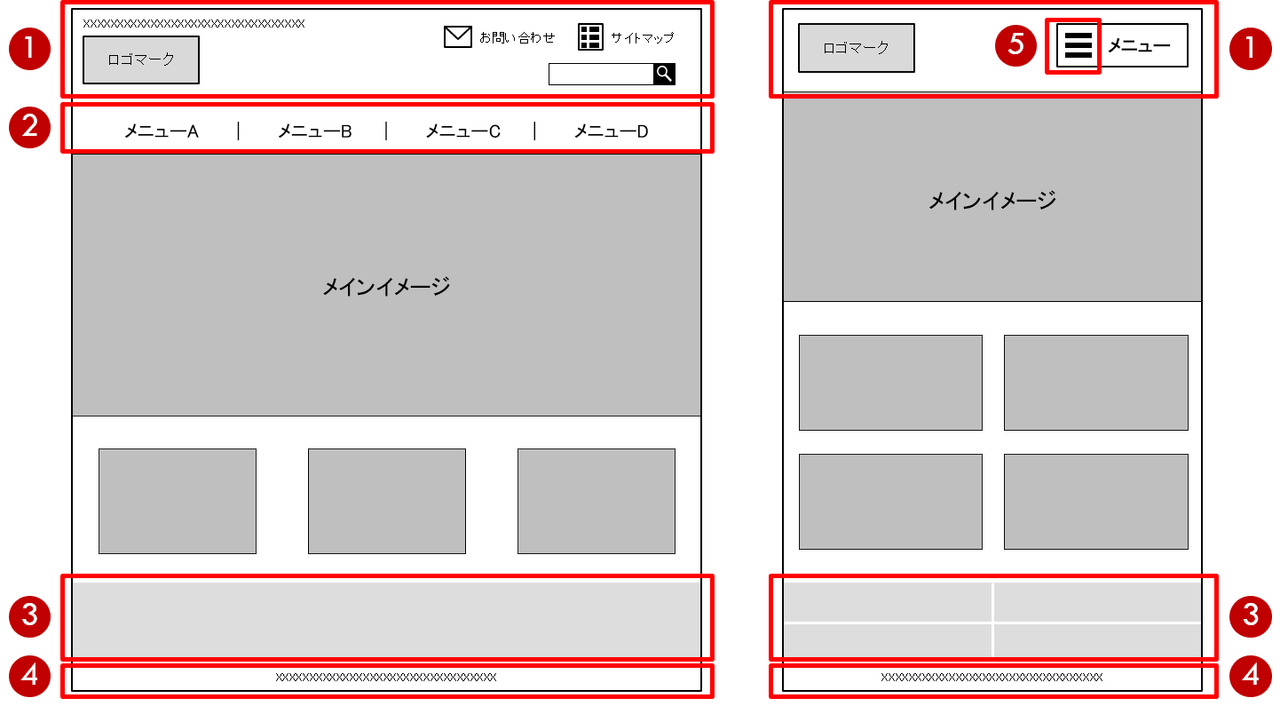
Webサイトにベストなページレイアウトとは - 新米web担のためのホームページの作り方 | 第12回 18年3月6日 19年2月27日 ここでは、ホームページ作成のスキルを独学で身につける方法をシリーズでご紹介します。. 総アクセス数 ありがとうございます♪ Since 01/5/16. Webサイトのレイアウトパターンは数多く存在しますが、スマートフォンやタブレットの普及に伴ってレイアウトが多様化した近年において、代表的な4パターンを紹介します。 目次 1基本4パターンのメリット・デメリット ①シングルカラム(1カラムレイアウト) ②マルチカラム ③カード型 ④.
ボックスレイアウトの基本をマスターしてサクッとwebページを作れるようになろう HTML5 CSS3 Sass.

