Webページ レイアウト デザイン

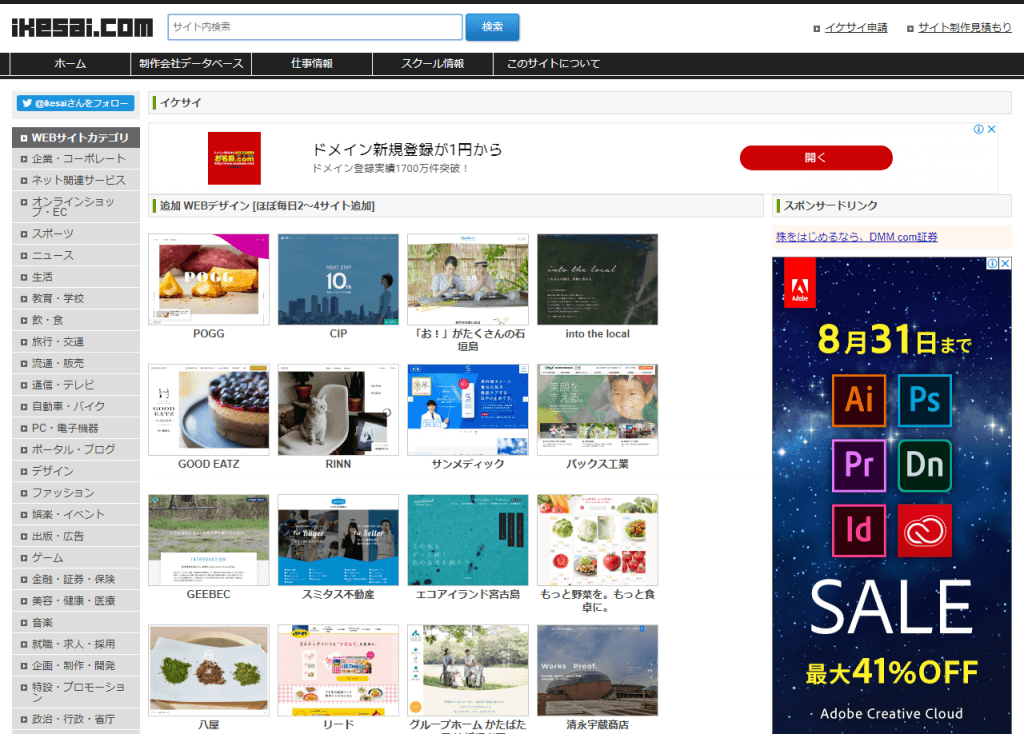
初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

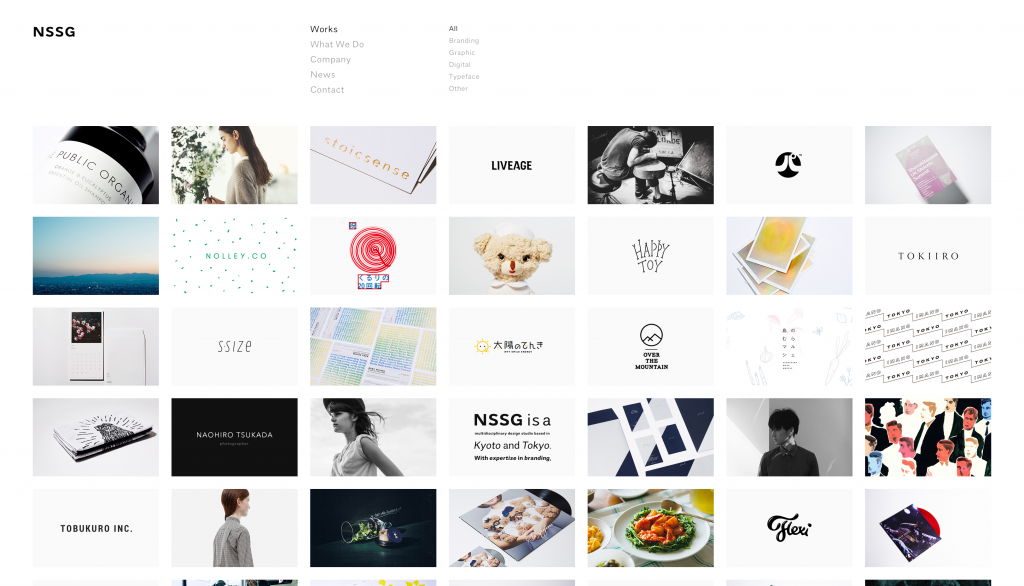
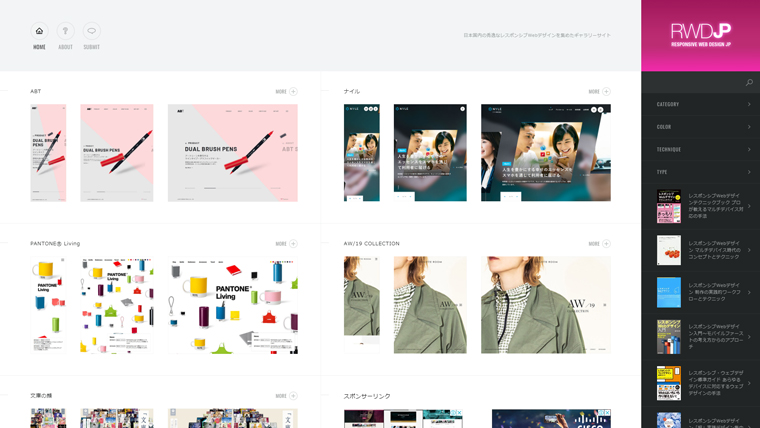
