Que Es Css3

Introduccion A Responsive Design Con Html5 Y Css3

Que Es Y Para Que Sirve El Lenguaje Css Cascading Style Sheets Hojas De Estilo

14 Curso Html Y Css 18 Como Crear Una Pagina Web Que Es Css Youtube
Html5 Wikipedia

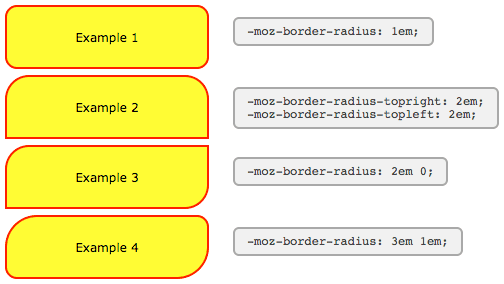
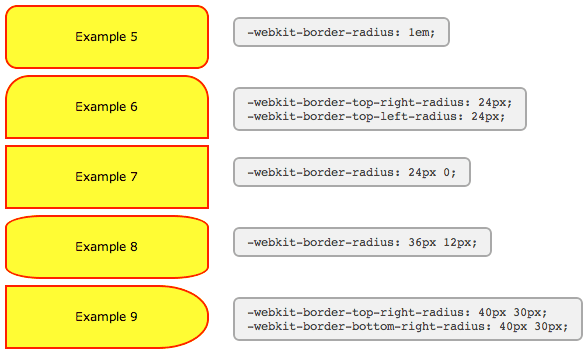
Border Radius And Moz Border Radius Css The Art Of Web
Q Tbn And9gcqcqgpjp3xrkkitdifznwfo7f1kzv2f1e9n4pkce Usqp Cau
So, if an element has a specified width, the padding added to that element will be added to the total width of the element.