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

Webサイトの基本レイアウト5つ 新宿のweb制作会社 ソーイ

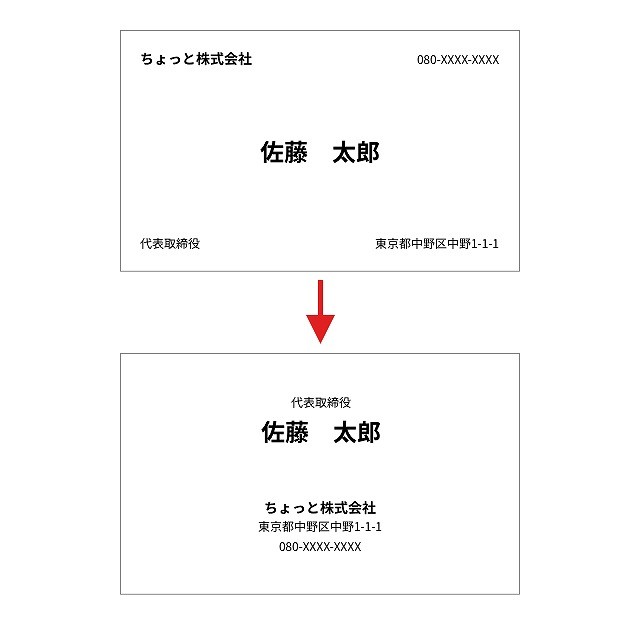
すべての人に知っておいてほしい デザイン レイアウトの基本原則 大里浩二 本 通販 Amazon パンフレット デザイン レイアウトデザイン カタログデザイン

55 Webページのレイアウトフォーマット ドコドア

目を引く 画像を使ったレイアウトのポイントを紹介します ドコドア

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

綺麗にまとめる おしゃれに崩す ホームページ制作でおすすめのレイアウト3選 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

ホームページのレイアウトの基本

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

さきちんカフェの構成 さきちんweb

保存版 Webデザインにおけるレイアウトの基本をやさしく解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Html5の基本構成 初めてのwebサイト作成

レスポンシブwebデザインの作成の流れ Expression Web 4 Beginner S Guide

ホームページデザインの基本 これから始めるデザインの基礎を徹底解説 Web幹事

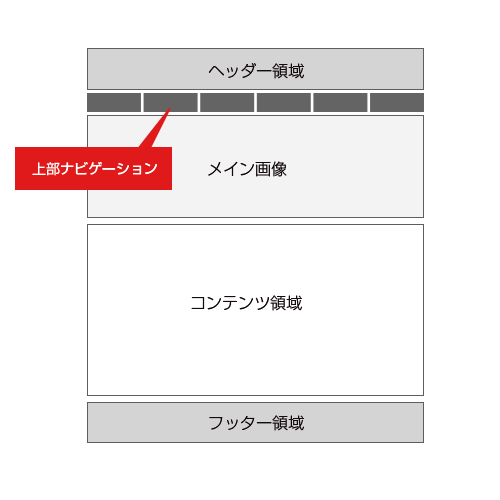
Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

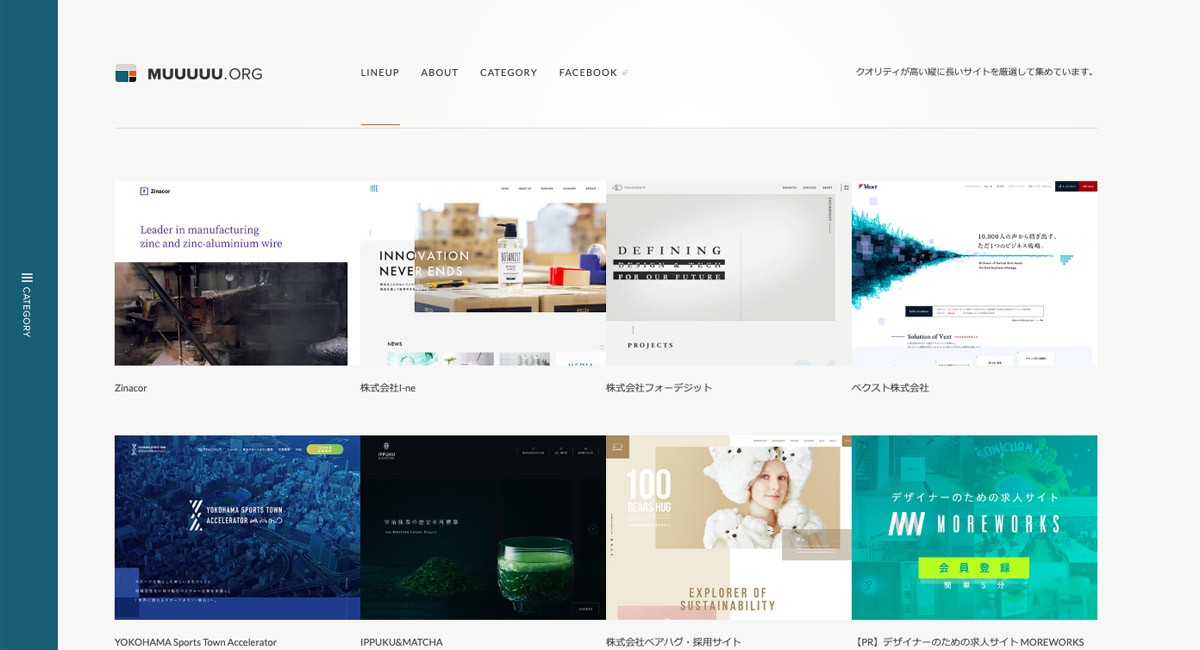
Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