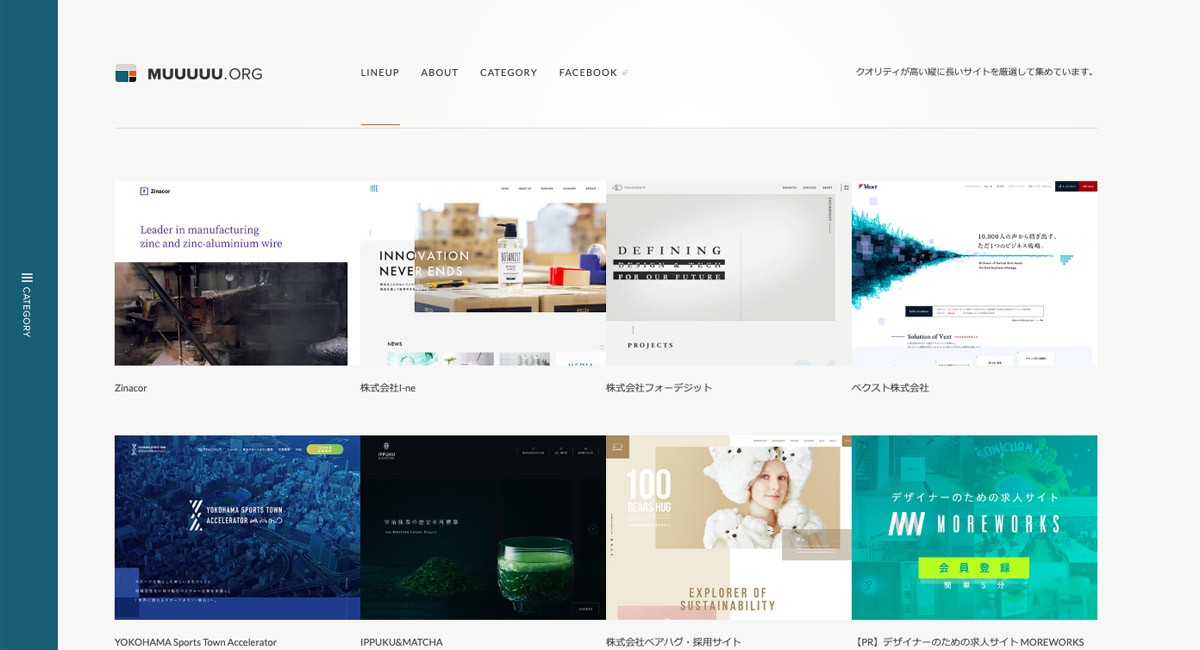
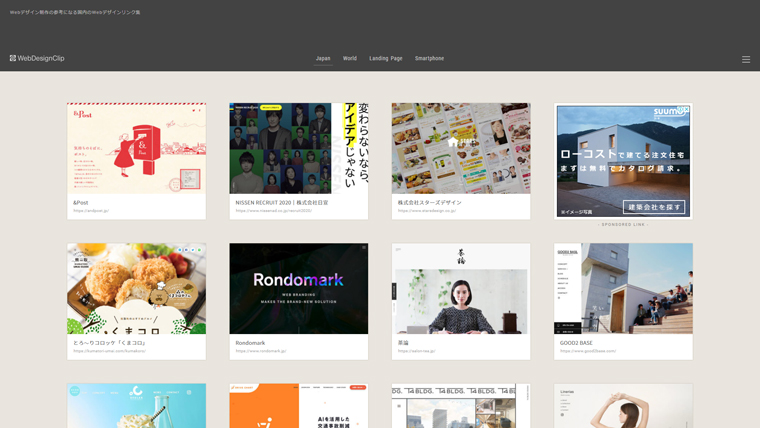
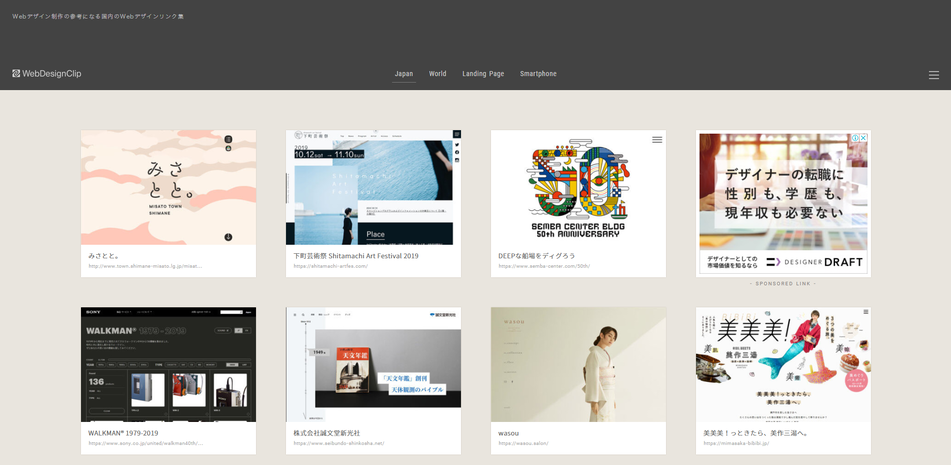
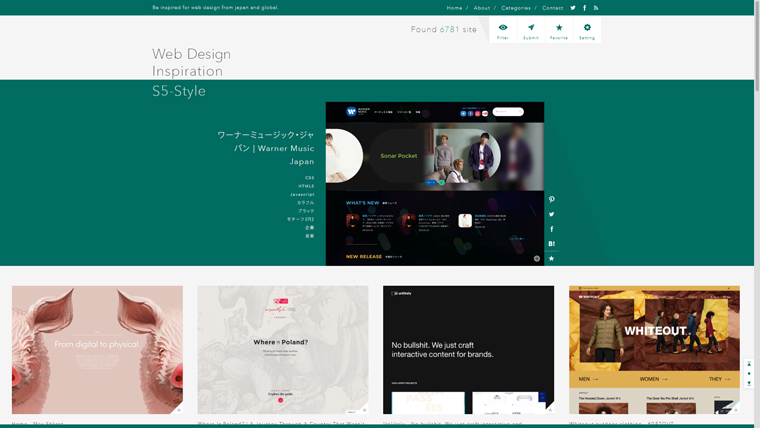
Webデザインの参考に ギャラリーサイトまとめ46選