Que es css3. En dicho documento se escribe código HTML, con el que se que crea el contenido de una web. CSS es un mecanismo complementario del lenguaje HTML que permite indicarle al navegador el estilo que debe darle a los distintos elementos al desplegar la información de un sitio web. Sus siglas corresponden a “Cascading Style Sheets”, que tiene el siguiente significado:.
El CSS es un lenguaje basado en reglas:. 😅 Profesionalización en CSS 😎 Muchas personas subestiman la importancia de CSS porque les parece muy complicado o prefieren encargarse de otra parte del desarrollo web. Cada usuario define las reglas que especifican los grupos de estilos que van a aplicarse a elementos particulares o grupos de elementos de la página web.
Además, se dice que el código es poesía y siempre es interesante tener algunos conocimientos de programación. CSS fue desarrollado por W3C (World Wide Web Consortium) en 1996 por una razón muy sencilla.HTML no fue diseñado para tener etiquetas que ayuden a. Normal.- Establece el estilo por defecto, sin modificar.
CSS, es una tecnología que nos permite crear páginas web de una manera más exacta. Gracias a las transiciones puedes cambiar la apariencia y el comportamiento de un elemento cada vez que se da un cambio de estado (por ejemplo, cuando el cursor se posa sobre dicho elemento). Próximamente estaré lanzando la versión 2.0 de mi curso Diseño web:.
Entenderemos de qué se trata, para que sirve y cómo funciona. Y las respuestas más largas. La primera línea dice que eso es una hoja de estilo y que está escrita en CSS ("text/css").
El acrónimo CSS significa cascading style sheets En español hoja de estilos en cascada es un lenguaje de diseño gráfico que se utiliza para establecer el diseño visual de las páginas o aplicaciones web Su lanzamiento produjo un cambio importante en la creación de interfaces gráficas web. O como dice mi padre:. Esta separación entre la estructura y la presentación es muy importante, ya que permite que sólo cambiando los CSS se modifique completamente el aspecto de una página web.
Como ya se ha mencionado, las propiedades permiten diseñar el aspecto de las páginas HTML. La separación de HTML de CSS hace que sea más fácil mantener los sitios, compartir hojas de estilo en las páginas y adaptar las páginas a diferentes entornos. Qué es CSS Si no sabes lo que es CSS probablemente te interesaría comenzar leyendo nuestro manual de CSS o la sección de CSS a fondo.
Por otro lado, existe el código CSS, que unido al código HTML permite darle forma, color, posición (y otras características visuales) a una. Una página web es realmente un documento de texto. Esto es la base del funcionamiento de la web tal y como la conocemos, que no es más que páginas y recursos interconectados.
Para entender qué es CSS, este es la mejor introducción a CSS que puedes encontrar en todo Internet si estas empezando en el desarrollo web;. Probablemente una de los mayores logros de CSS3 es que ofrece la posibilidad de añadir animaciones y transiciones. Para empezar a utilizar flexbox lo primero que debemos hacer es conocer algunos de los elementos básicos de este nuevo esquema, que son los siguientes:.