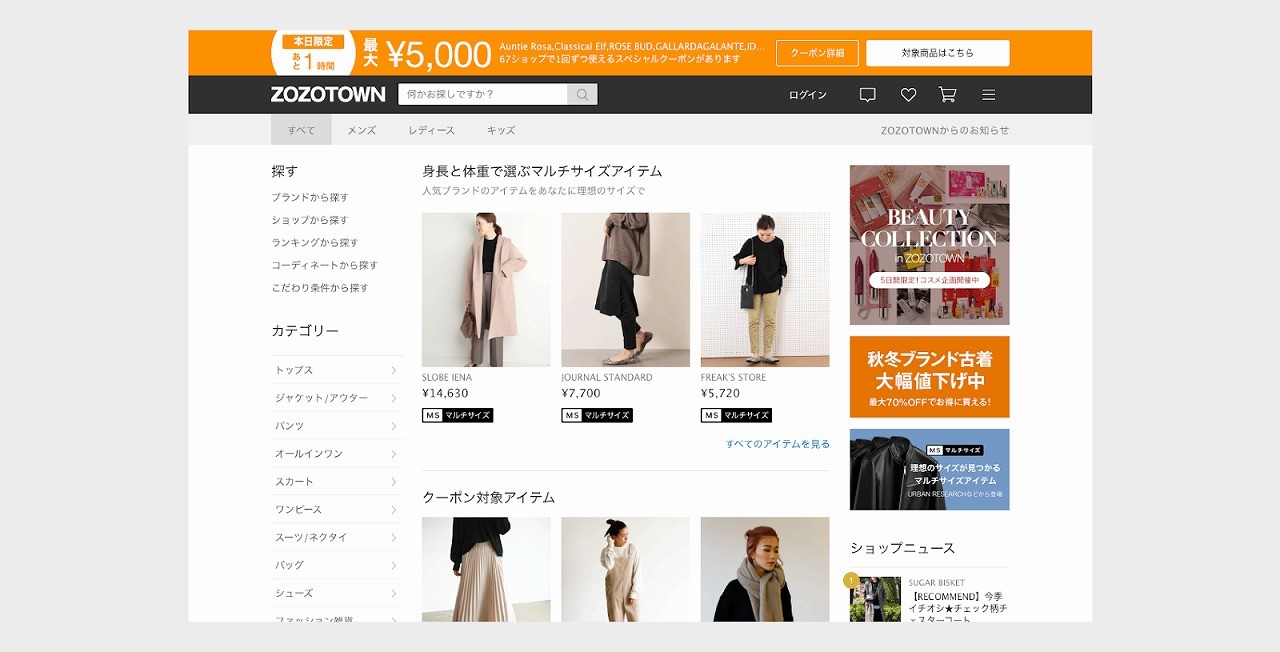
1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

Q Tbn And9gcspwkfsti7b8z Awncy40rfwp7wba5npz4vtq Usqp Cau

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Amazon Co Jp いちばんよくわかるwebデザインの基本きちんと入門 レイアウト 配色 写真 タイポグラフィ 最新テクニック Ebook 伊藤 庄平 益子 貴寛 久保 知己 宮田 優希 伊藤 由暁 Kindleストア

集客に成功するホームページ制作の手順と流れ 株式会社イノーバ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