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ
3

見やすいホームページの作り方 Seoラボ

見やすいホームページの作り方 Seoラボ
海外デザインブログCanva Design Schoolで公開された「Is your website layout doing more damage than you think?.

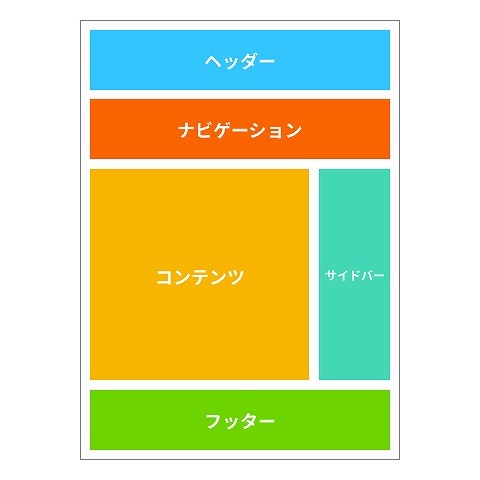
Webページ レイアウト デザイン. ユーザーはデザインを見たいのではなく、コンテンツを求めてサイトにアクセスします。Web UI Patterns 16 Vol. Webサイトのレイアウトパターンは数多く存在しますが、スマートフォンやタブレットの普及に伴ってレイアウトが多様化した近年において、代表的な4パターンを紹介します。 目次 1基本4パターンのメリット・デメリット ①シングルカラム(1カラムレイアウト) ②マルチカラム ③カード型 ④. Webサイト作ってみたいけど、 どこから手をつけていいのか? どうやったらセンスのいいWebサイトがデザインできるのか知りたい と思っている方も多いのではないでしょうか? そこでここでは、 Webサイトを構成する5つのパーツ Webデザインの基本のレイアウト 良いWebデザインのレイアウトを.
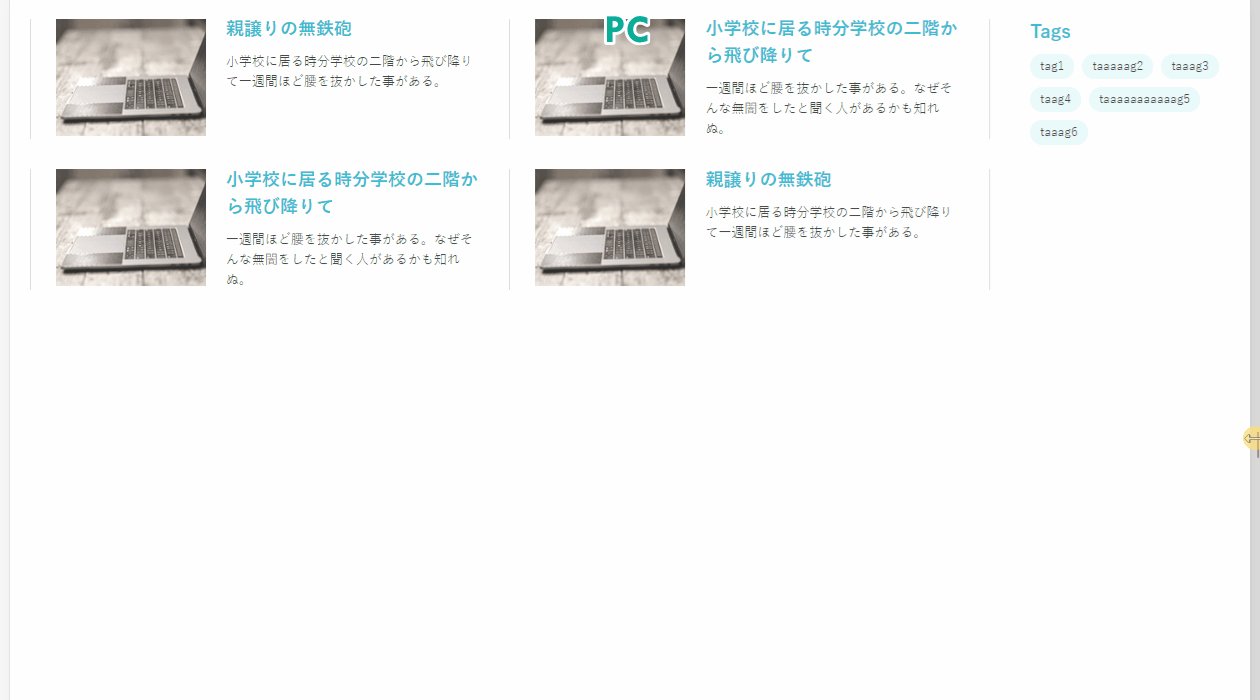
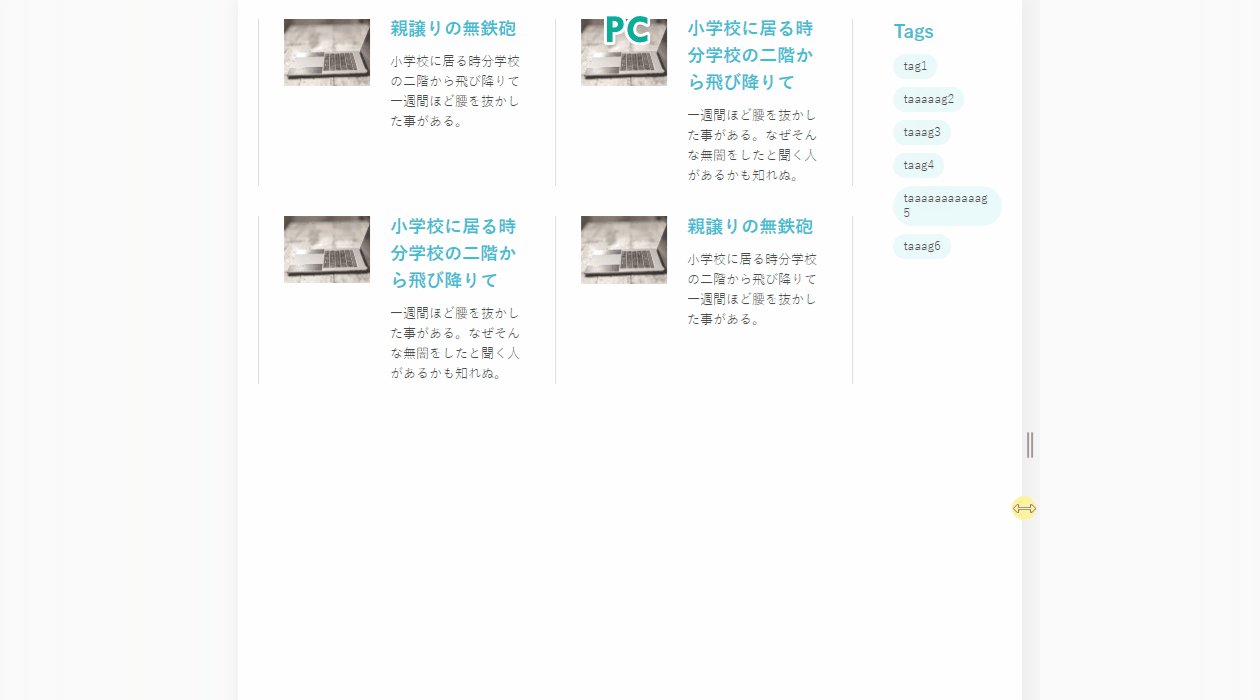
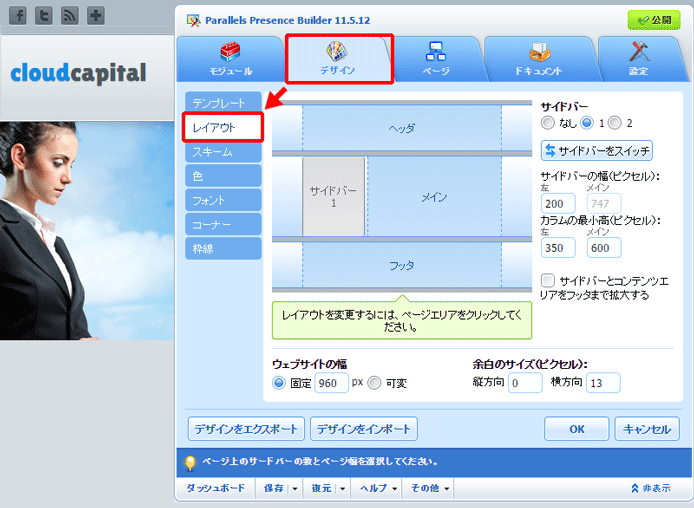
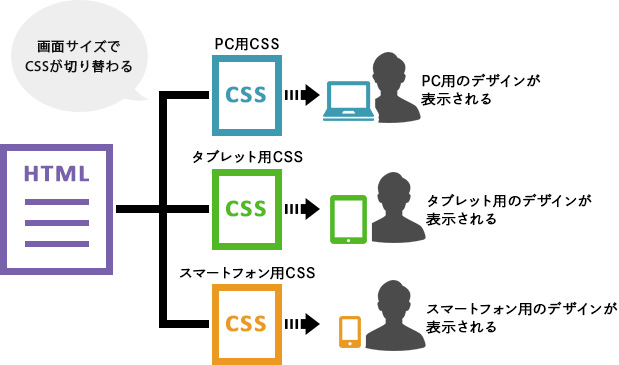
Web ページが表示されるクライアントの表示域に適応するように Web ページをデザインします。レスポンシブデザインを使用すると、同じページを複数のデバイスで、縦、横の両方の向きで効果的に表示できます。. Web サイトのレイアウトを設計するときには、次の手順に従います。 Web サイトワイヤフレームの設計から始めて、様々な画面要素を視覚化し、それらを Web ページに整理して配置します。. レイアウトで選ぶウェブデザイン・htmlテンプレート厳選40個総まとめ 18年版 Argon Design System Bootstrap 4フレームワークを利用し、100種類を超える独自コンポーネントを揃えたテンプレート。.
はじめに 上部ナビゲーション型 左軸ナビゲーション型 逆L字ナビゲーション型 シングルカラム マルチカラム フルスクリーン 3分割縦型 逆U字型 グリッドレイアウト 余白多めのレイアウト ニュース系情報サイト ECサイト 最後に 参考書籍&サイト はじめに最近,Webレイアウトについて勉強して. Webデザインのスタンダードのひとつである「リキッドレイアウト」。 実はレスポンシブデザインとの違いがよくわからないとか、コーディングしてみたらなんだかうまくいかなかった・・・なんてことありませんか? この記事ではリキッドレイアウトのメリットと、実際にコーディングする. それと同じ感覚で Web ページも作成できます。デメリットとして、Word で作成したすべてのレイアウトが Web ページで再現できるとはなっていないことです。一部の書式やデザインは Web ページ保存時に失われてしまいます。.
レスポンシブなwebデザイン 検索エンジンの ランキングを 向上させ、 より 一貫した デザインを 維持 できます。 最初から レスポンシブ デザイン ツール を 使用し、 様々な 画面 サイズに 対応する ページ レイアウト を 定義 します。. - Pinterest で 973 人のユーザーがフォローしている REN FONT さんのボード「ウェブデザイン」を見てみましょう。。「ウェブデザイン, デザイン, lp デザイン」のアイデアをもっと見てみましょう。. Webデザインレイアウトを簡単に手早く統一するには、Expression Webの「ダイナミックWebテンプレート」を利用します。 ダイナミックWebテンプレートには、設定や書式のほかに、テキスト、画像、ページレイアウト、スタイル、Webページの変更可能な領域などの.
3