Letter-spacing Es la propiedad de CSS que nos permite controlar el espacio entre letras de un elemento de texto, pueden ser:. Anteriormente , el desarrollo de varias partes de las especificaciones de CSS era realizado de manera sincrónica, lo que permitía el versionado de las recomendaciones. Para explicarte qué es CSS primero debes tener claro que una página web es en realidad un documento de texto en el que se escriben códigos de diferentes lenguajes.
Y así es posible crear páginas web complejas. Hojas de Estilo en Cascada (Cascading StyleSheets) es el lenguaje utilizado para describir la presentación de documentos HTML o XML, esto incluye varios leng. La segunda línea indica que hemos añadido estilo al elemento "body".
CSS son las siglas del inglés «Cascading Style Sheets» (Hojas de Estilo en Cascada) y básicamente consiste en la información que define como va a ser la presentación de una web. Esto posibilita, entre otras cosas, que los usuarios puedan usar hojas de estilo personalizadas (como hojas de estilo de alto contraste o de accesibilidad ). Con la aparición de dispositivos que tienen diferentes tamaños y, por lo tanto, distintas resoluciones de pantalla es prácticamente imposible.
CSS (Cascading Style Sheets) es un lenguaje que nos permite controlar el aspecto de las páginas web escritas en HTML o en cualquier lenguaje de marcado basado en XML.El lenguaje CSS está creado por el World Wide Web Consortium (W3C), la comunidad internacional que desarrolla estándares que aseguran el crecimiento futuro de la web y vela por conseguir webs disponibles para. HTML se encarga del contenido, CSS de su presentación. CSS fue desarrollado por W3C (World Wide Web Consortium) en 1996 por una razón muy sencilla.HTML no fue diseñado para tener etiquetas.
Normales, amplios, estrechos y además pueden ser expresados con valor numérico y su unidad de medida, conozcamos los valores:. Una cosa es maquetar una página en HTML y CSS a pelo, pero otra es hacerlo para WordPress. Contenido) de la presentación.
Mezclar churras con merinas. Textos multi-columna con CSS 3:. «Quiero que el encabezado principal de mi página se muestre en letras grandes de color rojo».
El color del ejemplo anterior se obtendría mezclando las componentes R=71, G=98, B=176, que se corresponde con un color azul claro. Desde que CSS comenzó han pasado muchos años y ya vamos por la especificación de CSS3, que incorpora una serie de novedades que vamos a tratar de resumir en este artículo. Que es HTML5 y CSS3 para el desarrollo Web HTML5 Y CSS3 / octubre 3, 19 noviembre , 19 En el ambiente de desarrolllo web existe una diversidad de tecnologías asociadas involucradas, y cuando se comienza no tenemos ni la menor idea de que tratan, comúnmente encontramos términos como:.
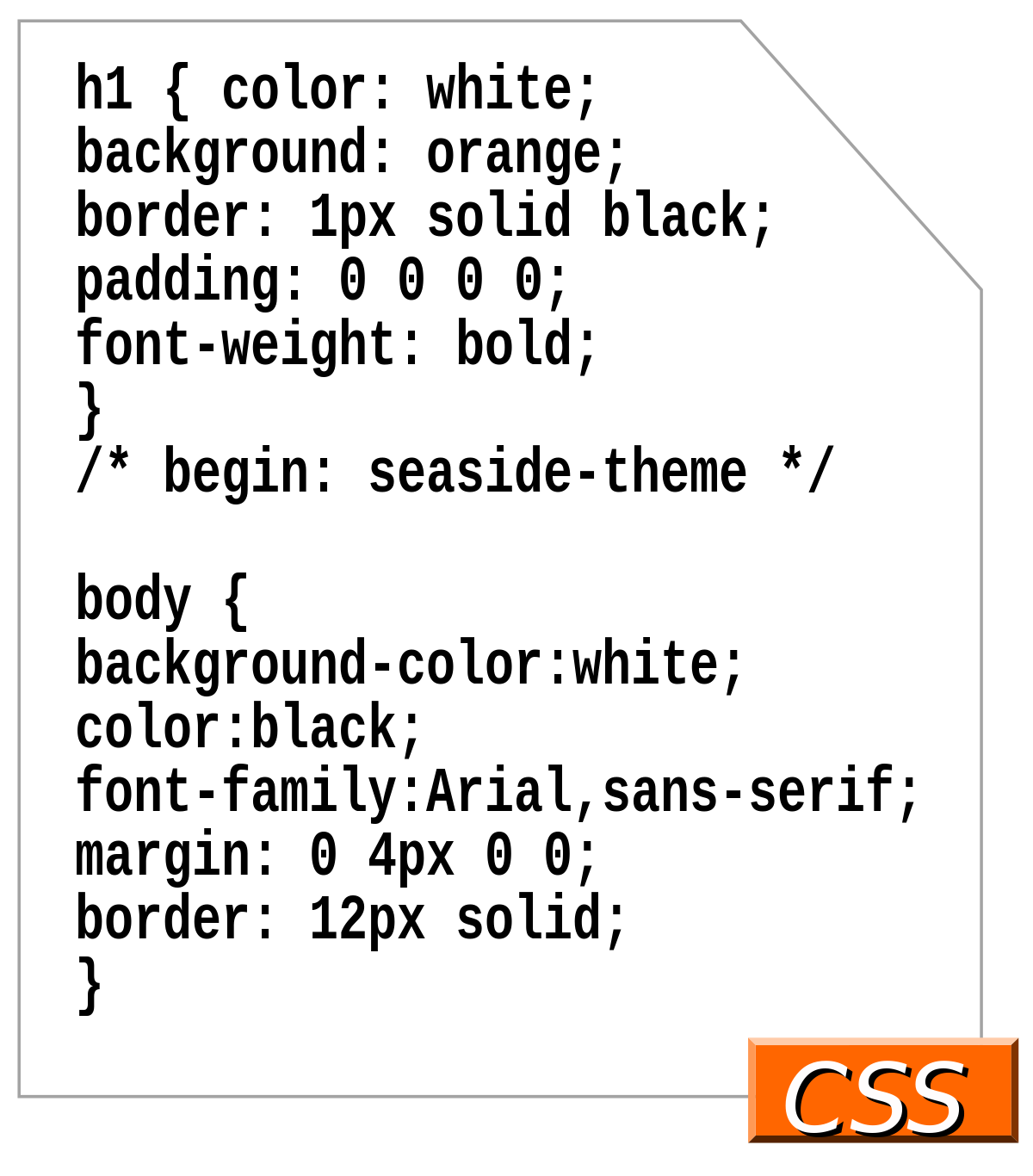
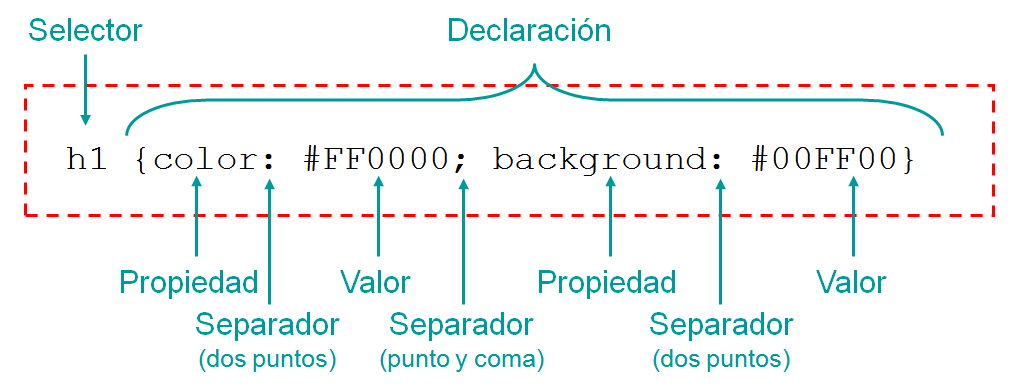
Es importante aquí conocer que cada regla en CSS empieza con uno o varios selectores y los valores siempre están comprendidos entre dos llaves, una de apertura y otra de cierre. De esta manera describe cómo se tienen que renderizar (generar las imágenes) los elementos que aparecen en pantalla. No es que haya diferencias entre HTML y CSS.