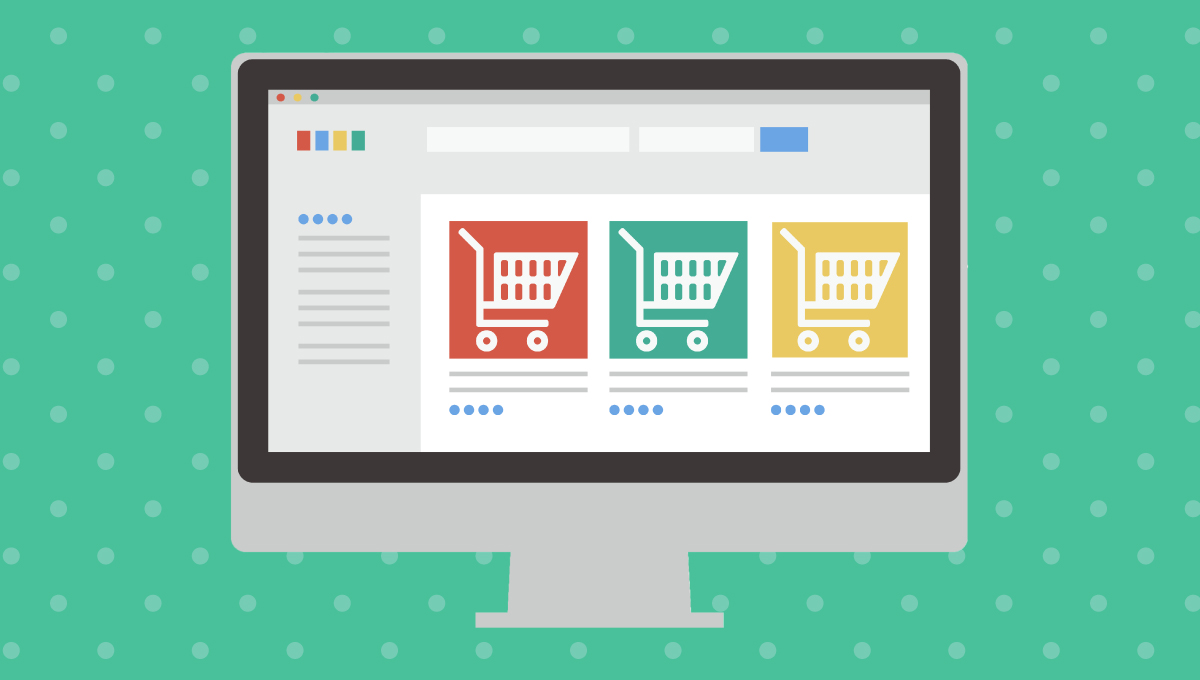
図解 売れるネットショップの デザインのルール 5つ デザイン参考例 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

Webの基本レイアウトまとめとサンプルコード 備忘録

第8回 Webページの基本的な画面構成とレイアウト手法の歴史的変遷 日経クロステック Xtech

ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

ホームページ作成の参考に かっこいいデザインを紹介しているおすすめのギャラリーサイト

ワイヤーフレームとは何か Webサイト制作に重要なページ設計図を理解しよう なんでものびるweb

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

現場で使える最低限の知識がしっかりと身につく Html Css デザイン Textbook 磯 博 Glatch 杉谷祐樹 杉谷知佳 本 通販 Amazon

Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webの基本レイアウトまとめとサンプルコード 備忘録

Expression Web 3 基本的なレイアウトとは Webデザインレイアウトの基本 2

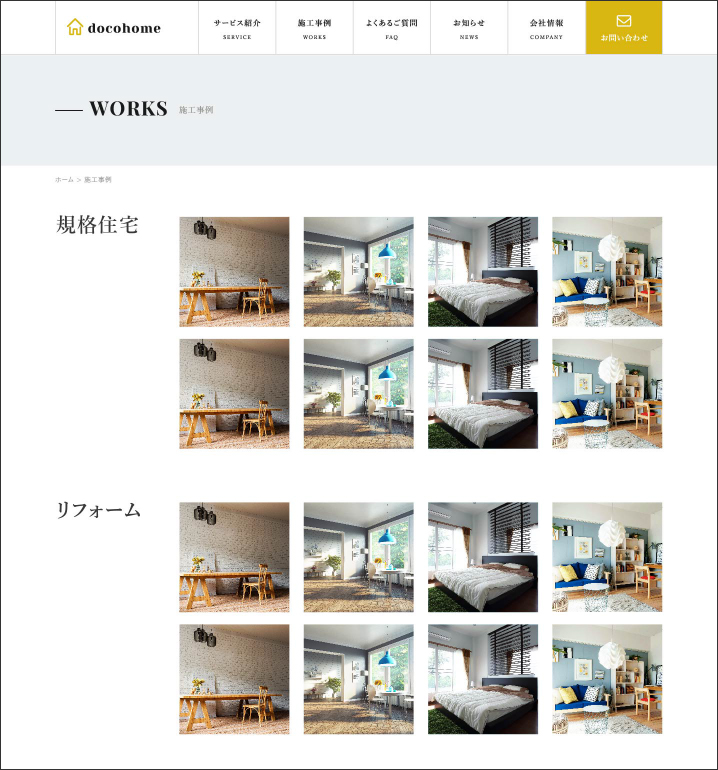
ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