デザイナーがよくみるwebデザインリンク集まとめ

Q Tbn And9gct5ddkqme1vxdrn0v6zinopb0j8imynne5stw Usqp Cau

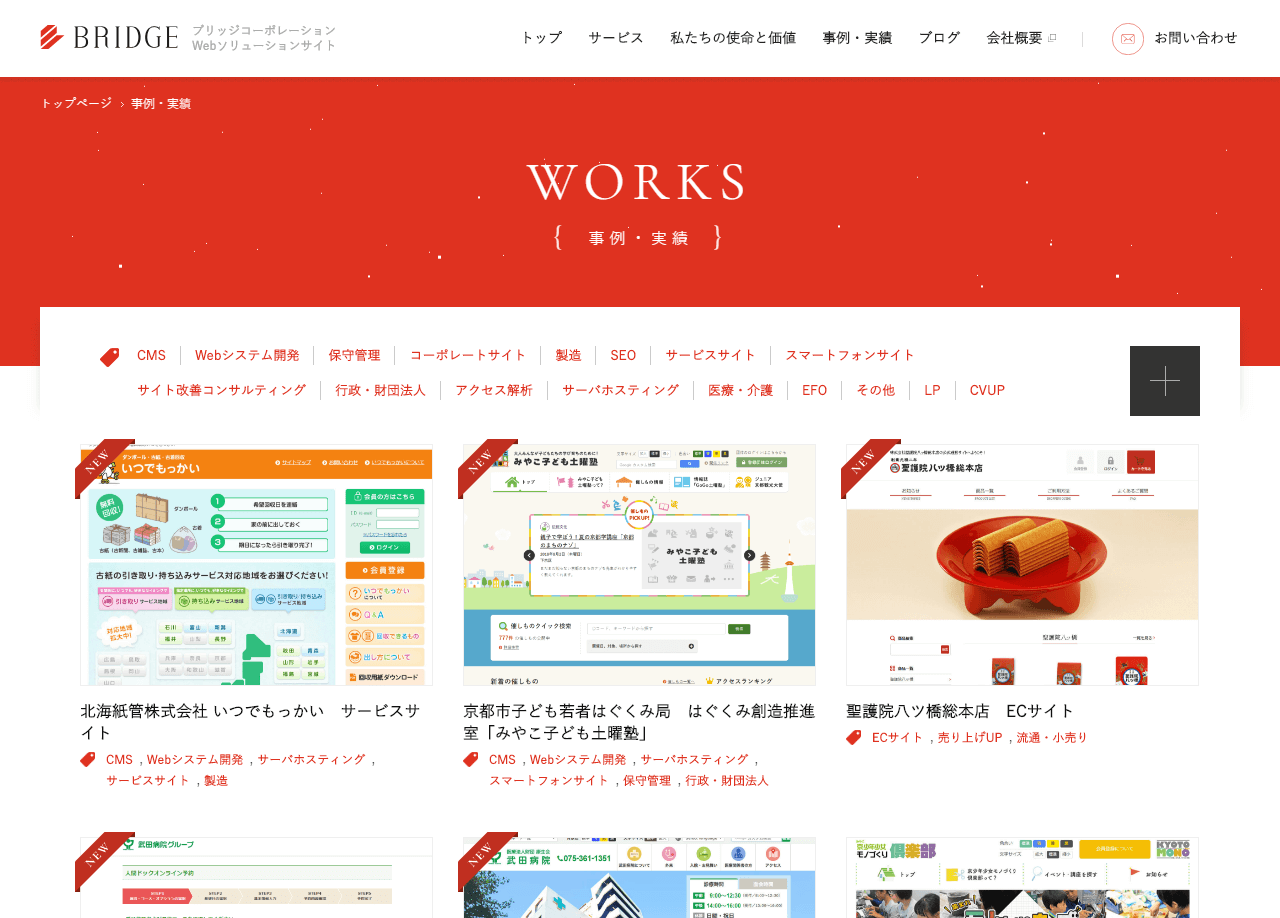
Webデザイン制作のご依頼について Web制作モノクス
Q Tbn And9gcqnz6ac2bxqhlorr L Pthibby8l0hzoex8wzltvd3fvdemloxm Usqp Cau

Http Www Shachihata Co Jp Eponte パンフレット デザイン ウェブデザイン Lp デザイン

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ

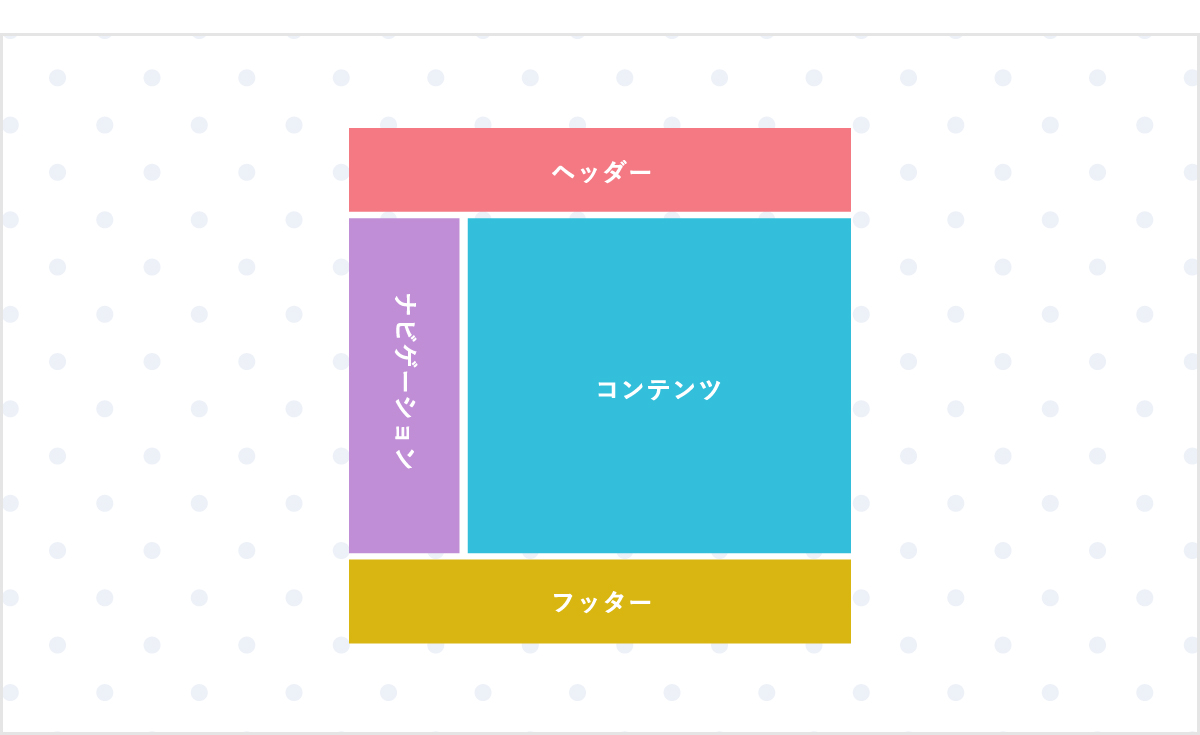
改めて知っておきたい 一般的なwebサイトのレイアウト6種類を解説 Ferret