Estos métodos añaden complejidad a los proyectos de desarrollo, y en consecuencia, las compañías frecuentemente definen una lista. El CSS interno es un código que se ubica entre las etiquetas Head del Documento HTML. Para comprender lo qué es CSS3 hay que mirar por un segundo al pasado y recordar que hasta hace relativamente poco los diseñadores web únicamente construían para pantallas con resoluciones de 800×600 píxeles y, un poco más tarde, de 1024×768.
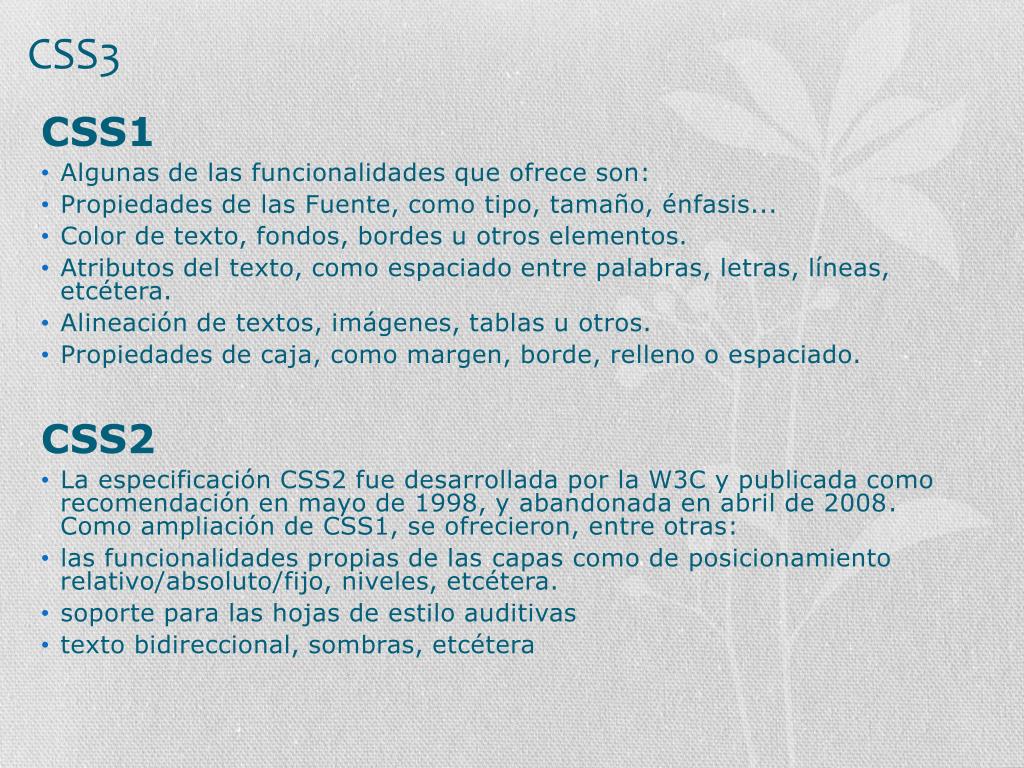
Las respuestas no se les da una explicación sobre cómo crear CSS. Probablemente habrás escuchado acerca de CSS1, CSS2.1, CSS3. En este caso solo contiene dos palabras y su alto sera igual al line-height de el texto, es así que eso no nos sirve.
CSS se traduce como Cascading Style Sheets porque podemos agregar diferentes hojas de estilos en nuestros documentos HTML, así que “caen” como una cascada. La tercera línea establece el color del texto como morado y la siguiente línea lo que hace es darle al fondo una especie de amarillo verdoso. Mientras que los comandos HTML le indican al navegador que ciertas partes del texto son títulos, subtítulos, enlaces o párrafos, CSS es lo que le dice, entre otras cosas, qué fuente, tamaño, color o.
Te aseguro que el CSS se deja querer y si tienes que encargarle a alguien que te haga algo sabrás que es lo que estás pidiendo, o incluso podrás hacer los cambios tu mismo si es algo fácil. CSS (Cascading Style Sheets, u Hojas de Estilo en Cascada) es la tecnologíadesarrollada por el World Wide Web Consortium (W3C) con el fin de separar la estructura de la presentación. CSS Interno, es un método menos recomendado;.
Por otro lado, las animaciones permiten que tanto la apariencia como el comportamiento de un elemento se altere en base a fotogramas. The CSS width property specifies the width of the element's content area. CSS permite una mayor continuidad entre las distintas páginas web en un sitio y hace que el desarrollo de las páginas web más fáciles y más rápidos.
Este es un buen ejemplo de algunas preguntas de CSS que recibirás en tu entrevista laboral, al menos al principio, junto qué es CSS, etc. El HTML y el CSS sólo tienen una cosa en común y es que los dos son lenguajes usados principalmente en diseño web. Es utilizada por todos los diseñadores de páginas web.
Al mismo tiempo, la siguiente recomendación de CSS, conocida como "CSS nivel 3", continúa en desarrollo desde 1998 y hasta el momento sólo se han. Trae consigo muchas novedades altamente esperadas. Es decir, con el lenguaje HTML se crean las páginas web, pero no su diseño, mientras que con CSS (un lenguaje de hojas de estilos), se le da a esos contenidos una apariencia atractiva para el usuario.
Pero igual funciona el problema es que todo el código está junto y es difícil adaptarlo a la medida;. A pesar de que la recomendación oficial del grupo de trabajo de la W3C ya había alcanzado la estabilidad requerida para que fuera soportada por los principales navegadores comerciales, como Netscape e Internet. Hay que tener en cuenta que las plantillas en WordPress tienen una estructura, están integradas dentro de una cola de carga de archivos que va integrada con los archivos que ya carga por sí mismo el propio WordPress.