幼稚園とかのトンマナの基本 Dsきりぎりすフォント 絵本風イラスト カラフル 正円ではなくいびつな円 子どもの写真 パンフレット デザイン ウェブレイアウト ウェブデザイン

Wordpress ワードプレス のデザインやレイアウトをカスタマイズーテーマ編集の基礎 ワードプレスドクター

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

テンプレート 歯科 クリニックのホームページ作成は日本ビスカへ

基礎的なレイアウトの理解 ウェブ開発を学ぶ Mdn

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

業界別 ホームページの基本的な構成 レイアウトについてご紹介します ウェブコンシェル

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事
Q Tbn And9gcsokz5eruykjrjiord A Vpwbcsqc98tejw5iwywzs Usqp Cau

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

サイトの目的に応じて 適切なレイアウトを考える ドコドア

サイトの目的に応じて 適切なレイアウトを考える ドコドア

基本コース 会社紹介用webページ お得なコース システム研究所 シスケン 福井 ホームページ制作 システム開発

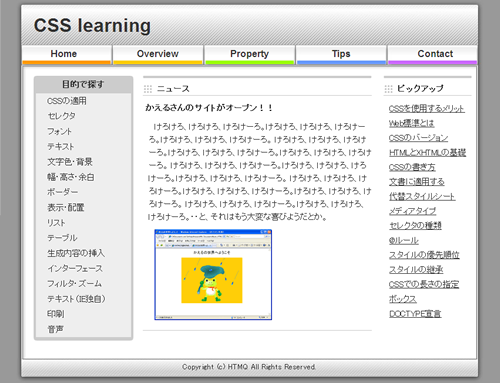
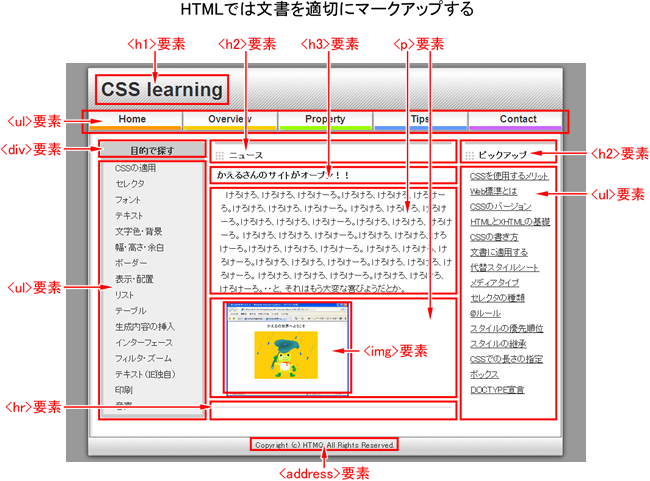
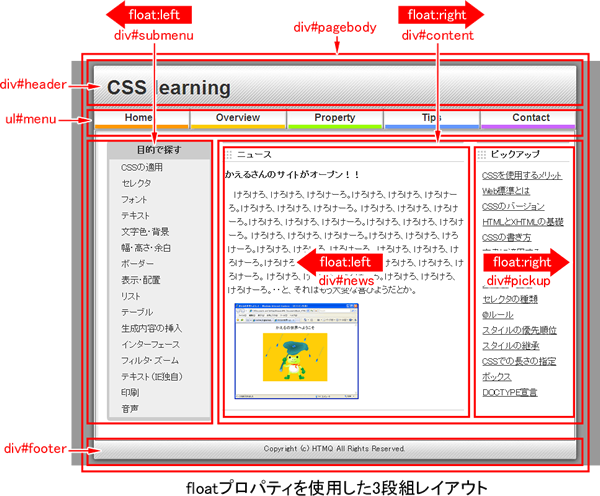
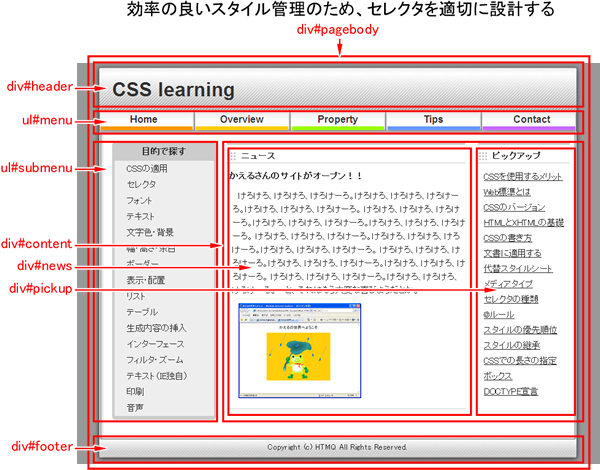
Html Cssによるウェブページ制作例 Cssの基本