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

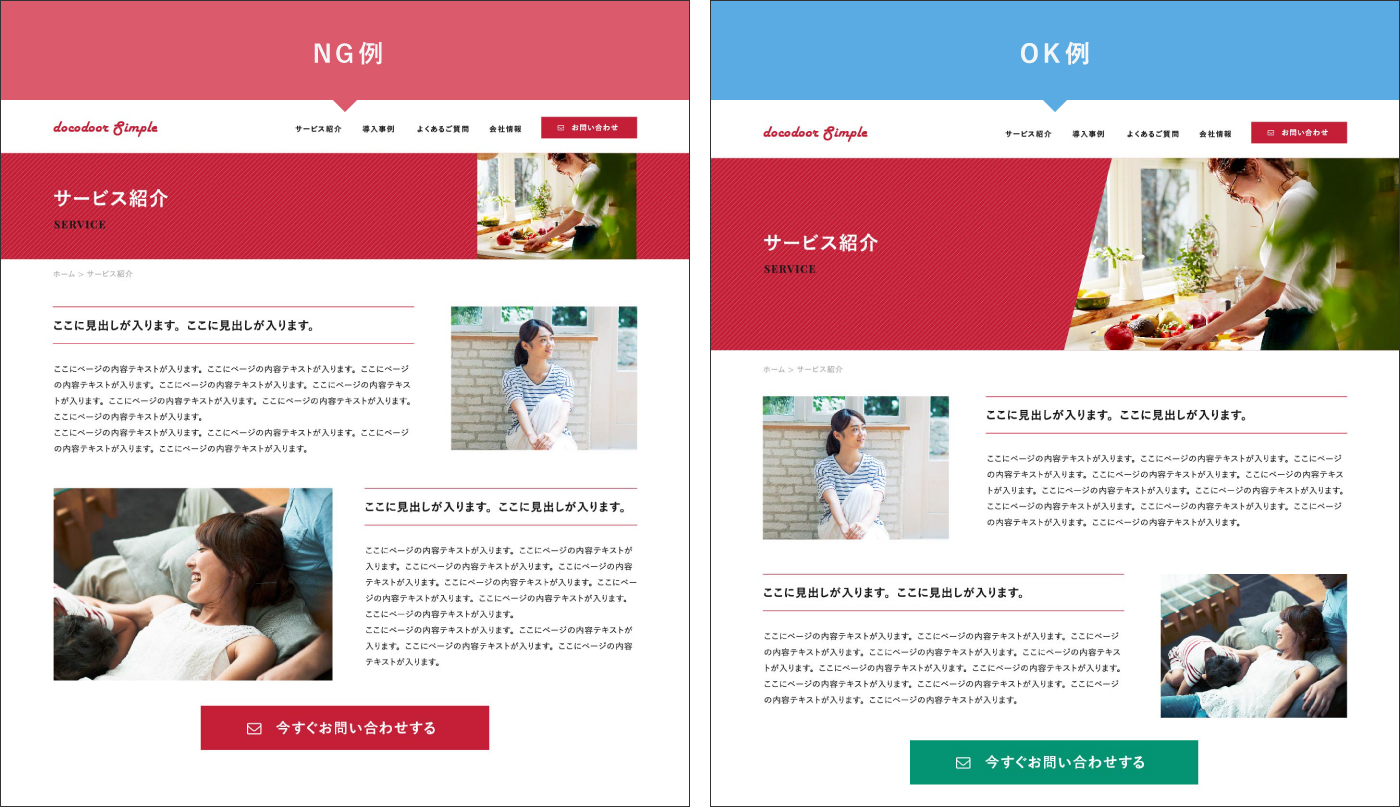
サイトの目的に応じて 適切なレイアウトを考える ドコドア

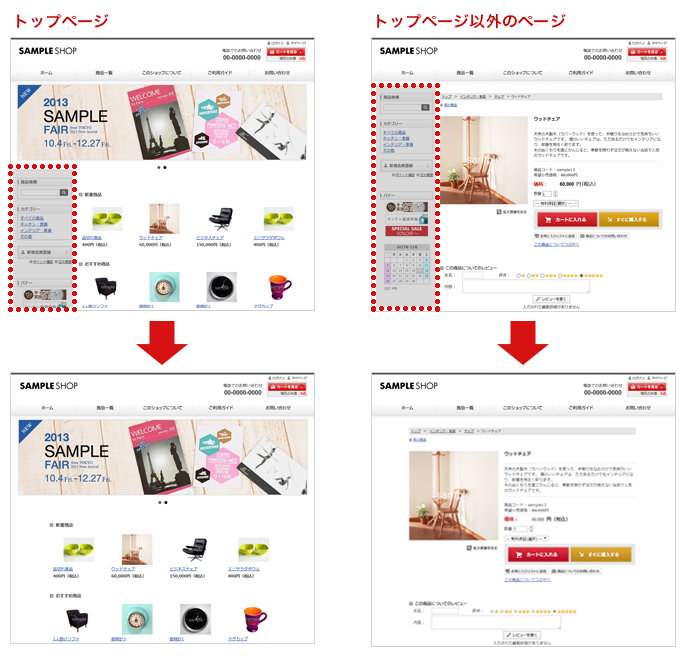
ダイナミックに商品を演出できる 1カラムレイアウト のショップデザインにしたい Makeshopサポート

ホームページのレイアウト 参考になるサイトと種類を解説 比較ビズまとめ

Web制作で必要になる 7つの素敵レイアウトアイデアまとめ Photoshopvip

レスポンシブwebデザイン対応 アールデザインのホームページ運用 作成サービス

改めて知っておきたい 一般的なwebサイトのレイアウト6種類を解説 Ferret

レスポンシブwebデザインにしよう 新米web担のためのホームページの作り方 第14回 コアースのブログ

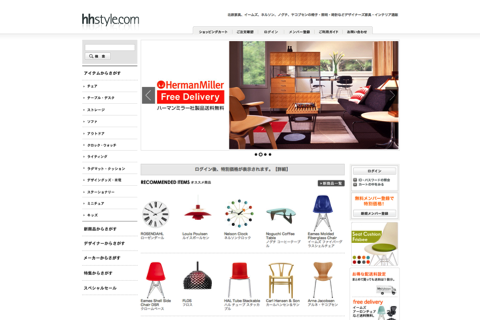
ホームページのデザインはどう作る Webサイトのレイアウトパターン

Webデザインの参考に ギャラリーサイトまとめ46選

プラン 料金 Jimdoの制作代行 リニューアル

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

Homepage Tukuroyo デザインやらレイアウトやらを考える場合の参考にしてみる

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webサイトのレイアウトをひらめくために見ているもの していること 株式会社グローバルゲート公式ブログ