CSS es sinónimo de hojas de estilo en cascada. CSS se trata de un fantástico lenguaje de estilos que convierte a elementos de HTML en elegantes y vistosos dentro de una pagina web. El que te pidan que expliques ciertos elementos en específico de un programa o lenguaje de programación es una práctica común entre empleadores en todo el mundo.
Valores para letter-spacing CSS. The content area is the portion inside the padding, border, and margin of an element (the box model). HTML5, CSS3, Javascript, Lenguajes de programación, etc.
CSS son las siglas de Cascading Style Sheets - Hojas de Estilo en Cascada - que es un lenguaje que describe la presentación de los documentos estructurados en hojas de estilo para diferentes métodos de interpretación, es decir, describe como se va a mostrar un documento en pantalla, por impresora, por voz (cuando la información es pronunciada a través de un dispositivo de lectura) o en. CSS3 es una tecnología que ha tenido una evolución en el tiempo, que actualmente se encuentra en su versión 3, como su propio nombre indica. Además, CSS3 definen muchas queries, entre las cuales se provee la directiva @supports que permite a los desarrolladores especificar navegadores con soporte para alguna función en específico directamente en el CSS 31.
Markup , que significa marca o etiqueta, ya que todas las páginas web están construidas en base a etiquetas , desde las primeras versiones hasta las últimas etiquetas de HTML5. Títulos, párrafos, enlaces, listas, tablas, formularios, etc. CSS (en inglés Cascading Style Sheets) es lo que se denomina lenguaje de hojas de estilo en cascada y se usa para estilizar elementos escritos en un lenguaje de marcado como HTML.CSS separa el contenido de la representación visual del sitio.
Esto se conoce como la separación de estructura (o:. CSS es uno de los lenguajes base de la Open Web y posee una especificación estandarizada por parte del W3C. CSS 3 incorpora nuevos atributos para que el navegador se encargue de producir texto multicolumna, es decir, que maquete directamente el texto en varias columnas sin tener que hacer nosotros nada.
100% al div, pero esto no funciona porque el alto del padre depende del contenido que este conteniendo. Para las propiedades y valores siempre usamos dos puntos para asignar un valor a la propiedad y un punto y como entre cada declaración. Si se indica un valor menor que 0 para una componente, automáticamente se transforma su valor en 0.
El CSS Externo posee una extensión “.css” que contiene todas las reglas de formato. La sintaxis que se utiliza para indicar los colores es rgb() y entre paréntesis se indican las tres componentes RGB, en ese mismo orden y separadas por comas. CSS es independiente de HTML y se puede utilizar con cualquier lenguaje de marcado basado en XML.
This is often an undesirable result. CSS3 es la última evolución del lenguaje de las Hojas de Estilo en Cascada (Cascading Style Sheets), y pretende ampliar la versión CSS2.1. Un lenguaje de hojas de estilo es cualquier lenguaje de programación que se utiliza para crear y presentar un documento estructurado.