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

第8回 Webページの基本的な画面構成とレイアウト手法の歴史的変遷 日経クロステック Xtech

Html Cssによるウェブページ制作例 Cssの基本

Html Cssによるウェブページ制作例 Cssの基本

Html Cssによるウェブページ制作例 Cssの基本

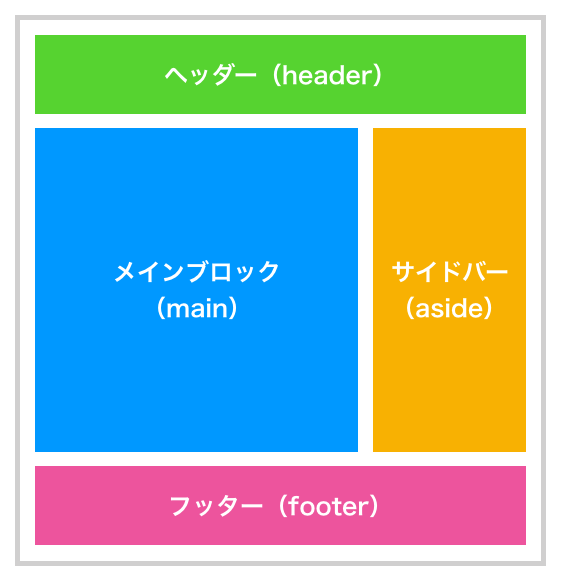
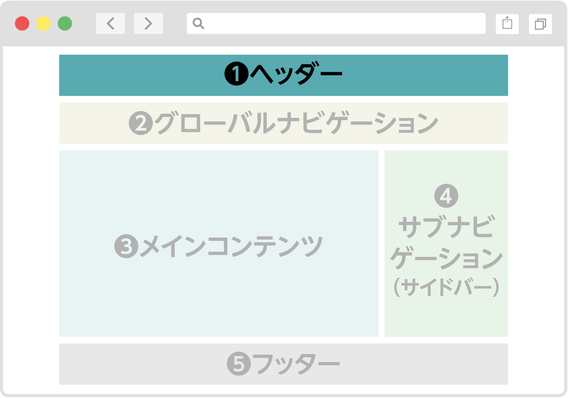
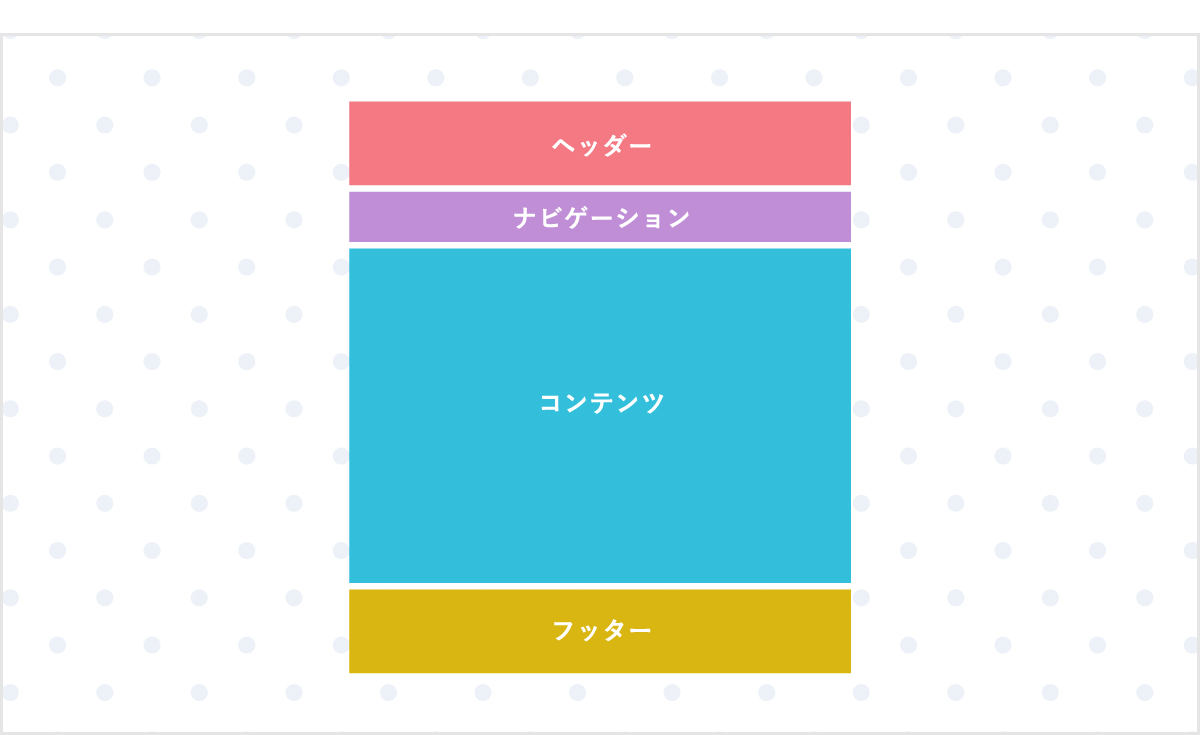
2 7 レイアウトを区切るタグ Header Main Aside Footer はじめてのwebデザイン Html Css 入門