サイトの目的に応じて 適切なレイアウトを考える ドコドア

人材派遣会社 参考になる おすすめホームページデザインとは 年まとめ

有名サイトの事例から学ぶ12のwebデザイン レイアウト Ux Milk

17年にコンテンツを輝かせた11種類のwebサイトのレイアウト アドビux道場 Uxdojo Adobe Blog

書籍執筆しました 1冊ですべて身につくhtml Cssとwebデザイン入門講座 Webクリエイターボックス

Webデザイン担当者必読 目的別webデザイン レイアウト8選

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

デザイナーがよくみるwebデザインリンク集まとめ

Webデザイン担当者必読 目的別webデザイン レイアウト8選

デザイナーがよくみるwebデザインリンク集まとめ

Webサイトのレイアウト設定 オンラインマニュアル So Net レンタルサーバーhs サービス一覧 オプションサービス So Net

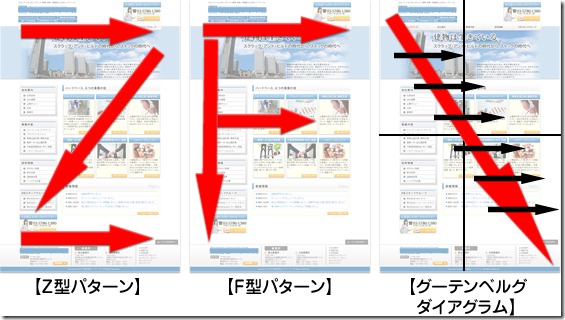
Webデザインの動線と導線 集客できるホームページ制作 神戸 Junonet

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

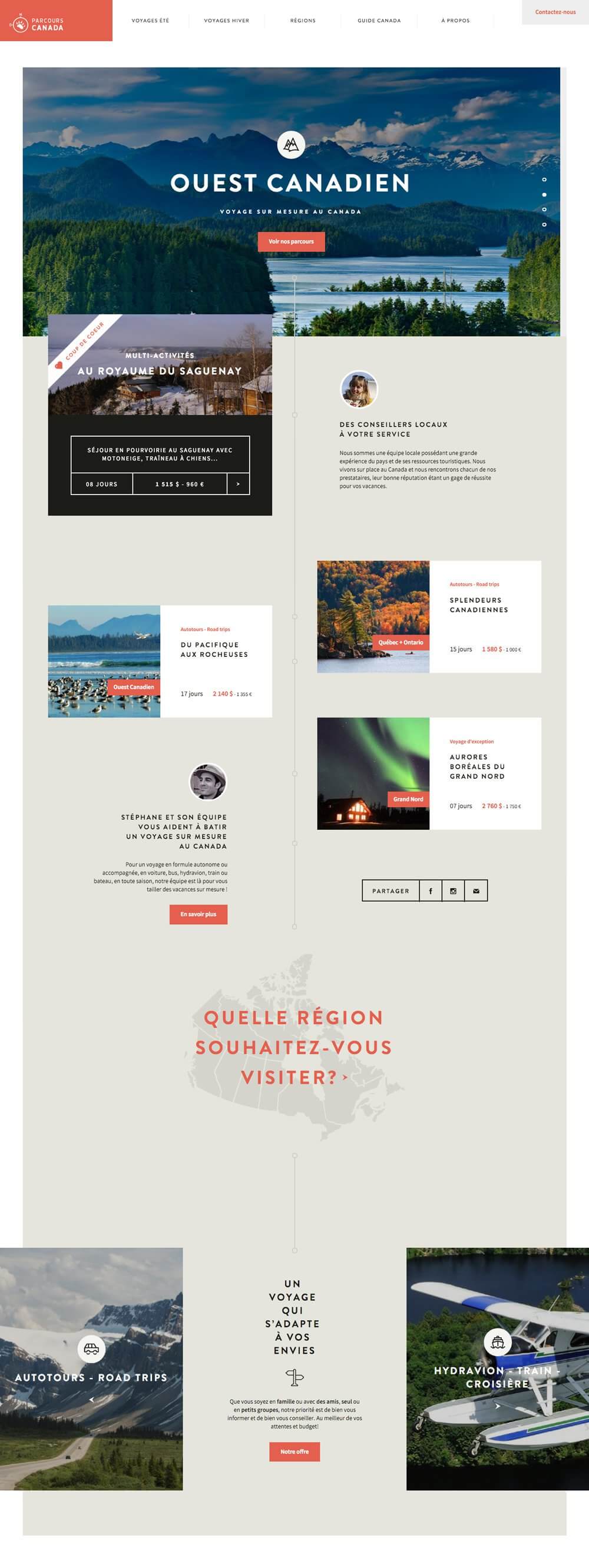
最新版 年度にむけて Webデザイン参考サイトまとめ Webサイト レスポンシブ Lp バナー 東京のホームページ制作 Web制作会社 Brisk

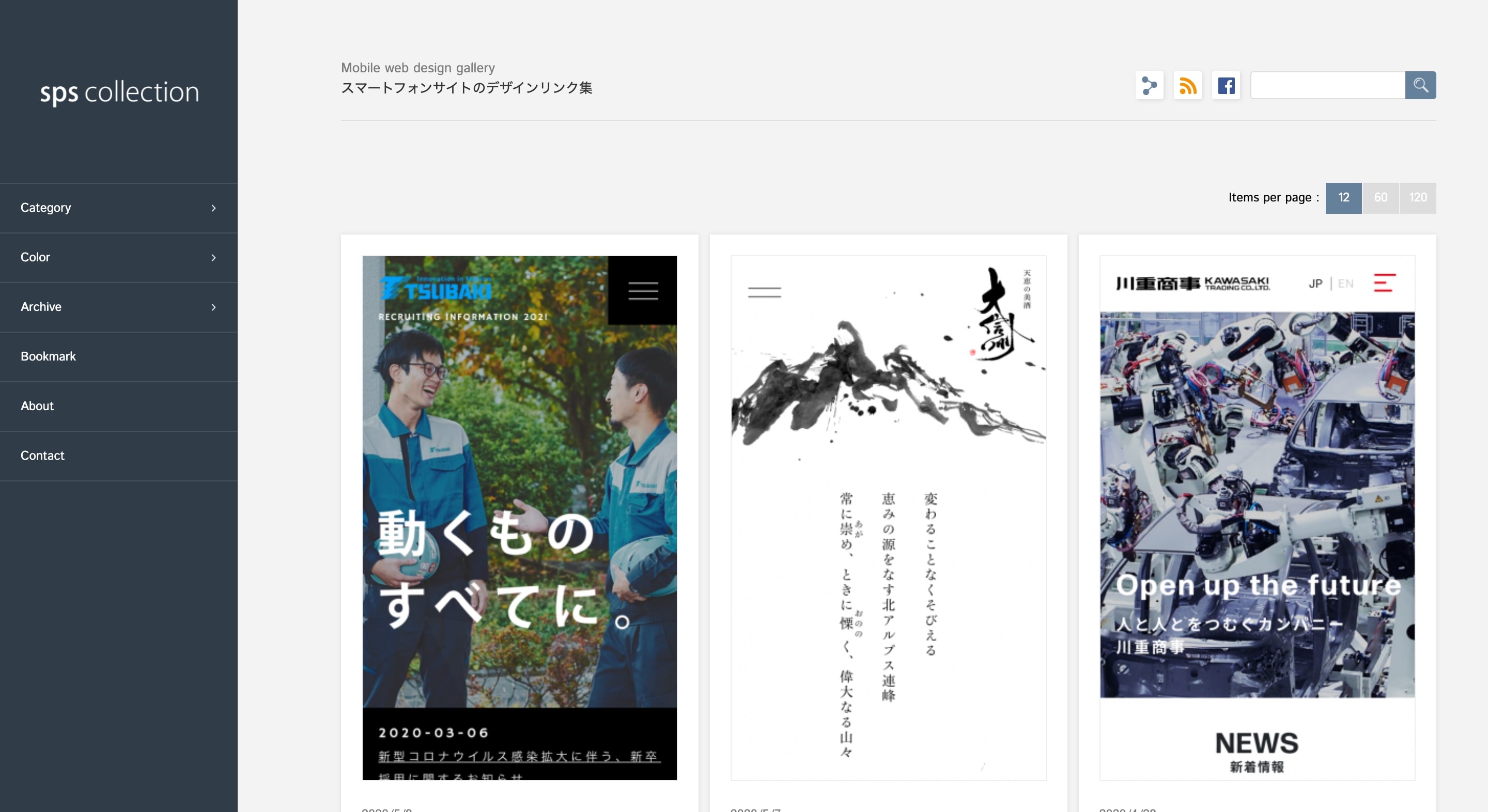
スマホサイトのデザイン時に参考になるwebサイトのまとめ6選 株式会社lig

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム

サイトの目的に応じて 適切なレイアウトを考える ドコドア

初めての人でも大丈夫 ワイヤーフレームの作り方がわかるサイトとツール12選

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Ships Mag Webデザイン デザイン デザイン 参考

Webサイトのレイアウトをひらめくために見ているもの していること 株式会社グローバルゲート公式ブログ

デザインの9割は余白で決まる けっきょく よはく 余白を活かしたデザインレイアウトの本 発売 デザインってオモシロイ Mdn Design Interactive パンフレット デザイン Lp デザイン Webデザイン

Web制作で必要になる 7つの素敵レイアウトアイデアまとめ Photoshopvip

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

見やすいホームページの作り方 Seoラボ

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

化粧品バナー デザイン テンプレート ベクトル イラストパンフレット チラシ看板ディスプレイ広告レイアウトポスターカードweb ページ雑誌広告a4 サイズ アメリカ合衆国のベクターアート素材や画像を多数ご用意 Istock