Lo primero que se les puede ocurrir es dar height:. HTML y CSS desde cero, de hecho ya tengo más de la mitad de las clases grabadas y puedo decirte que el material está muy completo e interesante. Mientras que HTML nos permite definir la estructura una página web, las hojas de estilo en cascada (Cascading Style Sheets o CSS) son las que nos ofrecen la posibilidad de definir las reglas y estilos de representación en diferentes dispositivos, ya sean pantallas de equipos de escritorio, portátiles, móviles, impresoras u otros dispositivos capaces de mostrar contenidos web.
Lo que hace el CSS es encargarse de la descripción de las formas y de la sintaxis del lenguaje de marcado. Cuando me refiero a presentación, me refiero a negritas, colores, efectos, tipos de letra que escogemos, … de tal manera que se. Es importante destacar que CSS permite el uso de diversas combinaciones, partiendo de estos selectores básicos.
Su ejecución te permite mejorar tus técnicas SEO y de posicionamiento lo que es crucial para una estrategia de Marketing Digital. Gracias a las CSS somos mucho más dueños de los resultados finales de la página, pudiendo hacer muchas cosas que no se podía hacer utilizando solamente HTML, como incluir márgenes, tipos de letra, fondos, colores. Su aspecto es el diseño, que se puede crear con CSS, pero no debe ser creado con CSS.
Observa que al contrario que muchas otras estructuras CSS, por norma general, en Flex establecemos. El que genera la base para crearla es el código HTML y el que da forma, color y todo tipo de características visuales es CSS. Regístrate más abajo en la lista de interesados para poder avisarte cuando el curso esté listo para lanzarse y para enviarte algunas clases gratis en cuanto estén listas.
El CSS fue creado para trabajar en conjunto con el HTML. El CSS3, que se divide en varios módulos, es el lenguaje que se está tomando como estándar. A continuación se presentan más largos, respuestas más amplias a las mismas preguntas.
Antes de comenzar, debes tener claro un concepto clave:. Es el elemento padre que tendrá en su interior cada uno de los ítems flexibles. Es que comparar estos dos conceptos es como comparar una mesa con un perro, o el tocino con la velocidad.
Mientras que los comandos HTML le indican al navegador que ciertas partes del texto son títulos, subtítulos, enlaces o párrafos, CSS es lo que le dice, entre otras cosas, qué fuente, tamaño, color o alineación debe tener un elemento de la página. Ahora el contenido como:. Al igual que con HTML y CSS, es posible escribir comentarios en tu código JavaScript que el navegador ignorará y que existen simplemente para proporcionar instrucciones a tus compañeros desarrolladores sobre cómo funciona el código (y a ti, si regresas a tu código después de seis meses y no puedes recordar lo que hiciste).
Entre las principales técnicas se encuentran:. CSS y que es CSS3 ¿Mande?. La versión de CSS que utilizan todos los navegadores de hoy en día es CSS 2.1, una revisión de CSS 2 que aún se está elaborando (la última actualización es del 8 de septiembre de 09).
Voy a tratar de escribir un hub del poco tiempo "en el futuro.