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

新宿 代々木の Cssレイアウト基本セミナー 実践的なcssレイアウト構築を習得 By 草野 あけみ ストアカ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

サイト設計の基本 ワイヤーフレームとナビゲーションで動線設計 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

初心者でもわかるhtml Css講座 第4回ボックスで作るwebレイアウト Inoma Create

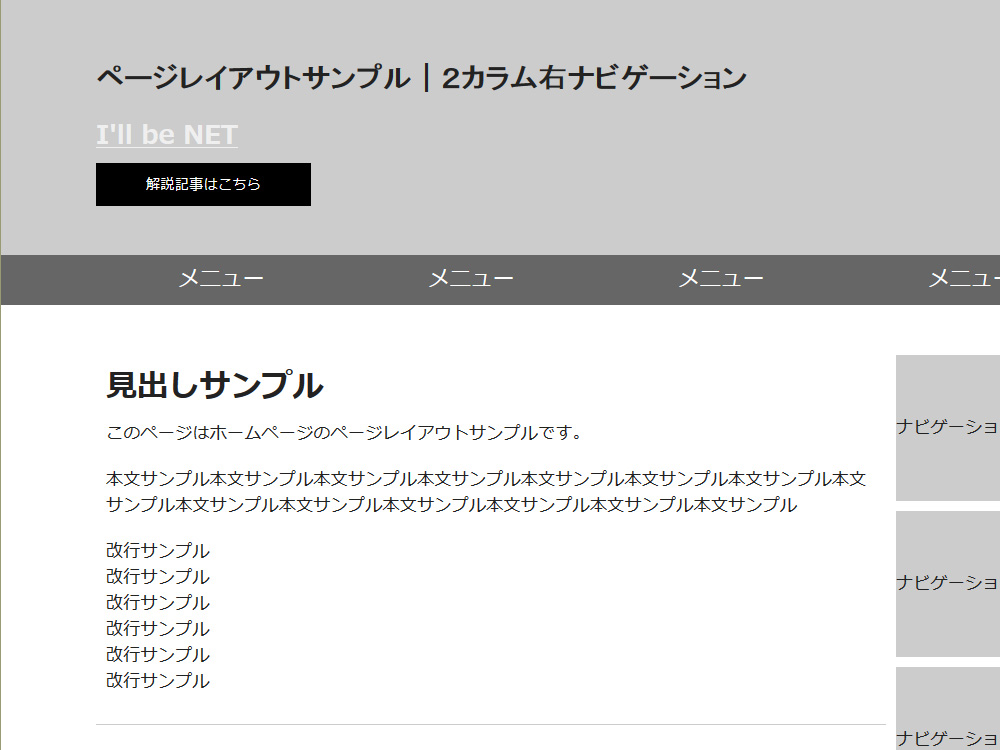
ホームページの基本的なページレイアウト 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ Webデザイン グリッドレイアウト レイアウト