目を引く 画像を使ったレイアウトのポイントを紹介します ドコドア

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

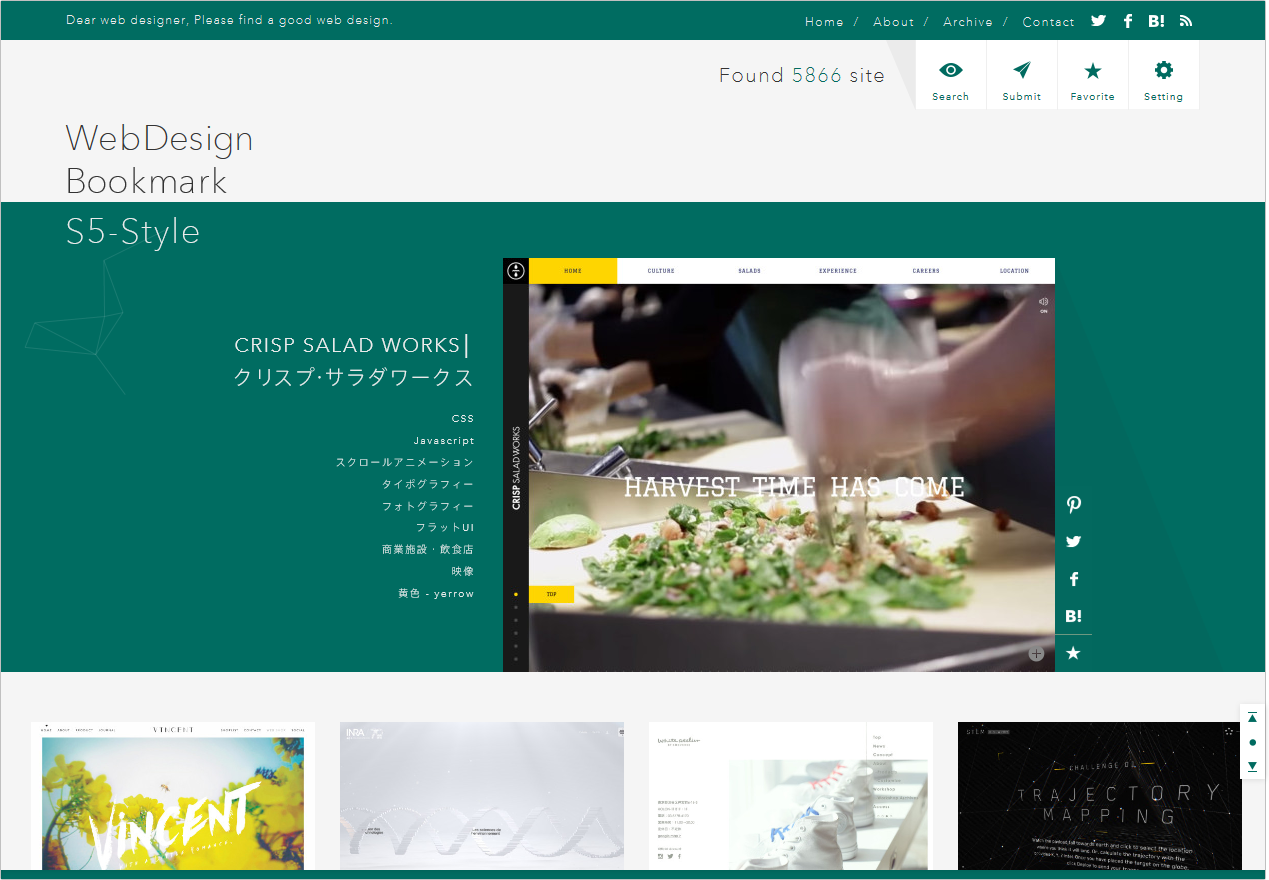
Webデザインの参考になるギャラリーサイト30選 保存版 株式会社lig

最新版 年度にむけて Webデザイン参考サイトまとめ Webサイト レスポンシブ Lp バナー 東京のホームページ制作 Web制作会社 Brisk

Webデザインの参考になるギャラリーサイト30選 保存版 株式会社lig

最近のwebデザインで採用されているページレイアウトやuiの新常識がチェックできる素材のまとめ コリス

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

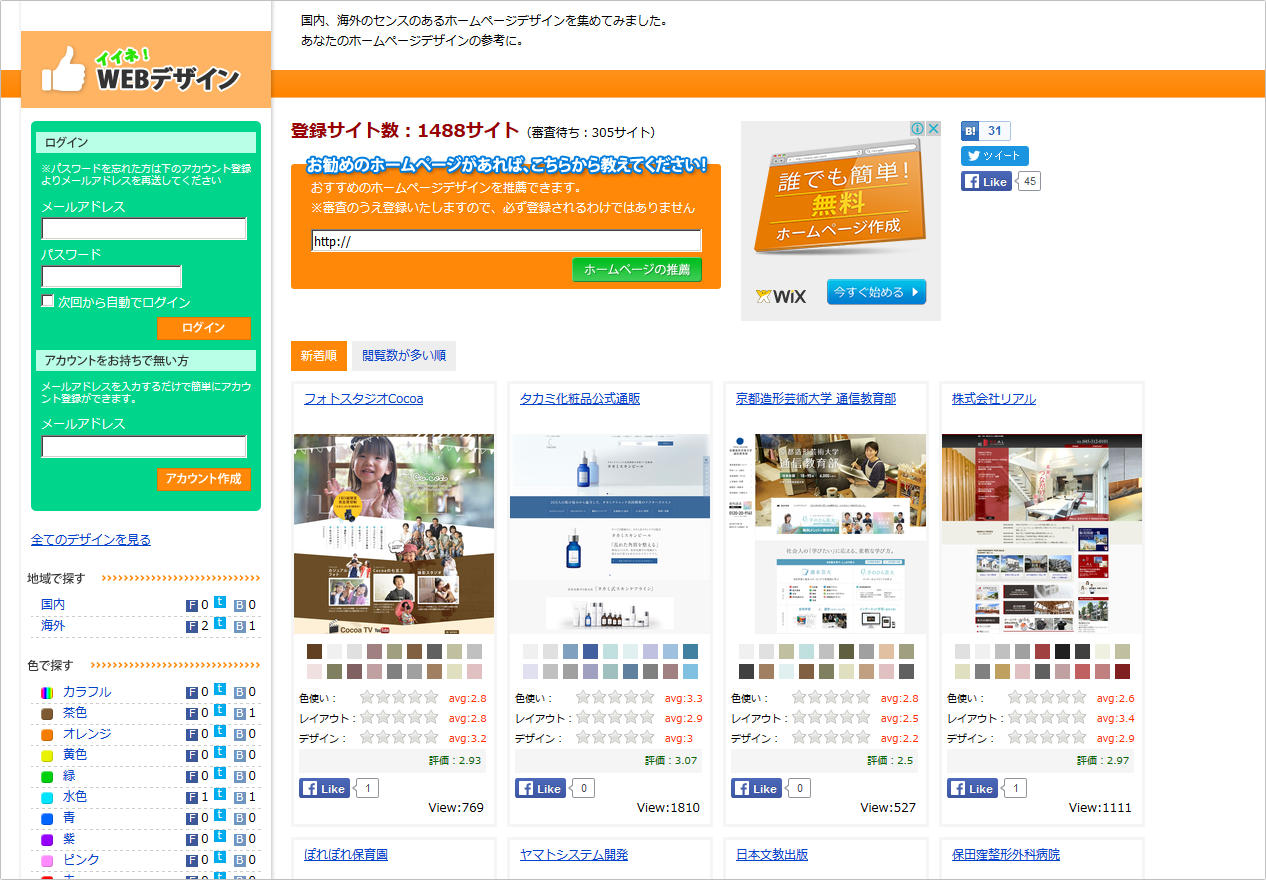
ホームページデザイン制作の参考に かっこいいホームページデザインを探すなら イイネ Webデザイン で検索 Webデザイン ウェブデザイン デザイン

デザイナーがよくみるwebデザインリンク集まとめ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

サイトの目的に応じて 適切なレイアウトを考える ドコドア

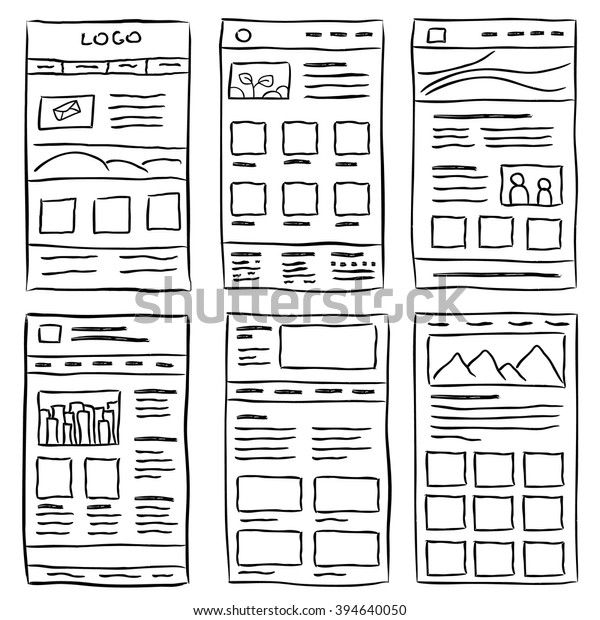
手描きのウェブサイトレイアウト 落書き風スタイルのデザイン ウェブサイトのレイアウト落書き ウェブページ グラフィックテンプレート Uiキットスケッチインターネットページ ポートフォリオのウェブページアイデア クリエイティブなウェブデザインスケッチ ワイヤ

初心者にwebページレイアウトの作り方を教えてくれる本 Html5 Css3デザインブック

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

レイアウトがわりと詰まっていて 近年の流行りからあえてちょっとずらすようなデザインにしているように感じる 全体的に1ページあたりの情報が多いが バランス 手書き風イラストのロゴやフォント選び 構成など が絶妙でおしゃれに感じた ウェブデザイン Lp

レスポンシブレイアウトを手軽に検証できる無料デザインツール8選まとめ Photoshopvip

レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介

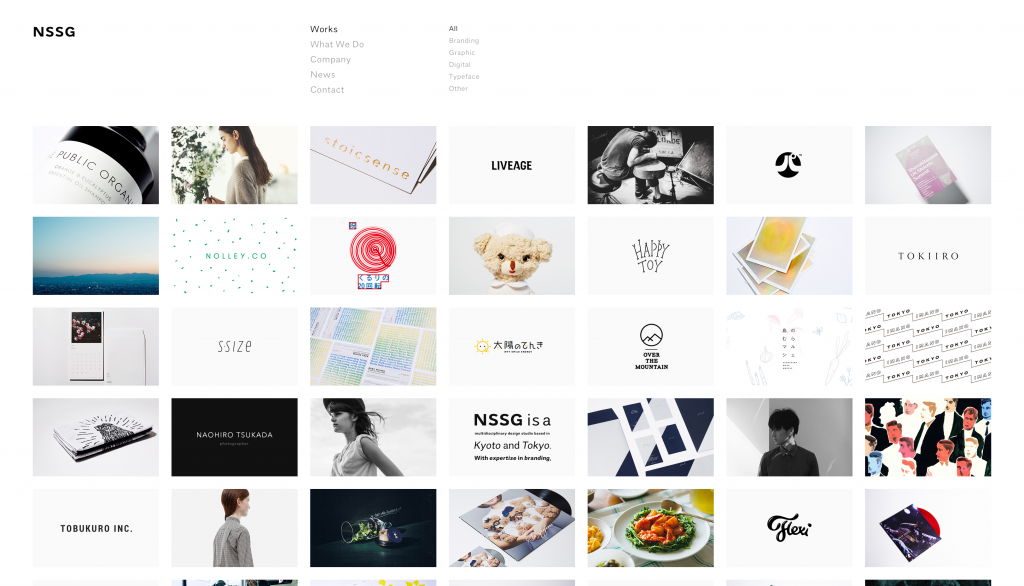
Japan Web Design Gallery 日本のwebデザインギャラリー シングルページレイアウト

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

レスポンシブ Web ページ レイアウトの作成

まるで雑誌のように自由なwebページが実現する Cssグリッドレイアウト デザインブック 発売 デザインってオモシロイ Mdn Design Interactive

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ

Webデザインを真剣に学びたい人にオススメできる Webデザインの作り方やアイデアがぎっしり詰まった良書 コリス

設計プラットフォームのwebページレイアウトuiインターフェイス Uipsd無料ダウンロード Pikbest

デザイナーがよくみるwebデザインリンク集まとめ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus
3

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 株式会社エムディエヌコーポレーション

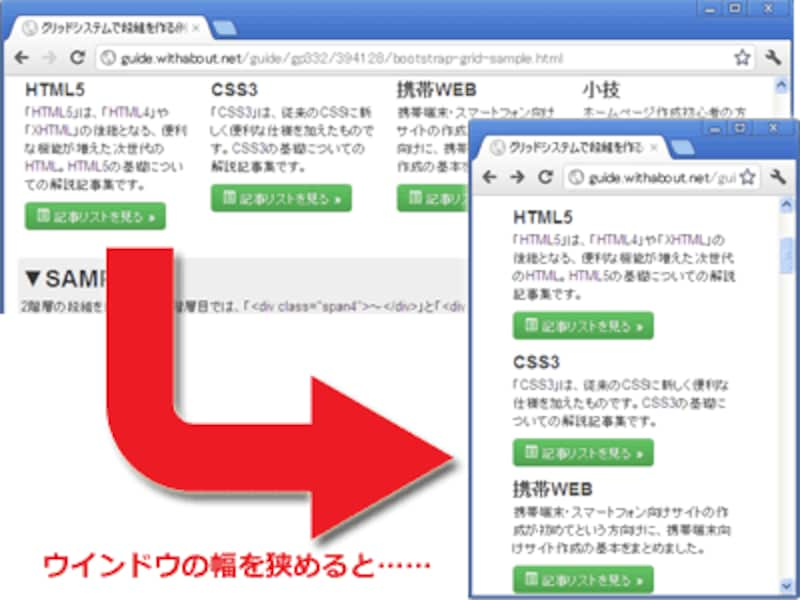
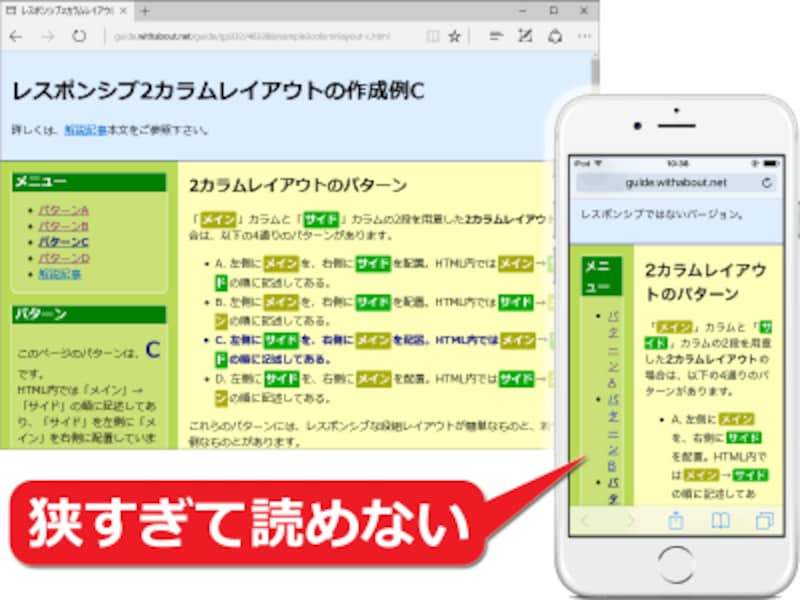
レスポンシブwebデザインの簡単な作り方 ホームページ作成 All About

Http Andtokyo Jp Tokyo Brand ウェブデザイン コーポレートサイト デザイン Lp デザイン

Webページレイアウトのテーブルを避けるべき理由

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

まるで雑誌のように自由なwebページが実現する Cssグリッドレイアウト デザインブック 発売 デザインってオモシロイ Mdn Design Interactive

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Web Engineer S Books 吉田 真麻 本 通販 Amazon

最近のwebデザインで採用されているページレイアウトやuiの新常識がチェックできる素材のまとめ コリス

Webデザイン基礎トレーニング 現場で使うテクニックをひとつずつ しっかり 株式会社エムディエヌコーポレーション

レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About

基礎的なレイアウトの理解 ウェブ開発を学ぶ Mdn

目移りするほどイケてる 海外デザインギャラリーサイト23選 Ferret

Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday

ポップ かわいい 丸い 青 Lp デザイン 医療デザイン 歯科クリニック

ウェブサイトのデザインテンプレートweb ページレイアウトになりますベクトルます 15年のベクターアート素材や画像を多数ご用意 Istock

ファミリーマート公式ホームページを全面リニューアル スマートフォンでも見やすく 操作しやすいレイアウト デザイン に ニュースリリース ファミリーマート