Introduccion A Responsive Design Con Html5 Y Css3

Convert Psd Sketch Image To Html Fully Responsive With Css3 By Awais Site4u

Que Son Las Flexbox En Diseno Con Css 3 Y Como Utilizarlas

Clase N 1 Introduccion A Ccs3

Html5 Css3 Javascript Cada Vez Mas Y Mejor El Catalejo Blogs Elmundo Es

Iupsm Web Design By Astravine Issuu

Curso Html Y Css 19 Como Crear Una Pagina Web Introduccion A Html5 Y Css3 Curso Html5 Y Css3 19 Gratis Youtube

Buenas Practicas De Css3 Metodologia Bem Bloques Elementos Y Modificadores Comunicacion Web Diseno Y Programacion Web Especialistas En Wordpress Jquery Css Bootstrap

Que Es Css Academia Web

Bounce Js Online Js Tool To Create Smooth Css3 Animations Webqe

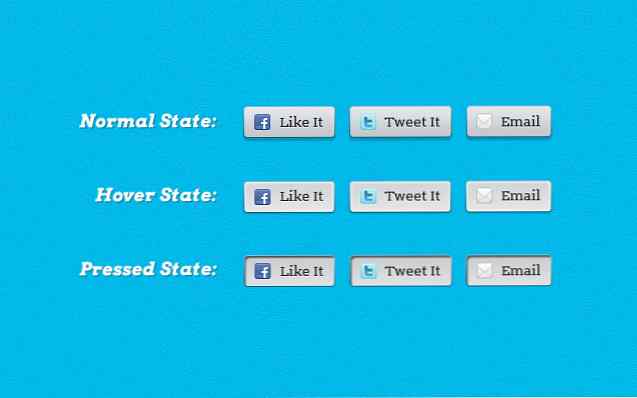
Sugerencia Rapida Botones Sociales Css3 Presionables Diseno Web Desarrollo De Sitios Web Juegos De Ordenador Y Aplicaciones Moviles

Entry 1 By Adielsmith For Infografia Original Sobre Diseno Web Html5 Css3 Responsive Freelancer

Desarrollo Con Css3 Tecnologia Web Para El Iot Y Objetos Conectados

Que Es Css3 Y Sus Fundamentos Openwebinars

Que Son Html5 Y Css3 Imagina Que Tienes Partes Sueltas De Algo Que Quieres Construir Algo Que Quieres Construir J O 쎄 01貪 Html 5 Es El Lenguaje Que Toma Cada

De Que Puedo Puedo Tutoriales Css3 3 Diferencias Entre El Estandar De Hoy Que Es Css2 1 A Css3

Border Radius And Moz Border Radius Css The Art Of Web
Que Es Css3 Hack A Boss

Html Css Javascript Web Publishing In One Hour A Day Sams Teach Yourself Covering Html5 Css3 And Jquery Lemay Laura Colburn Rafe Kyrnin Jennifer Amazon Com Books

Que Es Css3 Y Sus Fundamentos Openwebinars

Css3

Como Hacer Un Footer Responsive Html5 Css3 Bien Explicado Youtube

Como Incluir Css3 En Html5 Rolandocaldas Com

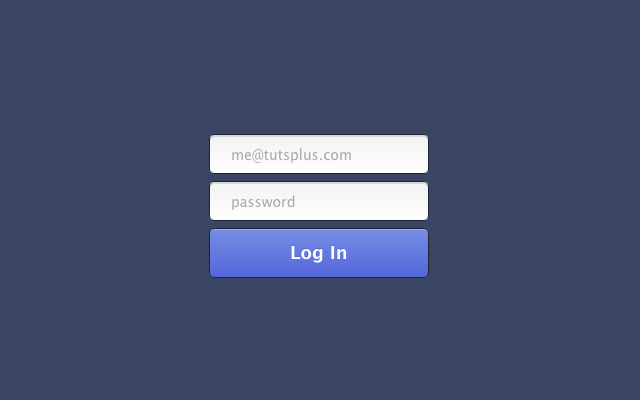
Smarten Up A Slick Login Form Con Css3

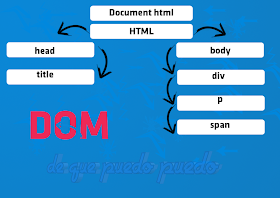
De Que Puedo Puedo Tutorial Css3 7 Que Es El Dom Document Object Model

Css3 Archive Of Obsolete Content Mdn

Css3 O Manual Que Faltava David Amazon Com Books

Css3 Experiments Horizontal Scroll Work Play

Guia De Css 3 Basica Autor Carlos Berbeci Que Es Css3 Css Es Un Lenguaje Para Definir El Estilo O La Apariencia De Las Paginas Web Escritas Con Html Ppt Descargar

Basic Concepts Of Flexbox Css Cascading Style Sheets Mdn

Css Que Es Css Eniun

Conoce Que Es Css3 Youtube

Que Es Css3 Y Sus Fundamentos Openwebinars

Crear Ventana Modal Solo Con Css3 Sin Javascript

Que Es Css3 Youtube

Css3 Cheat Sheet Pdf Smashing Magazine Css Cheat Sheet Cheat Sheets Web Development

Definicion Usos Y Ventajas Del Lenguaje Css3

Que Es Html5 Y Css3 Hojas De Estilo En Cascada Html

Diseno Web Html 5 Laboratorio Web Ppt Descargar

12 De 100dayofcode Html Html5 Css Css3 Javascript Programing Programinglife Code Codinglife Codingdays Webdev Webdevelopers Desing Developer Wor

Un Vistazo A Las Columnas Responsive En Html5 Y Css3 Campusmvp Es

Pingendo Bootstrap 4 Builder
Http Docshare02 Docshare Tips Files Pdf

Caracteristicas Y Ventajas

Las Ventajas De Usar Html5 Y Css3

Animacion En Css3 After Before Y Hover Tutoriales Videos Tutoriales Disenos De Unas

Que Es Un Preprocesador De Css

Parpadeo En Css3

Html Y Css Que Es Html5 Y Css3 Lenguaje De Etiquetas Y Estilos

Estilos Css3 En El Html De Tus Plantillas Para Newsletters Newslettersoft
Todo Sobre Flexbox Vs Floats En La Actualidad Hay Maneras De By World Tech Makers Medium

Que Son Las Css Que Es El Html Para Que Sirve El Javascript Diarios De La Nube Desarrollo Web Programacion Web Formacion Online

La Cascada En Css3

Css Basics Learn Web Development Mdn

Html5 Y Css3 4 Conceptos Basicos De Css

Hoja De Estilos En Cascada Wikipedia La Enciclopedia Libre

Introduccion A Responsive Design Con Html5 Y Css3

Las Mejores Animaciones De Css En Codecanyon Codigo Desarrollo De Sitios Web Juegos De Ordenador Y Aplicaciones Moviles

Que Es Html5 Introduccionhtml5e2
What Is Css Difference Between Css Css2 And Css3 Hackr Blog

Viewport Units Css Que Es Y Como Utilizar Vw Vh Vmin Y Vmax

Como Crear Informacion Sobre Herramientas De Enlaces Usando Css3 Y Jquery Diseno Web Desarrollo De Sitios Web Juegos De Ordenador Y Aplicaciones Moviles

Css3 Ecured

Novedoso Menu De Navegacion Con Css3 Cssblog Es

Dibujo Y Animacion De Sharingan Con Css3

Facil Tutorial Css Flexbox Para Aprender Desde Cero Diseno Web Diseno De Caja Crear Pagina Web

Basic Concepts Of Flexbox Css Cascading Style Sheets Mdn

Html5 And Css3 3 Html Basics

Css3 Flexbox
Hoja De Estilos En Cascada Wikipedia La Enciclopedia Libre

Convert Psd To Html5 Css3 Bootstrap4 By Thecoderdesign

Html5 Y Css3

Css3 Hojas De Estilo En Cascada Html
1
Q Tbn And9gcrk1bjetbkom80pynxto 5lx5rq6cmdsbdjc2yexadi3p5zr5xl Usqp Cau

Flexbox Css3 Elementos Padres Ignacio Gutierrez

Alamarte Que Html5 Y Css3

Html5 Y Css3 4 Conceptos Basicos De Css

Diseno Web Con Html5 Y Css3 De Concepto A Realizacion Concepto A Realizacin Volume 1 Spanish Edition Sanchez Cano G Amazon Com Books

Css Ppt Descargar

Para Que Nos Sirve Usar Prefijos Css3 By Gerson Perez Aguilar Medium

Codigos Css Estructura Css Animaciones Diseno Web

Que Beneficios Trae Html5 Y Css3 A Mi Negocio Y A Mi Pagina Web By Grupo Carricay Grupo Carricay Medium

Ppt Css Powerpoint Presentation Free Download Id

Revista Digital Html5 Css3 Y Javascript By Cristian Lopez Issuu

Como Integramos Los Lenguajes Html Css Y Javascript

Que Es Css3 Visiones Web

Xtornasol S Blog Stylus Framework Para Css3 Awesome

Css3 Tec Computacion E Informatica Curso Herramientas Web

Que Es Css3 La Nueva Web Html5

Linear Gradient Css Mdn

Amazon Com La Guia De Html5 Css3 Y Javascript 2ª Edicion Spanish Edition Ebook Bedford ron Rojo Kindle Store

Border Radius And Moz Border Radius Css The Art Of Web

Que Es Css3 By Daniela Dgzdiaz

Que Es Css3 Y Sus Fundamentos Openwebinars
Q Tbn And9gcsatpvdwaudiq16ohnumtdhdwlawftsdclmxgxm99r144w2fekd Usqp Cau

Curso Para Aprender Html5 Y Css3 Aprender Gratis Cursos Guias Tutoriales Y Manuales
/CSS3code-5c8eb675c9e77c0001a92696.jpg)
What Is Css3 Cascading Style Sheets Level 3