先生のご希望のデザインに ここまで近づけました ピアノ音楽教室ホームページ作成専門10年の実績 ディプスデザイン

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス Webデザイン デザイン ウェブ デザイン

おすすめのホームページテンプレート 作成時の時間短縮に最適 Mixhost サーバーコラム

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

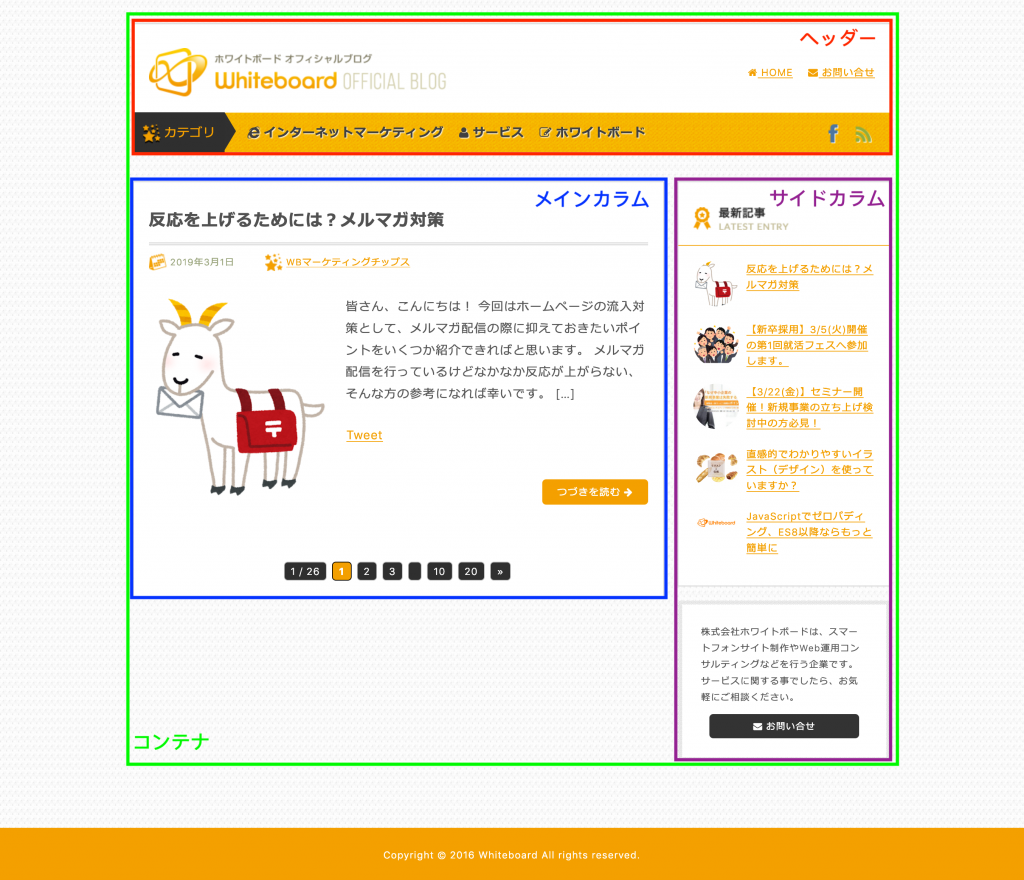
初心者向け Htmlコーディングでのレイアウトの仕方基本 ホワイトボードオフィシャルブログ

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

新宿 代々木の Css3基本セミナー レスポンシブwebデザイン設計実装編 By 草野 あけみ ストアカ

サイトの目的に応じて 適切なレイアウトを考える ドコドア

ボックスレイアウトの基本をマスターしてサクッとwebページを作れるようになろう Qiita

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

ホームページレイアウトは Cssでシンプル構築 人気ホームページが作れる簡単作成講座

保存版 Webデザインにおけるレイアウトの基本をやさしく解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト



